Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan susun atur paralaks skrin penuh menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh Kesan paralaks skrin penuh ialah teknologi yang sering digunakan dalam reka bentuk web, yang boleh membawa pengguna pengalaman visual yang lebih kaya dan menarik. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak paralaks skrin penuh yang ringkas dan memberikan contoh kod khusus. Prinsip kesan paralaks adalah untuk mencipta tahap tiga dimensi yang berbeza dengan menatal berbilang lapisan imej latar belakang secara serentak pada kelajuan yang berbeza. Contoh kod berikut akan menggunakan penanda HTML dan gaya CSS untuk melaksanakan penuh ringkas
2023-10-25
komen 0
1209

JQuery通过简单示例比较trigger()与triggerHandler()的区别
Pengenalan Artikel:在制作网页特效时,我们有时会需要使用到模拟操作,即模拟人工手动操作。这时,我们会想到JQuery中的模拟操作方法trigger()和triggerHandler()这2个方法。这2个方法都能够简单实现模拟人工手动操作,那么它们有什么区别呢?下面,我们就通过一个简单案例来介绍一下它们的区别,这个案例效果:刷新页面,就会自动模拟点击按钮效果,弹出提示。 首先,新建一个页面,在页面中添加如下html代码:
2017-06-25
komen 0
1360

Apakah templat dedecms
Pengenalan Artikel:Templat Dedecms merujuk kepada koleksi fail yang digunakan untuk menyesuaikan penampilan dan susun atur tapak web Dedecms Templat mentakrifkan keseluruhan struktur, gaya dan persembahan tapak web Ia biasanya terdiri daripada bahagian berikut: 1. Fail templat, digunakan untuk menentukan kandungan halaman dan struktur tapak web ;
2023-08-03
komen 0
1138

Bagaimana untuk meluncur roda skrol pada komputer riba tanpa tetikus
Pengenalan Artikel:Cara mencapai kesan roda tetikus apabila meluncur halaman ke atas dan ke bawah pada komputer riba tanpa tetikus 1. Terdapat pad sentuh di bahagian bawah buku nota, dan empat penjuru adalah butang tetikus Pertama, gunakan butang kiri kiri untuk memilih objek yang ingin anda luncurkan, dan kemudian gunakan jari lain Anda boleh menggerakkan objek dengan meleret ke atas, bawah, kiri dan kanan pada panel sentuh Untuk menatal halaman individu, hanya tekan kekunci naik halaman atau kekunci turun halaman . 2. Jika buku nota tidak mempunyai tetikus, anda boleh menggunakan pad sentuh di bahagian bawah buku nota. Empat penjuru pad sentuh ialah butang tetikus. Mula-mula gunakan butang kiri untuk memilih objek yang ingin anda luncurkan, kemudian gunakan jari lain untuk meluncur ke atas, bawah, kiri dan kanan pada panel sentuh untuk menggerakkan objek. Dalam kes satu halaman membelok dan menatal, hanya tekan Halaman Atas atau Halaman Bawah. 3. Untuk mengezum masuk dan keluar halaman, sentuh dengan jari telunjuk dan jari tengah anda.
2024-02-25
komen 0
1809

Bagaimana untuk membuat berbilang imej latar belakang dengan paralaks dalam CSS?
Pengenalan Artikel:Penatalan paralaks ialah teknik reka bentuk yang sering digunakan yang menambahkan perasaan pergerakan dan kedalaman pada halaman web. Ini dilakukan dengan menggerakkan elemen halaman individu pada kelajuan yang berbeza untuk mensimulasikan kesan kedalaman pada permukaan rata. Cara yang unik dan imaginatif untuk melaksanakan teknik ini adalah dengan menggunakan berbilang imej latar belakang dalam CSS. Dalam artikel ini, kami akan meneroka cara mencipta kesan paralaks dengan berbilang imej latar belakang dalam CSS, termasuk langkah yang diperlukan untuk menyediakan struktur HTML dan penggayaan CSS. Sama ada anda seorang pemula atau pembangun bahagian hadapan yang berpengalaman, panduan ini akan memberikan anda pengetahuan dan alatan yang anda perlukan untuk mencipta kesan paralaks imej latar belakang berbilang yang menakjubkan. Elemen sintaks{background-image:url(image-loc
2023-08-28
komen 0
1471

CSS menetapkan gaya bar skrol
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah salah satu teknologi yang paling kerap digunakan dalam pembangunan bahagian hadapan, yang boleh mencapai kesan visual halaman yang kaya. Antaranya, gaya bar skrol tersuai juga merupakan keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menggayakan bar skrol. 1. CSS gaya bar skrol asas menyediakan beberapa tetapan gaya bar skrol asas Kami boleh menambah atribut berikut pada bar skrol dalam helaian gaya: ```css/* gaya bar skrol menegak*//* lebar*/: :- webkit-sc
2023-05-21
komen 0
26750

