Jumlah kandungan berkaitan 10000

Bagaimana untuk membina susun atur tatal dan aliran air terjun tanpa had menggunakan Vue?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang membolehkan pembangun membuat aplikasi web yang dinamik dan responsif dengan mudah. Antaranya, ia amat digemari oleh pembangun kerana keupayaan pembangunan komponennya yang berkuasa. Tatal tak terhingga dan susun atur aliran air terjun telah menjadi salah satu ciri yang sangat diperlukan dalam pembangunan web moden. Artikel ini bertujuan untuk memperkenalkan cara menggunakan Vue.js, digabungkan dengan beberapa perpustakaan pihak ketiga, untuk melaksanakan fungsi susun atur tatal tak terhingga dan aliran air terjun. Capai tatal tak terhingga tatal tak terhingga (Infinit
2023-06-27
komen 0
1988
详解Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
Pengenalan Artikel:通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点,因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的,所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多,所以对于无限滚动加载不需要写首次载入列表的函数。本文就为大家分享一篇Vue.js 的移动端组件库mint-ui实现无限滚动加载更多的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-23
komen 0
2925

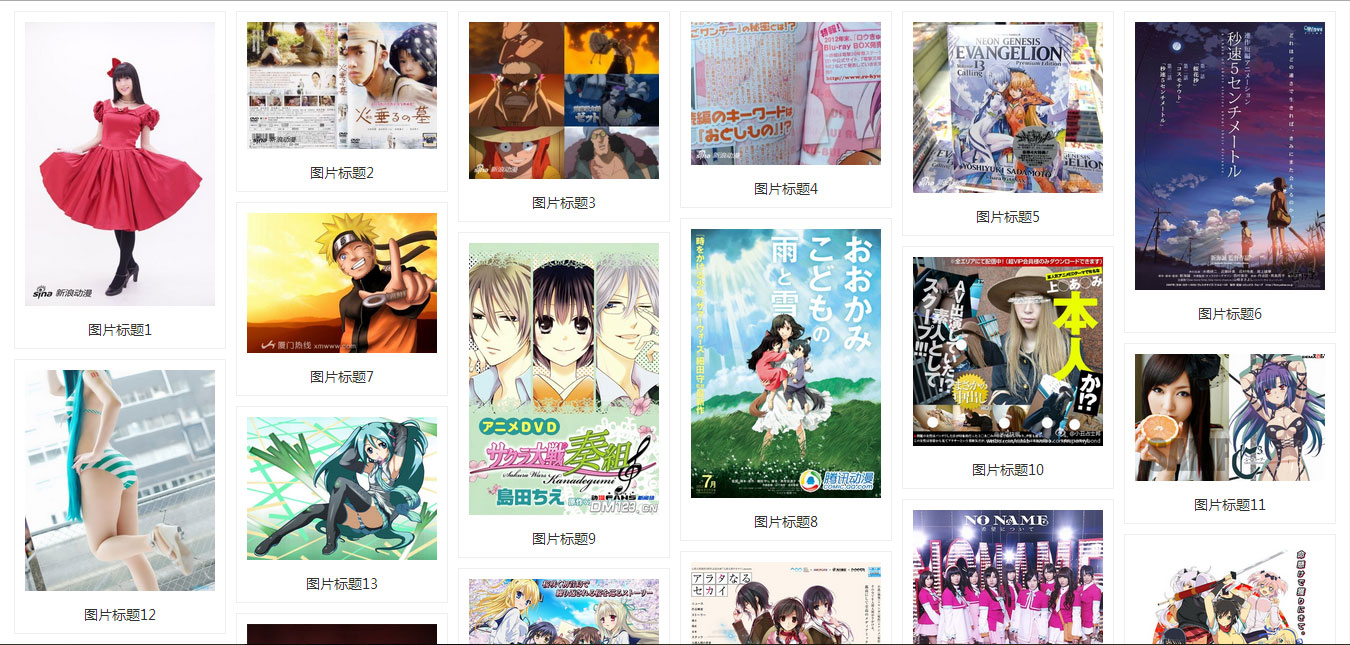
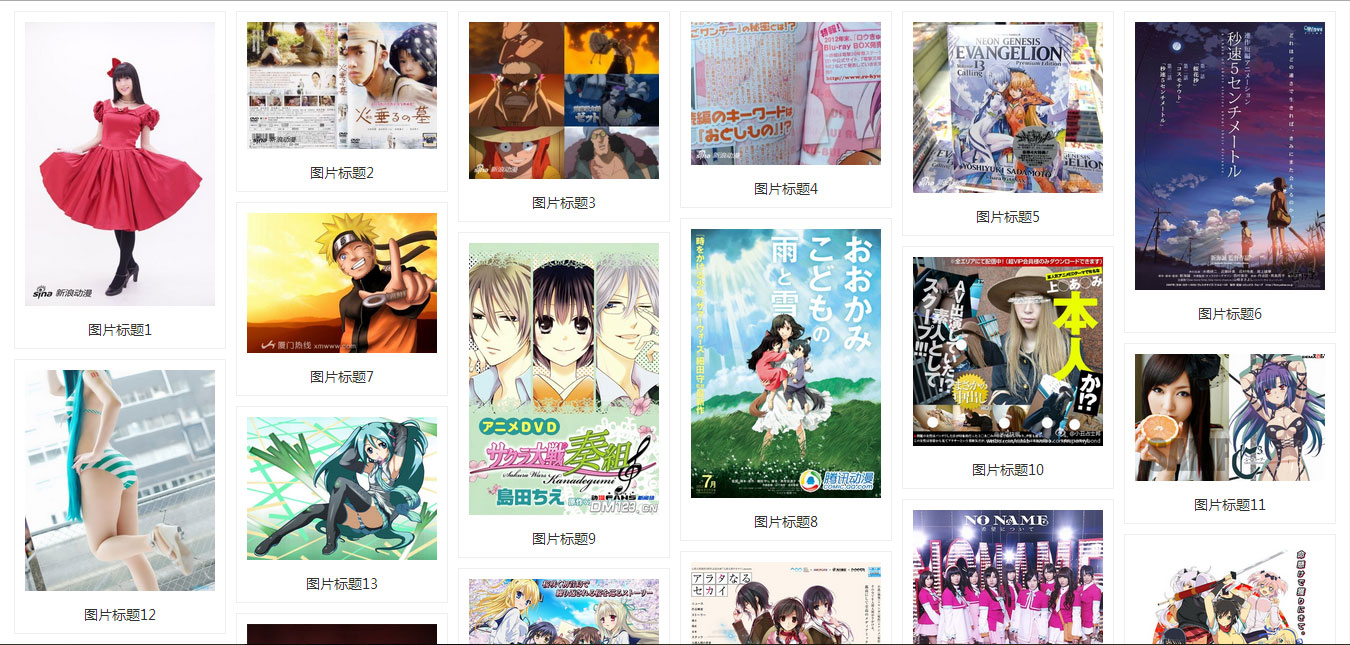
瀑布流布局视频资料分享
Pengenalan Artikel:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
2017-08-30
komen 0
1819

Bagaimana untuk melaksanakan senarai tatal tak terhingga dalam Vue
Pengenalan Artikel:Cara melaksanakan senarai tatal tak terhingga dalam Pengenalan Vue: Senarai tatal tak terhingga adalah sangat biasa dalam aplikasi web moden Ia boleh membuat senarai panjang kelihatan lebih lancar dan memuatkan lebih banyak data secara automatik apabila pengguna menatal ke bawah. Melaksanakan senarai tatal tak terhingga dalam Vue tidaklah rumit Artikel ini akan memperkenalkan kaedah pelaksanaan untuk membantu anda melaksanakan senarai tatal tak terhingga dengan mudah. Idea pelaksanaan: Idea asas untuk melaksanakan senarai tatal tak terhingga adalah untuk mendengar peristiwa tatal dan mencetuskan operasi memuatkan lebih banyak data apabila menatal ke bahagian bawah senarai. Dalam Vue, kita boleh terus menggunakan V
2023-11-07
komen 0
1298

