Jumlah kandungan berkaitan 10000

宝塔Linux面板修改如404错误页等默认页
Pengenalan Artikel:使用宝塔Linux面板建立的站点有 4 个默认页,分别是默认文档、404 错误页、空白页和默认站点停止页。这些默认页都比较千篇一律,有没有办法修改为比较个性化的页面呢?下面由宝塔面板教程给大家介绍其方法!
2019-09-20
komen 0
6378

Bagaimana untuk menetapkan 404 dalam dedecms
Pengenalan Artikel:Langkah-langkah untuk dedecms untuk menetapkan 404: 1. Buat halaman 404, yang sepatutnya mengandungi maklumat ralat dan beberapa pautan ubah hala 2. Simpan halaman 404 sebagai fail .html, dan kemudian muat naik ke direktori khusus tapak web; Log masuk ke bahagian belakang tapak web, masukkan "Pengurusan Sistem - Halaman Tersuai - Halaman Ralat 404", cari alat ini, dan kemudian edit halaman 404 yang dibuat oleh rujukan pada templat mudah alih 4. Gunakan URL yang tidak wujud untuk menguji 404 muka surat.
2023-06-13
komen 0
1697

dedecms如何添加404页面
Pengenalan Artikel:dedecms添加404页面方法:本地建立好404.html,将页面与所用到的图片上传到根目录中,然后打开服务器的控制面板,单击其中错误码定义设置输入错误时出现的404界面。
2019-07-17
komen 0
3787

dedecms404怎么做
Pengenalan Artikel:dedecms404错误页优化步骤:1、本地建立好404.html文件、2、删共创到服务器根目录;3、打开服务器控制面板,找到错误定义;4、设置404错误页;5、查看效果。
2019-07-20
komen 0
3887

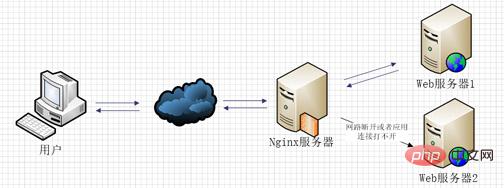
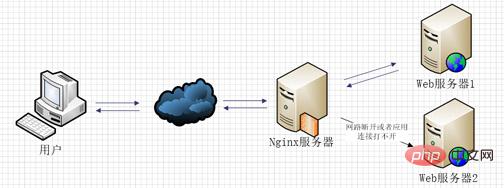
Bagaimana untuk mengkonfigurasi halaman 404 dalam Nginx dan permintaan AJAX untuk mengembalikan halaman 404
Pengenalan Artikel:Ralat konfigurasi asas 404 halaman 404 ialah ralat biasa yang berlaku semasa mengakses laman web www. Mesej ralat yang paling biasa: 404notfound. Tetapan halaman ralat 404 mempunyai kesan yang besar pada SEO tapak web Tetapan yang tidak betul, seperti ubah hala terus ke halaman utama, dsb., akan diturunkan dan dipetik oleh enjin carian. Tujuan halaman 404 adalah untuk memberitahu pengguna bahawa halaman yang anda minta tidak wujud, dan untuk membimbing pengguna untuk menyemak imbas halaman lain tapak web dan bukannya menutup tetingkap dan pergi. Enjin carian menggunakan kod status http untuk mengenal pasti status halaman web. Apabila enjin carian memperoleh pautan yang tidak baik, tapak web harus mengembalikan kod status 404 untuk memberitahu enjin carian untuk meninggalkan pengindeksan pautan. Jika kod status 200 atau 302 dikembalikan, enjin carian akan mengindeks pautan tersebut.
2023-05-26
komen 0
3839