Bagaimana untuk menambah kesan jalur dalam Tayangan Perdana Bagaimana untuk mencipta kesan jalur dalam skrin PR
Pengenalan Artikel:1. Buka pr, klik kanan tetikus di kawasan kosong panel [Projek], pilih [Import] bahan video, dan seret video ke trek v1. 2. Masukkan [Papan Catur] dalam bar carian panel [Kesan] dan seretnya ke video. 3. Pilih bahan video, cari [Papan Catur] dalam panel [Kawalan Kesan]nya, ubah suai [Titik Anchor] kepada -100360 (nilai rujukan, boleh disesuaikan), ubah suai [Berasaskan Saiz] menjadi titik sudut, ubah suai [Sudut ] kepada 1010357 (Nilai rujukan, boleh disesuaikan) Tukar [Color] kepada putih dan [Blending Mode] kepada normal untuk mendapatkan kesan jalur. 4. Jika anda mahu jalur mempunyai kesan animasi, anda boleh menghidupkan ikon animasi di hadapan [Sudut] dan mencipta kerangka utama mula. 5. Gerakkan pembaris masa ke belakang dan ubah suai nilai sudut kepada 1010354 (boleh disesuaikan).
2024-06-05
komen 0
400

Bagaimana untuk menyesuaikan gerak isyarat pad sentuh dalam sistem Ubuntu 16.04?
Pengenalan Artikel:Linux menyokong pelbagai sentuhan Adakah anda ingin mempunyai pelbagai gerak isyarat seperti MacOS? Saya tidak pernah menggunakan Mac, baik saya juga tidak menggunakan /qiong. Jom DIY dengan saya. Fusuma ialah projek sumber terbuka yang tergantung pada github Fusuma berasal dari bahasa Jepun dan pada asalnya merujuk kepada pintu jenis ini (lihat gambar). Okey, tanpa berlengah lagi, pertama, mari kita senaraikan gerak isyarat pad sentuh yang disertakan dengan klik satu jari tidak disebut dengan dua jari ke atas dan ke bawah, ke atas dan ke bawah tatal ke kiri dan ke kanan tatal. Klik dua jari adalah bersamaan dengan klik dua kali tiga jari dengan butang kanan tetikus ( Klik tidak mempunyai kesan) Tukar tetingkap dengan mengklik dengan empat jari, yang bersamaan dengan super2, ctrl+Alt+T, buka terminal, dan masukkan sudoapt-getinstalllibinput-tool
2024-01-07
komen 0
980

详细介绍JavaScript模板引擎的应用场景及实现原理
Pengenalan Artikel:一、应用场景 以下应用场景可以使用模板引擎: 1、如果你有动态ajax请求数据并需要封装成视图展现给用户,想要提高自己的工作效率。 2、如果你是拼串族或者数组push族,迫切的希望改变现有的书写方式。 3、如果你在页面布局中,存在共性模块和布局,你可以提取出公共模板,减少维护的数量。 二、实现原理 不同模板间实现原理大同小异,各有优缺,请按需选择,以下示例以artTemplate模板引擎来分析。 2.1 模板存放 模板一般都是放置到te..
2017-03-16
komen 0
1575

Bagaimana untuk menetapkan templat untuk PPT - Bagaimana untuk menetapkan templat gaya yang sama untuk PPT
Pengenalan Artikel:Buka fail PPT, pilih [Reka Bentuk] dalam pilihan bar menu, cari induk penyuntingan dalam pilihan reka bentuk, klik untuk memasukkan gaya templat tetapan, tambah kaedah susun atur biasa dan format yang berkaitan, saiz teks, dsb. setiap halaman PPT Anda juga boleh Tetapkan kesan animasi secara langsung pada templat, pilih Animasi Tersuai, dan kemudian pilih objek untuk menukar tetapan animasi Selepas templat ditetapkan, klik Namakan semula dalam Master Slaid pada bar menu dan namakan tersuai induk. Tutup pilihan dalam induk slaid untuk melengkapkan tetapan induk Gunakan kekunci pintasan Ctrl+M untuk menambah slaid baharu dan mendapati bahawa induk yang kami tetapkan adalah berkesan templat gaya menggunakan PPT, jangan lepaskan panduan editor Di sini datang artikel ini.
2024-04-17
komen 0
661

有关多彩的的文章推荐10篇
Pengenalan Artikel:本课共分10个模块,从配置文件格式(php/ini/json/xml)到场景配置,模块配置,扩展配置,独立配置,动态配置,自定义配置加载,环境变量变量,全景展现一个多彩的ThinkPHP5配置世界~~。请将图打开到新网页查看,效果更好。或者下载到本地查看。本图由xmind思维导图制作,底部有xmind源文件下载,用xmind软件打开效果更棒。一、思维导图:二、文件描述:ThinkPHP5框架配置1...
2017-06-14
komen 0
1224

