Jumlah kandungan berkaitan 10000

Cara membuat kad ucapan dinamik ppt Kesyukuran
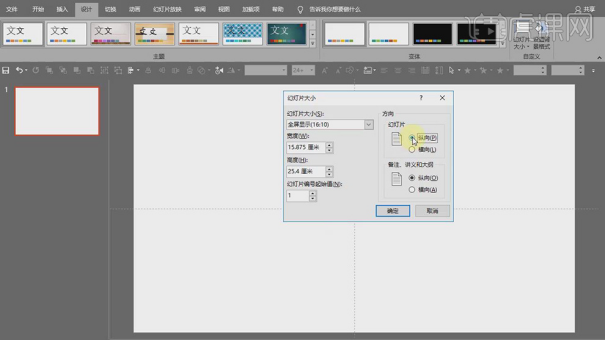
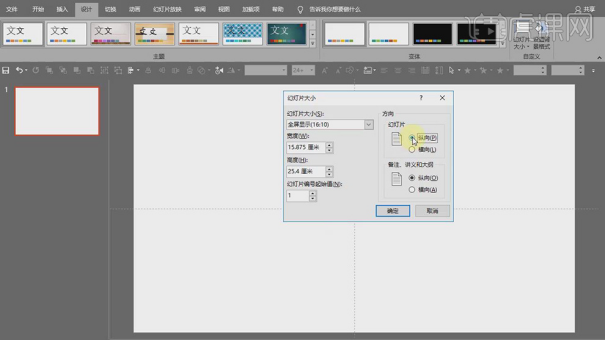
Pengenalan Artikel:Budaya Cina dan Barat adalah berbeza, jadi perayaan yang disambut juga berbeza Di negara-negara Barat, Kesyukuran adalah sama pentingnya dengan Festival Musim Bunga di China Pelbagai bentuk publisiti yang hebat pada Hari Kesyukuran, antaranya membuat kad ucapan Kesyukuran animasi juga. mereka. Maksud promosi, adakah anda tahu cara membuat kad ucapan dinamik ppt Kesyukuran? Mari belajar dengan editor di bawah. 1. [Buka] perisian PPT, dokumen [Baru]. Klik [Reka Bentuk]-[Saiz Slaid] dan ubah suai parameter reka letak mengikut keperluan reka bentuk. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 2. Tentukan gaya susun atur mengikut idea reka bentuk, cari bahan yang berkaitan melalui Internet mengikut gaya susun atur, [seret] ke dalam skrin, dan laraskan kepada saiz kanvas. Paparan khusus adalah seperti yang ditunjukkan dalam rajah. 3. Gunakan [Rectangle Tool] untuk melukis segi empat tepat dengan saiz yang sesuai
2024-03-21
komen 0
1142

Apakah aksesori web standard yang biasa digunakan?
Pengenalan Artikel:Aksesori web standard yang biasa digunakan termasuk sembilan jenis: "ikon", "font", "helaian gaya CSS", "pustaka JavaScript", "gambar", "elemen bentuk", "butang", "menu navigasi" dan "pautan hiper": 1 , ikon kecil dalam format ".ico", digunakan untuk mengenal pasti tapak web atau halaman web 2. Gunakan fon untuk menjadikan reka bentuk lebih unik dan meningkatkan kebolehbacaan halaman 3. Helaian gaya CSS digunakan untuk menentukan gaya halaman web dan reka letak; 4. Perpustakaan JavaScript membantu pembangun dengan cepat melaksanakan pelbagai fungsi dan kesan, dsb.
2023-12-04
komen 0
1228

Bagaimana untuk menetapkan HTML imej latar belakang
Pengenalan Artikel:Tajuk: Cara menetapkan imej latar belakang Imej latar belakang HTML ialah elemen yang sangat penting dalam reka bentuk web, yang boleh meningkatkan keindahan dan daya tarikan halaman web. Sangat mudah untuk menetapkan imej latar belakang dalam HTML Artikel ini akan memperkenalkan cara untuk menetapkan imej latar belakang HTML. Langkah 1: Sediakan gambar Sediakan dahulu gambar yang sesuai sebagai latar belakang. Saiz gambar tidak boleh terlalu besar. Gambar yang terlalu besar akan menyebabkan halaman web dibuka dengan perlahan. Pada masa yang sama, anda perlu memberi perhatian sama ada resolusi, warna dan corak gambar adalah konsisten dengan gaya reka bentuk web. Langkah 2: Kod HTML ditetapkan dalam kod HTML
2023-04-13
komen 0
9640

