Jumlah kandungan berkaitan 10000

什么是css精灵
Pengenalan Artikel:css精灵是一种处理网页背景图像的方式。它其实就是把一个页面涉及到的所有零星图片都包含到一张大图中去,然后将大图应用于网页;这样一来,用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
2021-05-12
komen 0
2631

Apakah yang perlu saya lakukan jika halaman web Win11 tidak dapat dipaparkan dalam skrin penuh halaman web Win11 tidak dapat dipaparkan dalam penjelasan terperinci
Pengenalan Artikel:Oops, mengapa halaman web win11 tidak boleh menjadi skrin penuh? Tidak mengapa, saya akan mengajar anda cara menyelesaikannya! Anda mula-mula klik pada ruang kosong pada desktop, kemudian pilih "Tetapan Paparan", kemudian tukar resolusi dan OK! Jangan risau, saya akan memberitahu anda secara terperinci bagaimana untuk menyelesaikan masalah bahawa halaman web Win11 tidak dapat dipaparkan dalam skrin penuh! Penjelasan terperinci mengapa halaman web win11 tidak boleh dipaparkan dalam skrin penuh 1. Mula-mula, kita klik kanan ruang kosong pada desktop dan buka "Tetapan Paparan". 2. Kemudian ubah suai "Resolusi" kepada resolusi terbaik yang sepadan dengan skrin komputer anda. 3. Selepas perubahan selesai, buka "Tetapan" dalam penyemak imbas. 4. Kemudian cari pilihan "Skrin Penuh". 5. Selepas mencari kekunci pintasan skrin penuh, tekan kekunci pintasan untuk menjadikan halaman web skrin penuh.
2024-09-09
komen 0
1144

Bagaimana untuk menyelesaikan masalah bahawa halaman web Win11 tidak boleh menjadi skrin penuh
Pengenalan Artikel:Jika kami mahukan rendaman yang lebih baik apabila menggunakan penyemak imbas, kami boleh menghidupkan halaman web skrin penuh Walau bagaimanapun, sesetengah pengguna mendapati bahawa halaman web win11 mereka tidak boleh menjadi skrin penuh . Penyelesaian kepada halaman web Win11 yang tidak dapat pergi ke skrin penuh: 1. Pertama, kita klik kanan pada ruang kosong pada desktop dan buka "Tetapan Paparan". 2. Kemudian ubah suai "Resolusi" kepada resolusi terbaik yang sepadan dengan skrin komputer anda. 3. Selepas perubahan selesai, buka "Tetapan" dalam penyemak imbas. 4. Kemudian cari pilihan "Skrin Penuh". 5. Selepas mencari kekunci pintasan skrin penuh, tekan kekunci pintasan untuk menjadikan halaman web skrin penuh.
2024-01-10
komen 0
1041

Cara menggunakan PHP untuk menghiris dan menyambung gambar
Pengenalan Artikel:Cara Menggunakan PHP untuk Menghiris dan Menyambung Gambar Dalam pembangunan web, selalunya perlu untuk menghiris dan menyambung gambar. Sebagai contoh, kami mempunyai gambar besar yang perlu dipaparkan sebagai berbilang gambar kecil pada halaman web, atau berbilang gambar kecil perlu digabungkan menjadi satu gambar besar. Fungsi ini boleh dilaksanakan dengan mudah menggunakan bahasa PHP. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan penghirisan dan penyambungan imej serta memberikan contoh kod yang sepadan. 1. Menghiris gambar Menghiris gambar adalah untuk memotong gambar besar kepada beberapa gambar kecil Setiap gambar kecil mewakili kawasan dalam gambar besar.
2023-08-18
komen 0
1264

Pengenalan kepada kaedah memintas halaman web lengkap dengan Pelayar Baidu
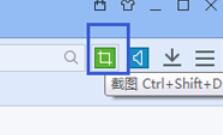
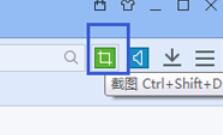
Pengenalan Artikel:1. Dalam penyemak imbas web, terdapat ikon hijau di penjuru kanan sebelah atas, iaitu butang [Skrin], seperti yang ditunjukkan dalam rajah: 2. Selain itu, anda juga boleh mencari fungsi [Tangkapan Skrin] dalam alatan dalam menu pelayar web, seperti yang ditunjukkan dalam rajah: 3. Gambar di bawah ialah pemaparan tangkapan skrin rangkaian: 4. Tangkap skrin keseluruhan halaman web yang lengkap sebagai imej, masukkan [Alat] pelayar web, dan pilih [Simpan web halaman sebagai imej]. 5. Seperti yang ditunjukkan dalam gambar: Keseluruhan imej halaman web yang ditangkap oleh pelayar web adalah sangat lengkap. 6. Anda juga boleh menggunakan kekunci pintasan tangkapan skrin pelayar web: Kekunci pintasan Ctrl+Shift+D untuk mengambil tangkapan skrin.
2024-04-12
komen 0
722

