Jumlah kandungan berkaitan 10000
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Pengenalan Artikel:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
komen 0
1185

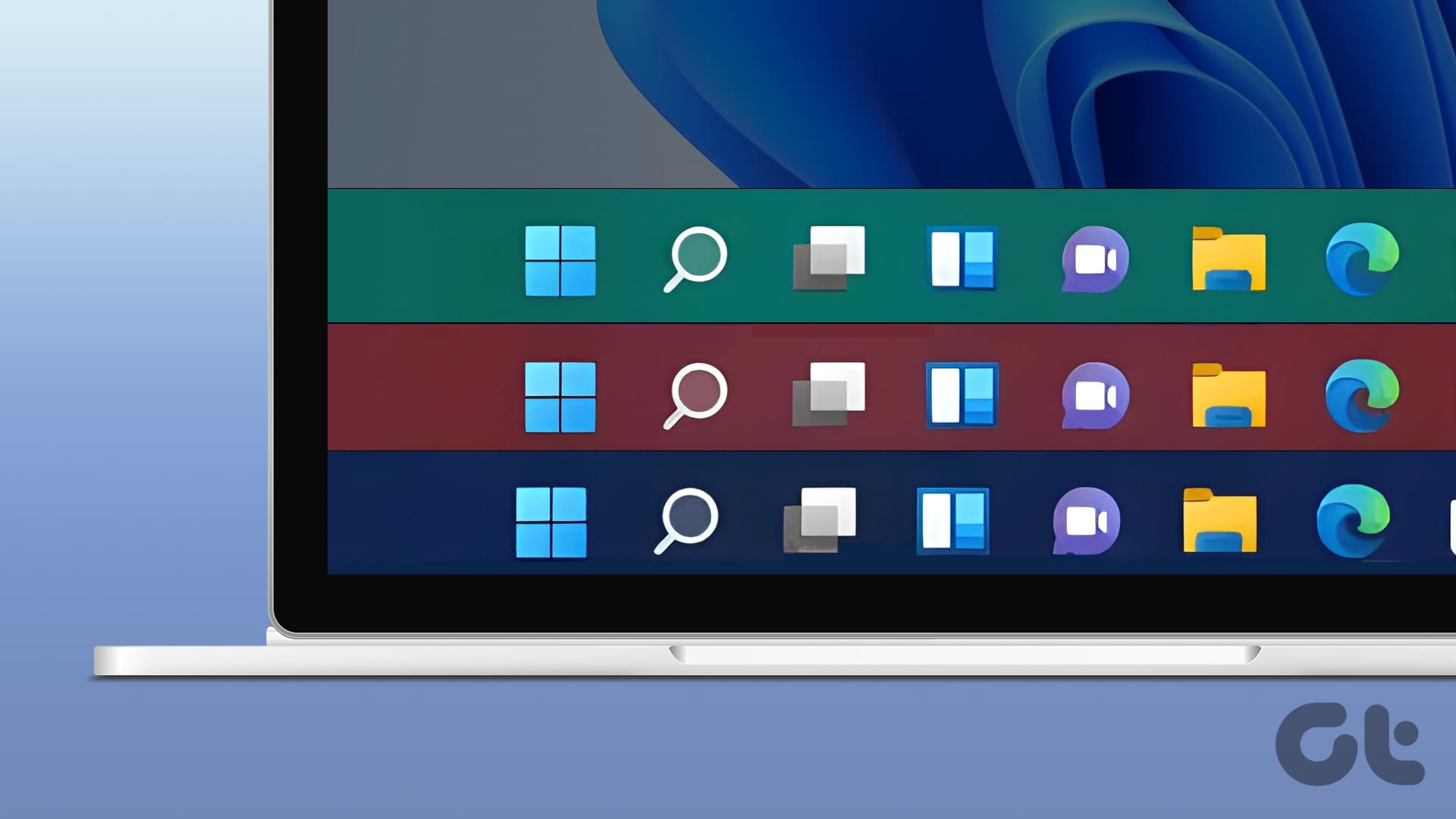
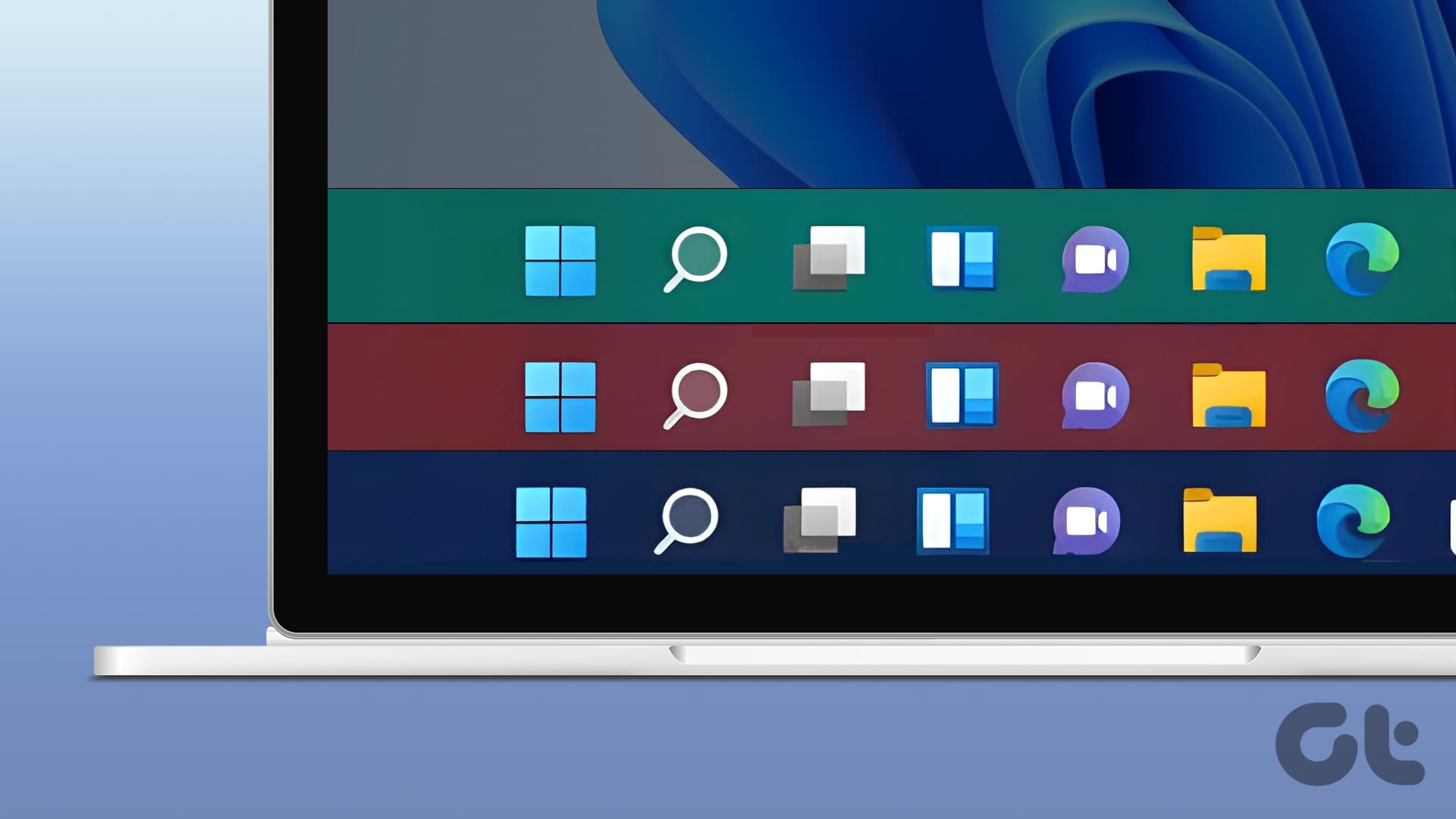
Cara Menukar Warna Bar Tugas dalam Windows 11
Pengenalan Artikel:Menukar warna bar tugas ialah cara yang mudah tetapi berkesan untuk menambahkan sentuhan anda pada kanvas digital. Sama ada anda seorang minimalis atau peminat kenyataan berani, warna bar tugas menetapkan nada untuk pengalaman Windows anda. Dalam artikel ini, kami akan g
2024-09-18
komen 0
865
Kesan garis masa Jquery (tiga jenis berbeza)_jquery
Pengenalan Artikel:Artikel ini mengumpulkan tiga jenis kesan garis masa jquery yang berbeza untuk semua orang, yang melibatkan pengetahuan berkaitan jquer Rakan-rakan yang berminat dengan kesan garis masa jquery boleh merujuk artikel ini.
2016-05-16
komen 0
1170

