Jumlah kandungan berkaitan 10000

原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果
Pengenalan Artikel:这篇文章主要介绍了原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果,涉及javascript事件响应、数值运算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-05-05
komen 0
2522

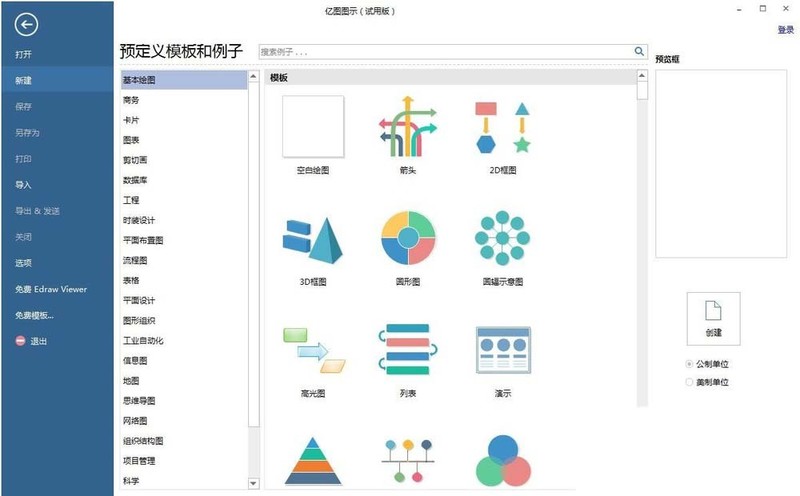
Cara mudah untuk mencipta grafik kembang api yang mekar menggunakan perisian membuat carta alir Edraw
Pengenalan Artikel:Buka perisian penciptaan carta alir Edraw dan masukkan antara muka utama. Klik pada potongan, cari dan klik dua kali pada hari raya. Memasuki perpustakaan simbol perayaan, anda boleh melihat pelbagai perayaan. Klik Tahun Baru untuk mencari gambar bunga api yang anda perlukan. Tarik bunga api ke dalam kawasan penyuntingan di sebelah kanan. Gunakan tetikus untuk menarik keluar dari hujung kanan grafik untuk menjadikan bunga api lebih besar. Dengan cara ini, anda boleh membuat gambar rajah bunga api dengan cepat.
2024-06-01
komen 0
547

7 个让人惊叹的 HTML5 鼠标动画图文详解
Pengenalan Artikel:今天我们一起来分享一些有趣的HTML5鼠标动画,当我们移动鼠标时,页面上将会出现一些神奇的动画特效。当然这些动画可能在实际应用中并不太会使用到,但是对大家研究HTML5和CSS3的帮助应该会非常大。本文分享的7个HTML5鼠标动画都提供源代码下载,都是一些不错的资源。 1、HTML5鲸鱼动画 今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以..
2017-03-07
komen 0
2275

关于鼠标动画的详细介绍
Pengenalan Artikel:今天我们一起来分享一些有趣的HTML5鼠标动画,当我们移动鼠标时,页面上将会出现一些神奇的动画特效。当然这些动画可能在实际应用中并不太会使用到,但是对大家研究HTML5和CSS3的帮助应该会非常大。本文分享的7个HTML5鼠标动画都提供源代码下载,都是一些不错的资源。1、HTML5鲸鱼动画今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML...
2017-06-13
komen 0
1988

Cara menggunakan Scratch untuk melaksanakan lukisan yang mengikut pergerakan tetikus
Pengenalan Artikel:1. Buka Scratch, masukkan nama fail, dan simpan. 2. Kosongkan skrin kawasan pentas. 3. Tetapkan warna, ketebalan, kecerahan, dsb. berus. 4. Kerana kita perlu menekan tetikus untuk mula melukis, dan melepaskan tetikus untuk berhenti melukis. Jadi kita memerlukan if...then untuk melaksanakan. 5. Jika kita menekan tetikus, kita perlu melukis. Jika tetikus adalah Panasonic, kita perlu mengangkat pen untuk berhenti melukis. 6. Selepas menekan tetikus, mula melukis garisan perlu bergerak dengan tetikus Di sini kita menambah penunjuk tetikus. 7. Kerana kita perlu melukis secara berterusan, kita menambah pelaksanaan berulang pada akhir. 8. Untuk mengubah suai ketebalan dan warna berus semasa mengecat, kami boleh menetapkan warna, ketebalan dan kecerahan berus kami dalam pelaksanaan berulang.
2024-05-06
komen 0
390