Webman: pilihan terbaik untuk membina laman web korporat moden
Pengenalan Artikel:Webman: Pilihan terbaik untuk membina laman web korporat moden Dengan perkembangan pesat Internet dan penekanan syarikat pada imej dalam talian, laman web korporat moden telah menjadi saluran penting bagi syarikat untuk menjalankan promosi jenama, pengenalan produk dan komunikasi. Walau bagaimanapun, membina laman web korporat yang berkuasa dan mudah diselenggara bukanlah tugas yang mudah. Sebelum mencari pilihan terbaik, kita perlu menjelaskan terlebih dahulu keperluan dan matlamat laman web korporat. Laman web korporat biasanya perlu mempunyai elemen berikut: Reka bentuk halaman: gaya reka bentuk yang menarik, navigasi dan susun atur yang jelas, reka bentuk yang boleh disesuaikan
2023-08-13
komen 0
1063

Pesona putih tulen, kad grafik ASUS Dual RTX 4070 (SUPER) EVO White dilancarkan
Pengenalan Artikel:Menurut berita pada 24 Jun, ASUS baru-baru ini melancarkan kad grafik siri DualRTX4070 (SUPER) EVO White baharu di laman web rasminya, termasuk versi standard dan overclocked, memberikan pemain lebih banyak pilihan. Berbeza daripada kad grafik siri RTX40DualWhite sebelumnya yang dilancarkan oleh ASUS, kad grafik DualEVOWhite baharu menggunakan gaya reka bentuk serba putih baharu, mematahkan tradisi reka bentuk sebelumnya iaitu warna kontras putih dan hitam. Gaya reka bentuk baharu ini sudah pasti akan menambah estetika yang segar dan unik pada pemasangan komputer pengguna. Mengikut pemahaman editor, dimensi kad grafik DualRTX4070 (SUPER) EVOWhite disatukan kepada 227.2mm panjang dan 49.6mm dalam ketebalan, menempati lebih kurang
2024-06-24
komen 0
308

Apakah perisian cdr Apakah itu cdr
Pengenalan Artikel:cdr ialah format storan fail sumber perisian CorelDraw. Tutorial Model Berkenaan: Lenovo AIO520C Sistem: Windows 10 Edisi Profesional: CorelDraw2021 Analysis 1cdr ialah format storan fail sumber bagi perisian CorelDraw. Ia adalah fail vektor Begitu juga, kita boleh menggunakan perisian CorelDraw untuk membuka fail cdr. Perisian ini menyediakan pelbagai fungsi seperti bahan animasi vektor, reka bentuk antara muka, pembinaan laman web, penulisan bitmap, dan animasi halaman web Ia adalah perisian reka bentuk dan penataan huruf untuk pereka dan pencetak. Tambahan: Untuk apa perisian cdr? Nama penuh 1CDR ialah CorelDraw Ia adalah perisian reka bentuk dan lukisan yang biasa digunakan.
2024-02-22
komen 0
1485

Visual China melancarkan fungsi lukisan AI berbayar: tiada hak cipta tersedia
Pengenalan Artikel:2023-06-1405:15:01 Pengarang: Lao Wang Baru-baru ini, laman web Visual China telah melancarkan fungsi yang dipanggil "Lukisan Inspirasi". . Ciri ini direka untuk membantu pengguna menghasilkan kandungan gambar yang berkualiti tinggi dan cantik, sekali gus memberi inspirasi yang lebih kreatif. Walau bagaimanapun, menggunakan ciri ini tidak percuma Pengguna perlu menggunakan mata berbayar untuk menjana imej di kawasan AIGC tapak web. Perlu diingat bahawa walaupun Vision China menyediakan perkhidmatan imej yang dijana AI ini, ia tidak memiliki hak cipta pada imej tersebut. Pegawai menyatakan bahawa imej yang dihasilkan oleh AI mesti dilabelkan dengan logo AI apabila disebarkan dan tidak boleh digunakan untuk tujuan yang menyalahi undang-undang. Oleh itu, mengikut arahan rasmi, menggunakan gambar yang dihasilkan AI ini
2023-06-16
komen 0
823

