Jumlah kandungan berkaitan 10000

Cara menggunakan Vue untuk melaksanakan kesan khas dinding paparan gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Vue untuk melaksanakan kesan khas dinding paparan gambar Dengan perkembangan Internet, gambar telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian manusia. Dalam reka bentuk web, cara memaparkan gambar dengan mahir telah menjadi isu yang sangat penting. Artikel ini akan memperkenalkan secara terperinci cara menggunakan rangka kerja Vue untuk melaksanakan kesan khas dinding paparan gambar dan melampirkan contoh kod tertentu. Analisis Keperluan Kami ingin memaparkan satu siri gambar pada halaman web Keperluan khusus adalah seperti berikut: gambar dipaparkan dalam bentuk grid, dan setiap gambar menduduki ruang yang sama. Apabila tetikus melayang di atas gambar, gambar akan dibesarkan
2023-09-20
komen 0
933

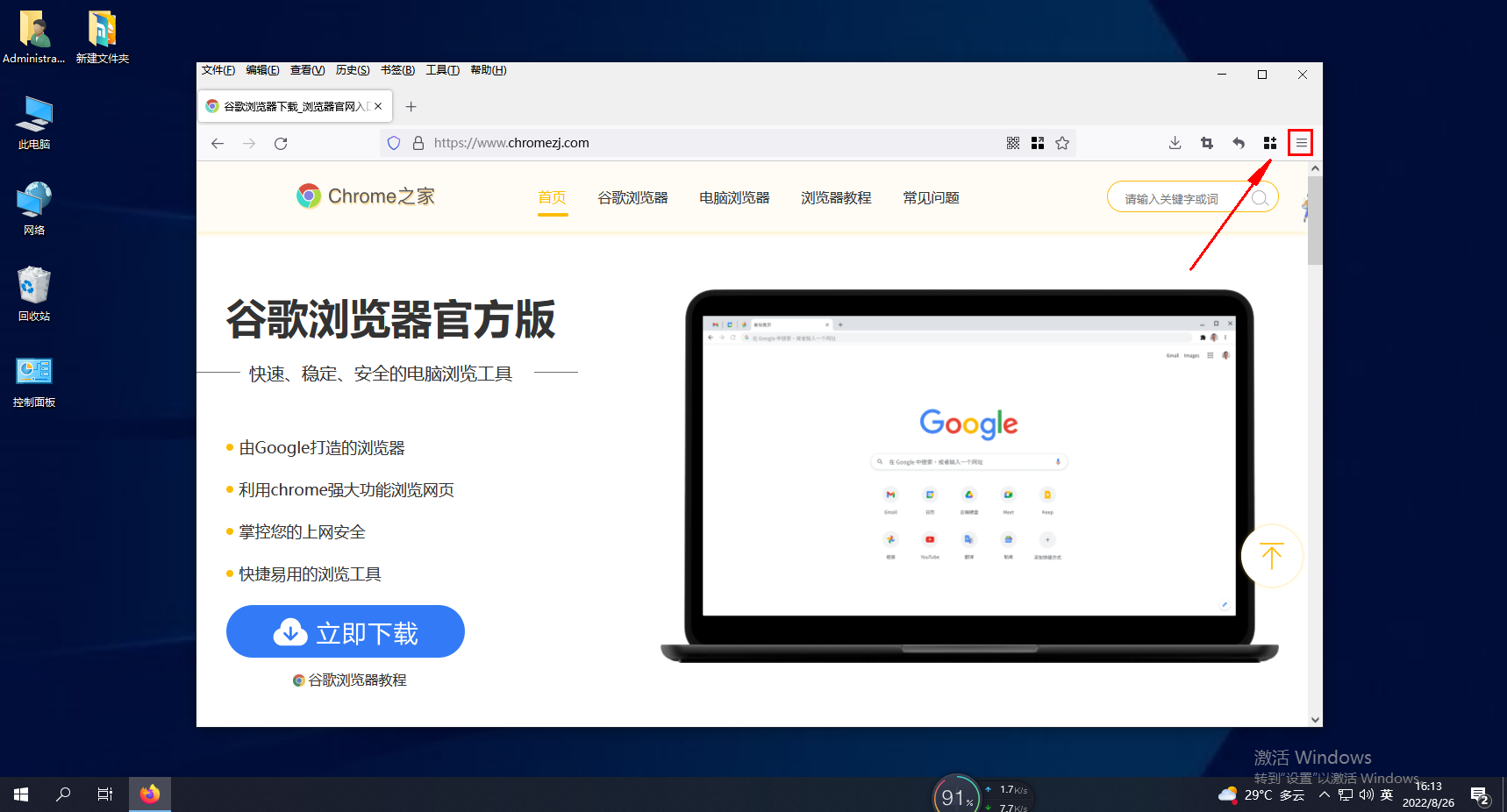
Apakah yang perlu saya lakukan jika Firefox memaparkan kegagalan sambungan selamat semasa membuka halaman web?
Pengenalan Artikel:Apakah yang perlu saya lakukan jika Firefox menunjukkan bahawa sambungan selamat gagal semasa membuka halaman web Apakah yang perlu saya lakukan jika ia menunjukkan bahawa sambungan selamat gagal apabila kita menggunakan Firefox untuk melayari Internet? Sesetengah rakan melaporkan bahawa apabila mereka menggunakan Firefox untuk menyemak imbas web, ia terus menunjukkan bahawa sambungan selamat gagal dan halaman web tidak boleh dibuka, tetapi mereka boleh menyemak halaman web yang diperlukan biasanya menggunakan penyemak imbas lain menyelesaikannya? Editor di bawah telah menyusun langkah tentang perkara yang perlu dilakukan jika Firefox gagal membuka halaman web dan sambungan selamat gagal Jika anda tidak tahu caranya, ikuti saya dan teruskan membaca! Apakah yang perlu saya lakukan jika Firefox gagal membuka halaman web dan memaparkan kegagalan sambungan selamat 1. Pertama, kami membuka Firefox Seperti yang ditunjukkan dalam rajah di bawah, anda boleh melihat ikon "Buka Menu" yang terdiri daripada tiga garisan mendatar tetikus untuk mengklik pada ikon. 2. Klik ikon di bawah
2024-01-31
komen 0
1820