PHP melaksanakan pemuatan skrol tanpa had
Pengenalan Artikel:Dengan perkembangan Internet, semakin banyak halaman web perlu menyokong pemuatan tatal, dan pemuatan tatal yang tidak terhingga adalah salah satu daripadanya. Ia membolehkan halaman memuatkan kandungan baharu secara berterusan, membolehkan pengguna menyemak imbas web dengan lebih lancar. Dalam artikel ini, kami akan memperkenalkan cara melaksanakan pemuatan skrol tak terhingga menggunakan PHP. 1. Apakah pemuatan skrol tak terhingga? Pemuatan skrol tak terhingga ialah kaedah memuatkan kandungan web berdasarkan bar skrol. Prinsipnya ialah apabila pengguna menatal ke bahagian bawah halaman, data latar belakang diambil secara tak segerak melalui AJAX untuk memuatkan kandungan baharu secara berterusan. Kaedah pemuatan seperti ini
2023-06-22
komen 0
1567

Cara melaksanakan tatal wayarles secara asli dalam vue.js
Pengenalan Artikel:Vue.js ialah rangka kerja bahagian hadapan JavaScript yang popular yang menyediakan pembangun dengan pelbagai alatan dan ciri, menjadikannya lebih mudah untuk membangunkan aplikasi satu halaman. Salah satu keperluan biasa ialah melaksanakan tatal tak terhingga pada halaman, iaitu, apabila pengguna menatal ke bahagian bawah halaman, lebih banyak kandungan dimuatkan secara automatik, yang sangat praktikal dalam banyak aplikasi web. Artikel ini akan memperkenalkan cara Vue.js melaksanakan penatalan tak terhingga secara asli. Mula-mula kita akan meneroka beberapa konsep dan asas, kemudian memberikan contoh pelaksanaan. ## Pengenalan skrol infinite (juga dikenali sebagai "drop-down infinite") merujuk kepada
2023-04-17
komen 0
986

今日推荐:十款常见的网站瀑布流特效
Pengenalan Artikel:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格,像花瓣网、蘑菇街、美丽说等。今天php中文网要向大家推荐十款常见的网站瀑布流特效,希望对大家的学习和工作有所帮助。
2017-03-27
komen 0
5793

Mip中无限滚动组件是什么
Pengenalan Artikel:MIP即移动网页加速器。而MIP中的无限滚动组件(mip-infinitescroll 无限滚动),也就是表示当用户滚动到页面底部时,异步加载更多数据,通常情况下适用于信息推荐。
2018-11-06
komen 0
3849

javascript自适应宽度的瀑布流实现思路_javascript技巧
Pengenalan Artikel:这里主要介绍瀑布流的一种实现方法:绝对定位(css)+javascript+ajax+json。简单一点如果不做滚动加载的话就是绝对定位(css)+javascript了,ajax和json是滚动加载更多内容的时候用到的,感兴趣的你可以参考下哦
2016-05-16
komen 0
1088

Bagaimana untuk menggunakan JavaScript untuk melaksanakan tatal tak terhingga?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi mengubah halaman tatal tak terhingga? Penatalan tanpa had telah menjadi sangat popular dalam reka bentuk laman web moden. Ciri ini membantu pengguna menatal halaman untuk memuatkan kandungan baharu tanpa perlu mengklik butang halaman. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan penatalan tak terhingga dan memberikan contoh kod khusus. Untuk melaksanakan fungsi mengubah halaman tatal tanpa had, kita perlu mendengar peristiwa tatal pengguna dan memuatkan kandungan baharu apabila halaman menatal ke kedudukan tertentu.
2023-10-19
komen 0
640
Penatalan halaman js asli melambatkan pemuatan kemahiran images_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan maklumat yang berkaitan dengan penatalan halaman js asli dan pemuatan imej yang tertunda Pada masa kini, kesan aliran air terjun sangat popular dan telah digunakan di pelbagai laman web, terutamanya laman web jenis imej profesional boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1184

