Jumlah kandungan berkaitan 10000

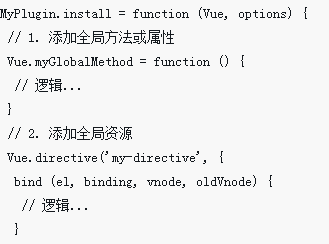
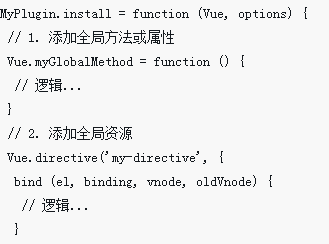
JS实现图片放大镜插件实例详解
Pengenalan Artikel:本文主要为大家详细介绍了JS实现图片放大镜插件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-19
komen 0
1857

关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作
Pengenalan Artikel:图片预览插件,支持图片切换、旋转、缩放、移动…浏览器支持:IE10+, (IE9不支持旋转功能)源码地址:https://github.com/zx1984/image-view演示地址:https://zx1984.github.io/image-view/dist/默认键盘操作 方向键:左left右right前后图片切换,上up下down顺时针逆时针旋转 滚动...
2018-06-11
komen 0
3863

Cara mengoptimumkan fungsi penskalaan pratonton imej dalam pembangunan Vue
Pengenalan Artikel:Bagaimana untuk mengoptimumkan fungsi penskalaan pratonton gambar dalam pembangunan Vue Dengan perkembangan Internet, kepentingan gambar dalam reka bentuk web telah menjadi lebih menonjol. Dalam pembangunan Vue, fungsi penskalaan pratonton imej adalah keperluan biasa. Walau bagaimanapun, apabila melaksanakan fungsi ini, kami sering menghadapi beberapa masalah, seperti imej tidak jelas semasa pratonton, pemuatan perlahan, dsb. Artikel ini membincangkan cara mengoptimumkan fungsi penskalaan pratonton imej dalam pembangunan Vue. Pertama, kita perlu memilih pemalam pratonton imej yang sesuai. Pada masa kini, terdapat banyak pemalam Vue yang sangat baik tersedia
2023-07-01
komen 0
1155

Petua dan amalan terbaik untuk melaksanakan fungsi pratonton imej dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman (SPA). Pratonton imej ialah ciri biasa dalam aplikasi web, dan terdapat banyak cara untuk melaksanakan pratonton imej dalam Vue. Artikel ini akan memperkenalkan secara terperinci teknik dan amalan terbaik untuk melaksanakan fungsi pratonton imej dalam Vue. 1. Gunakan pemalam Vue Pemalam Vue menyediakan cara mudah untuk melaksanakan pratonton imej. Pemalam Vue boleh didaftarkan secara global supaya ia boleh digunakan sepanjang aplikasi. Berikut ialah dua pemalam Vue yang biasa digunakan:
2023-06-25
komen 0
6454

Gunakan fungsi PHP untuk mencapai kesan pratonton imej halaman web
Pengenalan Artikel:Dengan populariti Internet, semakin ramai orang telah mula menerbitkan artikel, gambar dan kandungan lain dalam talian. Bagi pentadbir laman web dan pereka web, cara menjadikan laman web lebih cantik dan mudah untuk dilayari telah menjadi isu yang tidak boleh diabaikan. Antaranya, kesan pratonton gambar adalah pautan penting. Artikel ini akan memperkenalkan cara menggunakan fungsi PHP untuk mencapai kesan pratonton imej halaman web. 1. Apakah kesan pratonton imej? Kesan pratonton gambar bermakna apabila tetikus bergerak ke atas gambar, gambar boleh dibesarkan atau memaparkan maklumat tertentu. Kesan ini dibandingkan dalam laman web
2023-06-15
komen 0
1583

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1830

Cara menukar kedudukan imej menggunakan HTML dan CSS
Pengenalan Artikel:HTML mengubah kedudukan imej HTML ialah bahasa penanda yang digunakan dalam pembangunan web dan boleh digunakan untuk membuat halaman web, termasuk menambah elemen seperti imej. Dalam reka bentuk web, gambar merupakan elemen penting yang boleh meningkatkan daya tarikan dan kesan visual halaman web. Proses memasukkan imej ke dalam HTML adalah sangat mudah, hanya gunakan elemen HTML <img>. Dalam kebanyakan kes, penyemak imbas akan lalai untuk memaparkan imej di sudut kiri atas. Walau bagaimanapun, dalam beberapa kes, adalah perlu untuk meletakkan imej di lokasi tertentu pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk menukar bit imej.
2023-04-25
komen 0
7675