有关摇摆的文章推荐
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。在线演示源码下载HTML代码
2017-06-15
komen 0
1453

有关摇摆效果的代码介绍
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。在线演示源码下载HTML代码
2017-06-15
komen 0
1388

详细介绍HTML5 3D衣服摇摆动画特效如何实现
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。 在线演示源码下载 HTML代码
2017-03-24
komen 0
3559

Cara menggunakan alat kedut ai-Cara menggunakan alat kedut ai
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka, tekan kekunci Ctrl+N pada papan kekunci untuk mencipta kanvas kosong baharu 2. Kemudian, klik alat Ellipse untuk melukis bulatan 3. Kemudian, klik tetikus untuk memilih grafik. dan cari alat Wrinkle 4. Akhir sekali, seret Hanya gerakkan tetikus untuk menetapkan pemilihan
2024-05-06
komen 0
930

Tetikus permainan tanpa wayar HyperX Spinfire 2 Mini dikeluarkan: konfigurasi tidak berubah, saiz dikurangkan, harga awal 599 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 1 Mac, HyperX Extremely Unknown telah melancarkan tetikus permainan tanpa wayar Spinfire 2 Mini, yang dikecilkan saiznya berdasarkan tetikus asal Spinfire 2 dan direka khas untuk pemain yang menyukai tetikus Mini dan mempunyai tangan yang lebih kecil. Saiz tetikus ialah 116.6x61.9x36.7mm, iaitu 16% lebih kecil daripada Spinfire 2 asal, dan beratnya dikurangkan daripada 60g kepada 59g. Tetikus dilengkapi dengan bateri boleh dicas semula 370mAh, menyokong sambungan Bluetooth dan wayarles 2.4GHz, dilengkapi dengan sensor HyperX26K, mempunyai DPI sehingga 26000, kelajuan pengesanan sehingga 650IPS, dan menggunakan gerakan mikro HyperX. Tetikus permainan wayarles HyperX Spinfire 2Mini kini dijual, tersedia dalam warna hitam dan putih, dengan harga awal 599 yuan.
2024-03-01
komen 0
472
Kesan animasi navigasi dilaksanakan oleh jQuery (dengan kod sumber demo)_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan animasi navigasi yang dilaksanakan oleh jQuery, yang boleh merealisasikan kesan bar bawah bar navigasi bergerak dengan tetikus Ia melibatkan tindak balas jQuery kepada peristiwa tetikus dan teknik yang berkaitan untuk transformasi dinamik gaya elemen halaman datang dengan kod sumber demo untuk pembaca Muat turun untuk rujukan, rakan-rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1635

Bagaimana untuk menetapkan kedudukan tetikus skrin dengan JavaScript
Pengenalan Artikel:JavaScript ialah bahasa pembangunan web yang sangat popular yang menyediakan pembangun dengan pelbagai ciri dan alatan. Salah satunya ialah menetapkan kedudukan tetikus skrin, ciri yang membantu pembangun mencapai pengalaman pengguna yang lebih baik dalam aplikasi web. Dalam artikel ini, kami akan membincangkan cara menetapkan kedudukan tetikus skrin menggunakan JavaScript. Kami akan meneroka cara menggunakan koordinat tetikus, cara menggerakkan tetikus di sekeliling skrin dan cara menggunakan pengendali acara untuk menjejaki pergerakan tetikus. Dapatkan koordinat tetikus Pertama, kita perlu tahu cara mendapatkan koordinat tetikus
2023-04-25
komen 0
1821

利用JS如何实现小球跟随鼠标移动
Pengenalan Artikel:这篇文章主要介绍了原生JS实现的多个彩色小球跟随鼠标移动动画效果,涉及javascript事件响应、页面元素属性动态修改及随机数应用等相关操作技巧,需要的朋友可以参考下
2018-06-08
komen 0
3047

jQuery teg awan dinamik plug-in_jquery
Pengenalan Artikel:Di sini saya cadangkan anda pemalam label awan dinamik jquery Ia sangat keren Ia menjana teg secara dinamik dalam elemen peringkat blok yang ditentukan terkawal. Tag a memudar dan pudar, ketelusan awal boleh diubah, tuding tetikus menghentikan animasi dan ketelusan adalah maksimum, bilangan lapisan adalah yang tertinggi, tetikus pergi, keadaan sebelumnya dipulihkan.
2016-05-16
komen 1
1500

css3实现鼠标跟随导航效果
Pengenalan Artikel:这篇文章主要介绍了css3动画过渡实现鼠标跟随导航效果的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2018-02-09
komen 0
2683