Di manakah fail templat wordpress?
Pengenalan Artikel:Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
2024-04-16
komen 0
557

yii自定义错误页面
Pengenalan Artikel:yii自定义错误页面的方法:首先修改main.php主配置文件,添加errorAction处理错误的控制器;然后在error.php文件中编写error模板文件;最后修改控制器,在actionError方法中渲染错误页面即可。
2019-11-16
komen 0
1987

halaman ralat html
Pengenalan Artikel:Dengan perkembangan Internet, sama ada laman web rasmi korporat, blog peribadi, atau laman web e-dagang, adalah perlu untuk memiliki laman web yang lengkap. Dalam proses pembangunan laman web, tidak dapat dielakkan untuk menghadapi beberapa ralat, seperti 404 Not Found, 500 Internal Server Error, dsb. Halaman ralat ini telah menjadi sebahagian daripada pengalaman pengguna yang tidak boleh diabaikan, jadi pembangun laman web mesti memberi perhatian kepada reka bentuk dan pelaksanaan halaman ralat. Dalam artikel ini, kami akan membincangkan secara terperinci cara mereka bentuk dan melaksanakan halaman ralat html. 1. Maksud ralat muka surat 1.
2023-05-15
komen 0
869

Bagaimana untuk menyelesaikan masalah bahawa tajuk penomboran Empire CMS tidak dipaparkan
Pengenalan Artikel:Penyelesaian kepada tajuk paging cms imperial yang tidak dipaparkan termasuk: 1. Semak kod templat untuk memastikan ia tertanam dengan betul dalam templat 2. Semak pembolehubah templat untuk melihat sama ada ia ditetapkan dengan betul pada kandungan tajuk halaman; . Periksa sama ada tetapan paging telah didayakan , dan sahkan sama ada tajuk paging yang betul disertakan 4. Cuba kosongkan cache dan muatkan semula halaman 5. Kemas kini versi Empire CMS cari sebarang ralat atau mesej amaran yang berkaitan dengan tajuk halaman.
2023-08-02
komen 0
1151


Jawapan pantas kepada soalan lazim tentang rangka kerja golang
Pengenalan Artikel:Jawapan pantas kepada soalan biasa tentang menggunakan rangka kerja Golang: Menggunakan penghala: Gunakan penghala gorila/mux untuk memetakan permintaan HTTP kepada pengendali. Gunakan enjin templat: Buat halaman HTML secara dinamik melalui enjin templat html/templat. Mengendalikan ralat: Gunakan http.Error dan log.Println untuk mengendalikan ralat untuk memberikan mesej ralat yang bermakna. Cipta perisian tengah: Cipta kod boleh guna semula untuk dilaksanakan sebelum atau selepas pemprosesan permintaan.
2024-06-02
komen 0
1157

Aplikasi web Gin menghasilkan hanya satu templat
Pengenalan Artikel:Saya mempunyai aplikasi GinWeb yang mengandungi berbilang templat HTML berdasarkan set bahagian dan templat asas. Templat asas nampaknya berfungsi dengan baik dengan bahagian yang berkaitan, tetapi pandangan utama saya, log masuk, indeks dan pendaftaran tidak dipaparkan seperti yang diharapkan. Setiap kali saya mengakses titik akhir HTTP mana-mana daripada ini, hanya paparan daftar diberikan. Adakah sesuatu yang hilang atau salah konfigurasi dalam fail berikut menghalang laluan saya daripada memaparkan halaman yang diminta? Projek saya mempunyai struktur berikut. ├──apl...│ ├──pengendali│ │ ├──umum│ │ │ └──general.go│ │ └──
2024-02-13
komen 0
919

Mengapakah Google Chrome menunjukkan ralat 403 Forbidden?
Pengenalan Artikel:Mengapakah Google Chrome menunjukkan ralat 403 Forbidden? Kadangkala Google Chrome menghadapi pelbagai masalah pelik, mengakibatkan ralat akses halaman, yang sangat mempengaruhi pengalaman penyemakan imbas kami. Kita boleh menyelesaikan masalah ini dengan mengubah suai beberapa tetapan sistem. Berikut akan memperkenalkan kepada anda cara menyelesaikan ralat 403 Forbidden dalam Google Chrome saya harap ia dapat membantu anda melayari web dengan lancar. Kaedah untuk menyelesaikan ralat 403 Forbidden dalam Google Chrome 1. Mula-mula klik butang "Mula", cari butang "Panel Kawalan" dalam menu Mula dan klik padanya (seperti yang ditunjukkan dalam gambar). 2. Selepas memasuki tetingkap Panel Kawalan, cari "Pusat Rangkaian dan Perkongsian" dan klik untuk membukanya (seperti yang ditunjukkan dalam rajah). 3. Pilih pilihan "Sediakan sambungan rangkaian baharu" dalam halaman yang muncul (seperti yang ditunjukkan dalam gambar)
2024-07-25
komen 0
1092