Cara menggunakan CSS untuk mencipta kesan ikon seperti kartun
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan ikon seperti kartun Hari ini kita akan meneroka cara menggunakan CSS untuk mencipta kesan ikon seperti kartun. Ikon kartun menambah suasana yang comel dan santai pada halaman web dan sering digunakan pada tapak web atau halaman produk berkaitan kanak-kanak yang perlu mewujudkan rasa gembira. Di bawah, kami akan menunjukkan cara untuk mencapai kesan ini melalui contoh kod tertentu. Pertama, kita perlu mencipta fail HTML dan memperkenalkan helaian gaya CSS. Dalam fail HTML kami mencipta elemen div dan memberikannya nama kelas tertentu
2023-10-27
komen 0
1411

Bagaimana untuk menghidupkan ikon mini menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan animasi ikon mini CSS ialah bahasa yang digunakan untuk menerangkan gaya halaman web dan memainkan peranan penting dalam reka bentuk web. Selain mengawal reka letak dan warna halaman web, CSS juga boleh mencapai beberapa kesan animasi untuk menambah suasana yang meriah pada halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan animasi ikon mini dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan beberapa bahan ikon mini. Anda boleh memuat turun beberapa ikon kegemaran anda daripada perpustakaan ikon sumber terbuka, seperti FontAweso
2023-10-20
komen 0
1046

Cara membuat garis masa dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta garis masa dinamik, contoh kod khusus diperlukan ialah cara biasa untuk memaparkan urutan kronologi dan aliran peristiwa, dan sangat sesuai untuk memaparkan peristiwa sejarah, kemajuan projek, dsb. Menggunakan teknologi HTML, CSS dan jQuery, anda boleh mencipta kesan garis masa dinamik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan teknik ini untuk mencapai kesan garis masa yang mudah dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur garis masa asas dalam HTML
2023-10-24
komen 0
875

php有必要培训吗
Pengenalan Artikel:php语言作为全球十大流行开发语言之一,php是有必要培训,那么参加培训班有好的学习氛围,所以能更好约束自己,学习php的效率会更高。
2019-10-30
komen 0
3350

Cara menggunakan kesan flip CSS (contoh kod)
Pengenalan Artikel:Dalam reka bentuk web, kesan flip adalah kesan yang sangat biasa, yang boleh menambah rasa tiga dimensi dan dinamik pada halaman web, dan kod kesan flip CSS boleh mencapai kesan ini dengan sangat mudah. Berikut akan memperkenalkan cara menggunakan kod kesan flip CSS. 1. Gunakan atribut transform untuk mencapai kesan flip Menggunakan atribut transform ialah cara yang agak mudah untuk mencapai kesan flip. Kesan flip yang berbeza boleh ditetapkan melalui berbilang nilai. Sebagai contoh, dengan menetapkan transform:rotateX(180deg) yang anda boleh capai
2023-04-23
komen 0
2039

Bagaimana untuk menambah penapis pada gambar b612 Kaji Bagaimana untuk menambah penapis pada gambar
Pengenalan Artikel:Aplikasi B612 Kaji menyediakan fungsi menambah penapis pada gambar, membolehkan pengguna menambah kesan visual dan suasana yang berbeza dengan mudah pada foto. Penapis bukan sahaja boleh meningkatkan ton dan kontras foto, ia juga boleh menyatakan mood atau gaya tertentu, menjadikan foto biasa lebih menarik. Jadi bagaimana untuk menyediakan penapis untuk gambar? Ikuti kami di bawah untuk melihat. Cara menambah penapis pada gambar 1. Mula-mula masukkan halaman foto klik b612, dan kemudian pilih butang [Penapis] di sudut kanan bawah Pengguna juga boleh menukar penapis dengan meluncur ke kiri 2. Selepas mengklik pada penapis, anda boleh pilih Selepas memilih kesan penapis yang diingini, klik pada foto untuk melihat kesannya.
2024-06-04
komen 0
1071