Tetikus Bluetooth wayarles Logitech M196 dilancarkan: hayat bateri sehingga 12 bulan, reka bentuk yang mampan dan mesra alam, berharga 79 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 15 April, Logitech hari ini melancarkan tetikus Bluetooth tanpa wayar M196 Secara rasmi, tetikus menyokong sambungan Bluetooth dalam beberapa saat Ia datang dalam tiga warna: hitam, putih dan merah jambu, dan harganya bermula pada 79 yuan . Butiran produk tapak web ini adalah seperti berikut: Tetikus menggunakan Bluetooth untuk menyambung, dan boleh dipasangkan dalam beberapa saat tanpa memerlukan penerima atau port komputer. Tetikus Bluetooth wayarles Logitech M196 mempunyai berat 61-79g dan ringan, menjadikannya sesuai untuk dibawa dalam beg galas Pada masa yang sama, tetikus menggunakan reka bentuk ambidextrous, membolehkan tangan anda diletakkan dalam kedudukan semula jadi. Tetikus M196 mempunyai penatalan baris demi baris yang boleh dikawal dan penjejakan optik, dan pegawai berkata ia boleh memberikan kawalan kursor yang lancar dan tepat pada hampir mana-mana permukaan. Tetikus Bluetooth wayarles Logitech M196 menyokong fungsi tidur automatik dan berfungsi 8 jam sehari
2024-04-16
komen 0
1058

Proses operasi mewujudkan animasi parameter dalam pad lakar geometri
Pengenalan Artikel:Sebagai contoh, anda boleh menetapkan tiga parameter a, b, dan c, dan kemudian membina fungsi y=a*x^2+b*x+c Dengan cara ini, anda boleh melukis imej dinamik bagi fungsi kuadratik a, b, dan c berubah, berubah, imej juga akan berubah. Operasi khusus adalah seperti berikut: Langkah 1: Buat parameter baharu sebagai alat lukisan profesional Klik dua kali pada ikon perisian pada desktop untuk membuka perisian pad lakar geometri Klik menu [Data] di bar menu atas dan pilih Perintah [Parameter Baharu] dalam pilihan lungsurnya , selepas melaksanakan perintah di atas, kotak dialog Parameter Baharu akan muncul, dan mencipta parameter baharu a, b, dan c dalam urutan lalai dan unit dipilih sebagai Tiada. Langkah 2 Bina fungsi. Klik menu [Draw] dalam bar menu atas dan pilih arahan [Draw New Function] daripada pilihan drop-downnya
2024-04-16
komen 0
1188

animasi jquery putaran klik tetikus
Pengenalan Artikel:Dengan perkembangan teknologi Internet yang berterusan, kesan interaksi halaman telah menjadi aspek yang perlu diberi perhatian oleh pereka bentuk. Antaranya, kesan animasi adalah sebahagian daripada interaksi halaman. Dalam hal ini, animasi jQuery adalah salah satu teknik yang paling biasa digunakan. Dalam artikel ini, kami akan menggunakan kes untuk menerangkan cara menggunakan animasi jQuery untuk mencapai kesan putaran klik tetikus. Pertama sekali, kita perlu menjelaskan konsep, iaitu, jQuery ialah perpustakaan JavaScript yang boleh membantu kita melengkapkan kesan interaksi halaman dengan lebih mudah dan cepat. Seterusnya, kami
2023-05-12
komen 0
644

Bagaimana untuk membuat kesan animasi paparan skrin LED dalam Ae Bagaimana untuk membuat kesan animasi dalam paparan skrin LED dalam Ae
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka perisian Ae, buat projek sintesis baharu, ubah suai nama dan parameter, dan klik OK untuk menyimpan 2. Kemudian, tekan kekunci Ctrl+T pada papan kekunci, masukkan noktah bahasa Inggeris, dan laraskan jarak grid dalam kanvas 3 .Seterusnya, klik tetikus untuk memilih lapisan dan tambahkan atribut animasi kelegapan 4. Kemudian, isikan atribut RGB dan atribut hue dalam lajur warna isian 5. Kemudian, teruskan menambah buaian atribut dalam alat penghasilan animasi 2. 6. Akhir sekali, lengkapkan Selepas menambah atribut, klik Simpan dan Pratonton untuk melihat kesan paparan skrin animasi LED.
2024-05-09
komen 0
872