Jumlah kandungan berkaitan 10000

Langkah grafik dan teks terperinci untuk mereka bentuk kesan bunga api dalam Photoshop
Pengenalan Artikel:Gunakan [Alat Berus] untuk melukis kesan bertitik bunga api pada kanvas Adalah disyorkan untuk menggunakan latar belakang hitam dan berus putih. Kemudian [Imej]-[Putaran Imej]-[Putar 90 darjah lawan jam], gunakan [Penapis]-[Stylize]-[Wind], dan arah angin adalah ke kiri. Gunakan [CTRL] + [F] untuk mengulangi operasi penapis sehingga terdapat kesan calitan yang jelas pada bunga api. Sekali lagi [Imej]-[Putaran Imej]-[Putar 90 darjah lawan jam] dan gunakan [Penapis]-[Distorsi]-[Koordinat Kutub] untuk menjana kesan bunga api. Gunakan gaya lapisan [Outer Glow] untuk menambah warna pada bunga api anda. Kesan bunga api dilakukan.
2024-04-17
komen 0
1016

Cara membuat kesan bunga api PS_beberapa langkah mudah
Pengenalan Artikel:1. Mula-mula gunakan [Brush Tool] untuk melukis kesan bertitik bunga api pada kanvas Adalah disyorkan untuk menggunakan latar belakang hitam dan berus putih. 2. Kemudian [Imej]-[Putaran Imej]-[Putar 90 darjah lawan jam] 3. Kemudian gunakan [Penapis]-[Stylize]-[Wind], dan arah angin adalah ke kiri. 4. Kemudian gunakan [CTRL] + [F] untuk mengulangi operasi penapis sehingga terdapat kesan calitan yang jelas pada bunga api. 5. Kemudian sekali lagi [Imej]-[Putaran Imej]-[Putar 90 darjah lawan jam] 6. Gunakan [Penapis]-[Distorsi]-[Koordinat Kutub] untuk menjana kesan bunga api. 7. Akhir sekali, gunakan gaya lapisan [Outer Glow] untuk menambah warna pada bunga api anda. Kesan bunga api sudah sedia!
2024-06-02
komen 0
698

Kaedah terperinci menggunakan ekspresi gelung AE untuk mencipta animasi kincir angin berputar
Pengenalan Artikel:1. Buat gubahan baharu (CTRL+N) dan gunakan alat pen untuk melukis separuh bulatan (jika ada cara lain untuk melukis separuh bulatan, ia akan berjaya). 2. Gunakan ctrr+D untuk menyalin lapisan separuh bulatan dan laraskan mata sauh supaya mata sauh empat daun berada di tempat yang sama Ini adalah untuk menyediakan untuk putaran kemudian. 3. Buat pra-sintesis empat lapisan untuk memudahkan kawalan bersatu Kekunci pintasan pra-sintesis ctrl+shift+c4 Perhatikan di sini bahawa titik anchor selepas pra-sintesis mesti diseret ke tengah kincir angin menggunakan titik anchor. alat, jika tidak Kemudian kincir angin tidak lagi dapat berputar di sekitar titik tengah. 5. Buka atribut putaran pra-sintesis, dan gunakan dua bingkai utama: 0 darjah pada 0s, 360 darjah pada 1s atau terus 0 darjah (ia akan berputar sekali pula pada masa ini, kesan main balik ialah kincir angin berputar dalam 0-1s tetapi selepas 1
2024-04-07
komen 0
1046

kesan putaran css3
Pengenalan Artikel:Kesan putaran CSS3 Dengan kemajuan berterusan teknologi Internet, semakin banyak halaman web mula menumpukan pada kesan interaktif dan pengalaman pengguna dalam reka bentuk. Salah satu kesan interaktif biasa ialah menggunakan CSS3 untuk mencapai kesan putaran elemen. Dalam artikel ini, kami akan memperkenalkan kaedah pelaksanaan dan senario aplikasi kesan putaran CSS3. 1. Asas putaran CSS3 1. Sudut putaran Julat nilai sudut putaran dalam CSS3 ialah 0~360 darjah. Antaranya, 0 darjah ialah keadaan lalai elemen dan dipaparkan dalam arah mendatar. Nilai positif mewakili putaran mengikut arah jam, nilai negatif mewakili putaran lawan jam. Sebagai contoh, kod CSS berikut
2023-05-21
komen 0
1717

