Jumlah kandungan berkaitan 10000

Bagaimana untuk menyediakan kotak senarai drop-down html
Pengenalan Artikel:Kotak senarai juntai bawah HTML ialah salah satu elemen interaktif yang biasa digunakan dalam halaman web, yang membolehkan pengguna memilih satu atau lebih pilihan yang telah ditetapkan. Dalam artikel ini, kami akan memperkenalkan cara untuk menyediakan kotak senarai juntai bawah HTML, termasuk membuat kotak senarai juntai bawah, menambah pilihan, menetapkan pilihan lalai, dsb. 1. Cipta kotak senarai juntai bawah Langkah pertama dalam menggunakan kotak senarai juntai bawah HTML ialah mencipta teg <select>, seperti yang ditunjukkan di bawah: ```<select name="fruit"></select>` `` Kod ini mencipta nama "buah"
2023-05-06
komen 0
14841

html set kotak drop-down
Pengenalan Artikel:Kotak lungsur HTML ialah kawalan borang web biasa yang membolehkan pengguna memilih pilihan daripada menu lungsur. HTML menyediakan pelbagai cara untuk menyediakan kotak drop-down, termasuk menggunakan elemen kotak drop-down HTML standard serta menggunakan teknik lanjutan seperti JavaScript atau CSS untuk menyesuaikan penampilan dan kefungsian kotak drop-down.
2023-05-09
komen 0
27081

Bagaimana untuk menyediakan kotak drop-down html
Pengenalan Artikel:HTML (Hypertext Markup Language) ialah bahasa pembangunan web yang biasa digunakan, dan kotak drop-down selalunya perlu disediakan dalam halaman web. Kotak lungsur ialah kawalan interaktif yang biasa digunakan, biasanya digunakan untuk membolehkan pengguna memilih satu daripada berbilang pilihan. Menyediakan kotak drop-down dalam HTML adalah sangat mudah Artikel ini akan memperkenalkan cara untuk menyediakan kotak drop-down HTML. Cara menyediakan kotak lungsur HTML Kotak lungsur HTML dicipta melalui teg <select> dan sintaksnya adalah seperti berikut: ```html<select><option value="Option 1">Pilihan 1 </o
2023-04-27
komen 0
7214


Bagaimana untuk menetapkan kotak drop-down dalam css
Pengenalan Artikel:CSS ialah bahasa pengaturcaraan untuk gaya dan susun atur, yang biasa digunakan dalam reka bentuk dan pembangunan tapak web dan aplikasi. Antaranya, kotak lungsur ialah elemen UI biasa, biasanya digunakan untuk memilih pilihan dalam senarai. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menyediakan kotak lungsur. ## Asas HTML Sebelum memperkenalkan tetapan CSS bagi kotak lungsur, kita perlu terlebih dahulu memahami tanda kotak lungsur dalam HTML. HTML menyediakan teg pilih dan teg berbilang pilihan untuk kotak lungsur untuk menentukan setiap pilihan dalam kotak lungsur. Di bawah ialah kotak drop down asas
2023-04-24
komen 0
5653
自定义ExtJS控件之下拉树和下拉表格附源码_extjs
Pengenalan Artikel:在Ext官方的例子中只有下拉列表控件,但是在实际业务中只有下拉列表无法满足需求的,对于刚使用Ext的人来说,自定义一个控件好难,下面是具体的实现
2016-05-16
komen 0
1247

Bagaimana untuk meletakkan kotak drop-down tag javascript
Pengenalan Artikel:Kotak lungsur ialah komponen interaktif yang biasa digunakan dalam halaman web, biasanya digunakan untuk memilih nilai dalam senarai. Dalam pembangunan web, JavaScript boleh digunakan untuk mencapai banyak kesan kotak drop-down yang kaya, dan kesan ini memerlukan kedudukan kotak drop-down supaya ia muncul dalam kedudukan yang sesuai. Kotak lungsur dalam JavaScript boleh dibuat menggunakan teg `<select>` dan teg `<option>` dalam HTML. Apabila mencipta kotak lungsur, kita perlu menentukan lebar, ketinggian, sempadan, warna latar belakang dan atribut lain kotak lungsur, dan
2023-05-12
komen 0
971

