Jumlah kandungan berkaitan 10000

Bagaimana untuk menghantar nilai kepada komponen vue
Pengenalan Artikel:Cara-cara untuk lulus nilai dalam komponen vue: 1. Lulus daripada ibu bapa kepada anak lelaki; "$ref" untuk lulus nilai; 6. Gunakan "inject" untuk menyuntik data komponen induk ke dalam contoh semasa; Nilai hantar ke sessionStorage; 11. vuex.
2023-07-18
komen 0
1004

Vue组件间之间传值实力分析
Pengenalan Artikel:在我们入门Vue的时候,不得不提到组件,在某些情况下,组件间需要互相传值,比如父组件需要向子组件传值,子组件需要向父组件传值,那么下面用一个实力来详细说明。
2020-08-11
komen 0
1528

vue组件之间的传值方式
Pengenalan Artikel:这次给大家带来vue组件之间的传值方式,vue组件之间传值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-16
komen 0
3195

vue父组件往父组件内传递值步骤详解
Pengenalan Artikel:这次给大家带来vue父组件往父组件内传递值步骤详解,vue父组件往父组件内传递值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
1791

Apakah lima cara untuk menghantar nilai dalam komponen vue?
Pengenalan Artikel:Lima cara untuk menghantar nilai dalam komponen Vue: 1. Komponen induk menghantar nilai kepada komponen anak 2. Komponen anak menghantar nilai kepada komponen induk 3. Melepasi parameter antara komponen adik beradik yang bersebelahan; . Parameter; 5. EventBus melepasi parameter.
2021-10-27
komen 0
56543

Bagaimana untuk menghantar nilai kepada komponen vue
Pengenalan Artikel:Kaedah lulus nilai: 1. Gunakan prop untuk menghantar daripada ibu bapa kepada anak; 2. Daripada anak kepada ibu bapa, anda perlu menyesuaikan acara Gunakan "this.$emit('event name')" untuk mencetuskannya dalam komponen anak. dan gunakan "@event" dalam pemantauan nama induk; 3. Antara saudara, gunakan elemen induk awam sebagai jambatan, menggabungkan prop ibu bapa dan anak untuk lulus parameter, dan acara tersuai anak dan ibu bapa; 4. Gunakan penghalaan untuk lulus. nilai-nilai; 5. Gunakan $ref untuk lulus nilai;
2023-01-06
komen 0
2471

angular组件间传值与通信使用详解
Pengenalan Artikel:这次给大家带来angular组件间传值与通信使用详解,angular组件间传值与通信的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-16
komen 0
1789

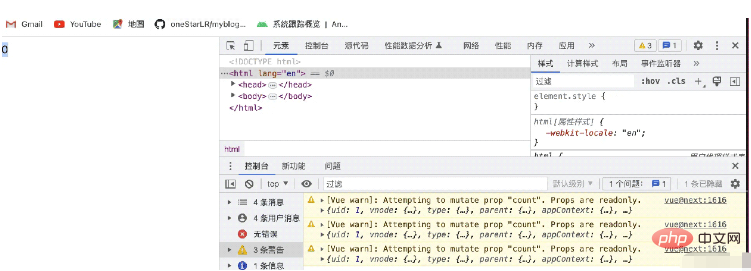
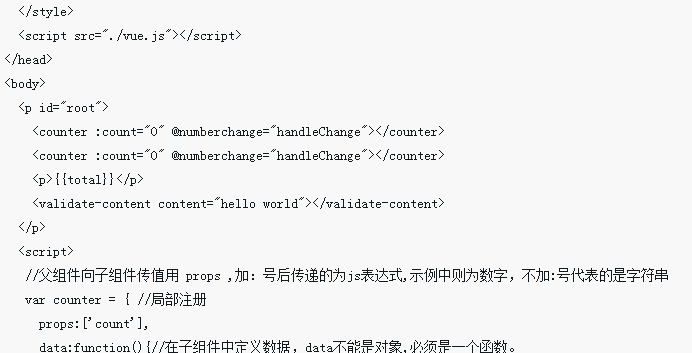
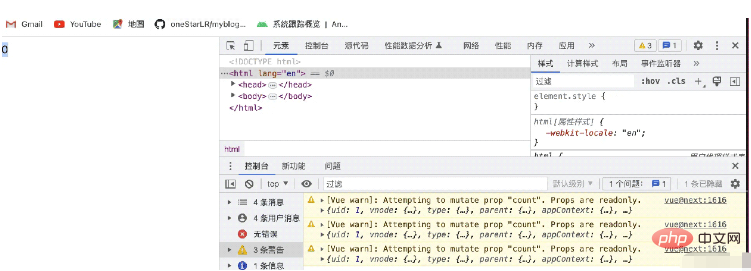
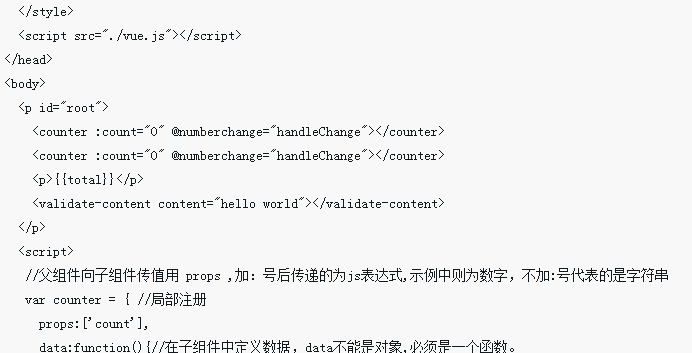
Apakah kaedah untuk mengelakkan perangkap apabila menghantar nilai antara komponen Vue3?
Pengenalan Artikel:Contoh mengisi perangkap 1. Menemui lubang benam Kami menggunakan komponen pembilang untuk menunjukkan perangkap ini Apabila kami ingin mengendalikan nilai yang diluluskan oleh komponen induk, kami mendapati bahawa operasi itu tidak sah antara komponen constapp=Vue.createApp ({data(){return{num:0}},template:``});//Tentukan komponen ujian app.component('counter',{props:['count' ],template:`{{count }}`});constvm=app.mount(
2023-05-15
komen 0
1203

vue的父子组件,父子组件传值和vuex的浅析
Pengenalan Artikel:这篇文章主要介绍了关于vue的父子组件,父子组件传值和vuex的浅析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-07-07
komen 0
2892

