Jumlah kandungan berkaitan 10000

Adakah css3 mempunyai kesan bayangan?
Pengenalan Artikel:Terdapat kesan bayang-bayang dalam CSS3: 1. Kesan bayangan teks, gunakan atribut "bayang-teks", sintaksnya ialah "bayangan teks: mendatar dan menegak..." 2. Kesan kotak bayangan, gunakan "kotak -shadow" Atribut sudah cukup, sintaksnya ialah "box-shadow: horizontal and vertical...".
2022-04-22
komen 0
1536

css怎么实现阴影效果
Pengenalan Artikel:css实现阴影效果的方法:1、使用text-shadow属性,可以设置带阴影的文本,实现文字阴影效果;2、使用box-shadow属性,可以将阴影应用于文本框,实现边框阴影效果。
2021-04-29
komen 0
26447

css阴影效果如何实现
Pengenalan Artikel:css阴影效果的实现方法:使用属性【Box-shadow】表现阴影效果,内阴影【box-shadow:inset 2px 2px 5px #000】;外阴影【box-shadow:2px 2px 5px #000】。
2021-03-02
komen 0
4616

Bayang dan Kesan Teks CSS: Tambahkan pelbagai bayang dan kesan khas pada teks anda
Pengenalan Artikel:Bayang-bayang dan kesan teks CSS: Tambahkan pelbagai bayang-bayang dan kesan khas pada teks, memerlukan contoh kod khusus Dalam reka bentuk web, teks ialah salah satu cara penting untuk memaparkan maklumat. Untuk menjadikan persembahan halaman lebih jelas dan menarik, kami boleh menambah pelbagai bayang-bayang dan kesan khas pada teks melalui CSS. Artikel ini memperkenalkan beberapa bayang teks biasa dan kesan khas serta menyediakan contoh kod yang sepadan. 1. Kesan bayang teks Menambah bayang teks boleh menambah kesan bayang pada teks melalui sifat teks-bayang CSS. t
2023-11-18
komen 0
1664

css怎么设置阴影效果
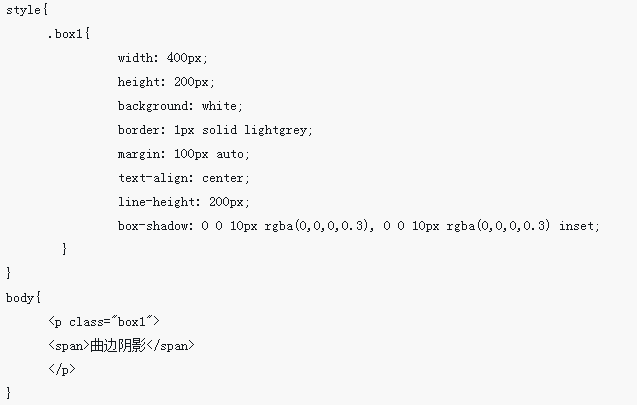
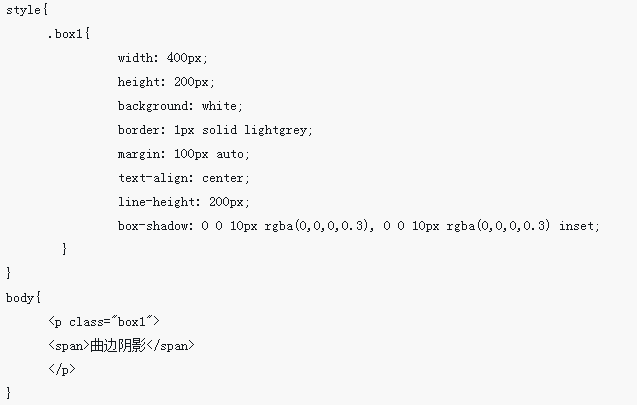
Pengenalan Artikel:css设置阴影效果:1、通过主元素和副元素的阴影效果叠加产生曲线阴影效果;2、通过添加两个副元素,并将两个副元素分别向左扭曲并旋转稍小角度后形成平行四边形,然后遮盖在主元素下面来实现翘边阴影效果。
2021-04-13
komen 0
8184

Kesan bayang dan sempadan CSS: Tambahkan kesan bayang dan sempadan pada elemen web
Pengenalan Artikel:Kesan Bayangan dan Sempadan CSS: Menambah Kesan Bayangan dan Sempadan pada Elemen Web Dalam reka bentuk web moden, adalah sangat penting untuk mencipta elemen halaman yang mengagumkan dan mempunyai kebolehbacaan yang baik. Antaranya, kesan bayangan dan sempadan CSS adalah salah satu cara teknikal yang biasa digunakan. Dengan menambahkan bayang-bayang dan sempadan, kami boleh menjadikan elemen halaman lebih menarik perhatian dan berlapis. Artikel ini akan memperkenalkan cara untuk mencapai kesan ini melalui kod CSS dan memberikan contoh kod khusus. 1. Kesan bayangan teks-bayang melalui teks-shad
2023-11-18
komen 0
2033

css3如何添加文字阴影效果?text-shadow设置文字阴影效果
Pengenalan Artikel:阴影效果是一个常见也很实用的效果,相信有些朋友在使用阴影效果来美观网页页面时,有时会有一些疑问,比如:字体文字阴影是怎样设置的等等。那么本章就给大家谈谈css3是如何设置字体文字阴影的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-09-26
komen 0
13706

css阴影效果:css边框阴影如何设置?
Pengenalan Artikel:在网页设计过程中,我们经常需要在网页中设置一些特殊的效果,让设计出来的网页显得更加美观,本篇文章将要给大家介绍如何通过css给边框设置阴影效果,css阴影效果可能会让设计出来框更具有立体感,话不多说,让我们来具体看一看css边框阴影效果的设置方法。
2018-09-05
komen 0
10519