Bagaimana untuk melaksanakan bar kemajuan gelung bulat dalam css
Pengenalan Artikel:Cara melaksanakan bar kemajuan gelung bulat dalam css: 1. Buat cincin induk paling luar; 2. Lukiskan dua separuh bulatan melalui "laluan klip" dan letakkannya sepenuhnya untuk menutup gelang induk 3. Kurang daripada 50 Apabila , dedahkan perlahan-lahan warna cincin induk dengan memutar separuh bulatan kanan 4. Apabila lebih besar daripada 50, tetapkan tahap putaran separuh bulatan kanan kepada 0, ubah suai warna sempadannya untuk mencapai kesan 50 pertama, dan kemudian putar separuh bulatan kiri. , iaitu Kesannya boleh dicapai.
2023-01-31
komen 0
2451

图解CSS3制作圆环形进度条的方法
Pengenalan Artikel:圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程
2017-03-09
komen 0
2006

Panduan Pelarasan Kelajuan Kipas Komputer: Cara Melaraskan Kelajuan Kipas Komputer dengan Betul
Pengenalan Artikel:1. Panduan pelarasan kelajuan kipas komputer: Bagaimana untuk melaraskan kelajuan kipas komputer dengan betul Adakah kelajuan kipas komputer anda terlalu tinggi atau terlalu rendah? Jangan risau, pelarasan kelajuan kipas yang betul boleh membantu anda mengoptimumkan kesan penyejukan komputer anda, meningkatkan prestasi dan memanjangkan hayat perkakasan anda. Artikel ini akan menerangkan cara melaraskan kelajuan kipas komputer dengan betul untuk memastikan komputer anda sejuk dan senyap. Mengapa anda perlu melaraskan kelajuan kipas komputer? Pelarasan kelajuan kipas komputer boleh mengawal kelajuan putaran kipas penyejuk dengan berkesan, dengan itu menjejaskan kesan penyejukan. Apabila komputer berjalan di bawah beban tinggi, meningkatkan kelajuan kipas dengan sewajarnya boleh mengurangkan suhu perkakasan dan meningkatkan kestabilan prestasi manakala dalam keadaan beban rendah, menurunkan kelajuan kipas boleh mengurangkan bunyi bising dan memanjangkan hayat perkhidmatan kipas; Kaedah pelarasan Terdapat dua cara untuk melaraskan kelajuan kipas komputer, satu adalah melalui BIO
2024-08-06
komen 0
742

Cara mencipta kesan pandangan atas satah rumput dalam photoshop_Langkah terperinci untuk mencipta kesan pandangan atas satah rumput
Pengenalan Artikel:1. Cipta dokumen baharu dan laksanakan kombinasi kekunci ctrl+n untuk mencipta dokumen baharu dengan saiz 800*800 dan warna latar belakang putih. 2. Tetapkan warna latar depan dan warna latar belakang kepada: #0ABF06, #0A4003 masing-masing, dan kemudian jalankan menu Penapis → Render → Fiber Parameter adalah seperti yang ditunjukkan dalam rajah. 3. Kesannya adalah seperti yang ditunjukkan dalam rajah. 4. Jalankan menu Filter→Stylize→Wind Parameter adalah seperti yang ditunjukkan dalam rajah. 5. Selepas pengesahan, tekan Ctrl+F untuk melakukannya sekali lagi, dan kemudian tekan Ctrl+Alt+F untuk menyemak pilihan angin Kesannya adalah seperti yang ditunjukkan di bawah. 6. Laksanakan imej menu → Putar kanvas → Putar 90 darjah mengikut arah jam, kesannya adalah seperti yang ditunjukkan di bawah. 7. Laraskan kontras terang, gelap dan kecerahan untuk melengkapkan kesan akhir.
2024-04-19
komen 0
680

