Jumlah kandungan berkaitan 10000

Kaedah reka bentuk dan pembangunan UniApp untuk melaksanakan animasi tersuai dan kesan khas
Pengenalan Artikel:UniApp ialah rangka kerja aplikasi merentas platform yang dibangunkan berdasarkan Vue.js, direka untuk membantu pembangun membina aplikasi dengan cepat dengan animasi dan kesan khas. Artikel ini akan memperkenalkan cara melaksanakan reka bentuk dan pembangunan animasi tersuai dan kesan khas dalam UniApp, dan menyediakan contoh kod yang berkaitan. 1. Persediaan reka bentuk dan pembangunan Untuk mencapai animasi tersuai dan kesan khas, kita perlu menggunakan komponen dan alatan berikut dalam projek UniApp: komponen animasi yang disediakan secara rasmi oleh uni-app. uni-app menyediakan beberapa animasi terbina dalam
2023-07-05
komen 0
3934

Ketahui animasi Peralihan tersuai dalam Vue 3 untuk mencipta kesan halaman yang menarik
Pengenalan Artikel:Dalam era Internet hari ini, kesejukan dan keperibadian kesan halaman telah menjadi salah satu faktor penting yang menarik perhatian pengguna. Dalam bidang pembangunan bahagian hadapan, Vue3, sebagai rangka kerja JavaScript yang popular, mempunyai prestasi dan fleksibiliti yang sangat baik, memberikan pembangun dengan pelbagai alatan dan API untuk mencapai kesan halaman kreatif. Antaranya, animasi Transition tersuai adalah teknologi yang sangat menarik dan keren Artikel ini akan memperkenalkan cara mempelajari dan menggunakan animasi Transition tersuai dalam Vue3 untuk
2023-09-10
komen 0
1083

Cara melaksanakan visualisasi data dengan kesan animasi tersuai dalam Vue dan ECharts4Taro3
Pengenalan Artikel:Cara melaksanakan visualisasi data dengan kesan animasi tersuai dalam Vue dan ECharts4Taro3 Dalam pembangunan web moden, visualisasi data telah menjadi teknologi yang sangat penting. Melalui visualisasi data, kami boleh memaparkan secara intuitif perhubungan dan arah aliran data serta meningkatkan keberkesanan dan kecekapan komunikasi data. Vue dan ECharts4Taro3 ialah dua rangka kerja teknologi yang sangat popular yang boleh membantu kami membina aplikasi visualisasi data dengan cepat. Artikel ini akan memperkenalkan kepada anda cara menggunakan Vue dan ECharts4T
2023-07-21
komen 0
1231


Pengoptimuman animasi dalam Vue: dilaksanakan menggunakan perpustakaan animasi GreenSock tersuai
Pengenalan Artikel:Menambah kesan dinamik pada aplikasi Vue.js anda ialah bahagian penting untuk menjadikan aplikasi anda lebih menarik dan lebih mudah untuk digunakan. Walaupun rangka kerja Vue.js sendiri menyediakan alatan dan pilihan untuk melaksanakan animasi, kadangkala pilihan ini tidak memenuhi keperluan khusus atau keperluan prestasi kami. Dalam kes ini, kami boleh mempertimbangkan untuk menggunakan perpustakaan animasi pihak ketiga untuk mencapai kesan animasi yang lebih cekap dan kreatif. Dalam komuniti Vue.js, perpustakaan animasi GreenSock (GSAP) ialah pilihan yang sangat popular dan boleh dipercayai. Dalam artikel ini kita akan meneroka bagaimana
2023-06-09
komen 0
1064


Bagaimana untuk Menyesuaikan Format Paparan Hasil dalam Pemalam Autolengkap?
Pengenalan Artikel:Menyesuaikan Format Paparan Hasil dalam Pemalam AutolengkapPemalam Autolengkap UI jQuery menyediakan cara yang berkuasa untuk mengendalikan input pengguna dan mencadangkan pilihan yang berkaitan. Secara lalai, hasil lungsur turun memaparkan padanan input pengguna dalam cadangan
2024-10-21
komen 0
713

Cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah Dalam reka bentuk web, senarai juntai bawah (DropdownList) ialah salah satu elemen interaktif biasa Ia boleh menyediakan fungsi pemilihan pilihan untuk memudahkan operasi pengguna. Walau bagaimanapun, gaya senarai lungsur lalai penyemak imbas mungkin tidak memenuhi keperluan reka bentuk, jadi anda perlu menggunakan CSS untuk menetapkan gaya tersuai. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah, dengan contoh kod khusus. Mencipta struktur HTML asas Pertama, I
2023-10-26
komen 0
1959

Bagaimana untuk menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue?
Pengenalan Artikel:Bagaimana untuk menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue? Pengenalan: Dalam projek Vue, penghalaan adalah salah satu fungsi yang sering kami gunakan. Pertukaran antara halaman boleh dicapai melalui penghalaan, memberikan pengalaman pengguna yang baik. Untuk menjadikan penukaran halaman lebih jelas, kami boleh mencapainya dengan menyesuaikan kesan animasi. Artikel ini akan memperkenalkan cara menggunakan penghalaan untuk menyesuaikan kesan animasi penukaran halaman dalam projek Vue. Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membina dengan cepat
2023-07-21
komen 0
2954

Bagaimana untuk menetapkan kesan animasi khas untuk PPT_Cara untuk menetapkan kesan animasi khas untuk PPT
Pengenalan Artikel:1. Pilih arahan [Slaid Show → Custom Animation]. 2. Buka anak tetingkap [Animasi Tersuai]. 3. Pilih objek dalam slaid. 4. Kemudian klik butang [Tambah Kesan]. 5. Pilih kesan [Enter]. 6. Kemudian pilih arahan [Kesan Lain]. 7. Jenis kesan [Enter] yang berbeza disediakan dalam kotak dialog [Add Entry Effect]. 8. Anda boleh memilih kesan mengikut keperluan sebenar, dan akhirnya klik butang [OK].
2024-04-17
komen 0
385

Bagaimana untuk mencapai kesan animasi dalam PPT_Kemahiran ini mesti dikuasai
Pengenalan Artikel:Mula-mula, kami klik pada bar [Animasi] di atas, kemudian pilih elemen yang anda ingin tambahkan kesan animasi, dan kemudian klik Kesan Animasi Tersuai. Klik Tambah Kesan dalam bar suntingan kesan animasi di sebelah kanan dan pilih kesan yang anda mahukan Kesan menyokong pratonton masa nyata, jadi anda boleh memilih yang anda suka. Setelah dipilih kita boleh mengubah suai arah dan kelajuan kesan. Dalam bar suntingan kesan animasi, susunan animasi boleh diubah sesuka hati, dan susunan main balik adalah dari atas ke bawah Sila ubah susunan main balik animasi mengikut situasi sebenar.
2024-04-26
komen 0
746

Bagaimana untuk melaksanakan animasi getaran dan jitter imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan animasi getaran dan jitter imej dalam Vue? Dalam Vue, kami boleh menggunakan perpustakaan animasi atau gaya tersuai untuk mencapai kesan getaran dan kegelisahan imej. Seterusnya, saya akan memperkenalkan dua kaedah yang biasa digunakan. Gunakan perpustakaan Animate.css untuk melaksanakan animasi getaran dan jitter untuk imej Kaedah pertama ialah menggunakan perpustakaan Animate.css untuk melaksanakan animasi getaran dan jitter untuk imej. Animate.css ialah perpustakaan animasi CSS sumber terbuka yang mengandungi sejumlah besar kesan animasi yang dipratentukan, yang sangat mudah dan praktikal. bawah
2023-08-17
komen 0
1680

