Jumlah kandungan berkaitan 10000

jquery插件jquery.nicescroll实现图片拖拽位移
Pengenalan Artikel:这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1419

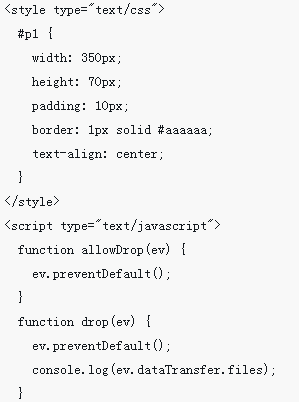
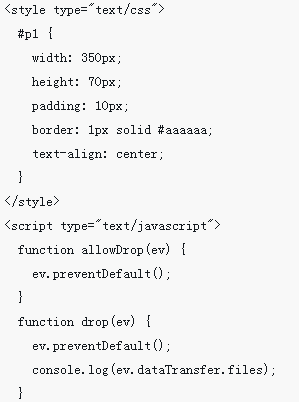
使用JS进行文件拖拽
Pengenalan Artikel:这次给大家带来使用JS进行文件拖拽,使用JS进行文件拖拽的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-11
komen 0
1874

怎样进行Vue拖拽组件开发
Pengenalan Artikel:这次给大家带来怎样进行Vue拖拽组件开发,进行Vue拖拽组件开发的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-30
komen 0
3620

实例讲解jQuery使用zTree插件实现可拖拽功能
Pengenalan Artikel:在目前接触到的树插件中,我觉得zTree比较简单,也容易上手。有一次业务需求是将某对象分组树上的对象可以随意拖拽,相当于改变了对象的分组,因此我用到了zTree,对其进行了一些列学习。本文主要介绍了js使用zTree插件实现可拖拽的树示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-27
komen 0
1906

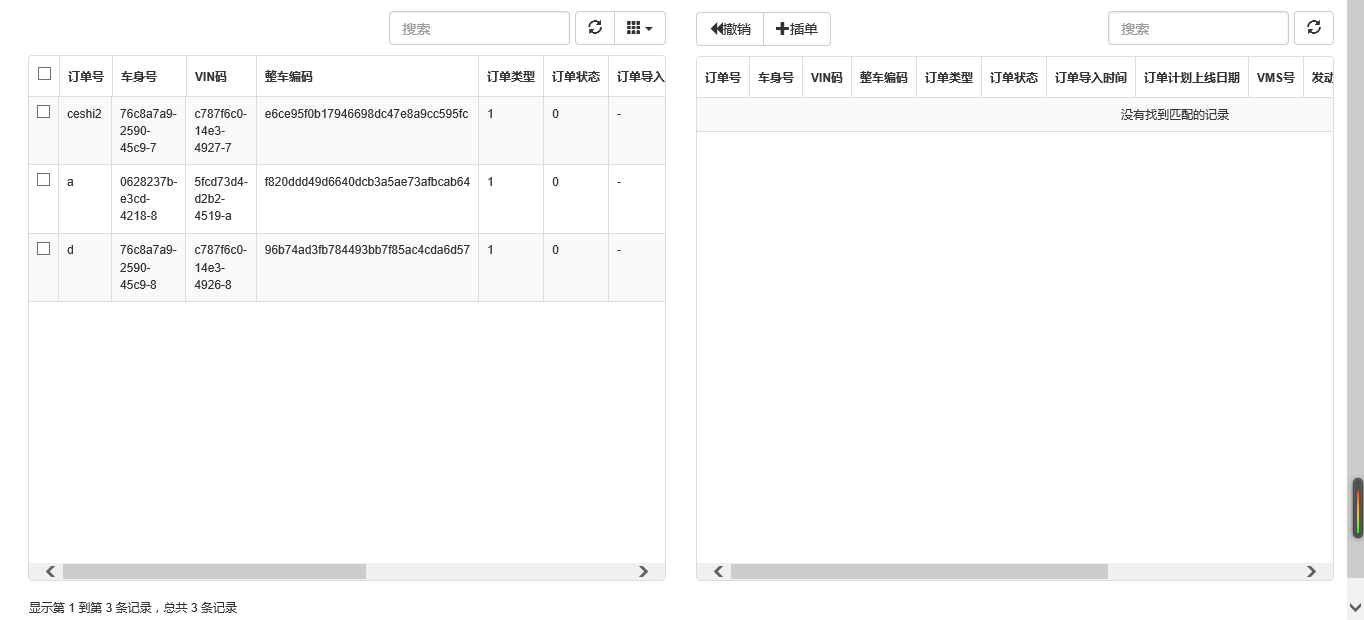
jQuery EasyUI 教程-Droppable(放置)
Pengenalan Artikel:上一篇文章给大家介绍了jQuery EasyUI 教程-Draggable(拖动)插件,除使用Draggable(拖动)插件拖拽任意元素外,还可以调用Droppable(放置)UI插件将拖拽后的任意元素放置到指定区域中,类似购物车效果。
2016-12-27
komen 0
1277

Cara melaksanakan pergerakan drag-and-drop medan borang dalam pemprosesan borang Vue
Pengenalan Artikel:Cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue Dalam pembangunan Vue, borang adalah komponen yang sangat biasa, dan kadangkala kita perlu seret dan lepaskan medan borang. Artikel ini akan memperkenalkan cara melaksanakan pergerakan seret dan lepas medan borang dalam pemprosesan borang Vue dan menyediakan contoh kod yang sepadan. 1. Gunakan pemalam Vue.Draggable Vue.Draggable ialah pemalam seret dan lepas berdasarkan Vue, yang boleh membantu kami mencapai kesan seret dan lepas unsur. Begini cara menggunakan Vue.Drag
2023-08-11
komen 0
1624

JS drag dan drop pelaksanaan pemalam kemahiran steps_javascript
Pengenalan Artikel:Pelaksanaan pemalam drag-and-drop JS terutamanya diperkenalkan dari enam aspek: 1. Prinsip pemalam drag-and-drop js, 2. Kesan paling asas yang dicapai berdasarkan prinsip, 3. Abstraksi kod dan pengoptimuman, 4. Sambungan: elemen seret dan lepas yang berkesan, 5. , Pengoptimuman dan ringkasan prestasi, 6. pemalam jquery
, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1434


Cara melaksanakan komponen boleh seret dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript sumber terbuka yang sangat popular yang menyediakan set komponen dan alatan yang kaya untuk memudahkan pembangunan bahagian hadapan. Satu komponen yang amat berguna ialah komponen boleh seret. Artikel ini akan memperkenalkan pelaksanaan komponen boleh seret dalam dokumen Vue. Vue menyediakan pemalam yang dipanggil draggable untuk melaksanakan ciri menyeret. Pemalam ini boleh menambah ciri boleh seret pada mana-mana elemen dalam Vue, dan menyokong ciri lanjutan seperti pengisihan pilihan dan mengehadkan julat pergerakan semasa menyeret. Dalam artikel ini kita akan menggunakan Vue-c
2023-06-20
komen 0
4201