Jumlah kandungan berkaitan 10000

componentcomponent.dll - Apakah componentcomponent.dll?
Pengenalan Artikel:Apakah yang dilakukan oleh componentcomponent.dll pada komputer saya?
componentcomponent.dll ialah modul
Proses bukan sistem seperti componentcomponent.dll berasal daripada perisian yang anda pasang pada sistem anda. Memandangkan kebanyakan aplikasi menyimpan data pada cakera keras anda
2024-10-04
komen 0
303

4000 konfigurasi konfigurasi hos komputer
Pengenalan Artikel:1. 4000 konfigurasi konfigurasi hos komputer 4000 konfigurasi konfigurasi hos komputer Konfigurasi hos komputer adalah penting untuk meningkatkan prestasi komputer. Walau bagaimanapun, bagi pengguna yang membeli komputer, ia sering mengelirukan untuk menghadapi pelbagai pilihan konfigurasi yang mempesonakan di pasaran. Artikel ini akan menjalankan analisis dan pengesyoran terperinci tentang konfigurasi hos komputer konfigurasi 4000 untuk membantu anda memilih hos komputer yang sesuai dengan keperluan anda. Pemproses Apabila memilih pemproses untuk hos komputer, anda mesti terlebih dahulu mempertimbangkan model dan prestasi pemproses. Secara amnya, prestasi pemproses yang lebih tinggi memberikan kelajuan pengkomputeran yang lebih pantas dan keupayaan berbilang tugas yang lebih baik. Di antara 4000 hos komputer konfigurasi, kami mengesyorkan memilih pemproses empat teras dengan frekuensi utama 3.5GHz atau lebih tinggi untuk memenuhi keperluan pejabat dan hiburan harian. Di dalam
2024-08-23
komen 0
621

Baca konfigurasi khusus awan daripada fail konfigurasi
Pengenalan Artikel:Konfigurasi khusus untuk pembekal awan boleh dipisahkan dalam fail konfigurasi dengan menetapkan nama pembekal awan sebagai bahagian.
Tentukan fail konfigurasi
Cipta fail konfigurasi - config.ini dalam pakej src dan tentukan spesifikasi pembekal awan
2024-10-10
komen 0
916

配置PHP环境 centos apache php 配置 配置 系统配
Pengenalan Artikel:php,配置:配置PHP环境:1、下载WampServer安装
2、浏览器中打开localhost,显示欢迎页,则安装成功若要修改根目录
1、改Apache配置文件中两个位置
3、最后重启WampServer修改WampServer文字
1、打开wampmanager.ini文件,修改
2、打开wampmanager.tpl文件,修改!
3、停止WampServer,退出,在打开,已修改成功').addClass('pr
2016-07-29
komen 0
1034

Komunikasi komponen Vue: Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak?
Pengenalan Artikel:Komunikasi komponen Vue: Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak? Vue ialah rangka kerja JavaScript popular yang menyediakan cara berasaskan komponen untuk membina aplikasi web. Dalam perkembangan sebenar, kita sering menghadapi situasi di mana komunikasi antara komponen ibu bapa dan anak diperlukan. Artikel ini akan memperkenalkan beberapa kaedah komunikasi komponen ibu bapa-anak yang biasa digunakan dalam Vue dan memberikan contoh kod yang sepadan. PropsProps ialah kaedah komunikasi yang paling biasa digunakan antara komponen ibu bapa dan anak dalam Vue. Ia membolehkan komponen induk menghantar data kepada komponen anak. dalam komponen kanak-kanak
2023-07-07
komen 0
1286