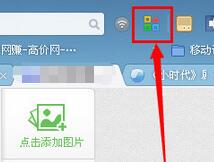
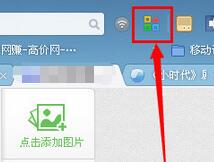
Bagaimana untuk menandakan bingkai merah pada tangkapan skrin Mac
Pengenalan Artikel:Sesetengah pengguna Mac tidak tahu cara menanda kotak merah semasa mengambil tangkapan skrin Sebenarnya, ia sangat mudah. Kami hanya perlu membuka kaca pembesar pada pelancar untuk mencari pratonton, dan kemudian membuka imej pratonton untuk menandakannya. Bukankah ia sangat mudah? Cara menandakan kotak merah pada tangkapan skrin Mac 1. Klik kaca pembesar pada pelancar untuk mencari pratonton. 2. Klik fail dan klik Buka. 3. Pilih gambar yang ingin anda edit dan klik Buka. 4. Selepas masuk, anda boleh mengedit dan membuat anotasi di bahagian atas.
2024-02-06
komen 0
2000

如何使用Vue2x实现图片预览插件
Pengenalan Artikel:这次给大家带来如何使用Vue2x实现图片预览插件,使用Vue2x实现图片预览插件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-29
komen 0
3288

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1748

Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar Pengenalan: Kesan kaca pembesar gambar ialah kesan interaktif halaman web yang biasa Apabila tetikus dilegarkan di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. . Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk mencapai kesan kaca pembesar gambar dan memberikan contoh kod khusus untuk rujukan. 1. Analisis keperluan: Kita perlu melaksanakan kesan kaca pembesar gambar dalam projek Vue Apabila pengguna menuding tetikus di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. Secara khusus, kita perlu mencapai fungsi berikut
2023-11-07
komen 0
1476

Terangkan langkah khusus untuk memuat turun video web dalam Pelayar UC
Pengenalan Artikel:Klik kiri pusat pemalam di penjuru kanan sebelah atas Pelayar UC. Masukkan [alat pemecah automatik] dalam kotak carian pusat pemalam dan cari pemalam. Carian menemui alat bernama [Alat pemecah automatik untuk pautan khas Thunder, Express dan Tornado], klik untuk memasangnya dengan segera. Apabila kami menggunakan Pelayar UC pada komputer kami, kami tidak begitu biasa dengan cara memuat turun video web? Hari ini, dalam artikel ini, kami membawakan anda langkah terperinci untuk memuat turun video web dengan UC Browser. Buka Pelayar UC dan cari pemalam ini di penjuru kanan sebelah atas. Seterusnya, buka video untuk dimainkan dalam penyemak imbas Contohnya, saya membuka video [Little Times Trailer] Youku untuk ditonton. Pada masa ini, selepas video web dibuka, klik kiri ikon pemalam alat retak automatik untuk memaparkan pilihan lungsur turun Di sini kita perlu memilih [Analyze Video
2024-06-04
komen 0
1140

Bagaimana untuk melaksanakan fungsi pratonton imej dalam Vue
Pengenalan Artikel:Dalam reka bentuk web hari ini, karusel imej adalah kesan yang sangat biasa. Apabila menggunakan rangka kerja Vue untuk membangunkan halaman web, kami boleh melaksanakan fungsi ini melalui pemalam Vue. Artikel ini akan memberikan contoh kod khusus untuk memperkenalkan cara melaksanakan fungsi pratonton imej dalam Vue. 1. Memperkenalkan pemalam Kita boleh menggunakan pemalam Vue vue-awesome-swiper untuk melaksanakan fungsi karusel imej. Vue-awesome-swiper ialah komponen karusel yang menyokong karusel gelung tak terhingga, penambahan dinamik dan pemadaman item karusel,
2023-11-07
komen 0
1858

Menggunakan JavaScript untuk melaksanakan fungsi kaca pembesar imej
Pengenalan Artikel:Menggunakan JavaScript untuk melaksanakan fungsi kaca pembesar imej Dalam reka bentuk web, fungsi kaca pembesar imej adalah fungsi biasa dan praktikal Ia membolehkan pengguna membesarkan butiran setempat apabila tetikus melayang di atas imej, meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan fungsi pembesar imej mudah. Pertama, kita perlu menyediakan imej untuk digunakan. Katakan kita mempunyai imej yang dipanggil "image.jpg" dan kita akan menggunakannya untuk melaksanakan fungsi kaca pembesar. Pada masa yang sama, kita juga memerlukan a
2023-08-09
komen 0
2271

