Jumlah kandungan berkaitan 10000

jquery网页元素拖拽插件效果及实现_jquery
Pengenalan Artikel:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
komen 0
1385

Kesan peralihan CSS: bagaimana untuk mencapai kesan zum masuk elemen
Pengenalan Artikel:Kesan peralihan CSS: mencapai kesan zum masuk elemen Dengan pembangunan berterusan teknologi web, semakin ramai pereka web telah mula memberi perhatian kepada peningkatan pengalaman pengguna. Salah satu aspek penting ialah kesan peralihan unsur halaman, seperti kesan zum masuk unsur. Artikel ini akan memperincikan cara menggunakan CSS untuk mencapai kesan ini dan memberikan contoh kod khusus. Untuk mencapai kesan zum masuk unsur, CSS menyediakan atribut transformasi dan atribut peralihan untuk mengawal kesan transformasi dan peralihan unsur. Bawah
2023-11-21
komen 0
1968


Kesan aplikasi dan pelaksanaan CSS::before pseudo-element selector
Pengenalan Artikel:Kesan aplikasi dan pelaksanaan CSS::before pseudo-element selector CSS::before pseudo-element selector ialah pemilih kelas pseudo yang biasa digunakan dalam CSS Ia boleh memasukkan elemen maya sebelum kandungan elemen, dan boleh digunakan melalui Gaya CSS untuk menghias dan mencantikkan. Dalam artikel ini, kami akan memperkenalkan kesan aplikasi dan pelaksanaan bagi ::before pemilih elemen pseudo, dan menyediakan contoh kod khusus untuk rujukan. 1. Hiasan teks adegan aplikasi: masukkan ikon, label, imej dan kandungan lain di hadapan teks untuk dipertingkatkan
2023-11-20
komen 0
1539

javascript拖放效果深入研究
Pengenalan Artikel:拖放效果,也叫拖拽,学名Drag-and-drop ,是最常见的js特效之一。
2016-12-14
komen 0
873

Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Pengenalan Artikel:Kesan peralihan CSS: Bagaimana untuk mencapai kesan gelongsor elemen Pengenalan: Dalam reka bentuk web, kesan dinamik elemen boleh meningkatkan pengalaman pengguna, antaranya kesan gelongsor adalah kesan peralihan yang biasa dan popular. Melalui sifat peralihan CSS, kita boleh mencapai kesan animasi gelongsor elemen dengan mudah. Artikel ini akan memperkenalkan cara menggunakan sifat peralihan CSS untuk mencapai kesan gelongsor elemen dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Pengenalan kepada peralihan atribut CSS peralihan atribut peralihan CSS tra
2023-11-21
komen 0
1616

jQuery pelaksanaan div drag effect contoh analysis_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah jQuery untuk merealisasikan kesan seret dan lepas div, dan menganalisis teknik dan langkah berjaga-jaga berkaitan jQuery dalam bertindak balas kepada peristiwa tetikus untuk merealisasikan transformasi gaya elemen halaman dalam bentuk contoh Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1601

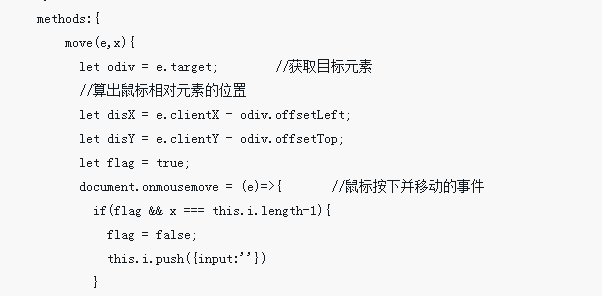
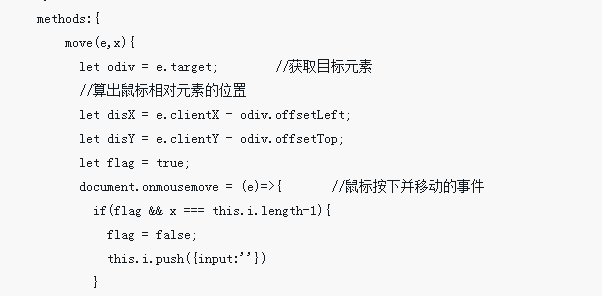
js实现div在页面拖动效果
Pengenalan Artikel:这篇文章主要介绍了js实现div在页面拖动效果,涉及JavaScript动态操作页面元素与数值计算的相关技巧,需要的朋友可以参考下
2017-02-08
komen 0
1217

Kesan peralihan CSS: bagaimana untuk mencapai kesan terjemahan, zum dan putaran unsur
Pengenalan Artikel:Kesan peralihan CSS: Bagaimana untuk mencapai kesan terjemahan, zum dan putaran elemen Kesan peralihan CSS ialah salah satu teknologi yang biasa digunakan dalam pembangunan web Sifat peralihan CSS boleh mencapai kesan peralihan yang lancar dari satu gaya ke gaya yang lain. Dalam artikel ini, kita akan belajar cara menggunakan kesan peralihan CSS untuk mencapai kesan terjemahan, penskalaan dan putaran elemen serta memberikan contoh kod yang sepadan. Kesan terjemahan unsur Untuk mencapai kesan terjemahan unsur, kita boleh menggunakan atribut transformasi CSS dengan trans
2023-11-21
komen 0
807
jQuery melaksanakan seret dan lepas elemen html_jquery
Pengenalan Artikel:Artikel ini terutamanya berkongsi dengan anda penggunaan jQuery untuk merealisasikan kesan drag-and-drop elemen html Ia sangat keren dan kodnya agak mudah. Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1232

vue模块拖拽效果的实现代码
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue模块拖拽效果的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-08
komen 0
2222

HTML5拖放效果的实现代码
Pengenalan Artikel:拖放拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持拖动。注意:Safari 5.1.2不支持拖动.实例: 拖放
2017-02-21
komen 0
1466

Kesan peralihan CSS: bagaimana untuk mencapai kesan fade-in dan fade-out elemen
Pengenalan Artikel:Kesan peralihan CSS: Bagaimana untuk mencapai kesan fade-in dan fade-out bagi elemen Pengenalan: Dalam reka bentuk web, menjadikan elemen mempunyai kesan peralihan adalah salah satu cara penting untuk meningkatkan pengalaman pengguna. Kesan fade-in-fade-out ialah kesan peralihan biasa dan padat yang boleh membuatkan elemen kelihatan dari awal, dari cetek ke dalam. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan fade-in dan fade-out elemen, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan untuk mencapai kesan fade-in dan fade-out elemen. Atribut peralihan CSS boleh menambah elemen pada elemen.
2023-11-21
komen 0
1682
jQuery 版元素拖拽原型代码_jquery
Pengenalan Artikel:“元素拖拽”顾名思义:拖动,移动,拽放。有很多的解释,而且在网上相关资料非常之多,本人在开发 AsyncBox 当中也用到此效果,借此分享,同时也是一种技术积累。
2016-05-16
komen 0
948