Jumlah kandungan berkaitan 10000

Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Pengenalan Artikel:Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar. Contoh kod khusus diperlukan Dengan populariti peranti mudah alih, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Apabila membangunkan aplikasi mudah alih, cara melaksanakan fungsi melihat pembesaran imej telah menjadi keperluan biasa. Menggunakan rangka kerja uniapp boleh melaksanakan fungsi sedemikian dengan lebih cepat dan serasi dengan berbilang platform. Dalam uniapp, anda boleh menggunakan pemalam pihak ketiga untuk merealisasikan pembesaran imej dan fungsi tontonan Pemalam yang paling biasa digunakan ialah uni-.
2023-10-20
komen 0
2113

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1785

Bagaimana untuk menandakan bingkai merah pada tangkapan skrin Mac
Pengenalan Artikel:Sesetengah pengguna Mac tidak tahu cara menanda kotak merah semasa mengambil tangkapan skrin Sebenarnya, ia sangat mudah. Kami hanya perlu membuka kaca pembesar pada pelancar untuk mencari pratonton, dan kemudian membuka imej pratonton untuk menandakannya. Bukankah ia sangat mudah? Cara menandakan kotak merah pada tangkapan skrin Mac 1. Klik kaca pembesar pada pelancar untuk mencari pratonton. 2. Klik fail dan klik Buka. 3. Pilih gambar yang ingin anda edit dan klik Buka. 4. Selepas masuk, anda boleh mengedit dan membuat anotasi di bahagian atas.
2024-02-06
komen 0
1964

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1712

Bagaimana untuk melaksanakan fungsi pratonton imej dalam Vue
Pengenalan Artikel:Dalam reka bentuk web hari ini, karusel imej adalah kesan yang sangat biasa. Apabila menggunakan rangka kerja Vue untuk membangunkan halaman web, kami boleh melaksanakan fungsi ini melalui pemalam Vue. Artikel ini akan memberikan contoh kod khusus untuk memperkenalkan cara melaksanakan fungsi pratonton imej dalam Vue. 1. Memperkenalkan pemalam Kita boleh menggunakan pemalam Vue vue-awesome-swiper untuk melaksanakan fungsi karusel imej. Vue-awesome-swiper ialah komponen karusel yang menyokong karusel gelung tak terhingga, penambahan dinamik dan pemadaman item karusel,
2023-11-07
komen 0
1836

Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1136

Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar Pengenalan: Kesan kaca pembesar gambar ialah kesan interaktif halaman web yang biasa Apabila tetikus dilegarkan di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. . Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk mencapai kesan kaca pembesar gambar dan memberikan contoh kod khusus untuk rujukan. 1. Analisis keperluan: Kita perlu melaksanakan kesan kaca pembesar gambar dalam projek Vue Apabila pengguna menuding tetikus di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. Secara khusus, kita perlu mencapai fungsi berikut
2023-11-07
komen 0
1443

Menggunakan JavaScript untuk melaksanakan fungsi kaca pembesar imej
Pengenalan Artikel:Menggunakan JavaScript untuk melaksanakan fungsi kaca pembesar imej Dalam reka bentuk web, fungsi kaca pembesar imej adalah fungsi biasa dan praktikal Ia membolehkan pengguna membesarkan butiran setempat apabila tetikus melayang di atas imej, meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan fungsi pembesar imej mudah. Pertama, kita perlu menyediakan imej untuk digunakan. Katakan kita mempunyai imej yang dipanggil "image.jpg" dan kita akan menggunakannya untuk melaksanakan fungsi kaca pembesar. Pada masa yang sama, kita juga memerlukan a
2023-08-09
komen 0
2246

Bagaimana untuk menyelesaikan masalah paparan tidak lengkap semasa mencetak ppt
Pengenalan Artikel:Penyelesaian kepada paparan yang tidak lengkap apabila ppt dicetak: 1. Semak tetapan halaman untuk memastikan saiz halaman sepadan dengan saiz kertas cetakan 2. Laraskan nisbah zum dan cuba nisbah zum yang berbeza sehingga kandungan slaid yang lengkap dapat dilihat dalam pratonton cetakan ; 3. Laraskan saiz kotak teks, pilih kotak teks, dan kemudian seret sempadan untuk melaraskan saiz bagi memastikan teks boleh dipaparkan sepenuhnya pada halaman yang dicetak 4. Optimumkan resolusi gambar dan gunakan perisian penyuntingan imej untuk melaraskan resolusi gambar agar sesuai untuk saiz cetakan; 5. Pratonton cetakan, gunakan pratonton cetakan untuk menyemak sama ada kandungan PPT dipaparkan sepenuhnya.
2023-07-06
komen 0
16241