Cara membuat animasi tarik dalam wps - tutorial membuat animasi tarik dalam wps
Pengenalan Artikel:1. Buka persembahan PPT kami: 2. Bertindih bingkai objek yang perlu dianimasikan: 3. Tukar ke halaman [Animasi] untuk objek yang perlu dianimasikan: 4. Lukis bar kesan dan pilih [Garisan Lurus] 】 untuk melukis laluan tersuai, cuma lukis garisan dari kanan ke kiri: 5. Apabila memainkan tayangan slaid, anda akan mendapati bahawa kesan animasi tarik ditetapkan.
2024-04-25
komen 0
661

Bagaimana untuk menetapkan laluan tindakan dalam PPT
Pengenalan Artikel:Klik pilihan animasi di atas PPT dan klik kotak semak animasi tersuai. Cari lajur Tambah Kesan di bawah Animasi Tersuai dalam kotak alat di sebelah kanan. Dan pilih laluan tindakan sewajarnya, sesuaikan laluan, dan kemudian anda boleh memilih laluan khusus yang berbeza mengikut keperluan anda sendiri Di sini, laluan lurus dipilih. Pada masa ini, anda boleh mengklik pada elemen, pilih arah dan seret atau panjangkan laluan. Pada masa ini, pelbagai parameter boleh dilaraskan melalui kotak pilihan di sebelah kanan. Dan anda boleh mengklik pada elemen dan mencari butang pemasaan untuk memilih masa main balik animasi yang sepadan. Akhir sekali, anda boleh menekan pratonton atau main untuk melihat kesan animasi yang anda cipta, dan membuat pelarasan mengikut situasi sebenar.
2024-04-17
komen 0
951

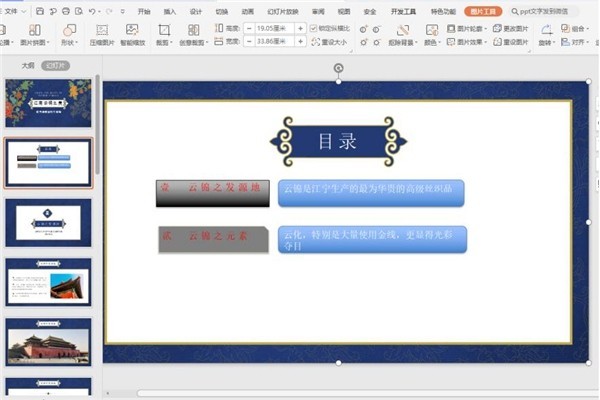
Bagaimana untuk merealisasikan sebahagian daripada PPT dengan satu klik_Fahami kesan animasi
Pengenalan Artikel:Pertama, mari kita ambil gambar dan teks di bawah sebagai contoh Kami ingin menyedari bahawa teks itu keluar dahulu, dan gambar itu keluar kemudian. Mula-mula, kami mengklik kotak teks teks pada titik, klik [Animasi]-[Animasi Tersuai] di atas, dan kemudian menambah kesan pada senarai animasi tersuai di sebelah kanan, kesannya ialah [Enter]-[Fly In], dan tetapkan Kesan berkaitan animasi, sila ambil perhatian bahawa pilihan [Mula] animasi mesti ditetapkan kepada berdiri sendiri. Kemudian kami memilih imej sekali lagi dan ikuti langkah yang sama di atas untuk menambah kesan kemasukan. dan tetapkan pilihan yang berkaitan. Sudah tentu, anda juga boleh melaraskan susunan penampilan kedua-dua animasi. Akhirnya, jika kita melihatnya, kita dapat melihat bahawa apabila PPT ditunjukkan, teks akan muncul dahulu apabila anda mengkliknya, dan kemudian gambar akan muncul apabila anda mengkliknya.
2024-04-24
komen 0
1122

Arahan terperinci untuk menukar arah animasi dalam Power Point2003
Pengenalan Artikel:Cari tetingkap kecil di sebelah kanan tingkap. Buka tetingkap animasi tersuai di sebelahnya. Tambahkan kesan animasi pada objek dalam teks, seperti menekankan entri. Buka pilihan kesan seperti yang ditunjukkan dalam gambar. Ke arah bahu anda, pilih mendatar atau menegak. Akhir sekali, padamkan kesan ini.
2024-06-05
komen 0
841