putaran sudut css
Pengenalan Artikel:Sebagai bahagian penting dalam reka bentuk web moden, CSS bukan sahaja bertanggungjawab untuk mencantikkan gaya halaman web, tetapi juga mencapai kesan dinamik pada halaman web melalui pelbagai teknik. Antaranya, teknologi putaran sudut CSS ialah kesan dinamik klasik yang bukan sahaja dapat menambah daya hidup pada halaman web, tetapi juga memaparkan maklumat yang lebih baik dalam senario tertentu. 1. Apakah putaran sudut CSS? Putaran sudut CSS ialah teknologi berasaskan CSS3 yang membolehkan elemen HTML diputar pada mana-mana sudut secara mendatar atau menegak. Dengan memutarkan elemen di sekeliling paksi tengah, anda boleh mencapai pelbagai yang menarik
2023-05-21
komen 0
759

Cara membuat animasi daun gugur dalam PPT_Tutorial mudah untuk membuat animasi daun gugur dalam PPT
Pengenalan Artikel:Sediakan gambar: Sebelum anda mula, anda perlu menyediakan gambar daun Sebaik-baiknya cari gambar daun dalam format PNG. (Latar belakang lutsinar) dan masukkan gambar ke dalam PPT. Tetapan operasi, pilih gambar, klik Slaid Show-Custom Animation. 1. Klik Add Effect-Operation Path>Draw Custom Path-Curve. Lukiskan lengkung dari bahagian kiri atas ke bahagian kanan tengah, dan tetapkan kelajuan kepada Perlahan. 2. Biarkan daun berputar semasa anda bergerak ke hadapan. Klik Tambah Kesan-Aksen-Gyro. Mulakan persediaan: Mulakan dari item sebelumnya. Klik kanan tindakan dalam kesan gyro dan tetapkan masa kepada 2.5 saat. 3. Akhir sekali tetapkan fungsi putaran. Klik Tambah Kesan-Pergi>Putar. Mulakan persediaan: Mulakan dari item sebelumnya. Juga digunakan dalam kesan putaran
2024-06-07
komen 0
688

Apakah jenama kipas di sebelah kanan ASUS Tianxuan 1? (Kipas di sebelah kanan ASUS Tianxuan 1 berhenti berjalan)
Pengenalan Artikel:Apakah kipas di sebelah kanan ASUS Tianxuan 1 Kipas kad grafik ialah peranti perkakasan biasa yang digunakan untuk menghilangkan haba dan mengekalkan operasi kad grafik yang stabil. Ia biasanya dikuasakan oleh motor elektrik kecil, yang menggunakan bilah berputar untuk menolak udara panas keluar dari kawasan sekitar kad grafik. Peranan peminat kad grafik adalah sangat penting, terutamanya dalam pengkomputeran dan permainan berprestasi tinggi. Kad grafik menjana banyak haba semasa operasi Tanpa sistem penyejukan yang berkesan, kad grafik mungkin menjadi terlalu panas dan menyebabkan kemerosotan prestasi atau kerosakan. Untuk mengekalkan suhu kad grafik dalam julat yang selamat, kipas kad grafik biasanya melaraskan secara automatik berdasarkan suhu kad grafik. Apabila suhu kad grafik meningkat, kipas akan berputar lebih cepat untuk meningkatkan kesan penyejukan; Selain peminat kad grafik, beberapa kad grafik mewah
2024-01-05
komen 0
1335