Apakah yang perlu saya lakukan jika data onload uniapp tidak dapat diberikan?
Pengenalan Artikel:Baru-baru ini, saya menggunakan uniapp untuk membangunkan projek program kecil, dan saya menghadapi masalah, iaitu, data pada halaman tidak dapat diberikan. Selepas beberapa penerokaan dan pemikiran, akhirnya saya menemui penyelesaian. Masalah: Saya memulakan permintaan untuk mendapatkan data dalam fungsi kitaran hayat onLoad halaman, memberikan data kepada atribut dalam data dan menggunakan atribut dalam templat untuk pemaparan. Tetapi masalah telah berlaku, data yang sepadan tidak dapat diberikan dalam templat. Mula-mula, saya telah menghapuskan beberapa ralat biasa, seperti salah ejaan nama pembolehubah, jenis data yang tidak sepadan, dsb. Walau bagaimanapun, ini adalah
2023-04-23
komen 0
664

Fungsi proksi Nginx dan analisis contoh pengimbangan beban
Pengenalan Artikel:Arahan konfigurasi untuk perkhidmatan proksi nginx 1. Terdapat konfigurasi berikut dalam modul http Apabila proksi menemui kod status 404, kami mengarahkan halaman 404 ke Baidu. error_page404https://www.baidu.com;#Ralat halaman Walau bagaimanapun, rakan yang berhati-hati boleh mendapati bahawa konfigurasi ini tidak berfungsi. Jika kita mahu ia berfungsi, kita mesti menggunakan konfigurasi berikut bersama-sama dengan kod salinan: proxy_intercept_errorson #Jika kod status yang dikembalikan oleh pelayan proksi ialah 400 atau lebih daripada 400, konfigurasi error_page yang ditetapkan akan berkuat kuasa. Lalai dimatikan. 2. Jika ejen kami hanya dibenarkan menerima g
2023-05-11
komen 0
1526

Apa yang dilakukan oleh dreamweaver?
Pengenalan Artikel:Dreamweaver ialah aplikasi reka bentuk dan pembangunan laman web profesional yang dibangunkan oleh Adobe Ia digunakan terutamanya untuk: Reka bentuk laman web: membuat reka letak halaman web interaktif secara visual Pembangunan web: menggunakan HTML, CSS dan JavaScript untuk mencipta laman web dinamik Pengeditan kod: dengan penyerlahan sintaks, Kod automatik. editor untuk penyiapan dan semakan ralat Pengurusan laman web: Sambungkan ke pelayan dari jauh dan urus fail tapak web secara terus Templat dan tema: Sediakan templat dan tema untuk memulakan projek dengan cepat dan memastikan konsistensi Penyepaduan: Sepadukan dengan produk Adobe untuk menggabungkan imej dan grafik dengan mudah
2024-04-08
komen 0
568

Ralat Vue: Token '<' yang tidak dijangka dalam apl Vue – bagaimana untuk menyelesaikannya?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna dan aplikasi satu halaman. Walau bagaimanapun, anda mungkin berasa kecewa dan keliru apabila anda mendapat mesej ralat seperti "Unexpectedtoken '<'" dalam Vueapp anda. Artikel ini akan memberikan beberapa kemungkinan sebab ralat ini dan menerangkan cara membetulkannya. Teg penutup tiada Dalam templat Vue, setiap teg mesti mempunyai teg penutup yang sepadan. Jika HTML anda mengandungi
2023-08-20
komen 0
1565