Cara cepat menyimpan semua imej pada halaman dalam penyemak imbas anda
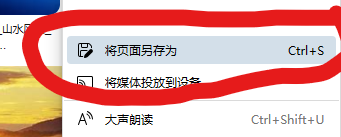
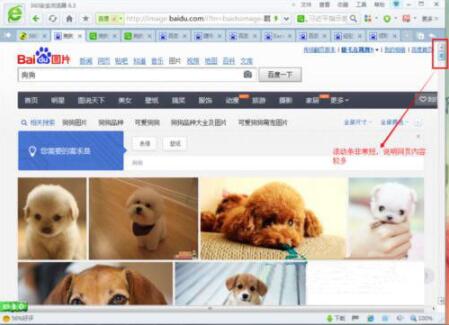
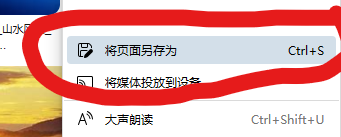
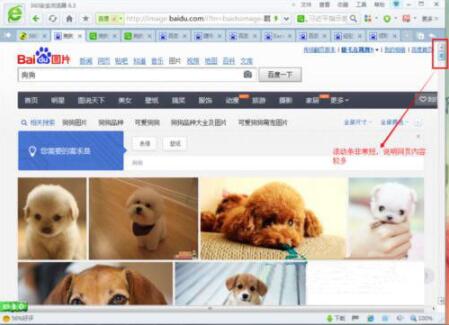
Pengenalan Artikel:Apabila sesetengah pengguna melayari beberapa laman web gambar pada komputer mereka, mereka ingin menyimpan semua gambar di seluruh halaman Mereka ingin tahu sama ada mereka boleh melakukannya tanpa menggunakan perisian atau pemalam lain. Di sini saya akan memperkenalkan kepada anda bagaimana untuk menyimpan halaman dengan cepat dalam pelayar Cara untuk memuat naik semua gambar adalah dengan menyimpan halaman web secara langsung Tidak kira pelayar mana yang mempunyai fungsi ini. Cara cepat menyimpan semua gambar pada halaman dalam pelayar 1. Sesuai untuk digunakan pada halaman web yang memaparkan banyak gambar Klik kanan pada ruang kosong dan pilih [Save Page As]. 2. Apabila menyimpan sebagai, pilih Semua sebagai jenis simpan, supaya fail imej dan fail js pada halaman akan disimpan sekali gus. 3. Kemudian kami membuka folder dan menyalin dan memindahkan semua fail imej di dalamnya.
2024-04-26
komen 0
498

2345Bagaimana untuk membesarkan halaman dalam penyemak imbas
Pengenalan Artikel:Bagaimanakah penyemak imbas 2345 membesarkan halaman Apabila kita menggunakan penyemak imbas 2345 untuk menyemak imbas web, bagaimanakah kita membesarkan halaman? Apabila kita menggunakan pelayar 2345 untuk melayari Internet, kadangkala kita menemui teks atau gambar pada beberapa halaman yang terlalu kecil untuk dilihat dengan jelas Pada masa ini, kita boleh menggunakan fungsi zum halaman pelayar supaya kita dapat melihat dengan jelas teks dan gambar . Gambar, bagaimana sebenarnya ia harus dilakukan? Editor di bawah telah menyusun langkah bagaimana untuk membesarkan halaman dalam pelayar 2345 Jika anda tidak tahu caranya, ikuti saya di bawah! Cara membesarkan halaman dalam pelayar 2345 1. Selepas menggunakan pelayar 2345 untuk membuka halaman web yang perlu dibesarkan, klik ikon "menu" yang terdiri daripada tiga garisan mendatar di sudut kanan atas pelayar. 2. Tetingkap menu pelayar 2345 muncul di bawah.
2024-01-31
komen 0
1445

HTML, CSS dan jQuery: Petua untuk mencapai kesan kaca pembesar pada imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk mencapai kesan kaca pembesar gambar, dengan contoh kod Pengenalan: Dalam reka bentuk web, paparan gambar adalah bahagian yang sangat penting. Untuk meningkatkan pengalaman pengguna, kami sering berharap untuk menambah beberapa kesan khas pada gambar, seperti kesan kaca pembesar gambar. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod khusus. 1. Struktur HTML Sebelum mula menulis kod, anda perlu mereka bentuk kesan kaca pembesar imej yang sesuai.
2023-10-24
komen 0
1113

Kemahiran pembangunan PHP: Bagaimana untuk melaksanakan fungsi kaca pembesar gambar
Pengenalan Artikel:Kemahiran pembangunan PHP: Cara melaksanakan fungsi kaca pembesar gambar Dalam pembangunan web, kaca pembesar gambar adalah fungsi biasa Ia membolehkan pengguna melihat kesan pembesaran kawasan apabila tetikus melayang di atas gambar. Tidak rumit untuk melaksanakan fungsi kaca pembesar gambar Berikut akan memperkenalkan secara terperinci cara melaksanakan fungsi ini menggunakan bahasa PHP dan memberikan contoh kod tertentu. Pertama, kita perlu menyediakan gambar yang perlu melaksanakan fungsi kaca pembesar. Katakan kita mempunyai gambar bernama "image.jpg" dan kesan yang ingin kita capai ialah apabila tetikus
2023-09-20
komen 0
1582

