Jumlah kandungan berkaitan 10000
dede里面如何在自定义标签里面加隐藏控件?并且要获取value值
Pengenalan Artikel:
dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值?比如说我写个邀请的链接index.php?u_name=hello我要在自定义表单里加个隐藏控件获取这个hello 我应该怎么写?或者说在php得到这个hello 怎么映射到htm页面呢?本人菜鸟。。望
2016-06-13
komen 0
884

Cara menggunakan pemalam dalam uniapp
Pengenalan Artikel:Cara menggunakan pemalam dalam Uniapp: Pasang pemalam: Cari dan pasang dalam HBuilderX. Konfigurasikan pemalam: Tambahkan medan usingComponents dalam manifest.json. Menggunakan pemalam: Dipanggil menggunakan teg komponen pemalam. Pemalam tersuai: Cipta komponen Vue dan daftarkannya dalam modul pemalam. Gunakan pemalam tersuai: pasang dan konfigurasikannya dalam projek anda, kemudian panggilnya menggunakan teg komponen tersuai.
2024-04-06
komen 0
764


Apakah teg yang boleh digunakan untuk menentukan slot dalam vue?
Pengenalan Artikel:Dalam Vue, teg <slot> digunakan untuk menentukan slot dalam templat komponen, membenarkan kandungan dimasukkan ke dalam komponen dalam templat komponen induk. Cara menggunakan teg <slot>: Tentukan slot dalam templat komponen dan nyatakan nama slot (pilihan): <slot name="slotName"></slot> Dalam templat komponen induk, gunakan < templat> teg dan arahan v-slot untuk memasukkan kandungan ke dalam slot: <template v-slot:<slotName>></template>
2024-05-08
komen 0
360


Apakah peranan slot dalam vue
Pengenalan Artikel:Slot dalam Vue.js membenarkan komponen memasukkan kandungan tersuai, membolehkan penggunaan semula kod dan fleksibiliti. Cara slot berfungsi: Komponen induk mencipta slot melalui <slot>. Komponen kanak-kanak memasukkan kandungan ke dalam slot komponen induk melalui <template> dan v-slot. Slot boleh diberi nama menggunakan atribut nama untuk menjelaskan tempat untuk memasukkannya. Fungsi: Fleksibiliti penggunaan semula kod Pengasingan kandungan Komunikasi antara komponen Contohnya, anda boleh membuat komponen borang boleh guna semula, tajuk tersuai dan butang serah.
2024-05-07
komen 0
757


Di manakah templat label empayar cms?
Pengenalan Artikel:Fail templat teg Imperial CMS terletak dalam folder /e/config/temptags/ dalam direktori akar tapak web Ia digunakan untuk mentakrifkan gelagat teg supaya tugas tertentu boleh dilakukan apabila teg dimasukkan dalam fail templat. . Struktur templat teg termasuk parameter, logik dan bahagian output Parameter mengawal tingkah laku teg, logik menjalankan tugas dan output menjana kod HTML. Contohnya, templat label untuk memaparkan artikel berita mengandungi id parameter (menentukan ID artikel), info (mengawal maklumat paparan) dan r (mengawal bilangan ulangan Logik memperoleh maklumat artikel daripada pangkalan data dan output). kod HTML yang mengandungi tajuk, pengarang dan kandungan.
2024-04-17
komen 0
489

Cara membuat carta lengkung dalam dokumen word
Pengenalan Artikel:Buat graf dalam Word: Sediakan data anda dan susunkannya kepada dua atau lebih lajur yang mengandungi nilai paksi-x dan y. Pergi ke tab Sisip dan pilih Graf. Pilih julat data dan isikan tajuk carta dan label paksi. Sesuaikan carta (tukar gaya garisan, warna, label data, dll.). Ubah saiz dan letakkan carta dan seretnya ke mana-mana dalam dokumen.
2024-03-29
komen 0
1143

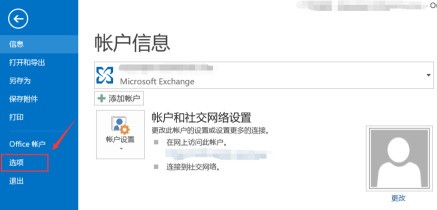
Bagaimana untuk menetapkan penanda halaman dalam Outlook 2013 Bagaimana untuk menetapkan penanda halaman dalam Outlook 2013
Pengenalan Artikel:Buka klien e-mel outlook2013 dan log masuk ke e-mel peribadi atau syarikat anda. Klik [Fail] di sudut kiri atas untuk membuka [Pilihan]. Seterusnya, pilih [Mail] dan buka [Create and modify email signatures]. Edit kandungan tandatangan seperti yang ditunjukkan dalam gambar. Anda boleh menyesuaikan sama ada untuk menggunakan tandatangan semasa menghantar dan membalas e-mel. Berbilang tandatangan boleh diedit dan digunakan pada masa yang berbeza.
2024-06-02
komen 0
618