有关动态配置的文章推荐10篇
Pengenalan Artikel:本课共分10个模块,从配置文件格式(php/ini/json/xml)到场景配置,模块配置,扩展配置,独立配置,动态配置,自定义配置加载,环境变量变量,全景展现一个多彩的ThinkPHP5配置世界~~。请将图打开到新网页查看,效果更好。或者下载到本地查看。本图由xmind思维导图制作,底部有xmind源文件下载,用xmind软件打开效果更棒。一、思维导图:二、文件描述:ThinkPHP5框架配置1...
2017-06-12
komen 0
1521

有关独立配置的文章推荐10篇
Pengenalan Artikel:本课共分10个模块,从配置文件格式(php/ini/json/xml)到场景配置,模块配置,扩展配置,独立配置,动态配置,自定义配置加载,环境变量变量,全景展现一个多彩的ThinkPHP5配置世界~~。请将图打开到新网页查看,效果更好。或者下载到本地查看。本图由xmind思维导图制作,底部有xmind源文件下载,用xmind软件打开效果更棒。一、思维导图:二、文件描述:ThinkPHP5框架配置1...
2017-06-12
komen 0
1269

关于thinkphp5框架的详细介绍
Pengenalan Artikel:本课共分10个模块,从配置文件格式(php/ini/json/xml)到场景配置,模块配置,扩展配置,独立配置,动态配置,自定义配置加载,环境变量变量,全景展现一个多彩的ThinkPHP5配置世界~~。请将图打开到新网页查看,效果更好。或者下载到本地查看。本图由xmind思维导图制作,底部有xmind源文件下载,用xmind软件打开效果更棒。一、思维导图:二、文件描述:ThinkPHP5框架配置1...
2017-06-10
komen 0
5596

Bagaimana untuk membuat pengakhiran Douyin meminta perhatian
Pengenalan Artikel:1. Sekarang jika anda ingin mencipta video dengan kesan animasi [Minta Perhatian] pada penghujungnya, adalah disyorkan agar pengguna yang tidak biasa dengan pengeditan video memuat turun terus APP [Tempo], yang menyediakan templat yang berkaitan (seperti yang ditunjukkan di bawah). 2. Gunakan templat untuk memasuki halaman penyuntingan Kemudian kami perlu mencari gambar avatar Douyin kami sendiri dari album tempatan kami dan mengimportnya ke dalam APP untuk penyuntingan bahan. 3. Dengan cara ini, animasi yang menarik perhatian pada penghujung filem itu selesai Kita perlu mengeksportnya ke telefon mudah alih tempatan dan kemudian menyambungkannya ke penghujung video pendek supaya ia boleh dimuat naik ke Douyin. Kini pengguna yang ingin memberi perhatian kepada animasi di penghujung filem boleh merujuk kepada pengenalan di atas.
2024-04-18
komen 0
1246

Bagaimana untuk membuat resolusi tersuai dalam Win10_Pengenalan kepada kaedah mencipta resolusi tersuai dalam Win10
Pengenalan Artikel:Kadang-kadang resolusi yang disertakan dengan sistem tidak berfungsi dengan baik Kita boleh memilih untuk menetapkannya sendiri terlebih dahulu. Atas sebab ini, sistem ini membawakan anda pengenalan terperinci kepada kaedah mencipta resolusi tersuai dalam Win10 Di sini kita boleh menyelesaikan masalah yang dihadapi melalui kaedah operasi mudah dan mencipta pengalaman pengendalian komputer yang lebih baik. Pengenalan kepada cara membuat resolusi tersuai dalam Win10 1. Mula-mula, kami kembali ke desktop, kemudian pilih ruang kosong untuk klik kanan, dan pilih Panel Kawalan NVIDIA dalam tetingkap yang terbuka. 2. Kemudian cari pilihan [Paparan] di sebelah kiri tetingkap yang dibuka, pilih [Change Resolution] dan klik padanya. 3. Tatal sedikit di bahagian kanan dan klik butang "Sesuaikan" di bawah "Pilih Resolusi"
2024-09-05
komen 0
1018