Bagaimana untuk memindahkan nilai antara komponen dalam vue3
Pengenalan Artikel:Pemindahan nilai (props) antara komponen induk menghantar nilai kepada sub-komponen: 1. Perkenalkan ref2. Tentukan atribut dan nilai atribut yang akan dipindahkan dalam halaman vue. Atribut pemindahan atribut: Nama yang dihantar kepada komponen anak (disesuaikan) = "sesuai dengan nama atribut yang ditakrifkan dalam komponen induk" dalam komponen anak: 4. Terima prop atribut daripada komponen induk: {showDialogVisible: Boolean}, setup(){return{} }5. Daftarkan persediaan komponen(props){//Anda boleh mencetak dan melihat atribut yang diluluskan oleh props dan values console.log(props);return{pr
2023-05-22
komen 0
10518

vue中父子组件传值及slot使用剖析
Pengenalan Artikel:这次给大家带来vue中父子组件传值及slot使用剖析,vue中父子组件传值及slot使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
1548

Apakah cara untuk menghantar nilai kepada komponen vue?
Pengenalan Artikel:Kaedah pemindahan nilai komponen: 1. Lulus nilai melalui penghalaan; 2. Dengan mengikat label subkomponen dalam komponen induk kepada data komponen induk, prop subkomponen menerima nilai yang diluluskan oleh komponen induk, dan prop sub-komponen menerima komponen induk Nilai yang diluluskan; 3. Komponen anak menghantar nilai kepada komponen induk dan menggunakan "this.$emit" untuk melintasi peristiwa getData; -komponen induk, satu mengikat acara "this.on" dan satu lagi mencetuskan peristiwa "this.$emit" atau menambah data awam dalam storan setempat, yang boleh diperolehi dalam kedua-dua halaman
2023-07-18
komen 0
1188

vue父子组件传值及slot应用步骤详解
Pengenalan Artikel:这次给大家带来vue父子组件传值及slot应用步骤详解,vue父子组件传值及slot应用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-22
komen 0
5045

angularjs2实现组件间传值的实例讲解
Pengenalan Artikel:AngualrJs2官方方法是以@Input,@Output来实现组件间的相互传值,而且组件之间必须父子关系,下面给大家提供一个简单的方法,实现组件间的传值,不仅仅是父子组件,跨模块的组件也可以实现传值
2017-05-16
komen 0
2319

react中同级组件如何传值
Pengenalan Artikel:react中同级组件传值的方法:首先打开相应的前端文件;然后设置共同的父组件传值;接着创建一个子组件,并将数据传递到父组件中;最后使父组件接收值,并传入另一个子组件中即可。
2020-12-21
komen 0
2418

Pemindahan nilai dan kaedah komponen adik beradik vue
Pengenalan Artikel:Prakata Vue ialah rangka kerja bahagian hadapan yang sangat popular Ia menyediakan banyak kaedah dan API yang mudah, menjadikan proses pembangunan kami lebih fleksibel dan cekap. Antaranya, komponen ialah salah satu konsep terpenting dalam Vue, dan ia juga merupakan bahagian yang paling biasa digunakan dalam pembangunan sebenar kami. Dalam komponen, pemindahan nilai dan penggunaan kaedah antara komponen adik-beradik adalah isu yang sering dibincangkan. Jadi, artikel ini akan memperkenalkan beberapa kaedah dan teknik untuk pemindahan nilai dan panggilan kaedah dalam komponen adik-beradik dalam Vue. 1. props / $emit dalam Vue, komponen induk kepada kumpulan anak
2023-05-06
komen 0
4812

Adakah tatasusunan PHP melalui rujukan?
Pengenalan Artikel:Pemindahan tatasusunan PHP bukan pemindahan rujukan, tetapi pemindahan nilai apabila memanggil fungsi, menetapkan tatasusunan PHP sebagai parameter sebenar kepada parameter formal dan mengubah suainya dalam fungsi itu tidak akan menjejaskan tatasusunan itu sendiri, menunjukkan bahawa pemindahan dalam ini; proses ialah pemindahan nilai , pembolehubah tatasusunan bukan rujukan kepada tatasusunan itu sendiri.
2022-09-20
komen 0
1452

Adakah tatasusunan php diluluskan oleh nilai atau rujukan?
Pengenalan Artikel:Tatasusunan PHP diluluskan oleh nilai. Pemindahan tatasusunan PHP ialah pemindahan nilai apabila memanggil fungsi, menetapkan tatasusunan PHP sebagai parameter sebenar kepada parameter formal dan mengubahsuainya dalam fungsi itu tidak akan menjejaskan tatasusunan itu sendiri, menunjukkan bahawa pemindahan dalam proses ini adalah pemindahan nilai, dan pembolehubah tatasusunan tidak menunjukkan rujukan kepada tatasusunan ini sendiri.
2023-01-07
komen 0
3438
php数组传值调用与传址调用
Pengenalan Artikel: php数组传值调用与传址调用
2016-07-25
komen 0
1174