Jumlah kandungan berkaitan 10000

js实现双色球效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了js实现双色球效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2020-08-06
komen 0
3088

页面填充效果怎么设置
Pengenalan Artikel:设置方法:首先打开word文档,点击页面顶部的“页面布局”;然后选择“页面颜色”,在下拉菜单中点击“填充效果”;最后在新弹出的“填充效果”窗口里选择“纹理”选项卡,选择一种填充效果,点击“确定”即可。
2021-05-10
komen 0
68733
2015035期双色球开奖结果 为查询结果建立向后/向前按钮
Pengenalan Artikel:2015035期双色球开奖结果:2015035期双色球开奖结果 为查询结果建立向后/向前按钮:最近在Support Forums上有很多问题都是关于如何为一个搜索结果制作象"向后 1 2 3 4 5 向前"样子 的链接。我希望下面的脚本可以帮助你,在你的搜索结果页面中加入这种功能。这个例子是专为MySQL所写 的,但是对于其它的SQL引擎也可以很容易地适应。 因为每种应用都是不同的,这样我使用了一些通用的语句进行MySQL查询处理。TABLE名应该替换成你的 实际表名。YOUR CON
2016-07-29
komen 0
5009

Paparan halaman dilaksanakan oleh javascript
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan dinamik yang digunakan secara meluas dalam pembangunan bahagian hadapan dan boleh mencapai banyak kesan halaman yang menarik. Berikut akan memperkenalkan beberapa pemaparan halaman JavaScript yang biasa dan praktikal. 1. Kesan karusel Kesan karusel ialah kesan halaman klasik, biasanya digunakan untuk memaparkan kandungan tertentu pada halaman. Dalam JavaScript, anda boleh menggunakan pemasa, gaya CSS, operasi DOM dan teknologi lain untuk mencapai kesan karusel. Berikut ialah contoh pelaksanaan carta karusel ringkas: Kod HTML: ```<div class="
2023-05-29
komen 0
668

Petua reka bentuk web: Jquery mencapai kesan perubahan warna berjalin
Pengenalan Artikel:Dalam reka bentuk web, kesan perubahan warna berjalin adalah kaedah biasa untuk mencantikkan halaman, yang boleh menjadikan halaman kelihatan lebih jelas dan lebih cantik. Dengan menggunakan JQuery, kita boleh mencapai kesan ini dengan mudah. Berikut akan memperkenalkan cara menggunakan JQuery untuk mencapai kesan perubahan warna berjalin, dan melampirkan contoh kod tertentu. Pertama, kita perlu memperkenalkan perpustakaan JQuery dan menambah kod berikut pada kepala halaman:
2024-02-29
komen 0
838

iframe的子页面怎样操作父页屏蔽页面弹出层效果
Pengenalan Artikel:这次给大家带来iframe的子页面怎样操作父页屏蔽页面弹出层效果,iframe的子页面操作父页屏蔽页面弹出层效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-06
komen 0
2994

Bagaimanakah uniapp mencapai kesan yang serupa dengan halaman jalur asli?
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, apabila kadar penembusan telefon pintar terus meningkat, semakin ramai orang mula menggunakan telefon bimbit untuk melayari Internet, dan aplikasi juga meningkat dengan pesat. Untuk memberikan pengalaman pengguna yang lebih baik, banyak aplikasi menggunakan kesan halaman jalur asli. Jadi, bagaimana untuk mencapai kesan halaman jalur asli yang serupa dalam uniapp? 1. Apakah kesan halaman jalur asli? Kesan halaman jalur asli merujuk kepada kesan jalur dengan bayang-bayang dan kecerunan warna yang biasa dalam aplikasi asli seperti Android dan iOS apabila anda menarik halaman ke atas atau ke bawah. Kesan ini mudah dan cantik
2023-04-14
komen 0
1066

jQuery做出页面遮罩层效果
Pengenalan Artikel:这次给大家带来jQuery做出页面遮罩层效果,jQuery做出页面遮罩层效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
2339

Ajax+div页面布局效果
Pengenalan Artikel:这次给大家带来Ajax+div页面布局效果,Ajax+div页面布局的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-04
komen 0
2208

Gunakan uniapp untuk mencapai kesan animasi lompat halaman
Pengenalan Artikel:Tajuk: Menggunakan uniapp untuk mencapai kesan animasi lompat halaman Dalam beberapa tahun kebelakangan ini, reka bentuk antara muka pengguna aplikasi mudah alih telah menjadi salah satu faktor penting dalam menarik pengguna. Kesan animasi lompat halaman memainkan peranan penting dalam meningkatkan pengalaman pengguna dan kesan visualisasi. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai kesan animasi lompat halaman dan memberikan contoh kod khusus. uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh menyusun dan menjana aplikasi untuk berbilang platform seperti program mini, H5 dan App melalui set kod.
2023-11-21
komen 0
1750

CSS3如何实现页面加载效果
Pengenalan Artikel:CSS3实现页面加载效果的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后通过animation动画和transform中的2D缩放转换共同实现页面加载效果即可。
2018-11-29
komen 0
4321

Vue+BubbleTransition轻松实现页面切换效果
Pengenalan Artikel:这次给大家带来Vue+BubbleTransition轻松实现页面切换效果,Vue+BubbleTransition实现页面切换效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-26
komen 0
1794

百度分页效果(搜索页面下面的)如何显示?
Pengenalan Artikel:本文详细介绍了关于百度搜索页面下面的分页效果如何显示?具有一定参考价值,下面我们一起看下
2017-07-20
komen 0
3354