Bagaimana untuk mengubah suai butang melalui CSS
Pengenalan Artikel:Butang Ubahsuai CSS Dalam proses reka bentuk web, butang boleh dikatakan sebagai elemen penting. Butang memainkan peranan yang sangat penting sebagai cara utama pengguna berinteraksi dengan laman web. Walau bagaimanapun, anda mungkin menghadapi beberapa masalah semasa proses reka bentuk, seperti butang yang tidak diselaraskan dengan keseluruhan gaya halaman web, atau gaya butang yang tidak sepadan dengan tema tapak web. Untuk menyelesaikan masalah ini, anda boleh mengubah suai gaya butang melalui CSS untuk menjadikan butang lebih konsisten dengan gaya laman web dan lebih cantik. Mari kita lihat cara mengubah suai butang melalui CSS. Gaya butang asas Apabila membangunkan halaman web, kami biasanya
2023-04-21
komen 0
1256

Penjelasan terperinci tentang bahasa tag selain PHP dan kegunaannya
Pengenalan Artikel:HTML dan CSS HTML dan CSS adalah bahasa tag biasa dalam pembangunan web HTML digunakan untuk menentukan struktur halaman web, manakala CSS digunakan untuk mengawal gaya halaman web. Khususnya, HTML menggunakan pelbagai teg untuk mewakili elemen halaman web yang berbeza, seperti tajuk, perenggan, pautan, gambar, dsb. CSS menggunakan peraturan gaya untuk mereka bentuk penampilan elemen ini, termasuk warna, fon, saiz, reka letak, dsb. Berikut ialah contoh HTML dan CSS mudah: <
2024-03-11
komen 0
1155

Bagaimana untuk menukar gambar kepada gaya lakaran lukisan tangan dalam CorelDRAW dengan hanya beberapa langkah mudah
Pengenalan Artikel:CorelDRAW ialah perisian reka bentuk yang sangat mudah digunakan. Perisian ini mempunyai banyak fungsi yang berkuasa dan mudah digunakan, yang boleh membantu pereka bentuk dengan cepat mencipta kesan yang diingini Hari ini kami akan memperkenalkan kepada anda strok artistik CDR. Ia boleh membantu pengguna dengan cepat menukar gambar biasa kepada gaya seperti lakaran, yang sangat berguna dalam situasi tertentu. Operasi khusus adalah seperti berikut: 1. Buka perisian CorelDRAW dan import bahan untuk diproses 2. Selepas memilih gambar, klik [Bitmap] - [Strok Artistik] - [Lakaran] di atas tetingkap pop timbul dan klik [Double] tetingkap pratonton] Anda boleh melihat perbandingan antara kesan pratonton dan gambar asal 4. Laraskan pelbagai parameter kesan lakaran melalui perbandingan.
2024-02-11
komen 0
1078

Cara membuat laman web susun atur responsif
Pengenalan Artikel:Amalan: 1. Gunakan susun atur grid cecair dan gunakan peratusan untuk menetapkan lebar bekas dan elemen untuk memastikan ia boleh menyesuaikan secara automatik kepada saiz skrin yang berbeza 2. Pengoptimuman imej, anda boleh menggunakan alat pemampatan imej untuk mengoptimumkan saiz imej; pertanyaan media , anda boleh menetapkan reka letak dan gaya yang berbeza untuk peranti yang berbeza 4. Pertimbangkan operasi skrin sentuh untuk memastikan tapak web anda boleh dikendalikan pada peranti skrin sentuh 5. Permudahkan menu navigasi supaya pengguna boleh melayari laman web dengan mudah; dan mengoptimumkan, Pastikan tapak web anda dipaparkan dengan betul pada peranti dan penyemak imbas yang berbeza, dsb.
2023-10-18
komen 0
1201

Analisis pemaparan Motorola Moto G 5G (2024): menyerlahkan ciri reka bentuk generasi baharu
Pengenalan Artikel:Menurut berita pada 21 Disember, maklumat terbaharu yang bocor menunjukkan bahawa pembocor terkenal OnLeaks dan laman web MySmartPrice telah bekerjasama untuk mengeluarkan rendering terperinci model Moto G5G (2024) Motorola yang akan datang. Siri imej definisi tinggi ini menunjukkan bahawa telefon mengekalkan gaya reka bentuk ikonik Motorola, terutamanya ciri reka bentuk belakangnya, dengan modul bulat yang menempatkan kamera menonjol dari sebelah kiri, dan logo Motorola yang menarik perhatian di tengah modul. Dari segi prestasi, reka bentuk Moto G5G (2024) mempertimbangkan sepenuhnya pengalaman operasi sebenar pengguna. Ia menampilkan reka bentuk ergonomik yang anggun yang memastikan pegangan yang selesa. Panel hadapan telefon menggunakan skrin lurus 6.5 inci dengan skrin kecil
2023-12-25
komen 0
1275

