Jumlah kandungan berkaitan 10000

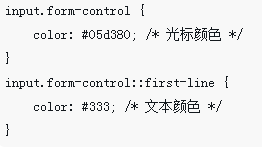
CSS自定义设置元素闪烁光标颜色
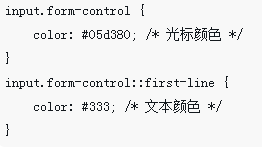
Pengenalan Artikel:前言 因为业务需求, 要求我们的input框内的文本与悬浮的光标颜色不同, 这样的问题肯定在书本上很难找到解决办法, 需要通过平时的基础积累和经验。 解决方案 使用 ::first-line 伪元素 使用 text-shadow 和 text-...
2018-05-25
komen 0
3260

有关高级语法的文章推荐10篇
Pengenalan Artikel:[导读] 选择器的分组你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。h1,h2,h3,h4,h5选择器的分组你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的...
2017-06-15
komen 0
1523

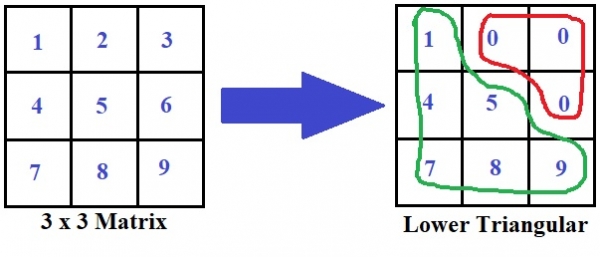
Dalam program C, cetak corak matriks segi tiga yang lebih rendah daripada tatasusunan yang diberikan
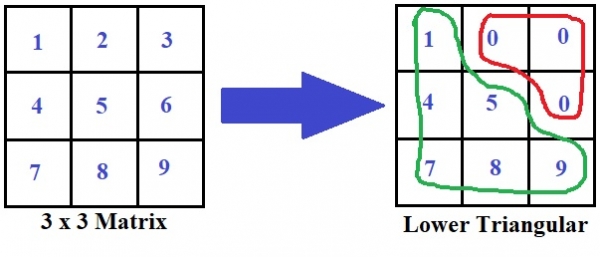
Pengenalan Artikel:Memandangkan matriks nxn, tugasnya adalah untuk mencetak matriks dalam bentuk segi tiga berikut. Matriks segi tiga yang lebih rendah ialah matriks yang unsur-unsurnya di bawah pepenjuru utama termasuk unsur pepenjuru utama dan elemen yang tinggal adalah sifar. Kami memahaminya melalui ilustrasi berikut: unsur hijau di atas ialah unsur di bawah pepenjuru utama, unsur merah ialah unsur di atas pepenjuru utama, dan ia ditetapkan kepada sifar. ContohInput:matriks[3][3]={ {1,2,3}, {4,5,6}, {7,8,9}}Output: 1
2023-09-02
komen 0
906

html中<font>标签的实例解析
Pengenalan Artikel:html 文本颜色 字体 大小标签元素HTML 标签之html文字字体、html字体颜色、html字体大小设置标签元素目录font标签语法与结构html Font标签说明Font应用案例font标签案例截图font标签总结一、font标签语法与结构 - TOPwww.divcss5.com 颜色Font color设置文本颜色为红色“#FF0000”
2017-07-21
komen 0
2822

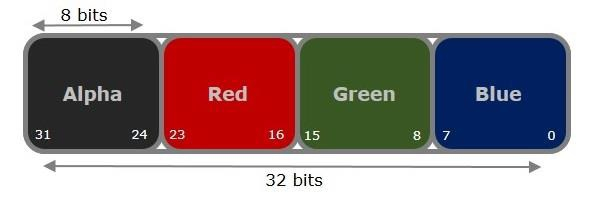
Bagaimana untuk mendapatkan piksel (nilai RGB) imej menggunakan perpustakaan OpenCV Java?
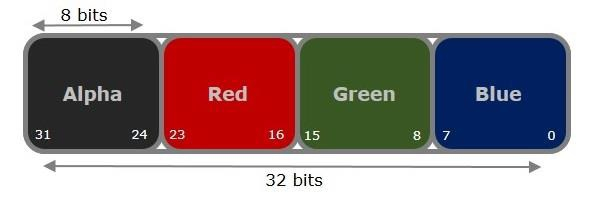
Pengenalan Artikel:Imej digital disimpan sebagai tatasusunan 2D piksel, yang merupakan elemen terkecil imej digital. Setiap piksel mengandungi nilai alfa, merah, hijau dan biru Setiap nilai warna antara 0 hingga 255 dan menduduki 8 bit (2^8). Nilai ARGB disimpan dalam 4 bait memori dalam susunan yang sama (kanan ke kiri), dengan nilai biru dalam bit 0-7, nilai hijau dalam bit 8-15, nilai merah dalam bit 16- 23, dan nilai alfa dalam 24-31 bit. Dapatkan semula kandungan piksel (nilai ARGB) imej - Untuk mendapatkan nilai piksel daripada imej - gelung pada setiap piksel dalam imej. iaitu jalankan gelung bersarang melalui ketinggian dan lebar imej. Gunakan kaedah getRGB() untuk mendapatkan nilai piksel bagi setiap titik. Instantiate Col dengan menghantar nilai piksel sebagai argumen
2023-08-19
komen 0
1917