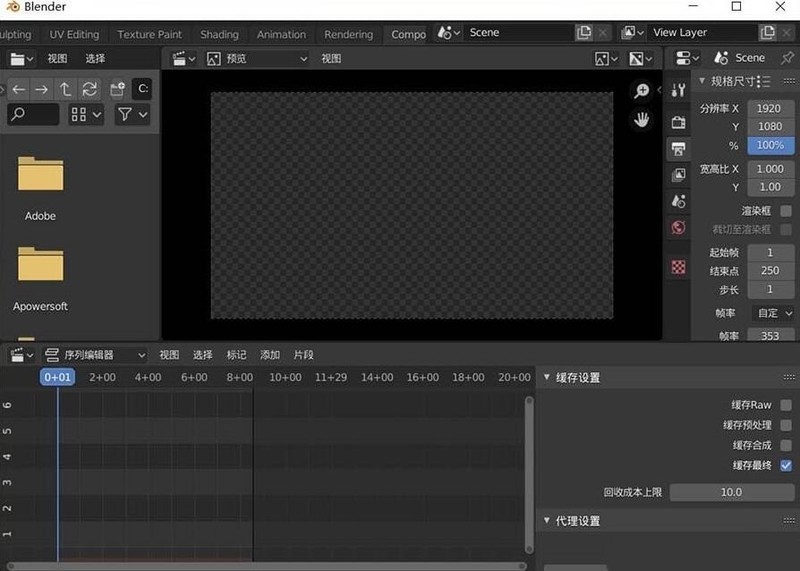
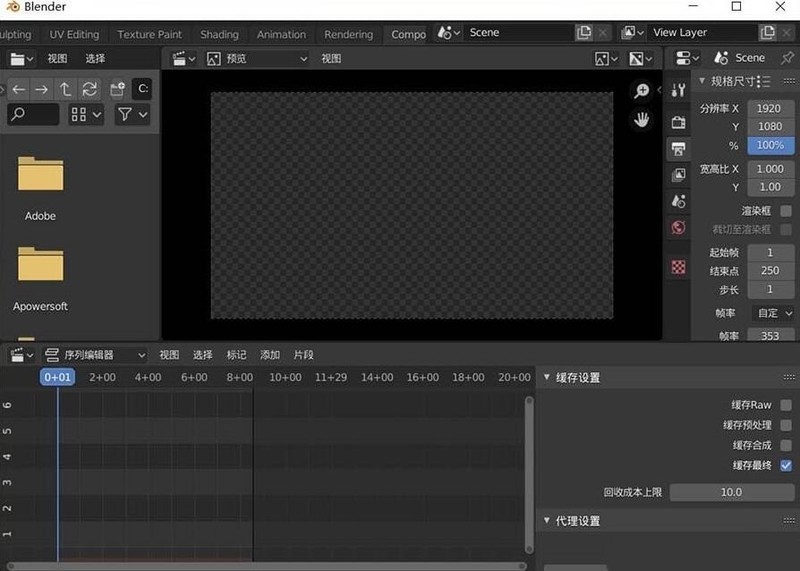
Proses pengendalian video berputar pengisar
Pengenalan Artikel:1. Buka pengisar dan masukkan tetingkap penyuntingan video. 2. Import video yang anda ingin putar. 3. Pilih klip video dan pilih Tambah--Klip Kesan--Ubah. 4. Laraskan sudut putaran dalam klip kesan di sebelah kanan Di sini ia ditetapkan kepada negatif 90 darjah. 5. Kerana ia perlu diputar ke dalam skrin menegak, resolusi XY dilaraskan kepada X besar dan Y kecil. 6. Akhir sekali, laraskan nilai penskalaan X dan Y dalam klip kesan supaya ia sesuai dengan kanvas di belakangnya.
2024-04-07
komen 0
1121

Langkah-langkah pelaksanaan cara menggunakan CSS untuk mencipta bar kemajuan berputar
Pengenalan Artikel:Langkah-langkah pelaksanaan tentang cara menggunakan CSS untuk mencipta bar kemajuan berputar CSS ialah bahasa helaian gaya yang digunakan untuk mereka bentuk dan susun atur halaman web. Ia menyediakan banyak sifat dan fungsi. Salah satunya ialah anda boleh membuat bar kemajuan berputar menggunakan CSS. Kesan khas ini boleh digunakan untuk menunjukkan pemuatan halaman atau kemajuan tugas. Berikut ialah langkah pelaksanaan khusus dan contoh kod: Langkah 1: Struktur HTML Pertama, kita perlu mencipta elemen yang mengandungi bar kemajuan dalam HTML. Berikut ialah contoh mudah: <divclass="
2023-10-18
komen 0
1098

Cara menggunakan API Peta Baidu untuk mengawal kesan putaran peta dalam PHP
Pengenalan Artikel:Cara menggunakan API Peta Baidu untuk mencapai kesan putaran peta dalam PHP Mengawal putaran peta adalah salah satu fungsi biasa dalam pembangunan web Memutar peta boleh mencapai pengalaman interaksi pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP digabungkan dengan API Peta Baidu untuk mencapai kawalan kesan putaran peta dan melampirkan contoh kod yang sepadan. Penyediaan Sebelum menulis kod, kita perlu memastikan bahawa syarat berikut dipenuhi: persekitaran PHP telah dipasang dan dikonfigurasikan dengan betul, kunci kepada API Peta Baidu telah diperoleh, yang boleh didapati di Baidu Developer
2023-07-29
komen 0
898

