Jumlah kandungan berkaitan 10000

css如何选择元素
Pengenalan Artikel:css选择元素的方法:首先创建一个HTML示例文件;然后在body中创建多行文本;最后使用“:nth-of-type(n)”选择器或“:last-child”选择器来选择元素即可。
2021-04-29
komen 0
2465

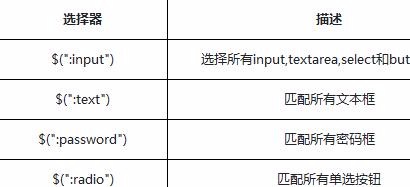
jquery如何选择第几个元素
Pengenalan Artikel:jquery选择第几个元素的方法:使用【eq()】方法找到第几个元素或第N个元素,【eq()】选择器选取带有指定index值的元素,代码为【$('#test').children().eq(1)】。
2020-12-24
komen 0
4748

Pilih elemen tertentu seperti CSS
Pengenalan Artikel:Untuk memilih elemen, gunakan pemilih elemen. Anda boleh cuba menjalankan kod berikut untuk memilih elemen <p>: Contoh demo langsung <!DOCTYPEhtml><html> <head> <style> p{ &
2023-09-10
komen 0
584

css怎么选择所有子元素
Pengenalan Artikel:在css中可以使用子选择器来选择指定元素的所有子元素:1、使用“E1 > E2{}”格式选择指定元素的所有指定子元素;2、使用“element1 > *{}”格式选择指定元素的所有子元素。
2021-03-09
komen 0
13529

css选择器怎么选取第几个元素
Pengenalan Artikel:css选择器选取第几个元素的方法:1、使用“first-child”选择器选取属于其父元素的首个子元素;2、使用“last-child”选择列表中的最后一个标签;3、使用“nth-child(3)”选择第3个标签等等。
2021-02-03
komen 0
14889

Bagaimana untuk memilih elemen anak pertama dalam jquery
Pengenalan Artikel:Cara memilih bilangan elemen anak dalam jquery: 1. Gunakan kaedah children() untuk mendapatkan semua elemen anak langsung bagi elemen yang ditentukan, sintaksnya ialah "$("elemen yang ditentukan").children()"; kaedah eq() mengikut nombor indeks Pilih elemen kanak-kanak dengan sintaks "elemen kanak-kanak.eq(indeks)".
2021-11-19
komen 0
6272

Bagaimana untuk memilih elemen li ketiga dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan pemilih ":nth-child(n)" untuk memilih elemen li ketiga Fungsi pemilih ini adalah untuk memilih elemen anak ke-n di bawah elemen induk Apabila nombor dalam pemilih ialah 3 , elemen ke-3 akan dipilih dan sintaksnya ialah "li:nth-child(3){css style code;}".
2021-12-16
komen 0
5813




Aplikasi dan pemilihan elemen peringkat blok dan elemen sebaris dalam reka letak halaman web
Pengenalan Artikel:Aplikasi dan pemilihan elemen peringkat blok dan elemen sebaris dalam reka letak halaman web Dalam reka bentuk dan pembangunan web, kita sering menghadapi situasi di mana kita perlu mengawal susun atur dan susun atur elemen. Elemen peringkat blok dan elemen sebaris ialah dua jenis elemen yang biasa digunakan dan memainkan peranan penting dalam reka letak halaman web. Artikel ini akan memperkenalkan konsep elemen peringkat blok dan elemen sebaris, serta aplikasi dan pemilihannya dalam reka letak halaman web. Pada masa yang sama, contoh kod khusus akan disediakan untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Konsep elemen peringkat blok dan elemen sebaris adalah
2024-01-07
komen 0
1080

Pilih setiap elemen yang didahului oleh elemen CSS
Pengenalan Artikel:Gunakan pemilih elemen~elemen untuk memilih elemen <ul>, didahului oleh elemen <p>. Anda boleh cuba menjalankan kod berikut untuk mencapai contoh demonstrasi masa nyata ini <!DOCTYPEhtml><html> <head> <style> p~ul{ &
2023-09-12
komen 0
1475

Bagaimana untuk mendapatkan elemen yang dipilih dalam jquery
Pengenalan Artikel:Sebagai perpustakaan JavaScript yang sangat biasa digunakan dalam pembangunan web, jQuery mempunyai API yang berkuasa dan kaya yang boleh mendapatkan dan mengendalikan elemen dengan mudah dalam halaman web. jQuery menyediakan satu siri pemilih untuk memilih elemen dalam dokumen HTML. Dalam pembangunan sebenar, kita perlu mendapatkan elemen yang dipilih berdasarkan operasi pengguna Artikel ini akan memperkenalkan cara mendapatkan elemen yang dipilih dalam jQuery. 1. Pemilih asas Pemilih asas ialah pemilih paling asas jQuery. Dengan pemilih asas, kami boleh memilih semua elemen DOM
2023-05-14
komen 0
1289