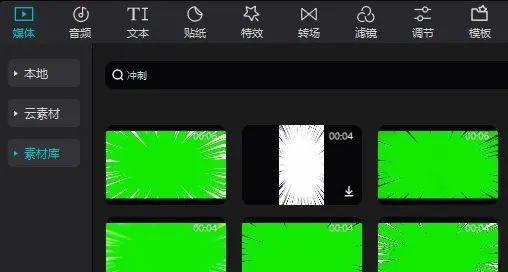
Bagaimana untuk menggunakan bahan skrin hijau untuk mengedit versi komputer? Bagaimana untuk membuang warna hijau semasa mengedit bahan skrin hijau versi komputer
Pengenalan Artikel:Bagaimana untuk menggunakan versi komputer bahan skrin hijau untuk menyunting? Jianying adalah perisian penyuntingan video yang sangat mudah dan mudah digunakan yang boleh mencipta banyak kesan khas Sesetengah rakan ingin tahu tentang cara membuang latar belakang hijau bahan skrin hijau akan berikan kepada rakan-rakan saya ingin berkongsi kaedah menghilangkan warna hijau semasa mengedit bahan skrin hijau di komputer saya harap ia dapat membantu anda. Cara mengeluarkan warna hijau semasa mengedit bahan skrin hijau pada komputer Kaedah pertama: ubah suai gambar tepu dan tindanan 1. Dalam perpustakaan bahan dalam media, cari "Sprint", dan beberapa kesan video skrin hijau akan muncul . Sudah tentu, anda juga boleh memuat turun sendiri video bahan skrin hijau dan mengimportnya. 2. Tambahkan bahan video skrin hijau pada trek. 3. Pilih video skrin hijau, klik pelarasan di penjuru kanan sebelah atas, dan pilih hijau.
2024-04-03
komen 0
1359

Apakah yang dimaksudkan dengan pelbagai warna alat perkembangan bahasa golang?
Pengenalan Artikel:Alat pembangunan Go menggunakan warna untuk membezakan elemen kod untuk meningkatkan kebolehbacaan. Maksud warna adalah seperti berikut: Elemen sintaksis: hitam (teks biasa), biru (kata kunci), ungu (import), hijau (rentetan), kuning (nombor) Pembolehubah dan fungsi: hijau (pembolehubah diisytiharkan), biru (diisytiharkan). menggunakan pembolehubah), ungu (pembolehubah yang dieksport), oren (fungsi ditakrifkan), hijau (fungsi dipanggil) Pakej: merah (tidak diimport), kuning (diimport), ungu (digunakan) Ralat dan amaran: merah (ralat ), kuning (amaran ), hijau (berjaya), lain-lain: kelabu (kod tidak aktif), biru muda (dokumentasi), biru tua (anotasi jenis)
2024-04-21
komen 0
514

Bitcoin Turun kepada $65,000 untuk Menutup Minggu
Pengenalan Artikel:Graf Bitcoin pada minggu ini adalah penuh lofred, tetapi terdapat beberapa bahagian hijau daripada carta, dan ini kerana harganya diturunkan kepada $65,000
2024-06-15
komen 0
1030

Laksanakan algoritma skrin hijau menggunakan JavaScript
Pengenalan Artikel:Imej latar belakang hijau ditukar dan digantikan dengan sebarang kesan atau algoritma skrin imej lain yang menggunakan warna hijau, juga dikenali sebagai algoritma kunci kroma. Secara ringkasnya, apa yang kami lakukan ialah menukar semua piksel hijau dalam imej hadapan dengan rakan sejawatannya yang sepadan dalam imej belakang imej latar belakang. Juga, kita perlu ingat bahawa saiz imej output harus sepadan dengan saiz imej hadapan. Dalam langkah seterusnya, salin piksel dari imej hadapan ke imej baharu. Gunakan piksel yang sepadan daripada imej latar belakang dan bukannya menyalin piksel hijau. Jangan terlepas untuk memasukkan fail sumber berikut ke dalam kod HTML anda sebelum menggunakan kod-<scriptsrc=”https://www.dukelearntoprogr
2023-09-23
komen 0
1015