'Ming Tide' Buku Bergambar Bilah, Sabit dan Rangka Kereta
Pengenalan Artikel:Apakah kesan bunyi bilah dan sabit kereta dalam "Ming Tide"? Chariot Scythe ialah rangka bunyi paras ombak yang besar dalam arus deru. Kesan bunyi gabungan adalah seperti angin menderu di lembah dan awan terang yang terbit dari bulan Jadi apakah kemahiran Chariot Scythe dan apakah bonus atribut bolehkah ia menyediakan? Mari kita ketahui seterusnya. Ilustrasi Rangka Bunyi Sabit Bilah Kereta Mingtide 1. Kemahiran Tengkorak Bunyi [Sabit Pisau Kereta] Tahap Rangka Bunyi: Tahap Gelombang Besar KOS: 3 Masa Penyejukan: 15 saat Penerangan Kemahiran (2★/3★/4★/5★): Gunakan Kemahiran rangka bunyi berubah menjadi bilah pedati, melancarkan hentaman berputar untuk menyebabkan 80.50%/91.00%/101.50%/112.00% kerosakan aerodinamik, dan melancarkan tebasan selepas hentaman berputar menyebabkan 120.75%/136.50%/152.25%/152.25% % kerosakan aerodinamik. 2. Bunyi
2024-06-05
komen 0
672

Bagaimana untuk mencapai kesan putaran dalam css (contoh kod)
Pengenalan Artikel:Kod putaran CSS CSS ialah bahasa reka bentuk gaya halaman web yang digunakan secara meluas, dan putaran ialah salah satu kesan yang biasa digunakan. Penggiliran melalui CSS boleh menjadikan halaman web lebih cantik dan intuitif Berikut ialah beberapa kod penggiliran CSS yang biasa digunakan untuk rujukan. 1. Gunakan atribut transform. Elemen boleh diputar menggunakan kaedah rotate(), dengan deg ialah nilai sudut putaran, nombor positif menunjukkan putaran mengikut arah jam, dan nombor negatif menunjukkan putaran lawan jam. Contohnya: .reput
2023-04-21
komen 0
11726

Apakah kemahiran Mingchao Blade Scythe?
Pengenalan Artikel:Selepas digunakan dalam permainan, kemahiran Chariot Blade Scythe boleh menyebabkan kesan dan tahap kerosakan aerodinamik tertentu kepada musuh, dan akan menghasilkan kesan deruan angin yang menderu di lembah dan awan cerah yang terbit dari bulan Seterusnya , editor akan memperkenalkan kepada anda Pengenalan kepada sifat kemahiran Lai Ming Chao Che Blade Sickle Sound Bone. Apakah kemahiran bilah kereta kuda Mingchao? 1. Kemahiran rangka bunyi 1. Gunakan kemahiran rangka bunyi untuk berubah menjadi bilah kereta kuda dan melancarkan hentaman berputar, menyebabkan 112.00%/101.50%/91.00%/80.50% kerosakan aerodinamik dilancarkan selepas hentaman berputar menyebabkan 168.00%/152.25%/136.50%/120.75% kerosakan aerodinamik. 2. Masa penyejukan: 15 saat 2. Maklumat rangka bunyi
2024-06-04
komen 0
731

激光函数定义与用法汇总
Pengenalan Artikel:进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。1、CSS3发光进度条动画 超炫酷的样式这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条...
2017-06-15
komen 0
1993

CSS3+jQuery实现环形进度条的详解
Pengenalan Artikel:整体思路是:通过裁切(clip)产生两个半圆展示出静态的进度条,而后通过旋转(rotate)角度的变化产生动态效果。 先来回顾两个基础知识点 (1)css的一个不常见的属性: {代码...} 这个属性规定了一个裁切的矩形...
2017-05-26
komen 0
2501