Jumlah kandungan berkaitan 10000

ps怎么做渐变色
Pengenalan Artikel:先设置不同得前景色与背景色,然后在工具栏中选择“渐变工具”,用渐变工具在需要设置渐变色的地方横着或竖着画一条线即可添加渐变色。
2019-07-24
komen 0
43468

jQuery操作背景颜色渐变动画效果
Pengenalan Artikel:这次给大家带来jQuery操作背景颜色渐变动画效果,jQuery操作背景颜色渐变动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
3291

ps怎么调渐变色背景
Pengenalan Artikel:ps调渐变色背景的方法:首先打开PS并新建画布;然后在菜单栏位置找到“渐变工具”,点击“渐变工具”进入属性栏,在属性栏有多种颜色可供选择;接着选择适合的颜色,并在画布位置,按住Shift键向右拖动鼠标即可出现渐变背景。
2019-08-29
komen 0
18902

kaedah penulisan css3
Pengenalan Artikel:CSS3 ialah versi standard CSS terkini, yang menyediakan lebih banyak pilihan gaya dan fungsi untuk reka bentuk web, seperti animasi, kecerunan, bayang-bayang, sempadan, dll. Mari perkenalkan beberapa kaedah penulisan CSS3. 1. Sempadankan bucu bulat Menggunakan CSS3, kita boleh menambah bucu bulat pada elemen. Gaya ini sangat praktikal dan boleh menjadikan halaman web anda lebih cantik. ```border-radius: 5px;``` 2. Latar belakang kecerunan Menggunakan CSS3, kita boleh menambah latar belakang kecerunan pada elemen dan bukannya latar belakang warna tunggal. Ini membolehkan rangkaian anda untuk
2023-05-21
komen 0
482

Proses operasi mereka bentuk kesan antik dengan reben berkibar dalam photoshop
Pengenalan Artikel:1. Gunakan Alat Pen, tetapkan kepada Bentuk, dan lukis laluan lejang. 2. Klik kanan pada lapisan bentuk 1, dan rasterkan lapisan 3. Jalankan [Edit] - [Define Brush Preset], masukkan nama, dan sahkan. 4. Pratetap berus: Tetapkan bentuk hujung pen, dan jaraknya ialah 1. 5. Dinamik bentuk: Tetapkan jitter sudut, nilainya ialah 300, dan kawalan pudar. 6. Tukar latar belakang kepada hitam, pilih warna yang berbeza, dan gunakan berus strim untuk melukis dengan bebas Kesannya adalah seperti yang ditunjukkan.
2024-04-17
komen 0
804

ps渐变工具局部变亮
Pengenalan Artikel:ps渐变工具局部变亮的方法是:1、打开图片素材,进入快速蒙版状态;2、设置前景色与背景色分别为白色和黑色;3、选择线性渐变在局部拖动;4、打开亮度/对比度调整对话框。
2019-10-28
komen 0
10114

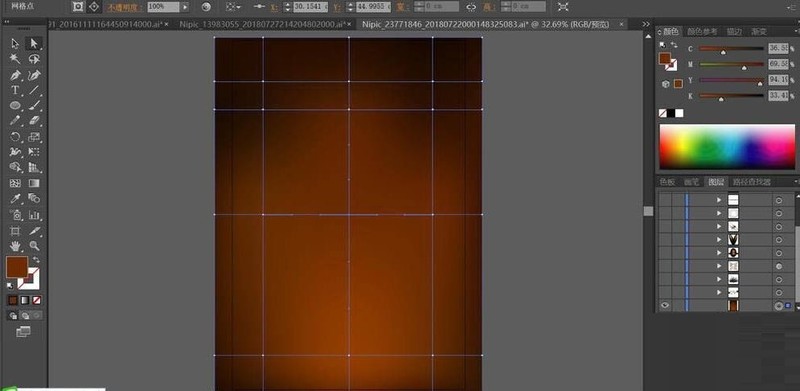
Operasi terperinci untuk membuat imej latar belakang skrin menegak yang cantik untuk telefon mudah alih menggunakan AI
Pengenalan Artikel:1. Isikan latar belakang dengan kuning-coklat, dan kemudian gunakan alat grid untuk mencipta kesan kecerunan kuning-coklat, dengan bahagian tengah menjadi lebih terang dan sekeliling menjadi lebih gelap. Kemudian isi laluan bulat di latar belakang dengan kecerunan kuning-coklat, dan tetapkannya kepada mod penapis untuk membiarkan kesan serlahan keluar. 2. Teruskan mengisi bulatan dengan kecerunan jejari daripada hitam ke putih, dan kemudian tetapkannya kepada mod cahaya lembut, supaya bulatan di atas latar belakang mempunyai kesan bayangan cahaya. 3. Seterusnya, kami menggunakan kecerunan putih dan bentuk berjalur untuk mencipta topeng, dan kemudian menetapkan ketelusan kepada kira-kira 80% untuk memberikan kesan cahaya lut sinar. 4. Tetapkan kecerunan daripada kuning-coklat kepada hitam untuk mengisi apertur di sebelah kiri dan kanan, dan kemudian tetapkannya kepada mod penapis. 5. Teruskan mengisi garis silang di atas latar belakang dengan kecerunan daripada kuning-coklat kepada hitam, dan kemudian tetapkannya kepada mod skrin. 6. Dalam langkah ini, kami menggunakan serbuk
2024-04-07
komen 0
1118