Apakah prinsip susun atur responsif?
Pengenalan Artikel:Prinsip reka letak responsif adalah untuk membolehkan halaman web melaraskan reka letak dan kesan paparan secara automatik mengikut saiz skrin dan resolusi peranti yang berbeza dengan menggunakan cara teknikal seperti susun atur grid anjal, pertanyaan media, imej dan media anjal, titik putus dan peningkatan progresif. Sesuaikan untuk menyemak imbas pada pelbagai peranti terminal. Pengenalan terperinci: 1. Susun atur grid elastik ialah salah satu prinsip teras susun atur responsif Ia menggunakan unit relatif untuk menentukan lebar grid, supaya elemen dalam halaman web boleh melaraskan kedudukan dan saiznya secara automatik mengikut saiz. grid. Dengan menetapkan grid Lebar relatif grid, halaman web boleh digunakan dalam saiz skrin yang berbeza, dsb.
2023-10-17
komen 0
1738
使用jquery插件实现图片延迟加载技术详细说明_jquery
Pengenalan Artikel:有时我们看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对于比较长的页面来说,这个方案是比较好的。
2016-05-16
komen 0
1176

Samsung mengembangkan program penggantian skrin percuma untuk meliputi lebih banyak model siri Galaxy S
Pengenalan Artikel:[Berita Teknologi CNMO] Dalam beberapa tahun kebelakangan ini, beberapa pengguna telefon pintar Samsung telah menghadapi masalah garis hijau atau merah jambu pada skrin telefon mudah alih mereka, tetapi Samsung masih belum bertindak balas secara langsung mengenai perkara itu. Selepas bantahan di media sosial, Samsung India mengumumkan beberapa bulan lalu bahawa pengguna telefon siri Galaxy S21 dan Galaxy S22 yang menghadapi masalah talian hijau boleh menikmati perkhidmatan pembaikan skrin percuma. Kini, Samsung telah meluaskan lagi skop dan tempoh dasar keutamaan ini. Telefon Mudah Alih Samsung Menurut jabatan perkhidmatan pelanggan Samsung India, program penggantian skrin percuma telah diperluaskan kepada: Galaxy S21Galaxy S21+Galaxy S21 UltraGalaxy S21FEGalaxy S22 UltraTempoh sah program penggantian skrin ini telah dilanjutkan
2024-08-21
komen 0
1018

js延迟加载思想和首屏延迟加载讲解
Pengenalan Artikel:作用:保证页面打开的速度(3s之内如果首页打不开就已经算是死亡页面了)原理: 1)、对于首屏内容中的图片:首先给对应的区域一张默认图片占的位置(默认图需要非常的小,一般可以维持在5kb以内),当首屏内容都加载完成后(或者也可以给一个延迟的时间),我在开始加载真实的图片 2)、对于其他屏中的图片:也是给一张默认的图片占位,当滚动条滚动到对应区域的时候,我们再开始加载真实的图片 扩展:数
2017-07-24
komen 0
1941

Reka letak responsif: Jadikan halaman web lebih mudah disesuaikan dengan skrin yang berbeza
Pengenalan Artikel:Reka letak responsif: Jadikan halaman web lebih mudah disesuaikan dengan skrin yang berbeza Dengan populariti peranti mudah alih dan perkembangan pesat Internet, semakin ramai orang mula menggunakan telefon mudah alih, tablet dan peranti mudah alih lain untuk menyemak imbas web. Saiz skrin peranti mudah alih ini berbeza dari kecil hingga besar. Untuk memaparkan kandungan web dengan baik pada skrin peranti yang berbeza, reka letak responsif wujud. Apakah susun atur responsif? Ringkasnya, reka letak responsif bermakna halaman web boleh menyesuaikan diri dengan saiz skrin yang berbeza mengikut saiz skrin peranti pengguna. Ia berfaedah
2024-01-27
komen 0
830