Apakah perbezaan antara komponen tak segerak dan komponen dinamik dalam Vue
Pengenalan Artikel:Perbezaan: 1. Komponen dinamik ialah elemen Html khas "<komponen>" dalam Vue Ia mempunyai atribut khas Nilai atribut boleh menjadi "nama komponen berdaftar" atau "objek pilihan bagi komponen"; Komponen bukan objek fizikal, tetapi konsep, cara untuk memuatkan komponen secara tidak segerak. 2. Komponen dinamik digunakan untuk penukaran dinamik antara komponen yang berbeza digunakan untuk pengoptimuman prestasi, seperti mengurangkan masa memuatkan skrin pertama dan memuatkan saiz sumber.
2022-08-26
komen 0
2582

pengubahsuaian konfigurasi laravel
Pengenalan Artikel:Laravel ialah salah satu rangka kerja PHP yang paling popular di luar sana dan ia mempunyai banyak ciri yang disokong asli, salah satunya ialah fail konfigurasi. fail konfigurasi konfigurasi membolehkan anda mengurus pelbagai aspek aplikasi anda dan kelakuannya dengan mudah. Dalam artikel ini, saya akan menunjukkan kepada anda cara mengubah suai fail konfigurasi konfigurasi dalam aplikasi Laravel anda. Mula-mula, mari kita fahami asas fail konfigurasi konfigurasi. Fail konfigurasi ialah folder yang mengandungi banyak fail konfigurasi yang berbeza dalam aplikasi. Konfigurasi ini
2023-05-29
komen 0
684

komponen induk vue mengubah sifat komponen anak
Pengenalan Artikel:Dalam Vue, komunikasi data antara komponen ibu bapa dan anak adalah keperluan yang sangat biasa. Komponen induk boleh menghantar data kepada komponen anak melalui prop, dan komponen anak boleh memberitahu komponen induk ke atas tentang perubahan melalui acara. Walau bagaimanapun, dalam beberapa kes, kita perlu menukar beberapa sifat komponen anak dalam komponen induk, yang memerlukan penggunaan $refs untuk mengendalikan komponen anak. Dalam Vue, $refs ialah rujukan yang boleh mengakses pembolehubah atau kaedah dalam komponen anak dalam komponen induk. Melalui $refs, kita boleh mendapatkan contoh subkomponen dan memanggilnya
2023-05-24
komen 0
2692

Vuejs2.0子组件调用父组件的方法
Pengenalan Artikel:有时候因为布局问题,需要子组件 把数据 传给父组件,并执行父级的某个方法,本文主要介绍了Vuejs 2.0 子组件访问/调用父组件的方法(示例代码),需要的朋友可以参考下,希望能帮助到大家。
2018-02-09
komen 0
2294

Apakah perbezaan antara komponen terkawal tindak balas dan komponen tidak terkawal
Pengenalan Artikel:Perbezaan antara komponen terkawal bertindak balas dan komponen tidak terkawal: 1. Komponen terkawal bergantung pada keadaan, manakala komponen tidak terkawal tidak dikawal oleh keadaan 2. Komponen terkawal hanya boleh mempunyai keadaan jika mereka mewarisi "React.Component", dan komponen Tidak terkawal tidak mempunyai nyatakan hanya melalui pewarisan; 3. Komponen terkawal biasanya digunakan apabila nilai awal perlu ditetapkan secara dinamik, manakala komponen tidak terkawal biasanya digunakan apabila tiada maklumat nilai awal dinamik.
2022-06-27
komen 0
5241


Analisis prinsip konfigurasi Springboot-yaml dan konfigurasi automatik
Pengenalan Artikel:Pusat timbang tara versi springdependencies membantu kami bergantung pada banyak pakej balang yang biasa digunakan Mengimport pakej balang ini tidak memerlukan nombor versi, seperti: org.apache.commonscommons-lang3 prinsip konfigurasi automatik nyahpepijat konfigurasi fail: true boleh mencetak konfigurasi automatik. laporan pada konsol. Anda boleh mencetak semua kelas konfigurasi automatik yang telah dimulakan dan @SpringBootApplication ditandakan pada kelas tertentu, menunjukkan bahawa kelas ini ialah kelas permulaan springboot({ElementType.TYPE})@Retention (Pengekalan
2023-05-13
komen 0
1121