Bagaimana untuk memuat turun video menggunakan Pelayar UC pada komputer?
Pengenalan Artikel:Bagaimana untuk memuat turun video dalam versi UC Browser PC? Apabila anda menggunakan pelayar uc untuk menonton video web, anda boleh memuat turunnya secara langsung Tidak perlu menggunakan perisian muat turun pihak ketiga. Cara memuat turun video web dalam versi komputer di bawah. editor laman web ini akan membawa anda pelayar uc Muat turun video tutorial cara. Langkah-langkah untuk memuat turun video daripada versi PC Pelayar UC: Klik kiri pusat pemalam di penjuru kanan sebelah atas Pelayar UC, masukkan alat retak automatik dalam kotak carian pusat pemalam, dan kemudian cari pemalam. Carian menemui alat pemecah automatik bernama Thunder, Kuaiche, dan pautan khas Tornado Klik untuk memasangnya dengan segera. Selepas pemasangan, anda boleh mencari pemalam ini di penjuru kanan sebelah atas pelayar .
2024-01-30
komen 0
1576

dreamweaver制作网页的步骤
Pengenalan Artikel:dreamweaver制作网页的步骤:1、点击新建,并选择文档类型为【HTML文档】;2、点击【插入-image】来插入一张图片,并调出属性画热区;3、在属性栏【目标】中输入跳转的链接;4、点击【在浏览器中预览】即可。
2021-01-11
komen 0
63650

Bagaimana untuk menulis kaca pembesar thinkphp
Pengenalan Artikel:ThinkPHP ialah rangka kerja PHP yang sangat popular yang sentiasa digemari oleh pembangun. Di bawah rangka kerja ini, ia juga sangat mudah untuk melaksanakan fungsi pembesar gambar. Di bawah ini kami akan menerangkan langkah demi langkah bagaimana untuk mencapai kesan kaca pembesar gambar dalam ThinkPHP. 1. Perkenalkan kod kaca pembesar Untuk menggunakan kesan kaca pembesar pada halaman web, anda perlu menggunakan kod JavaScript untuk mencapainya. Kita boleh memuat turun salinan kod kaca pembesar dari Internet, atau kita boleh menulisnya sendiri. Di sini kita menganggap bahawa kita sudah mempunyai fail bernama magnifier.js dan letakkannya
2023-05-26
komen 0
602

如何用JS实现放大镜功能
Pengenalan Artikel:原理鼠标在小图片上移动时,通过捕捉鼠标在小图上的位置,定位大图片的相应位置。 思路首先,我们先理清楚页面元素。 页面元素 容器——demo 小盒子(尺寸与图片一样)放大镜框小图片大盒子(尺寸与图片一样)大图片事件事件都发生在小盒子上。最简单的是——onmouseover、onmouseout,此时只需要控制放大镜框,以及大容器的显示与隐藏。最复杂的是,onmousemove事件。
2017-09-25
komen 0
3765

Cara memainkan video pada kelajuan dua kali ganda pada Google Chrome
Pengenalan Artikel:Bagaimana Google Chrome memainkan video dengan kelajuan berganda? suka menggunakan main balik berkelajuan berganda semasa menonton video, jadi bagaimana untuk melaraskan kelajuan berganda semasa menonton video dalam Google Chrome. Di bawah, editor akan berkongsi dengan anda teknik untuk memainkan video pada kelajuan berganda pada Google Chrome. Mari kita lihat. Petua main balik dua kelajuan video Google Chrome 1. Mula-mula kami membuka penyemak imbas Chrome pada komputer, dan kemudian memasang pemalam GlobalSpeed semasa menyemak imbas (seperti yang ditunjukkan dalam gambar). 2. Selepas memasang plug-in, kami terus memasuki Baidu Netdisk atau mana-mana
2024-02-29
komen 0
1388
Cara menggunakan kemahiran plug-in_javascript pemain video js flv
Pengenalan Artikel:Video format FLV sangat popular, tetapi beberapa program tapak web tidak menyokong fungsi ini Saya menemui pemalam pemain video FLV yang berkuasa, yang boleh menyesuaikan warna antara muka pemain, menetapkan gambar lalai pemain, dsb., dan. mengesyorkannya kepada semua orang.
2016-05-16
komen 0
1412