微信小程序之制作自定义圆形进度条
Pengenalan Artikel:文章主要介绍了详解微信小程序——自定义圆形进度条,具有一定的参考价值,实现思路,先绘制底层的灰色圆圈背景,再绘制上层的蓝色进度条。
2017-04-02
komen 0
2509

ps怎么修图基本步骤
Pengenalan Artikel:ps修图的基本步骤是:1、复制背景图层;2、设置表面模糊的半径为10像素;3、设置画板的前景色为黑色,背景色为白色;4、对图像进行还原;5、将整个画面的亮度调高。
2019-10-23
komen 0
60006

CSS3新增了哪些属性
Pengenalan Artikel:CSS3新增的属性有:1、文本阴影;2、背景渐变;3、颜色透明度;4、元素旋转;5、多列布局;6、字体改变等等。
2018-11-26
komen 0
18540

CSS+JS打造带渐变的进度条
Pengenalan Artikel:一个网页进度条,运行于CSS将进度条美化为渐变色,同进使用JavaScript控制CSS对进度条背景进行适时平铺,演示程序仅演示了进度条的样式,应用到网页还需要继续修改。
2016-12-16
komen 0
1486

jQuery teg awan dinamik plug-in_jquery
Pengenalan Artikel:Di sini saya cadangkan anda pemalam label awan dinamik jquery Ia sangat keren Ia menjana teg secara dinamik dalam elemen peringkat blok yang ditentukan terkawal. Tag a memudar dan pudar, ketelusan awal boleh diubah, tuding tetikus menghentikan animasi dan ketelusan adalah maksimum, bilangan lapisan adalah yang tertinggi, tetikus pergi, keadaan sebelumnya dipulihkan.
2016-05-16
komen 1
1539

ps里面怎么把图片融合到背景里面
Pengenalan Artikel:ps里面把图片融合到背景里面的方法:1、将两张图片同时打开,固定住背景图层;2、按下ctrl+t将人物移动到合适的位置;3、点击添加图层蒙版;4、选择径向渐变工具,对蒙版进行渐变;5、选择画笔,对人物区域进行涂抹。
2020-02-12
komen 0
44439

CSS3实现一个效果酷炫的闪光特效代码
Pengenalan Artikel:当鼠标移上去的时候,会有一道闪光在图片上划过,效果挺酷炫的。于是把这个效果再实现一下: 大体思想是,设计一个透明层我,skewx在X轴上做了负25度的变形,背景颜色用的是CSS3的线性渐变linear-gradient,然后hover的时候,设置0.5s的动画时间。
2017-05-03
komen 0
6192


Cara mereka bentuk poster kecerunan menggunakan photoshop
Pengenalan Artikel:Buka perisian photoshop, tahan ctrl+n untuk mencipta kanvas baharu, dan kemudian klik Lapisan Baharu di bawah Panel Lapisan untuk mencipta lapisan baharu. Klik [Gradient Tool], kemudian klik bar kecerunan untuk muncul editor kecerunan, tetapkan warna kecerunan di dalamnya dan klik OK. Selepas menetapkan warna kecerunan, klik [Alat Ellipse], lukis bulatan pada kanvas, kemudian klik kanan lapisan bulatan untuk merasterkannya. Selepas meraster lapisan, tahan Ctrl + klik lakaran kecil lapisan bulatan, pilihnya sebagai pilihan, dan kemudian klik [Gradient Tool] untuk mengisi pilihan kami dengan warna kecerunan. Selepas mengisi warna kecerunan, kita perlu melakukan [Filter-Distort-Rotate Distortion] padanya secara berasingan, tetapkan sudut kepada [-77], dan kemudian klik OK. Kemudian klik [Tapis]
2024-04-17
komen 0
1203
