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1829

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan khas untuk paparan imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan khas untuk paparan imej Sama ada reka bentuk web atau pembangunan aplikasi, paparan imej adalah keperluan yang sangat biasa. Untuk meningkatkan pengalaman pengguna, kami boleh menggunakan CSS untuk mencapai beberapa kesan paparan imej yang hebat. Artikel ini akan memperkenalkan beberapa teknik dan kaedah yang biasa digunakan, serta menyediakan contoh kod yang sepadan untuk membantu pembaca bermula dengan cepat. 1. Kesan khas zum gambar Zum kesan tuding tetikus Apabila tetikus melayang di atas gambar, interaktiviti boleh ditingkatkan melalui kesan zum. Contoh kod adalah seperti berikut: .image-zoom{
2023-10-24
komen 0
2327

Cara menggunakan ps vanishing point_tutorial tentang cara menggunakan ps vanishing point
Pengenalan Artikel:1. Mula-mula buka gambar yang perlu diproses (seperti yang ditunjukkan dalam gambar). 2. Klik [Titik Lenyap] dalam [Penapis] (seperti yang ditunjukkan dalam gambar). 3. Klik [Create Plane Tool] (seperti yang ditunjukkan dalam gambar). 4. Klik untuk melukis grid perspektif di sepanjang pinggir bangunan (seperti yang ditunjukkan dalam gambar). 5. Klik alat [Setem] (seperti yang ditunjukkan dalam gambar). 6. Tahan kekunci Alt dan klik untuk memilih (seperti yang ditunjukkan dalam gambar). 7. Klik dan seret dengan butang kiri tetikus di lokasi yang perlu disalin (seperti yang ditunjukkan dalam gambar). 8. Klik [OK] untuk melengkapkan (seperti yang ditunjukkan dalam rajah). 9. Anda boleh melihat bahawa kandungan yang dilukis adalah konsisten dengan perspektif satah semasa (seperti yang ditunjukkan dalam gambar).
2024-04-19
komen 0
1192

