Jumlah kandungan berkaitan 10000

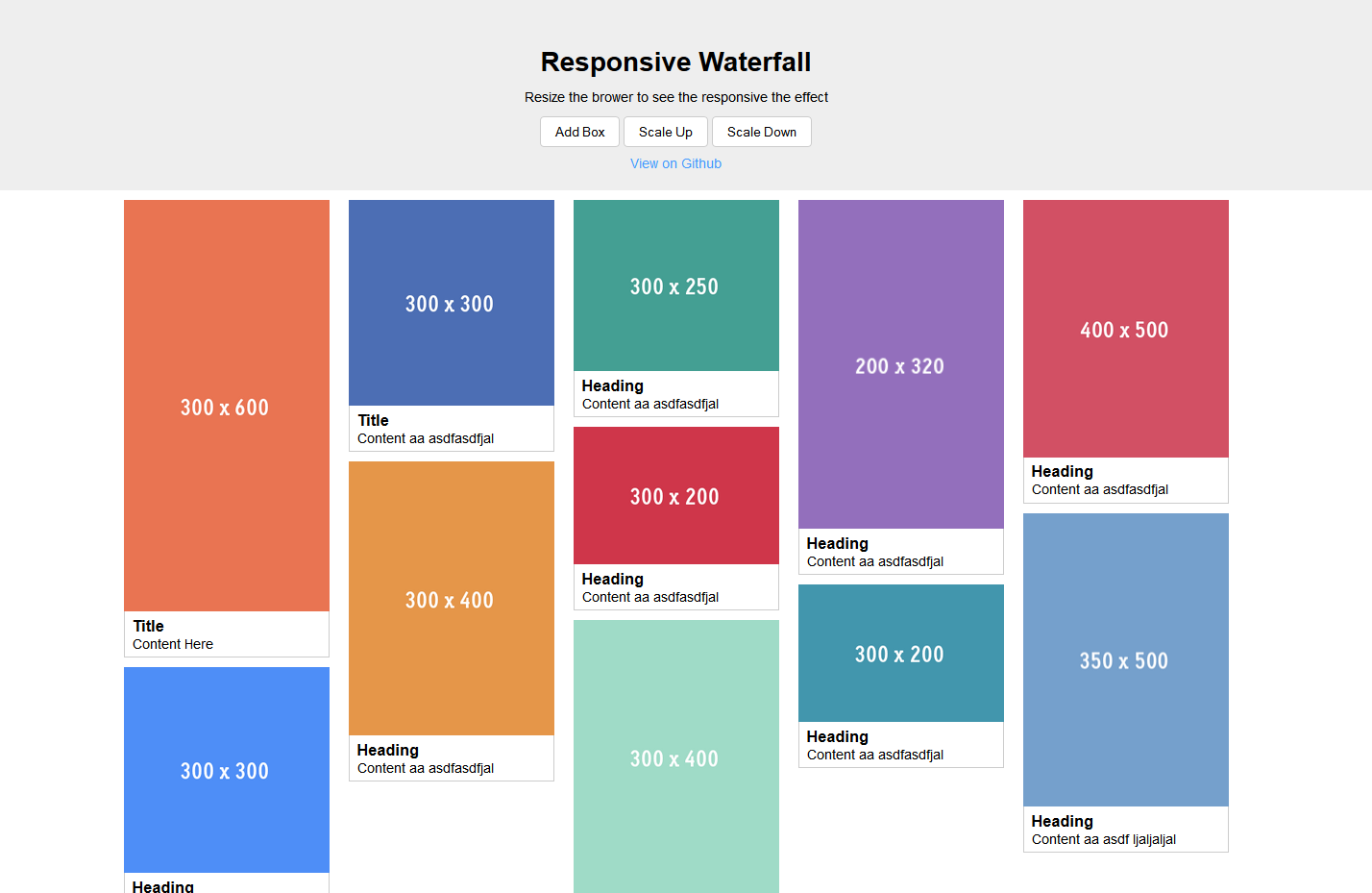
Petua untuk melaksanakan reka letak kad aliran air terjun responsif menggunakan CSS
Pengenalan Artikel:Petua untuk menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif, contoh kod khusus diperlukan Dalam era peranti mudah alih yang meluas hari ini, reka bentuk responsif telah menjadi salah satu elemen penting tapak web moden. Sebagai kaedah susun atur yang popular, susun atur kad aliran air terjun responsif boleh mencapai kesan paparan lancar pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif dan melampirkan contoh kod tertentu. Pertama, kita perlu menjelaskan ciri-ciri susun atur kad aliran air terjun. Susun atur air terjun membahagi dan menyusun kad mengikut bilangan lajur
2023-11-21
komen 0
1426