Bagaimana untuk melumpuhkan penyeretan dalam css
Pengenalan Artikel:CSS melarang menyeret CSS ialah salah satu alat penting untuk mereka bentuk reka letak halaman web Ia mempunyai banyak sifat yang boleh melengkapkan idea reka bentuk anda dengan sempurna. Ini berguna dalam beberapa kes apabila elemen dalam halaman web boleh diseret, tetapi kadangkala ia bukan yang kita mahu. Jika anda sedang membangunkan tapak web dan mahu elemen tertentu tidak boleh diseret, anda telah datang ke tempat yang betul. Dalam artikel ini, kita akan belajar cara melumpuhkan menyeret elemen tertentu menggunakan CSS. Lumpuhkan penyeretan imej Mula-mula mari kita pelajari cara melumpuhkan penyeretan imej. Ini biasanya apabila kita perlu membetulkan saiz atau bit imej
2023-04-21
komen 0
3809

Kad grafik RTX 4070 Ti yang diubah suai: reka bentuk dwi-slot kipas bebas, saiz 173mm × 14.5mm, sesuai untuk casis kecil 4 liter
Pengenalan Artikel:Menurut berita dari laman web ini pada 12 Januari, peminat perkakasan DIY TechTaxi, selepas mengecilkan kad grafik RTX4080, sekali lagi mengubah suai kad grafik RTX4070Ti dan melaraskannya ke dalam dua slot, yang boleh diletakkan dalam hos kecil 4 liter. Nota daripada tapak ini: Kad grafik NVIDIA GeForceRTX4070Ti ialah GPU berkuasa yang biasanya menggunakan reka bentuk penyejukan 3-kipas 3-slot apabila dihantar dari kilang. TechTaxi menyiarkan gambar dalam komuniti r/SFF, menunjukkan bahawa kad grafik RTX4070Ti yang diubah suai adalah 173 mm panjang dan 14.5 mm tebal, dan boleh disumbat ke dalam casis kecil 4 liter. Mengurangkan saiz TechTaxi hanyalah langkah pertama Langkah seterusnya ialah cara meningkatkan pelesapan haba GPU, yang sedang dilaraskan dan digilap. gambar
2024-01-12
komen 0
650

Radiator penyejuk udara Tiga Laut Hitam RZ400V2 overclocked kini tersedia untuk pra-jualan: 4 sambungan terus paip haba, bermula dari 119 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 15 Mac, tiga radiator penyejukan udara Black Sea RZ400V2 kini tersedia untuk pra-jualan pada platform e-dagang Versi hitam berharga 119 yuan dan versi putih ialah 129 yuan. Laman web ini meringkaskan spesifikasi radiator Black Sea RZ400V2 seperti berikut: Radiator mempunyai struktur kipas tunggal menara tunggal, tinggi 155mm, empat paip haba diameter 6mm bersentuhan terus, dan dilengkapi standard dengan kipas F5R120 spesifikasi 12025 dan silikon EX90 gris. RZ400V2 menggunakan reka bentuk keluarga "geometri segi tiga" dalam penampilan dan dilengkapi dengan matriks sirip beralun, yang boleh mengurangkan bunyi angin dengan mengurangkan rintangan aliran udara Ia juga dilengkapi dengan penutup atas aluminium anod untuk meningkatkan lagi penampilan keseluruhan. Dari segi kipas, kipas F5R120 yang dilengkapi pada RZ400V2 menggunakan galas FDB dan mempunyai MTBF 60,000
2024-03-16
komen 0
1063

Trak pikap tenaga baharu BYD telah menerima kebenaran paten, dan gaya reka bentuk tegarnya telah didedahkan
Pengenalan Artikel:Trak pikap tenaga baharu BYD baru-baru ini menerima kebenaran paten China Berita itu didedahkan melalui laman web Pengumuman Paten China Pejabat Harta Intelek Negeri. Kebenaran paten ini meliputi lukisan paten reka bentuk luaran model ini, yang serta-merta menarik perhatian meluas sebaik sahaja ia dikeluarkan. Blogger profesional menggunakan perisian untuk mencipta satu siri rendering, mendedahkan gaya reka bentuk tegar trak pikap ini. Lampu depan kenderaan menggunakan reka bentuk bersepadu, dengan gril besar dan huruf Inggeris BYD yang besar dicetak padanya, yang sangat menarik perhatian. Bahagian hadapan kereta mempunyai garisan penuh dan berkuasa serta dilengkapi dengan port pengecasan, yang jelas mentakrifkan identiti tenaga baharunya Dari sisi kereta, anda boleh melihat penggunaan sejumlah besar garis lurus dan garisan segi empat sama. Bumbung, katil kargo dan bahagian lain dilengkapi dengan rak bagasi atau tempat letak tangan, meningkatkan kepraktisan. Mengikut lukisan paten, kereta baru ini
2023-10-14
komen 0
1242