Bagaimana untuk menetapkan Google untuk memaparkan imej semasa menuding tab
Pengenalan Artikel:Google Chrome ialah alat penyemak imbas yang sangat lancar Jika anda ingin menetapkan penyemak imbas untuk memaparkan imej pratonton apabila tetikus melayang di atas tab, bagaimanakah anda harus melakukannya? Sebenarnya, kaedah operasi adalah sangat mudah. Seterusnya, dalam tutorial ini, saya akan berkongsi langkah-langkah operasi khusus dengan rakan-rakan saya. Kaedah tetapan 1. Klik dua kali untuk membuka versi komputer Google Chrome dan masuk ke halaman utama. 2. Klik ikon tiga titik di penjuru kanan sebelah atas dan klik Tetapan. 3. Dalam bar Penampilan, klik untuk membolehkan butang di sebelah kanan imej dipaparkan pada kad pratonton hover tab Jika perlu, anda juga boleh mengklik untuk menetapkan sama ada anda adalah butang utama, tetapkan kedudukan daripada bar sisi, dsb. 4. Apabila anda membuka berbilang halaman web kemudian, tuding tetikus pada tab untuk melihat pratonton imej. 5. Klik kanan ikon
2024-09-02
komen 0
463

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1669

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
2023-10-18
komen 0
820

Bagaimana untuk menangani kehilangan pilihan pelarasan kecerahan dalam Win10
Pengenalan Artikel:Apakah yang perlu saya lakukan jika pelarasan kecerahan hilang dalam win10 Klik menu Mula, buka Tetapan, klik Sistem, pilih Paparan di sebelah kiri, klik Properti Penyesuai Paparan, tukar ke Panel Kawalan Grafik Teras Intel, klik Sifat Grafik, klik Paparan, pilih Tetapan Warna, dan anda boleh Lihat pelarasan kecerahan. Rakan ingin tahu apa yang perlu dilakukan jika pelarasan kecerahan tidak ditemui dalam Win10 Editor berikut membawa anda penyelesaian kepada masalah pelarasan kecerahan hilang dalam Win10. Penyelesaian kepada pelarasan kecerahan Win10 hilang 1. Klik kanan butang mula di sudut kiri bawah desktop dan pilih item menu "Tetapan" dalam menu timbul. 2. Tetingkap tetapan Windows 10 akan dibuka Klik ikon "Sistem" dalam tetingkap. 3. Dalam tetingkap tetapan sistem Windows yang dibuka
2024-01-26
komen 0
1409

Cara mencipta kesan pengedaran imej mudah dalam tutorial kaedah CorelDRAW_Production
Pengenalan Artikel:1. Buka perisian CorelDRAW dan import bahan gambar untuk diproses 2. Cari [Alat Lukisan] dalam kotak alat, tetapkan bilangan baris dan lajur lukisan, seret keluar dalam kanvas, klik kanan dan pilih. [Di Dalam PowerClip] 3. Laraskan gambar dalam Kedudukan dalam lukisan 4. Klik [Batalkan Objek Kumpulan] di atas untuk memecahkan grid 5. Kemudian gunakan alat pemilihan untuk mengalihkan kedudukan gambar kecil, klik dua kali pada alat segi empat tepat , isikan dengan hitam sebagai latar belakang gambar, pilih semua, dan klik kanan Klik palet untuk menukar warna garis besar garis, supaya kesan paparan pengedaran kecil dibahagikan sama rata selesai.
2024-04-22
komen 0
766

Bagaimana untuk memaparkan bar tab dalam Beyond Compare
Pengenalan Artikel:Buka BeyondCompare, klik dua kali ikon [Perbandingan Imej] di sebelah kanan halaman utama untuk membuka antara muka sesi perbandingan. Klik butang [Buka Fail] pada kedua-dua belah antara muka untuk menambah fail imej yang anda perlu bandingkan Seperti yang ditunjukkan dalam rajah, bar tab disembunyikan apabila terdapat hanya satu sesi perbandingan. Nota: Memandangkan jenis sesi perbandingan yang kaya yang BeyondCompare boleh laksanakan, di sini kami mengambil sesi perbandingan imej sebagai contoh untuk menerangkan kaedah memaparkan bar tab. Klik butang alat, pilih perintah [Pilihan] dalam menu lungsur turun yang diperluas, buka tetingkap pilihan BeyondCompare, klik [Tab] dalam direktori di sebelah kiri tetingkap dan tukar ke lajur yang sepadan. Dalam lajur [Buka subsesi dalam:] pada halaman, nyahtanda [Jika terdapat hanya satu label
2024-04-22
komen 0
1157