帖子页面漂亮的广播台效果
Pengenalan Artikel: 帖子页面漂亮的广播台效果
2016-07-25
komen 0
925

Applet WeChat menyedari kesan zum halaman
Pengenalan Artikel:Program Mini WeChat Merealisasikan Kesan Zum Halaman Dengan perkembangan pesat Program Mini WeChat, semakin ramai pembangun mula memberi perhatian kepada kesan interaktif dan pengalaman pengguna Program Mini. Antaranya, kesan zum halaman adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan zum halaman dan memberikan contoh kod khusus. Pertama, kita perlu mendayakan fungsi zum halaman dalam fail konfigurasi halaman (app.json atau page.json) program mini. Dalam fail ini, tambahkan kod konfigurasi berikut: "wind
2023-11-21
komen 0
1936

vue页面加载动画效果的实现
Pengenalan Artikel:本文主要和大家详细介绍了vue实现页面加载动画效果,vue页面出现正在加载的初始页面与实现动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-02-08
komen 0
4090

JS实现列表页面隔行变色效果的示例代码分享
Pengenalan Artikel:这篇文章主要为大家详细介绍了JS实现列表页面隔行变色效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-03-25
komen 0
1639

Gunakan JavaScript untuk mencapai kesan penukaran gelongsor halaman
Pengenalan Artikel:Menggunakan JavaScript untuk melaksanakan kesan penukaran gelongsor halaman Dalam reka bentuk halaman web moden, kesan penukaran gelongsor halaman telah menjadi keperluan reka bentuk biasa, yang boleh meningkatkan pengalaman pengguna dan meningkatkan interaktiviti halaman. Artikel ini akan mencapai kesan ini melalui JavaScript. Pertama, kita perlu menambah beberapa struktur asas dan penggayaan pada HTML. Berikut ialah contoh mudah: <!DOCTYPEhtml><html><head>
2023-08-09
komen 0
2132

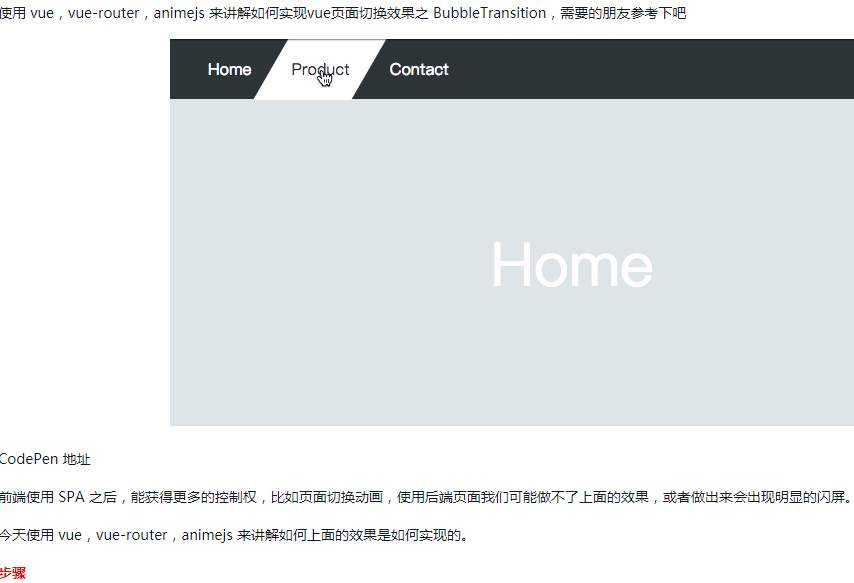
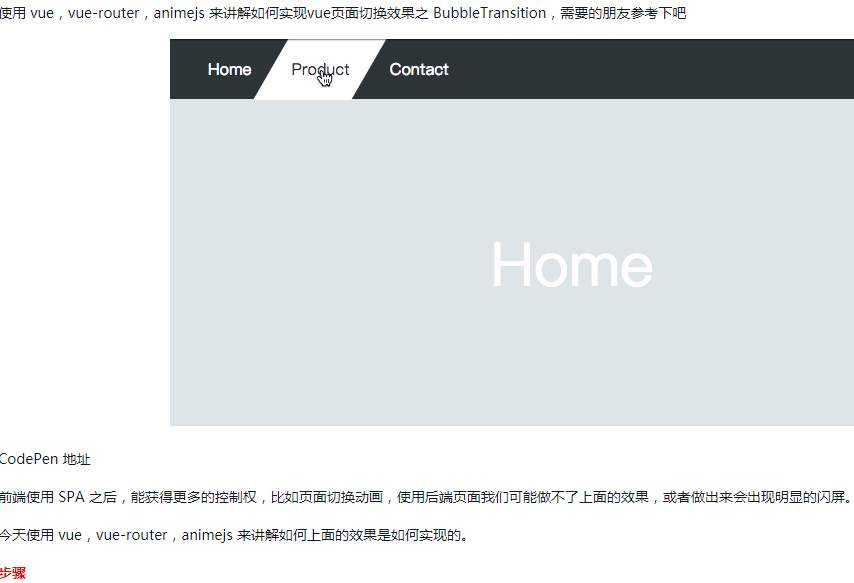
Vue 页面切换效果之 BubbleTransition
Pengenalan Artikel:使用 vue,vue-router,animejs 来讲解如何实现vue页面切换效果之 BubbleTransition,需要的朋友参考下吧
2018-05-26
komen 0
1718