Bagaimana untuk mencapai kesan bayangan dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut box-shadow untuk mencapai kesan bayang-bayang Anda hanya perlu menetapkan "box-shadow: kedudukan bayang-bayang mendatar, kedudukan bayang-bayang menegak, jarak kabur, saiz bayang-bayang, inset warna;" . Sifat ini menambahkan satu atau lebih bayang-bayang pada kotak, senarai bayang-bayang yang dipisahkan koma.
2021-07-26
komen 0
5273

css怎么设置边框阴影效果
Pengenalan Artikel:在css中,可以使用box-shadow属性来给边框添加一个或多个阴影,设置边框阴影效果,语法格式为“box-shadow:横向阴影 纵向阴影 模糊半径 扩展半径 阴影颜色 inset”;inset值用于将外阴影改为内侧阴影,可以省略。
2021-05-19
komen 0
13532

box-shadow的阴影效果如何使用
Pengenalan Artikel:这次给大家带来box-shadow的阴影效果如何使用,使用box-shadow阴影效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
3102

css怎么给字体加阴影效果
Pengenalan Artikel:css给字体加阴影效果的方法:首先创建一个HTML示例文件;然后通过属性“text-shadow: 5px 5px 5px #FF0000;”给指定的字体添加阴影效果即可。
2021-01-07
komen 0
8566

Cara mencipta kesan bayangan teks dalam dokumen Word Tutorial penciptaan kesan bayangan teks Word
Pengenalan Artikel:Bagaimana untuk mencipta kesan bayangan teks dalam dokumen Word? Ramai pengguna ingin menambah kesan bayangan pada teks semasa mengedit kandungan dokumen, tetapi mereka tidak tahu bagaimana untuk menyediakannya Mengenai masalah ini, editor tutorial perisian hari ini akan berkongsi langkah-langkah tertentu daripada teks Rakan-rakan yang berminat dengan kesan bayangan dialu-alukan untuk datang ke laman web PHP Cina untuk mendapatkan langkah operasi yang berkaitan. Arahan untuk mencipta kesan bayangan teks dalam dokumen Word adalah seperti berikut: Pertama, pilih teks dalam teks dengan tetikus. Kemudian klik kanan dan pilih fon, seperti yang ditunjukkan dalam rajah. Tetingkap Font Options muncul dan cari tab Effects. Semak tanda semak sebelum bayang, seperti yang ditunjukkan dalam gambar. OK, seperti yang ditunjukkan dalam gambar. Apabila anda perlu memulihkan kesan fon, cuma keluarkan tanda semak.
2024-08-29
komen 0
808

Tetapkan kesan bayangan menggunakan CSS
Pengenalan Artikel:DropShadow digunakan untuk mencipta bayang objek pada ofset dan warna X (mendatar) dan Y (menegak) yang ditentukan. Parameter berikut boleh digunakan dalam penapis ini: Parameter Penerangan Warna Warna, dalam format #RRGGBB, Bayang. offXBilangan piksel unjuran diimbangi daripada objek visual di sepanjang paksi-x. Integer positif menggerakkan unjuran ke kanan, integer negatif menggerakkan unjuran ke kiri. offYBilangan piksel bayang-bayang diimbangi daripada objek visual di sepanjang paksi-y. Integer positif menggerakkan bayang-bayang ke bawah, integer negatif menggerakkan bayang-bayang ke atas. Jika benar, semua piksel legap objek mempunyai bayang-bayang. Jika palsu, semua piksel lutsinar mempunyai bayang-bayang. Lalai adalah benar. Contoh Anda boleh cuba menjalankan kod berikut untuk menetapkan kesan bayang-bayang jatuh: Live Demo&l
2023-09-01
komen 0
1202

Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut box-shadow untuk menambah bayang pada blok elemen. Atribut bayang kotak boleh merealisasikan kesan bayang sempadan dan menggunakan bayang pada elemen kotak Sintaks ialah "bayang kotak: Bayang mendatar Bayang menegak Jejari kabur Warna bayang Mod unjuran"; inset", bayang dalam boleh dicapai.
2022-09-16
komen 0
5420

css3怎么实现盒子阴影?css3中阴影效果
Pengenalan Artikel:css图片阴影要怎么加?css3怎么实现盒子阴影?相信有很多刚刚接触css的朋友都会有这样的疑问。本章就给大家介绍css3中阴影效果,css3怎么实现盒子阴影。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-11-09
komen 0
5109

使用CSS3的图层阴影和文字阴影效果的详细介绍
Pengenalan Artikel:box-shadow图层阴影属性和text-shadow文字阴影属性在用法上差不多,都以X轴和Y轴坐标系来控制阴影扩展,这里我们就来详解CSS3的图层阴影和文字阴影效果使用:
2017-03-09
komen 0
2310

wps如何设置阴影边框效果
Pengenalan Artikel:wps设置阴影边框效果的方法是:1、点击菜单栏中的【插入】选项,依次选择【文本框】、【横向文本框】选项;2、选中文本框,点击菜单栏中的【效果设置】选项,选择一种阴影效果即可。
2020-05-28
komen 0
12568

css怎么添加阴影效果?(代码实例)
Pengenalan Artikel:在CSS中可以通过text-shadow属性给文字添加阴影效果,通过box-shadow属性给盒子(边框)添加阴影效果。
2018-09-11
komen 0
6160