Bagaimana untuk menukar laluan imej secara dinamik dalam jquery
Pengenalan Artikel:Dalam pembangunan web, jQuery sering digunakan, yang merupakan perpustakaan JavaScript yang cepat dan ringkas. Kadangkala kita perlu memaparkan gambar yang berbeza pada halaman, seperti memaparkan gambar yang berbeza apabila tetikus melayang. Pada masa ini, kita boleh menggunakan jQuery untuk menukar laluan imej secara dinamik untuk memberikan halaman kesan yang lebih kaya. Kaedah pelaksanaan menukar laluan imej secara dinamik dalam jQuery adalah sangat mudah. Mari kongsikan operasi khusus di bawah. Langkah pertama ialah menulis kod imej dalam dokumen HTML: ```htm
2023-04-17
komen 0
1118

Bagaimana untuk mencapai kesan putaran imej dengan javascript
Pengenalan Artikel:Dengan perkembangan Internet, penggiliran gambar telah menjadi bahagian yang sangat diperlukan dalam reka bentuk web. JavaScript ialah salah satu alat yang paling penting apabila melaksanakan putaran imej. Artikel ini akan memperkenalkan cara menggunakan javascript untuk melaksanakan kesan paparan roda gambar yang ringkas tetapi berkuasa. 1. Prinsip Pelaksanaan Prinsip asas paparan roda gambar adalah untuk menukar gambar yang dipaparkan secara berterusan, dengan itu membawa pengalaman visual yang berbeza kepada pengguna. Apabila menggunakan JavaScript untuk melaksanakan putaran imej, kita boleh melakukannya melalui langkah berikut: 1. Simpan imej yang perlu diputar dalam tatasusunan.
2023-04-25
komen 0
988

Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1162

Bagaimana untuk melaraskan saiz ikon desktop Windows 10
Pengenalan Artikel:Apabila kami menggunakan sistem Win10, kadangkala kami merasakan bahawa ikon desktop terlalu besar atau terlalu kecil. mengklik pada ruang kosong pada desktop Win10, iaitu ikon besar, ikon Sederhana dan ikon kecil. Dan kita juga boleh menukar saiz ikon desktop sewenang-wenangnya dengan menggunakan kombinasi tetikus dan kekunci. Mari kita lihat langkah khusus dengan editor di bawah. Cara melaraskan saiz ikon desktop dalam Win10 Kaedah 1: Tataletak 1. Klik kanan tetikus pada kawasan bebas kandungan skrin komputer Ini akan mengembangkan menu tetapan paparan pada halaman. Seperti yang ditunjukkan dalam gambar: 2. Selepas memasukkan pilihan tetapan paparan, antara muka seterusnya akan muncul termasuk tetapan resolusi paparan, penskalaan dan susun atur.
2023-12-26
komen 0
1577

Contoh cara menggunakan CSS3 untuk mencapai kesan karusel imej
Pengenalan Artikel:Dengan perkembangan Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Karusel imej juga telah menjadi elemen biasa dalam reka bentuk web, terutamanya dalam tapak web komersial, di mana karusel imej telah menjadi cara penting untuk memaparkan maklumat seperti produk, jenama, acara, dsb. Artikel ini akan memperkenalkan cara menggunakan CSS3 untuk mencapai kesan karusel imej yang ringkas. 1. Struktur HTML Pertama, kita perlu menyediakan struktur HTML asas. Buat bekas dalam halaman dan tambahkan berbilang imej di dalamnya. Di sini, kami akan menggunakan tag ul dan li untuk membuat senarai gambar untuk karusel gambar,
2023-04-06
komen 0
1288