Bagaimana Blockchain Digunakan dalam Perjalanan?
Pengenalan Artikel:Lawatan mestilah selesa, menjimatkan kos, dan, yang paling ketara, memuaskan. Walaupun caj, menyimpan penyelewengan, pendapat yang tidak sihat, dan tekanan yang panjang juga boleh menjadi gejala suasana perjalanan sekarang, blockchain menyediakan
2024-08-12
komen 0
574

Realisasikan kesan sempadan gambar melalui php dan Imagic
Pengenalan Artikel:Realisasikan kesan sempadan gambar melalui php dan Imagick Kesan sempadan gambar adalah kesan yang biasa digunakan dalam pemprosesan imej, yang boleh menambah tahap hiasan dan perasaan artistik tertentu pada gambar. Dalam php, kita boleh mencapai kesan sempadan gambar dengan menggunakan perpustakaan Imagick. Artikel ini akan memperkenalkan cara menggunakan php dan Imagick untuk mencapai kesan sempadan imej, dan memberikan contoh kod yang berkaitan. Pertama, kita perlu memastikan bahawa perpustakaan php dan Imagick dipasang pada pelayan. Jika ia tidak dipasang, anda boleh menjalankan arahan berikut
2023-07-29
komen 0
796

Langkah terperinci untuk memasukkan kesan peralihan ke dalam bahan dalam Camtasia Studio
Pengenalan Artikel:1. Sediakan satu bahan, dan hanya satu bahan. 2. Klik Transform di sebelah kiri, cari kesan khas antara kesan Transform, dan seret terus ke garis masa. 3. Untuk bahan tunggal, kesan penukaran ini hanya boleh berlaku di bahagian kepala dan ekor bahan Bahagian hijau dalam gambar adalah kesan khas. 4. Pilih bahan di ruang kosong dan bahan yang dipilih akan diserlahkan. 5. Klik butang potong di atas garis masa, dan bahan akan dibahagikan kepada dua. 6. Anda boleh melihat bahawa corak dengan kesan tampalan dalam gambar ditunjukkan, dan pemotongan berjaya. 7. Akhir sekali, seret kesan khas ke kawasan yang dipangkas Kawasan yang diserlahkan dalam gambar ialah kesan khas.
2024-06-07
komen 0
1102

Petua dan kaedah untuk melaksanakan kesan khas kad imej dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan kesan kad imej Dalam reka bentuk web hari ini, kesan kad imej adalah salah satu elemen yang paling biasa. Mereka boleh menambah rasa dinamik dan moden pada halaman web dan menarik perhatian pengguna. Dalam artikel ini, kami akan meneroka cara menggunakan CSS untuk mencapai kesan kad imej dan memberikan contoh kod khusus. 1. Susun atur asas kad imej Pertama, kita perlu mencipta bekas kad, serta gambar dan kandungan teks yang sepadan. Berikut ialah struktur HTML asas: <divclass=&quo
2023-10-19
komen 0
1562

'Nama Kod Merpati Daging' bukanlah yin mahupun yang, kesan dan asal usulnya
Pengenalan Artikel:Codename Pigeon ialah permainan mudah alih strategi survival Roguelike berbilang pemain Permainan ini menggunakan enjin 3D baharu untuk memberikan pemain suasana kesan bunyi yang sangat mengasyikkan. Dalam permainan, baik yin mahupun yang bukan kad transenden. Sekarang saya akan membawakan kepada anda kesan dan sumber "Codename Meat Pigeon" yang berminat boleh lihat. "Nama Kod Pigeon" bukan Yin mahupun Yang Kesan dan sumber bukan Yin mahupun Yang ]. , kemudian [alih keluar], [semerta] Sumber: Kad daripada acara "White Dragon and Dragon Girl" Kemas Kini: 5 Ogos 2024
2024-08-09
komen 0
794

Bagaimana untuk mencapai kesan putaran div dengan jquery
Pengenalan Artikel:Dengan kemajuan berterusan teknologi Internet, kesan reka bentuk web menjadi lebih dan lebih keren, antaranya kesan putaran adalah salah satu reka bentuk yang paling popular pada masa ini. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan putaran div menggunakan jQuery. jQuery ialah perpustakaan JavaScript yang sangat popular yang menyediakan API yang kaya untuk menjadikan pengaturcaraan JavaScript lebih mudah dan ringkas. Dalam artikel ini, kami akan menggunakan fungsi rotate() jQuery untuk mencapai kesan putaran div. Pertama, buat di dalam HTML
2023-04-10
komen 0
820