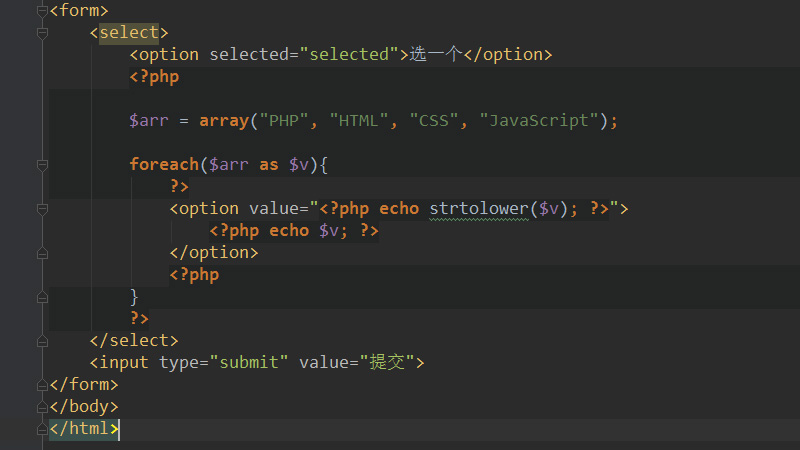
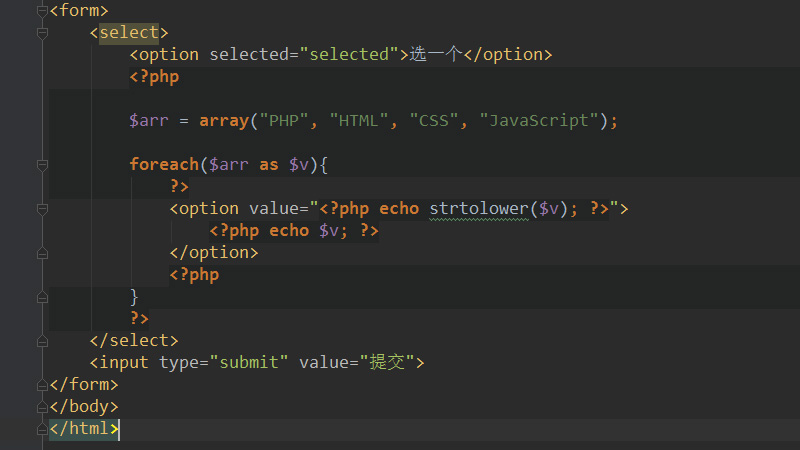
php怎么设置下拉框的值
Pengenalan Artikel:用php获取设置下拉框的值,我们可以通过PHP foreach循环来实现,PHP foreach循环方法可以创建或填充HTML 框或任何下拉菜单形成数组的值。
2018-12-21
komen 0
15243
vue.js的select下拉框怎样绑定事件和取值
Pengenalan Artikel:这次给大家带来vue.js的select下拉框怎样绑定时间和取值,select下拉框怎样绑定事件和取值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-27
komen 0
5070

Cara melaksanakan carta statistik tersuai di bawah rangka kerja Vue
Pengenalan Artikel:Cara melaksanakan carta statistik tersuai di bawah rangka kerja Vue Dalam pembangunan aplikasi web, carta statistik sering digunakan untuk memaparkan data. Rangka kerja Vue memberikan kami pelbagai komponen dan pemalam, menjadikannya mudah untuk melaksanakan carta statistik tersuai. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan carta statistik tersuai dan memberikan contoh kod khusus. Langkah 1: Pasang kebergantungan Pertama, kita perlu memasang beberapa kebergantungan yang diperlukan. Dalam direktori akar projek, laksanakan arahan berikut: npminstallvue-chartjs
2023-08-19
komen 0
1817

Cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah Dalam reka bentuk web, senarai juntai bawah (DropdownList) ialah salah satu elemen interaktif biasa Ia boleh menyediakan fungsi pemilihan pilihan untuk memudahkan operasi pengguna. Walau bagaimanapun, gaya senarai lungsur lalai penyemak imbas mungkin tidak memenuhi keperluan reka bentuk, jadi anda perlu menggunakan CSS untuk menetapkan gaya tersuai. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan gaya tersuai untuk senarai juntai bawah, dengan contoh kod khusus. Mencipta struktur HTML asas Pertama, I
2023-10-26
komen 0
1883

