Jumlah kandungan berkaitan 10000

panel pemilih warna.apln - Apakah panel pemilih warna.apln?
Pengenalan Artikel:Apakah yang dilakukan panel.apln pemilih warna pada komputer saya?
panel pemilih warna.apln ialah modul kepunyaan Adobe InDesign daripada Adobe Systems Incorporated.
Proses bukan sistem seperti panel pemilih warna.apln berasal daripada perisian yang anda pasang pada yo
2024-10-03
komen 0
415
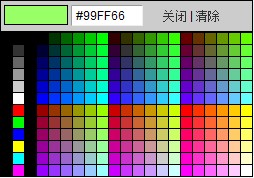
HTML5 Canvas 颜色选择器
Pengenalan Artikel:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
komen 0
2242

Pemilih Warna HTML
Pengenalan Artikel:Panduan untuk Pemilih Warna HTML. Di sini kita membincangkan Pengenalan, Pemilih Warna HTML Kod Sumber bersama-sama dengan kod masing-masing.
2024-09-04
komen 0
932

Membina Sambungan Pemilih Warna
Pengenalan Artikel:pengenalan
Dalam catatan blog ini, kami akan meneroka cara membuat sambungan penyemak imbas pemilih warna yang ringkas tetapi berkuasa. Sambungan ini membolehkan pengguna memilih warna dengan mudah daripada skrin mereka, melihat sejarah warna yang dipilih dan mengurus palet warna mereka
2024-09-13
komen 0
820

10 Pemilih Warna JavaScript Sumber Terbuka dan Percuma
Pengenalan Artikel:Pemilih warna ialah elemen UI kompleks yang membolehkan pengguna memilih warna daripada palet tertentu. Terdapat dua cara untuk menambah pemilih warna pada halaman web. Yang pertama melibatkan hanya menggunakan elemen input dan menetapkan atribut jenis kepada warna. Ia mudah untuk ditambah dan anda boleh melampirkan pendengar acara untuk membuat sebarang perubahan pada halaman web berdasarkan warna yang dipilih. Satu masalah dengan menggunakan elemen input untuk mencipta pemilih warna ialah UI boleh berbeza dengan ketara antara penyemak imbas. Ini mungkin tidak selalu memuaskan bergantung pada apa yang anda cuba buat. Pengguna anda biasanya mengharapkan untuk melihat perubahan kecil sahaja dalam UI, tidak kira apa penyemak imbas yang mereka gunakan. Selain itu, penampilan visual pemilih warna terbina dalam mungkin tidak digabungkan dengan betul dengan tema keseluruhan tapak anda.
2023-08-28
komen 0
1271


Apakah pemilih warna?
Pengenalan Artikel:Pemilih warna termasuk kod warna heksadesimal, nilai warna RGB, nilai warna RGBA, kata kunci warna, mod warna HSL dan mod warna HSLA, dsb. Pengenalan terperinci: 1. Kod warna heksadesimal, menggunakan enam nombor perenambelasan untuk mewakili warna, setiap dua digit mewakili nilai warna merah, hijau dan biru, anda boleh menggunakan kod warna perenambelasan ini dalam CSS Untuk menentukan warna elemen; 2. Nilai warna RGB, menggunakan nilai merah, hijau dan biru untuk mewakili warna Julat nilai setiap warna ialah 0 hingga 255. Anda boleh menentukan nilai warna dengan menggunakan fungsi rgb(), dsb.
2023-09-28
komen 0
1318


Mencipta Pemilih Warna Interaktif dengan Svelte 5
Pengenalan Artikel:Mencipta Pemilih Warna Interaktif dengan Svelte 5
Svelte 5 menawarkan cara yang elegan dan cekap untuk membina aplikasi web interaktif, dan pemilih warna ialah contoh yang sempurna untuk menunjukkan keupayaannya. Dalam catatan blog ini, kami akan meneroka bagaimana
2024-10-23
komen 0
920
Pelaksanaan JS kemahiran contoh_javascript pemilih warna berorientasikan objek mudah
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan pemilih warna berorientasikan objek ringkas dalam JS, dan menganalisis langkah khusus dan teknik pelaksanaan pemilih warna berorientasikan objek berasaskan JavaScript dalam bentuk contoh lengkap Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1803

选择器(picker)插件的实现方法介绍(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于选择器(picker)插件的实现方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-30
komen 0
3225

Bagaimana untuk menambah pemilih warna pada borang HTML?
Pengenalan Artikel:HTML, yang bermaksud Hypertext Markup Language, ialah gabungan hiperteks dan bahasa markup yang boleh kita gunakan untuk membina halaman web dan kandungannya. Artikel ini akan menunjukkan kepada anda cara menambah pemilih warna menggunakan HTML. Teg SyntaxForOutputCodepreclass ialah elemen interaktif dalam HTML yang tujuan utamanya adalah untuk mendapatkan pelbagai bentuk input daripada pengguna. Atribut jenis teg menentukan jenis input yang perlu dimasukkan oleh pengguna. Kaedah kami akan menggunakan tag. Untuk menyelesaikan tugas ini, kami akan mencipta teg input dalam borang dan kemudian menetapkan atribut jenis kepada warna. Contoh Langkah 1 - Pertama, kita akan mentakrifkan kod HTML asas. <!DOCTYPEhtml><ht
2023-08-31
komen 0
1310

Menyediakan pemalam: Mengintegrasikan pemilih tarikh jQuery ke dalam editor siaran
Pengenalan Artikel:Kami merangkumi banyak topik di blog ini - daripada semudah cara memasukkan dan memerlukan fail templat dalam projek WordPress kepada perkara seperti keseluruhan siri untuk menyediakan API, tetapi saya fikir sentiasa ada ruang untuk cara yang mudah dan jelas- untuk itu meliputi Satu tugas khusus dalam konteks WordPress. Jadi dalam siri dua bahagian ini, kami akan melihat cara memperkenalkan pemilih tarikh jQuery ke dalam editor siaran kami supaya kami boleh mengaitkan tarikh dengan siaran yang diberikan. Mengenai Pemalam Kami akan melakukan semua ini dalam konteks pemalam supaya kod sumber boleh dimuat turun dengan mudah melalui GitHub dan memberikan contoh yang berfungsi untuk tutorial ini. Perkara pertama yang perlu diperhatikan ialah menggabungkan pemilih tarikh jQuery
2023-09-04
komen 0
1363

Bagaimana untuk menukar warna fon dalam pycharm
Pengenalan Artikel:Anda boleh menukar warna fon dalam PyCharm dengan membuka Fail > Tetapan > Editor > Fon & Warna. Pilih elemen yang ingin anda ubah (Editor atau Lain-lain). Di bawah Kesan, klik pemilih Warna Fon dan pilih warna yang anda mahu. Klik Guna untuk menggunakan perubahan.
2024-04-18
komen 0
1240

Bagaimana untuk menukar warna latar belakang dalam webstorm
Pengenalan Artikel:Warna latar belakang WebStorm boleh diubah dalam dua cara: kaedah pengubahsuaian langsung: 1. Buka WebStorm dan klik menu "Fail" 2. Pilih "Tetapan" dan navigasi ke "Penampilan" 3. Pilih "Latar Belakang" di bawah "Tema" dan Tetapkan warna. Kaedah pengubahsuaian pemalam: 1. Pasang pemalam "UI Tema Bahan" 2. Pilih "UI Tema Bahan" dalam tetapan "Penampilan" 3. Sesuaikan warna latar belakang dalam bahagian "Latar Belakang".
2024-04-08
komen 0
817