什么是vue.js组件
Pengenalan Artikel:vue.js组件是用来完成特定功能的一个自定义的HTML标签,分为全局组件和局部组件,全局组件可以在任何被挂着的标签中使用,局部组件是定义在某个vue实例上的。
2020-11-10
komen 0
2285

Bagaimana untuk membangunkan pemalam WordPress yang menjana awan teg secara automatik
Pengenalan Artikel:Cara membangunkan pemalam WordPress yang menjana awan teg secara automatik Pengenalan: Dengan populariti blog dan tapak web, awan teg telah menjadi salah satu cara biasa untuk memaparkan teg artikel. Fungsi awan teg adalah untuk mempersembahkan teg tapak web kepada pengguna secara visual, memudahkan pengguna menyemak imbas dan memilih teg yang diminati. Dalam artikel ini, kami akan memperkenalkan cara membangunkan pemalam WordPress yang menjana awan teg secara automatik, dan memberikan contoh kod yang sepadan. Langkah Satu: Buat Struktur Asas Pemalam Pertama, dalam WordPress anda
2023-09-05
komen 0
907

Cara menulis html dengan sublime
Pengenalan Artikel:Langkah-langkah untuk menulis HTML dalam Teks Sublime termasuk: Memasang pemalam HTML. Buat fail baharu dan pilih sintaks HTML. Ikuti struktur HTML asas. Gunakan tag HTML untuk menentukan elemen halaman. Berikan lebih banyak maklumat melalui hartanah. Kandungan teks diletakkan di antara tag. Komen digunakan untuk menambah arahan. Gunakan pemformatan automatik untuk meningkatkan kebolehbacaan. Ciri pratonton HTML terbina dalam boleh digunakan untuk pratonton kod dalam penyemak imbas.
2024-04-03
komen 0
557

Bagaimana untuk menukar saiz fon dalam wordpress
Pengenalan Artikel:Fon dan saiz fon pada tapak web WordPress anda boleh ditukar menggunakan tetapan tema, pemalam fon atau penyesuaian CSS. Tetapan tema dan teg saiz fon hanya menawarkan pilihan terhad, manakala penyesuaian CSS menawarkan fleksibiliti yang lebih besar. Selain itu, pastikan fon boleh dibaca, sepadan dengan reka bentuk tapak web dan uji paparan pada peranti dan penyemak imbas yang berbeza.
2024-04-15
komen 0
532

总结label标签的实例用法
Pengenalan Artikel: 标签为 input 元素定义标注(标记)。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
2017-06-07
komen 0
3221

Bagaimana untuk memasukkan pilihan dalam senarai lungsur turun dalam HTML?
Pengenalan Artikel:Untuk memasukkan pilihan dalam senarai lungsur turun, gunakan teg dalam HTML. Teg HTML digunakan dalam bentuk untuk menentukan pilihan dalam senarai juntai bawah. Teg HTML juga menyokong atribut tambahan berikut - Perihalan Nilai Atribut Disabled Disabled Input control. Butang tidak akan menerima perubahan daripada pengguna. Ia juga gagal menerima fokus dan dilangkau semasa tab. Teks label mentakrifkan label untuk digunakan apabila digunakan. Selected Selected mentakrifkan pilihan lalai untuk dipilih apabila halaman dimuatkan. Teks nilai menentukan nilai pilihan yang dihantar ke pelayan Contoh Anda boleh cuba menjalankan kod berikut untuk melaksanakan elemen dalam HTML - <!DOCTYPEhtml><html> <he
2023-09-07
komen 0
1057


Bagaimana untuk mengendalikan nama tag MathType
Pengenalan Artikel:1. Klik dua kali ikon MathType desktop untuk memasuki keadaan kerja MathType. Selepas membuka editor formula MathType, anda akan melihat deretan label terperingkat di bawah templat MathType. Jika bar tab MathType hilang, anda boleh klik [View] - [Tab Bar] untuk memulihkannya. 3. Tidak perlu menyesuaikan yang telah dikelaskan Untuk dua teg terakhir, kami biasanya menyimpan formula yang biasa digunakan dalam [Tag 8] dan [Tag 9] dan pilih [Properties]. ] 】. 4. Selepas mengklik [Properties], kotak dialog [Label Properties] akan muncul dalam lajur [Label Name], masukkan nama label yang anda perlukan, seperti [Function].
2024-04-16
komen 0
858