Pilihan kuasa Win10 tidak mempunyai prestasi tinggi
Pengenalan Artikel:Bagi pengguna komputer riba, menggunakan tetapan kuasa Win10 boleh menjalankan komputer dan permainan dengan cekap, tetapi masalah tetapan berprestasi tinggi yang hilang mungkin mengganggu anda. Perkara berikut akan memberikan anda penyelesaian kepada tetapan kuasa win10 yang tiada prestasi tinggi untuk membantu anda menyelesaikan masalah ini. Tiada penyelesaian berprestasi tinggi untuk pilihan kuasa win10: 1. Klik mod paparan di bahagian atas tetingkap panel kawalan sistem win10 dan tukar ke menu "Ikon Besar". 2. Klik ikon pilihan kuasa, seperti yang ditunjukkan dalam rajah. 3. Antara muka pilihan kuasa menunjukkan mod seimbang, tetapi tiada mod berprestasi tinggi. 4. Klik "Buat Pelan Kuasa" di sebelah kiri. 5. Pilih "Prestasi Tinggi", namakannya dan klik Seterusnya. 6. Tetapkan masa untuk mematikan paparan atau masuk ke mod tidur, dan klik Cipta.
2024-02-07
komen 0
1201

Cara memaparkan muzik pada laman utama NetEase Cloud Pengenalan kepada cara memaparkan muzik pada laman utama NetEase Cloud.
Pengenalan Artikel:Halaman utama NetEase Cloud ialah platform paparan muzik yang diperibadikan Pengguna boleh memaparkan citarasa dan pilihan muzik mereka dengan menetapkan muzik paparan. Artikel ini akan memperkenalkan cara untuk memaparkan muzik anda pada halaman utama Awan NetEase Anda boleh menjadikan halaman utama Awan NetEase anda lebih unik dan diperibadikan, menarik lebih ramai rakan yang berfikiran sama untuk mengikuti anda. Pengenalan kepada cara memaparkan muzik pada halaman utama Awan NetEase: 1. Buka Muzik Awan NetEase pada telefon anda dan klik ikon tiga garisan mendatar di penjuru kiri sebelah atas halaman untuk membukanya. 2. Pada masa ini, tetingkap menu akan muncul di sebelah kiri halaman, cari fungsi "Tetapan" di dalamnya, dan klik padanya untuk masuk. 3. Terdapat "Tetapan Mesej dan Privasi" pada halaman tetapan Setelah anda menemuinya, klik padanya untuk memilihnya. 4. Seterusnya, klik "Tetapan Privasi Halaman Utama Peribadi" pada halaman yang anda masukkan.
2024-07-10
komen 0
729

Bagaimana untuk keluar dari mod tanpa imej dalam Pelayar UC Bagaimana untuk keluar dari mod tanpa imej
Pengenalan Artikel:Bagaimana untuk keluar dari mod tanpa gambar "Pelayar UC". Apabila menggunakan Pelayar UC, gambar beberapa halaman web tidak dapat dipaparkan secara normal, yang sangat mempengaruhi penyemakan imbas web kami dalam . Pengendalian Pelayar UC untuk keluar dari mod tanpa imej [Tutorial Grafik] 1. Buka Pelayar Percuma UC pada telefon mudah alih anda dan klik pada ikon "menu" yang terdiri daripada tiga garisan mendatar di bahagian bawah penyemak imbas, seperti yang ditunjukkan dalam rajah. Pada masa ini, tetingkap menu pelayar terbaharu UC akan muncul. Klik pada bahagian atas tetingkap untuk beralih ke tab "Tetapan", seperti yang ditunjukkan dalam rajah. 3. Anda sepatutnya dapat mencari item "Smart No Picture" dalam pilihan tetapan yang berkaitan Hanya klik untuk menyahtanda pilihan ini, seperti yang ditunjukkan dalam gambar.
2024-06-09
komen 0
680

Bagaimana untuk mengalih keluar pengepala dan pengaki daripada PPT
Pengenalan Artikel:Pengepala dan pengaki PPT ialah maklumat tetap yang dipaparkan di atas dan di bawah setiap slaid, yang boleh memaparkan tajuk slaid, tarikh, nombor halaman dsb. Walau bagaimanapun, dalam beberapa kes khas, mungkin perlu mengalih keluar atau mengubah suai pengepala dan pengaki. Artikel ini akan memperkenalkan cara memadamkan pengepala dan pengaki dalam PPT. Buka PPT dan masukkan mod paparan edit. Dalam bar menu atas, klik tab "Lihat", kemudian klik "Induk Slaid" untuk memasuki keadaan pengeditan induk slaid. Dalam induk slaid, anda akan melihat kawasan induk di atas dan di bawah slaid.
2024-02-19
komen 0
2141