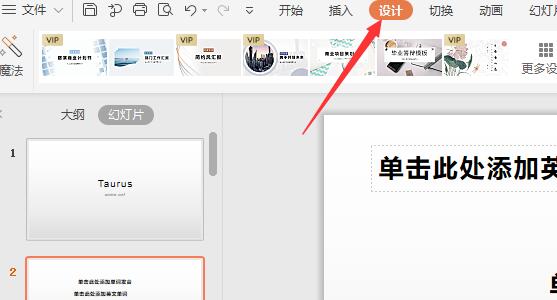
Bagaimana untuk menyalin templat PPT ke slaid anda sendiri dan menukar nada
Pengenalan Artikel:1. Mula-mula buka fail template PPT yang anda ingin gunakan. 2. Sekarang salin slaid pertama dan tampal ke dalam PPT yang kita buat. 3. Selepas tampal, warna gambar doh telah berubah sepenuhnya, yang tidak seperti yang anda mahu, seperti yang ditunjukkan dalam gambar. 4. Sebab mengapa ini berlaku ialah warna tema kedua-dua templat tidak konsisten. Buka reka bentuk pada menu seperti yang ditunjukkan. Operasi pemprosesan: 1. Jika ia adalah salah satu warna tema, ubah suai terus kepada tema yang sama seperti templat asal. 2. Tetapi jika tema disesuaikan, kaedah di atas akan menjadi tidak sah. Dalam kes ini, anda perlu memilih [Keep Format] semasa menampal. 3. Jika anda menyesuaikan tema, anda juga boleh menampal kandungan terus ke dalam perkataan, dan kemudian menyalinnya daripada perkataan. Kaedah ini tidak akan berfungsi jika anda hanya memilih komponen.
2024-04-17
komen 0
768

Bagaimana untuk mendayakan mod tablet dalam edisi rumah win10
Pengenalan Artikel:Adakah anda ingin mencuba pengalaman skrin sentuh baharu pada komputer anda Kemudian anda perlu menguasai teknik cara menghidupkan mod komputer dan tablet! Jangan risau, kami akan memandu anda melalui langkah terperinci untuk menyelesaikan tugasan di atas! Ikuti langkah kami untuk mendayakan mod komputer dan tablet dengan mudah! Bagaimana untuk menghidupkan mod tablet dalam Windows 10 Home Edition 1. Mula-mula, anda perlu pergi ke menu "Mula" di sudut kiri bawah skrin dan klik pada pilihan "Tetapan". 2. Cari dan pilih tab "Sistem" dalam tetingkap "Tetapan". Klik untuk memilih item "Mod Tablet". 3. Jika anda menyemak pilihan "Apabila saya log masuk", anda boleh memastikan bahawa ia akan memasuki mod tablet secara automatik setiap kali anda memulakannya. 4. Akhir sekali, tekan butang "OK", komputer perlu dimulakan semula untuk perubahan berkuat kuasa!
2024-01-17
komen 0
1433

Bagaimana untuk melaraskan pemilihan silang dan pemilihan bingkai dalam 3dmax_Cara melaraskan pemilihan silang dan pemilihan bingkai dalam 3dmax
Pengenalan Artikel:Langkah pertama, klik [Sesuaikan] dalam bar menu, pilih tetapan [Keutamaan] di bawah, seperti yang ditunjukkan dalam rajah di bawah Langkah kedua, selepas panel pilihan dibuka, pilih [Umum], dan pilih [Tukar tetingkap secara automatik mengikut arah] Letakkan tanda semak pada pilihan dan klik OK Tetapan berjaya Seperti yang ditunjukkan dalam rajah, dalam langkah ketiga, kesan penetapan yang berjaya ialah: garisan pepejal muncul apabila memilih dari kiri atas ke bawah. kanan, mewakili pilihan kotak. Terdapat garis putus-putus dari bahagian bawah sebelah kanan skrin ke kiri atas, yang mewakili pemilihan silang, supaya ia akan menjadi sangat mudah untuk beroperasi pada masa hadapan.
2024-06-02
komen 0
1061

Fon Win10 terlalu kecil dan mula kabur apabila dibesarkan kepada 125%
Pengenalan Artikel:Komputer riba hari ini mempunyai resolusi yang sangat tinggi, tetapi skrin biasanya antara 13-16 inci Apabila penskalaan fon ditetapkan kepada 100%, teks pada skrin sukar dibaca Jika ia ditetapkan kepada 125%, sesetengah fon perisian adalah kabur atau panel sifat klik kanan masih kabur . Fon Win10 terlalu kecil dan zum masuk kepada 125% untuk mula kabur Penyelesaian: 1. Penyelesaian adalah untuk memilih nisbah penskalaan 124% Fon akan kelihatan sama saiznya dengan 125%, tetapi ia tidak akan kabur. Klik kanan pada ruang kosong pada desktop dan pilih 2, Sederhana Pilihan yang biasa digunakan ialah 100% atau 125%. tetapi kabur. Pada masa ini, anda perlu mengklik 3. Pada halaman tetapan lanjutan ini, masukkan nisbah penskalaan tersuai 4. Ia akan berkuat kuasa selepas memulakan semula komputer. Selepas dimulakan semula, paparan dipaparkan, dan panel sifat dan
2024-02-13
komen 0
715