Cipta kesan pembesaran imej menggunakan PHP dan Highslide
Pengenalan Artikel:Dengan perkembangan berterusan teknologi rangkaian, gambar, sebagai bahan visual yang penting, telah menarik lebih banyak perhatian. Untuk memaparkan gambar dengan lebih baik dan membolehkan pengguna melihat butiran gambar dengan lebih mudah, banyak laman web telah menambah fungsi pembesaran gambar. Artikel ini akan memperkenalkan cara menggunakan PHP dan Highslide untuk mencipta kesan pembesaran imej yang ringkas. Pertama, kita perlu memuat turun pemalam Highslide. Highslide ialah pemalam JavaScript yang mencipta imej pop timbul dan kandungan HTML pada halaman.
2023-05-11
komen 0
1399

Cara menggunakan Vue untuk melaksanakan kesan pratonton imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pratonton imej Pengenalan: Dalam reka bentuk web moden, kesan pratonton imej telah menjadi keperluan biasa. Melalui pratonton imej, pengalaman pengguna boleh dipertingkatkan dan pengguna boleh mempunyai pemahaman yang lebih komprehensif tentang kandungan imej. Sebagai rangka kerja hadapan yang popular, Vue menyediakan pelbagai komponen dan keupayaan pemprosesan data responsif, yang sangat sesuai untuk melaksanakan kesan pratonton imej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan pratonton imej ringkas dan memberikan contoh kod yang sepadan. Langkah 1: Buat komponen Vue Pertama, kami
2023-09-19
komen 0
1117

Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan kaca pembesar gambar Pengenalan: Dengan perkembangan teknologi Internet yang berterusan, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Untuk meningkatkan pengalaman pengguna dan kesan visual, kesan kaca pembesar gambar digunakan secara meluas dalam reka bentuk web. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan kaca pembesar gambar yang ringkas dan memberikan contoh kod khusus. 1. Penyediaan: Sebelum memulakan, sila pastikan anda telah memasang rangka kerja Vue dengan betul dan mencipta projek Vue. 2. Reka bentuk komponen: Kami akan
2023-09-19
komen 0
1253

Bagaimana untuk melaksanakan fungsi kaca pembesar imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan fungsi kaca pembesar imej? Dalam reka bentuk web, fungsi kaca pembesar gambar sering digunakan untuk memaparkan gambar produk, butiran karya seni, dsb. Dengan menuding tetikus di atas imej, imej boleh dibesarkan untuk membantu pengguna memerhati butiran dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan memberikan contoh kod. Pertama, kita perlu menyediakan elemen gambar dengan kesan pembesaran dalam HTML. Sebagai contoh, dalam struktur HTML berikut, kami meletakkan imej yang besar
2023-10-19
komen 0
1337

Pengenalan kepada cara menyimpan kandungan web dalam win7
Pengenalan Artikel:1. Buka penyemak imbas dan potong keseluruhan halaman web, seperti yang ditunjukkan dalam gambar Ini adalah halaman dengan kandungan yang sangat besar Bar skrol adalah sangat kecil, menunjukkan bahawa terdapat banyak kandungan dalam halaman web. Seperti yang ditunjukkan dalam gambar: 2. Jika anda ingin menyimpan tangkapan skrin, mula-mula pilih bar menu di atas pelayar dan buka butang fail. Seperti yang ditunjukkan dalam gambar: 3. Kemudian pilih untuk menyimpan halaman web sebagai gambar. Kotak dialog akan muncul, pilih lokasi untuk menyimpan gambar, nama gambar, format gambar, dsb., dan kemudian tekan OK. Seperti yang ditunjukkan dalam rajah: 4. Cari lokasi di mana gambar disimpan, dan anda boleh melihat bahawa tangkapan skrin keseluruhan halaman web telah disimpan. Seperti yang ditunjukkan dalam rajah: 5. Klik dua kali pada fail imej untuk membuka imej, dan anda boleh melihat keseluruhan imej halaman web yang ditangkap. seperti yang ditunjukkan dalam gambar:
2024-04-24
komen 0
454

Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp
Pengenalan Artikel:Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp Dalam rangkaian sosial moden dan aplikasi e-dagang, muat naik imej dan fungsi pratonton adalah keperluan yang sangat biasa. Artikel ini akan memperkenalkan cara melaksanakan fungsi muat naik dan pratonton imej dalam uniapp dan memberikan contoh kod khusus. 1. Pelaksanaan fungsi muat naik imej Dalam projek uniapp, anda perlu menambah komponen muat naik imej pada halaman, seperti yang ditunjukkan di bawah: <template><lihat><im
2023-10-21
komen 0
1390