Cara membuat susun atur air terjun kad responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara Membuat Reka Letak Air Terjun Kad Responsif Menggunakan HTML dan CSS Dalam reka bentuk web hari ini, reka bentuk responsif telah menjadi satu keperluan. Memandangkan semakin ramai pengguna mengakses internet pada pelbagai peranti, kami perlu memastikan halaman web menyesuaikan dengan baik kepada saiz skrin dan jenis peranti yang berbeza. Artikel ini akan menunjukkan kepada anda cara membuat reka letak air terjun kad responsif menggunakan HTML dan CSS. Mula-mula, mari kita fahami apa itu susun atur air terjun. Reka letak air terjun ialah kaedah susun atur halaman web yang sangat popular, yang menyerupai air terjun.
2023-10-24
komen 0
698

JS代码实现瀑布流插件
Pengenalan Artikel:瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
2018-02-07
komen 0
2566

Petua untuk melaksanakan reka letak aliran air terjun kad responsif menggunakan CSS
Pengenalan Artikel:Petua untuk Melaksanakan Reka Letak Air Terjun Kad Responsif Menggunakan CSS Dengan populariti peranti mudah alih dan kepelbagaian kandungan web, reka bentuk responsif telah menjadi salah satu keperluan asas pembangunan web moden. Antaranya, susun atur kad dan susun atur air terjun secara beransur-ansur menjadi gaya reka bentuk yang popular. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak air terjun kad responsif dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu mentakrifkan struktur set kad dalam HTML, seperti menggunakan <ul>
2023-11-21
komen 0
1011
瀑布流求指点。该怎么解决
Pengenalan Artikel:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
komen 0
920

微信小程序中实现瀑布流布局和无限加载
Pengenalan Artikel:瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感。在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流布局插件...
2017-03-25
komen 0
1616

Bagaimana untuk membina susun atur tatal dan aliran air terjun tanpa had menggunakan Vue?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang membolehkan pembangun membuat aplikasi web yang dinamik dan responsif dengan mudah. Antaranya, ia amat digemari oleh pembangun kerana keupayaan pembangunan komponennya yang berkuasa. Tatal tak terhingga dan susun atur aliran air terjun telah menjadi salah satu ciri yang sangat diperlukan dalam pembangunan web moden. Artikel ini bertujuan untuk memperkenalkan cara menggunakan Vue.js, digabungkan dengan beberapa perpustakaan pihak ketiga, untuk melaksanakan fungsi susun atur tatal tak terhingga dan aliran air terjun. Capai tatal tak terhingga tatal tak terhingga (Infinit
2023-06-27
komen 0
1999

Avalonjs mencipta kemahiran effect_javascript aliran air terjun responsif
Pengenalan Artikel:Aliran air terjun digunakan terutamanya pada halaman paparan imej. Jika terdapat sejumlah besar gambar yang perlu dipaparkan, dan saiz gambar asal tidak konsisten, dan anda mahu setiap gambar dipaparkan sepenuhnya tanpa memotong, maka anda perlu menentukan lebar untuk gambar membebaskan ketinggiannya. Manfaatkan ciri ketinggian halaman web tanpa had, gunakan sepenuhnya ruang pada halaman dan paparkan seberapa banyak gambar yang mungkin. Mari kita bincangkan secara terperinci di bawah
2016-05-16
komen 0
1256

HTML九宫格布局实现方法
Pengenalan Artikel:这篇文章主要介绍了HTML九宫格布局实现方法,瀑布流,九宫格,响应式等布局方式已成为主流,对九宫格布局感兴趣的小伙伴们可以参考一下
2017-02-21
komen 0
3028

使用JS如何实现瀑布流插件
Pengenalan Artikel:本篇文章给大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧。
2018-06-07
komen 0
1369