Apakah maksud hover dalam css
Pengenalan Artikel:hover ialah kelas pseudo dalam CSS yang menggunakan gaya apabila tetikus melayang di atas elemen Fungsinya adalah untuk: menukar rupa elemen (seperti warna, warna latar belakang memberikan maklum balas visual apabila melayang, menunjukkan bahawa elemen itu boleh berinteraksi dengan (seperti pautan, butang menunjukkan pilihan tersembunyi (seperti menu lungsur turun atau memaparkan tajuk gambar (seperti imej).
2024-04-28
komen 0
1163

Bagaimana untuk mengedit elemen antara muka wordpress
Pengenalan Artikel:Anda boleh menyesuaikan penampilan dan kefungsian tapak web anda dengan mudah dengan mengedit elemen antara muka dalam WordPress Langkah-langkahnya adalah seperti berikut: log masuk ke bahagian belakang, tuding pada menu "Penampilan" dan pilih "Peribadikan"; edit, dan klik ikon pensel berwarna biru mengikut elemen yang berbeza, edit tetapan seperti item menu, widget, tajuk, dsb. Elemen antara muka biasa termasuk menu, widget, pengepala, imej latar belakang dan skema warna.
2024-04-15
komen 0
577


Di manakah saya boleh menukar warna latar belakang hijau mesra mata dalam pelayar UC Bagaimana untuk menukar warna latar belakang hijau mesra mata?
Pengenalan Artikel:Bagaimana untuk menukar warna latar belakang hijau mesra mata "UC Browser", anda boleh mencari pelbagai maklumat mengenai perisian, termasuk novel popular, bahan gambar, maklumat, dll. Jadi di manakah anda menukar warna latar belakang UC Browser? Bagaimana dengan warna latar belakang hijau mata? Tukar warna latar belakang hijau mesra mata UC Browser ialah penyemak imbas yang biasa digunakan pada telefon mudah alih Klik ikon "menu" yang terdiri daripada tiga garisan mendatar dalam bar menu di bahagian bawah penyemak imbas, seperti yang ditunjukkan dalam rajah. 2. Selepas mengklik, tetingkap menu pelayar UC mudah alih akan muncul. Klik item "Alat" di sudut kanan bawah tetingkap, seperti yang ditunjukkan dalam rajah. 3. Kemudian cari item "Warna Latar Belakang Halaman Web" dalam tetingkap alat dan klik untuk membukanya, seperti yang ditunjukkan dalam rajah. 4. Selepas memasuki halaman tetapan warna latar belakang halaman web, klik dan pilih "Eye-Protect Green".
2024-06-04
komen 0
851

Bagaimana untuk membuat latar belakang legap dalam css
Pengenalan Artikel:Kelegapan latar belakang CSS Dalam reka bentuk web, warna latar belakang atau corak latar belakang adalah elemen yang sangat penting Walau bagaimanapun, kadangkala anda mungkin mahu menjadikan warna atau corak latar belakang telus supaya elemen lain dapat ditunjukkan melalui penggunaan teknologi kelegapan latar belakang CSS. Kaedah pelaksanaan Terdapat banyak cara untuk mencapai kelegapan latar belakang CSS: 1. Gunakan nilai warna dalam format RGBA Nilai warna dalam format RGBA mengandungi empat atribut: nilai merah (0-255), nilai hijau (0-255). nilai biru (0 -255), dan ketelusan (0-1). Dengan menetapkan
2023-04-24
komen 0
3695

Bagaimana untuk menetapkan ketelusan fon dalam html
Pengenalan Artikel:Cara menetapkan ketelusan fon dalam HTML: 1. Gunakan atribut warna dan fungsi rgba(), sintaksnya ialah "elemen fon {warna: rgba (nilai merah, nilai hijau, nilai biru, nilai ketelusan);}"; Atribut kelegapan, sintaks "Elemen fon {opacity: nilai ketelusan;}".
2021-12-23
komen 0
11808

Panduan Reka Letak HTML: Cara Menggunakan Elemen Pseudo untuk Hiasan Ikon
Pengenalan Artikel:Panduan susun atur HTML: Cara menggunakan elemen pseudo untuk hiasan ikon Pengenalan: Dalam reka bentuk web, penggunaan ikon boleh menambah lebih banyak warna dan kesan visual pada halaman web. Walau bagaimanapun, cara tradisional ialah menjadikan ikon sebagai imej kendiri atau menggunakan perpustakaan ikon fon. Dalam reka bentuk web moden, kami boleh menggunakan elemen pseudo untuk menghiasi ikon, menjadikan kod lebih ringkas dan fleksibel, dan tanpa memerlukan pemuatan sumber tambahan. Artikel ini akan memperkenalkan secara terperinci cara menggunakan elemen pseudo untuk hiasan ikon dan memberikan contoh kod khusus. 1. Apakah unsur pseudo: pseudo
2023-10-24
komen 0
1573