Asas pembangunan VUE3: Buat senarai tatal tanpa had menggunakan pemalam Vue.js
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript yang popular untuk membina aplikasi web interaktif dengan cepat. Versi Vue.js3 terbaharu menawarkan banyak ciri baharu dan pengoptimuman prestasi, salah satunya permintaan yang sangat biasa adalah untuk mencipta senarai tatal yang tidak terhingga. Artikel ini akan memperkenalkan cara menggunakan pemalam Vue.js untuk membuat senarai tatal yang tidak terhingga. Apakah senarai tatal tak terhingga? Senarai tatal tak terhingga ialah corak reka bentuk biasa dalam aplikasi web yang boleh memuatkan sejumlah besar data secara dinamik (cth., artikel, senarai produk, dsb.)
2023-06-15
komen 0
3257

Bagaimana untuk melaksanakan pemuatan menatal imej atau senarai dalam Vue?
Pengenalan Artikel:Apabila aplikasi web menjadi semakin kompleks, kita selalunya perlu memaparkan sejumlah besar gambar atau senarai pada halaman. Jika anda memuatkan semua kandungan sekali gus, ia akan mempengaruhi kelajuan pemuatan halaman dan pengalaman pengguna. Dalam kes ini, pemuatan menatal telah menjadi kaedah yang sangat popular. Pemuatan tatal, juga dipanggil tatal tak terhingga, merujuk kepada meminta data seterusnya dalam masa nyata melalui teknologi AJAX semasa pengguna menatal halaman. Teknologi ini digunakan dalam laman media sosial seperti Facebook, Twitter, Instagram, dll.
2023-06-25
komen 0
3311


Gunakan applet WeChat untuk mencapai kesan tatal yang tidak terhingga
Pengenalan Artikel:Tajuk: Contoh penggunaan applet WeChat untuk mencapai kesan tatal tak terhingga Abstrak: Artikel ini memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan tatal tak terhingga dan menyediakan contoh kod khusus. Melalui artikel ini, pembaca boleh mempelajari cara menggunakan komponen dan API program mini WeChat untuk mencapai kesan tatal yang tidak terhingga, supaya halaman tersebut boleh memuatkan lebih banyak kandungan secara automatik apabila ia menatal ke bawah. Teks: Kerja penyediaan Sebelum mula menulis kod, anda perlu memastikan bahawa anda mempunyai perkara berikut: Biasakan diri dengan proses pembangunan asas dan sintaks program mini WeChat Buat projek program mini WeChat dan mempunyai kemahiran asas;
2023-11-21
komen 0
2219

移动端网站设计优化要点
Pengenalan Artikel:移动端虽然限于手机性能、网络等制约因素,不能达到如同PC的优秀效果,但移动端也有其独有的优势,比如可以通过手机特有的重力感应功能做视差滚动,“加速度”传感器实现“摇一摇”等优雅有趣的人机交互。
2017-09-20
komen 0
1668

Bagaimana untuk melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue
Pengenalan Artikel:Cara melaksanakan pemuatan tatal dan paparan halaman tanpa had dalam komponen Vue Dalam pembangunan bahagian hadapan, kami sering menghadapi situasi di mana sejumlah besar data perlu dipaparkan. Untuk meningkatkan pengalaman pengguna, kami biasanya memaparkan data dalam halaman dan memuatkan halaman seterusnya data secara automatik apabila menatal ke bahagian bawah halaman. Artikel ini akan memperkenalkan cara menggunakan komponen Vue untuk melaksanakan fungsi pemuatan tatal dan paparan halaman tanpa had serta memberikan contoh kod khusus. Pertama, kita perlu menyediakan antara muka bahagian belakang untuk mendapatkan data paging. Katakan kita mempunyai antara muka /api/data, yang melaluinya
2023-10-09
komen 0
1253