微信小程序实现瀑布流布局和无限加载
Pengenalan Artikel:瀑布流布局是一种比较流行的页面布局方式,最典型的就是Pinterest.com,每个卡片的高度不都一样,形成一种参差不齐的美感。 在HTML5中,我们可以找到很多基于jQuery之类实现的瀑布流布局插件,轻松做出这样的布局形式。在微信小程序中,我们也可以做出这样的效果,不过由于小程序框架的一些特性,在实现思路上还是有一些差别的。 今天我们就来看一下如何在小程序中去实现这种瀑布流布局: 我们要...
2017-04-04
komen 0
3397
瀑布流布局并自动加载实现代码_jquery
Pengenalan Artikel:Pinterest使用一种新的方式布局取得成功之后,们把他叫做瀑布流,国内现有美丽说,蘑菇街,花瓣等代表的网站接下来为你介绍一个juqery的插件masonry的使用,感兴趣的你可以参考下哈
2016-05-16
komen 0
742

Cara membuat reka letak dinding imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak dinding gambar responsif Pengenalan: Dengan populariti Internet mudah alih, reka bentuk responsif telah menjadi standard penting untuk reka bentuk web. Dalam reka bentuk web, susun atur dinding gambar adalah bentuk susun atur biasa, yang boleh memaparkan gambar dengan saiz yang berbeza dalam bentuk aliran air terjun. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak dinding imej responsif dan memberikan contoh kod khusus. 1. Reka bentuk struktur HTML Sebelum mula menulis CSS, kita perlu mereka bentuk struktur HTML terlebih dahulu. bawah
2023-10-25
komen 0
709

bootstrap框架优点有哪些
Pengenalan Artikel:Bootstrap是基于HTML,CSS,javascript的前端框架,使用它可以快速的搭建出网站。跨设备,跨浏览器;bootstrap提供了一套响应式、移动设备优先的流式栅格系统。CSS模块化;内置JavaScript插件;组件丰富。
2019-07-13
komen 0
4678

Analisis prinsip Vue2 melaksanakan API komposisi
Pengenalan Artikel:Sejak keluaran Vue3, perkataan komposisi API telah memasuki bidang penglihatan pelajar yang menulis Vue. vue/composition-api plug-in, Pelajar Vue2 juga boleh menaiki bas Seterusnya, kami akan menggunakan ref responsif dan reaktif untuk menjalankan analisis mendalam tentang cara pemalam ini mencapai perkara ini.
2023-01-13
komen 0
2785

Bincangkan senario penggunaan dan aplikasi kanvas Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang membantu pembangun membina aplikasi web yang responsif dan fleksibel. Ciri berguna rangka kerja Vue ialah ia menyediakan fungsi yang boleh digunakan untuk mencipta komponen tersuai. Jika anda sedang mencari cara untuk mencipta perwakilan grafik visual, ciri Kanvas Vue ialah alat yang berguna. Dalam artikel ini, kita akan membincangkan senario penggunaan dan aplikasi kanvas Vue. ## Apakah itu kanvas Vue? Dalam aplikasi Vue, kanvas ialah H
2023-04-11
komen 0
1116

Bagaimana untuk menambah teks pada klip vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang boleh digunakan untuk membangunkan aplikasi web yang sangat responsif. Mengedit dan menambah teks adalah proses teras dalam mencipta video dan animasi. Dalam Vue, fungsi ini boleh dilaksanakan dengan mudah menggunakan pemalam pihak ketiga atau komponen tersuai. Di bawah ini kami akan memperkenalkan cara menggunakan pemalam Vue-Video-Player dan komponen Vue tersuai dalam Vue untuk merealisasikan fungsi mengedit dan menambah teks. 1. Gunakan pemalam Vue-Video-Player untuk mengedit dan menambah teks Vue-Vid
2023-05-08
komen 0
652

fungsi slot dalam Vue3: kaedah slot kandungan yang cekap dan fleksibel
Pengenalan Artikel:Vue3 ialah rangka kerja JavaScript popular yang menyediakan pembangun dengan pelbagai ciri dan alatan untuk membina aplikasi web responsif dengan cepat. Antaranya, fungsi slot dalam Vue3 ialah kaedah slot kandungan yang cekap dan fleksibel, menjadikan komponenisasi Vue3 lebih berkuasa dan mudah. 1. Apakah fungsi slot dalam Vue3? Dalam Vue3, komponen ialah unit berfungsi yang agak bebas yang boleh disarangkan dalam komponen lain. Kadangkala, kita perlu membenamkan kandungan dinamik dalam komponen, seperti
2023-06-18
komen 0
3735