Cara menggunakan vue dan Element-plus untuk melaksanakan paparan imej dan video responsif
Pengenalan Artikel:Cara menggunakan Vue dan Element-plus untuk melaksanakan paparan imej dan video responsif Dengan perkembangan teknologi Internet yang berterusan, paparan imej dan video memainkan peranan yang semakin penting dalam reka bentuk web. Melaksanakan paparan imej dan video responsif membolehkan halaman web menyesuaikan dengan baik kepada saiz skrin yang berbeza dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-plus untuk melaksanakan paparan imej dan video responsif serta memberikan contoh kod yang sepadan. Sebelum kita mula, kita perlu
2023-07-17
komen 0
2525

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh
Pengenalan Artikel:Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Imej Latar Belakang Skrin Penuh Dalam reka bentuk web, imej latar belakang skrin penuh ialah teknik biasa yang boleh menambah kesan visual dan menarik kepada halaman web. Dalam CSS, terdapat beberapa cara untuk mencapai imej latar belakang skrin penuh Artikel ini akan memperkenalkan amalan terbaik dan memberikan contoh kod khusus. Gunakan atribut saiz latar belakang Atribut saiz latar belakang boleh mengawal saiz imej latar belakang. Untuk mencapai kesan skrin penuh, anda boleh menetapkannya kepada penutup, seperti ini
2023-10-25
komen 0
1202

Memilih unit untuk disesuaikan dengan saiz skrin yang berbeza ialah amalan terbaik untuk reka letak responsif
Pengenalan Artikel:Apakah unit yang harus digunakan oleh reka letak responsif untuk menyesuaikan diri dengan saiz skrin yang berbeza? Dalam era peranti mudah alih di mana-mana hari ini, pembangun web berhadapan dengan masalah penting: cara membuat halaman web dipaparkan dengan baik pada saiz skrin yang berbeza. Untuk menyelesaikan masalah ini, susun atur responsif (ResponsiveDesign) wujud. Reka bentuk responsif ialah kaedah reka bentuk web yang menyesuaikan secara automatik kepada saiz dan resolusi skrin yang berbeza. Ia boleh melaraskan susun atur dan susun atur halaman web secara automatik mengikut saiz skrin dan orientasi peranti, supaya ia boleh
2024-01-27
komen 0
583
Ringkasan kaedah untuk melaksanakan pemuatan malas imej dalam javascript (tiga kaedah)_kemahiran javascript
Pengenalan Artikel:Saya telah melihat beberapa laman web yang besar Jika halaman mempunyai banyak gambar, apabila anda menatal ke baris yang sepadan, gambar dalam baris semasa akan dimuatkan dengan serta-merta akan ditambah, manakala yang tersembunyi lain akan ditambah. Imej tidak dimuatkan, yang mesti mempercepatkan pemuatan halaman. Ikuti editor untuk mempelajari javascript untuk melaksanakan pemuatan tertunda.
2016-05-16
komen 0
1186

Apakah itu penyesuaian bootstrap
Pengenalan Artikel:Dalam bootstrap, adaptif merujuk kepada membahagikan peranti kepada empat jenis: skrin ultra-kecil, skrin sederhana, skrin sederhana dan skrin besar mengikut saiz skrin Halaman web akan dibahagikan kepada 12 lajur mengikut skrin peranti yang berbeza, dan penyemak imbas akan dibahagikan kepada baris dan lajur Borang dibahagikan untuk mencapai penyesuaian diri tidak kira betapa besarnya skrin, penyesuaian diri akan cuba untuk tidak membalut garisan, tetapi hanya skala mendatar.
2022-06-21
komen 0
3111

Bagaimana untuk melaksanakan carta karusel dalam PHP
Pengenalan Artikel:Dengan perkembangan Internet, imej karusel telah menjadi bahagian yang sangat diperlukan dalam reka bentuk web. Dalam kebanyakan halaman web, imej karusel sering digunakan untuk memaparkan budaya korporat, produk terkini atau aktiviti promosi. Artikel ini akan berkongsi cara menggunakan PHP untuk melaksanakan fungsi karusel. 1. Konsep imej karusel Imej karusel ialah kesan visual biasa pada halaman web ia biasanya terdiri daripada berbilang gambar dan boleh ditukar secara automatik atau manual pada halaman untuk memaparkan berbilang kandungan. Anda boleh menambah kesan animasi yang memenuhi keperluan perniagaan, yang boleh membantu menarik perhatian pengguna dan meningkatkan kualiti tapak web.
2023-05-22
komen 0
2405