jQuery menetapkan nilai kotak drop-down untuk menghalang pemilihan
Pengenalan Artikel:Dalam pembangunan web, kotak lungsur turun (pilih) adalah salah satu kawalan interaksi pengguna yang biasa digunakan. Biasanya, kami menetapkan nilai pilihan kotak lungsur, dan kemudian pengguna boleh memilih pilihan yang mereka perlukan. Tetapi kadangkala, kita perlu menghalang pengguna daripada memilih pilihan tertentu dalam keadaan tertentu. Jadi bagaimana untuk menggunakan jQuery untuk menetapkan nilai kotak drop-down dan melarang pemilihan? Artikel ini akan membincangkan isu ini secara terperinci. 1. Gunakan jQuery untuk menetapkan nilai kotak drop-down Dalam jQuery, anda boleh menetapkan nilai kotak drop-down dengan mudah melalui kaedah .val(). Kaedah ini menerima a
2023-05-18
komen 0
2563

iview的select下拉框选项错位解决办法
Pengenalan Artikel:在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)
2018-03-03
komen 0
2847

Cara membuat sempadan tersuai dalam Microsoft Word
Pengenalan Artikel:Ingin menjadikan muka depan projek sekolah anda kelihatan menarik? Tiada apa-apa yang menonjolkannya daripada penyerahan lain seperti sempadan yang cantik dan elegan pada halaman utama buku kerja anda. Walau bagaimanapun, sempadan satu baris standard dalam Microsoft Word telah menjadi sangat jelas dan membosankan. Oleh itu, kami menunjukkan kepada anda langkah-langkah untuk mencipta dan menggunakan sempadan tersuai dalam dokumen Microsoft Word. Cara Membuat Sempadan Tersuai dalam Microsoft Word Mencipta sempadan tersuai adalah sangat mudah. Walau bagaimanapun, anda memerlukan sempadan. Langkah 1 – Muat Turun Sempadan Tersuai Terdapat banyak sempadan percuma di internet. Kami telah memuat turun sempadan seperti ini. Langkah 1 – Cari di Internet untuk sempadan tersuai. Sebagai alternatif, anda boleh pergi ke keratan
2023-11-18
komen 0
1891

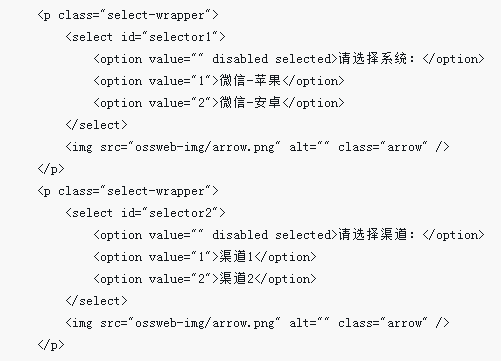
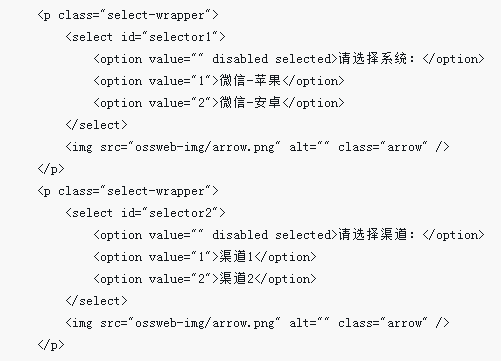
select下拉框的右边怎么增加提示图标
Pengenalan Artikel:这次给大家带来select下拉框的右边怎么增加提示图标,select下拉框右边增加提示图标的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-27
komen 0
3765

set kotak lungsur jquery baca sahaja
Pengenalan Artikel:Dengan populariti aplikasi web dan peningkatan berterusan pengalaman pengguna, bentuk dinamik telah menjadi bahagian yang sangat diperlukan dalam reka bentuk laman web moden. Sebagai salah satu elemen bentuk, kotak drop-down juga merupakan salah satu yang paling banyak digunakan. Dalam kebanyakan kes, kami perlu menetapkan kotak lungsur turun kepada baca sahaja untuk menghalang pengguna daripada mengubahnya untuk memastikan ketepatan data. Artikel ini akan memperkenalkan cara menggunakan jquery untuk melaksanakan tetapan baca sahaja untuk kotak lungsur. Pertama, dalam html, kita perlu mencipta elemen kotak lungsur seperti berikut: ```html<select id
2023-05-28
komen 0
1479