Radiator penyejuk udara Triple Black Sea RZ500 overclocked dilancarkan di laman web rasmi, reka bentuk hubungan terus 5 paip haba
Pengenalan Artikel:Menurut berita dari laman web ini pada 30 April, laman web rasmi Overclocking Three baru-baru ini telah melancarkan radiator penyejuk udara Black Sea RZ500. Radiator menggunakan reka bentuk hubungan terus paip 5 haba, struktur kipas tunggal menara tunggal, dan tersedia dalam warna hitam dan putih. Laut Hitam RZ500 boleh dianggap sebagai paip haba +1 versi dinaik taraf Laut Hitam RZ400V2: Laut Hitam RZ500 mengekalkan spesifikasi badan menara 120x80x155mm RZ400V2, dan juga menggunakan kipas F5R120, dan kapasiti pelesapan haba ditingkatkan daripada kira-kira 2558W kepada 2558W. . Laut Hitam RZ500 menggunakan reka bentuk keluarga "geometri segi tiga" dalam penampilan dan dilengkapi dengan matriks sirip beralun, yang boleh mengurangkan bunyi angin dengan mengurangkan rintangan aliran udara Ia juga dilengkapi dengan penutup atas aluminium anod untuk meningkatkan lagi penampilan keseluruhan. Overclocking Three mendakwa bahawa ia menggunakan polimer paip haba baharu pada Black Sea RZ500
2024-05-01
komen 0
939

css untuk mengalih keluar bar skrol
Pengenalan Artikel:Dalam reka bentuk web, bar skrol adalah salah satu elemen web biasa. Apabila mereka bentuk beberapa tapak web, bar skrol tersuai digunakan dalam halaman untuk keperluan estetik atau reka bentuk. Walau bagaimanapun, dalam sesetengah senario, kami mungkin perlu mengalih keluar bar skrol, seperti semasa memaparkan imej atau membaca kandungan pada peranti skrin kecil. Seterusnya, kami akan memperkenalkan cara menggunakan CSS untuk mengalih keluar bar skrol. Sebelum memahami cara mengalih keluar bar skrol, anda mesti faham dahulu bahawa gaya bar skrol dalam halaman web biasanya dipaparkan oleh gaya lalai penyemak imbas. Oleh itu, kita perlu menetapkan dalam lembaran gaya CSS
2023-05-27
komen 0
1003

Telefon bimbit Xiaomi Redmi Turbo 3 versi Harry Potter secara rasmi mengumumkan, reka bentuk kotak hadiah tersuai
Pengenalan Artikel:Terima kasih kepada netizen Che Ganwen, Xinghen Yongzhi, dan Huanan Wu Yanzu kerana menyerahkan petunjuk! Menurut berita pada 9 April, telefon bimbit Xiaomi Redmi Turbo 3 akan dikeluarkan pada 19:00 pada 10 April. Pegawai itu hari ini mengumumkan bahawa ia akan melancarkan versi Harry Potter model jenama bersama itu. Seperti yang anda boleh lihat daripada poster, telefon bersama baharu menggunakan reka bentuk penutup belakang berwarna biru dan emas, dan bahagian denyar direka bentuk menjadi corak. Selain itu, mesin ini dilengkapi dengan sarung pelindung tersuai, pin kad, manual, pengecas dan reka bentuk kotak hadiah gaya Diagon Alley. Siasatan mendapati bahawa menurut foto yang disiarkan oleh blogger @阿CHEArcher, poster itu muncul di Stesen Kereta Api Bawah Tanah East Gate Universiti Peking, dan stesen kereta api bawah tanah itu mempunyai hiasan bertema Harry Potter, seperti platform klasik 9¾. Xiaomi sebelum ini telah memanaskan telefon bimbit Redmi Turbo 3
2024-04-09
komen 0
836