Langkah terperinci untuk membuat teks dengan kesan fon kapur dalam PPT
Pengenalan Artikel:1. Jika anda ingin mendapatkan kesan yang menarik, anda boleh memadankan PPT dengan imej latar belakang [papan hitam] yang sepadan. 2. Mula-mula cipta bahan untuk [Huruf Kapur]. Lukiskan bentuk dalam [Sisipkan]-[Bentuk], apa-apa bentuk boleh digunakan, isi dengan hitam. 3. Salin bentuk yang dilukis dan tampalkannya sebagai [gambar]. 4. Padamkan bentuk yang dilukis dan tetapkan [Kesan Artistik] gambar yang ditampal kepada [Lukisan Garisan]. 5. Dalam [Kesan Artistik]-[Pilihan Kesan Artistik], kurangkan [Ketelusan] dan tingkatkan nilai [Saiz Pensil]. 6. [Alat Gambar]-[Warna]-[Tetapkan Warna Lutsinar] Tetapkan warna lutsinar kepada hitam. 7. Dalam】Tetapkan format gambar【-】Warna gambar【Warna semula gambar】【. 8. Dalam halaman ppt, masukkan [kotak teks] dan masukkan teks. 9. Kompleks
2024-03-26
komen 0
1450

Menganalisis kesan reka letak responsif pada kebolehsuaian peranti mudah alih
Pengenalan Artikel:Apabila peranti mudah alih menjadi lebih popular dan permintaan pengguna untuk Internet mudah alih meningkat, semakin banyak tapak web dan aplikasi perlu disesuaikan dengan skrin dengan saiz yang berbeza. Sebagai kaedah reka bentuk web yang fleksibel, reka letak responsif secara automatik boleh melaraskan reka letak dan kandungan halaman mengikut saiz dan resolusi skrin peranti untuk memberikan pengalaman pengguna yang lebih baik. Artikel ini akan menganalisis kesan reka letak responsif terhadap prestasi penyesuaian peranti mudah alih. Pertama, reka letak responsif memberikan pengalaman pengguna yang konsisten merentas peranti yang berbeza. Reka letak tetap tradisional mungkin tidak menyesuaikan diri dengan skrin peranti yang berbeza
2024-01-27
komen 0
1309

Langkah pembelajaran PHP: Bagaimana untuk mengoptimumkan pemuatan imej
Pengenalan Artikel:Langkah pembelajaran PHP: Bagaimana untuk mengoptimumkan pemuatan imej Dalam pembangunan web moden, mengoptimumkan pemuatan imej adalah topik penting. Dengan pembangunan reka bentuk web, imej telah menjadi sebahagian daripada halaman. Walau bagaimanapun, imej yang terlalu besar atau tidak dioptimumkan boleh menyebabkan halaman web dimuatkan dengan perlahan, menjejaskan pengalaman pengguna. Oleh itu, mempelajari cara mengoptimumkan pemuatan imej adalah kemahiran yang harus dikuasai oleh setiap pembangun PHP. Berikut akan memperkenalkan beberapa kaedah yang biasa digunakan untuk mengoptimumkan pemuatan imej dan contoh kod PHP yang sepadan. Kami akan mulakan dengan imej termampat, pemuatan malas dan bait
2023-08-18
komen 0
1310

Telefon mudah alih siri Samsung Galaxy S21/S22 mempunyai masalah garis hijau pada skrin. Samsung India menyediakan perkhidmatan penggantian skrin percuma
Pengenalan Artikel:Baru-baru ini, pengguna telefon bimbit siri Galaxy S21/S22 telah melaporkan bahawa selepas kemas kini sistem, skrin telefon mudah alih mereka mengalami masalah talian hijau. Sebagai tindak balas kepada situasi ini, Samsung India telah memutuskan untuk menyediakan perkhidmatan penggantian skrin percuma kepada pengguna yang terjejas. Menurut maklum balas pengguna, garisan hijau ini nipis dan memanjang dari atas ke bawah skrin, menjejaskan pengalaman pengguna dengan serius. Sebagai tindak balas, Samsung bertindak balas dengan pantas dan berjanji untuk memberikan perkhidmatan penggantian skrin percuma kepada pengguna telefon mudah alih Galaxy S21/S22 yang mengalami masalah ini. Pengguna hanya perlu membuat temu janji di pusat servis Samsung sebelum 30 April 2024 untuk menikmati perkhidmatan ini. Mengikut pemahaman editor, pada masa ini terdapat dua kemungkinan penjelasan untuk sebab garis hijau muncul pada skrin. Satu pandangan ialah ia adalah skrin Samsung
2024-04-22
komen 0
802