初识nginx配置文件--nginxconf nginx配置tcp nginx配置jsp nginx直播配
Pengenalan Artikel:nginx,配置文件:初识nginx配置文件--nginxconf:1.打开nginx的配置文件nginx.conf,可以发现其初始的内容如下:#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;eve
2016-07-29
komen 0
959

在ES6中子组件调用父组件使用方法
Pengenalan Artikel:ES6下如何实现子组件调用父组件?下面我就为大家分享一篇ES6下子组件调用父组件的方法。希望对大家有所帮助。
2018-06-05
komen 0
2130

[Organisasi dan Perkongsian] Kaedah dan teknik biasa untuk komponen induk Vue memanggil komponen anak
Pengenalan Artikel:Dalam pembangunan Vue, kita biasanya menghadapi situasi di mana kita perlu memanggil komponen anak dalam komponen induk. Dalam kes ini, kita perlu menguasai beberapa mata pengetahuan asas untuk menyelesaikan tugasan ini dengan betul. Artikel ini akan memperkenalkan beberapa kaedah dan teknik biasa untuk melaksanakan fungsi komponen induk Vue yang memanggil komponen anak. 1. Gunakan $refs Dalam Vue, setiap komponen mempunyai atribut $refs sendiri, dan anda boleh mendapatkan objek contoh komponen tersebut. Oleh itu, kita boleh mendapatkan objek contoh subkomponen melalui atribut $refs komponen induk untuk memanggil kaedah subkomponen atau mengakses subkumpulan
2023-04-12
komen 0
15729

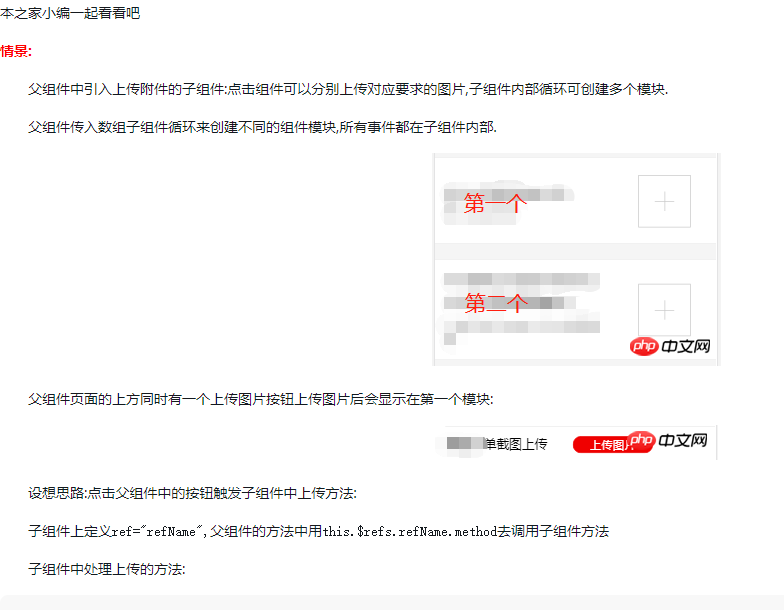
vue 父组件调用子组件方法及事件
Pengenalan Artikel:这篇文章主要介绍了vue 父组件调用子组件方法及事件的相关资料,父组件传入数组子组件循环来创建不同的组件模块,所有事件都在子组件内部.怎么实现这样一个功能呢
2018-05-28
komen 0
5306

Komponen Fungsian vs Komponen Kelas dalam React: Yang Mana Satu untuk Dipilih?
Pengenalan Artikel:Komponen Fungsian lwn Komponen Kelas dalam React
React membenarkan pembangun mencipta komponen dalam dua cara utama: Komponen Fungsian dan Komponen Kelas. Walaupun kedua-duanya mempunyai tujuan yang sama untuk mentakrifkan bahagian UI boleh guna semula, ia berbeza dalam sinta
2024-12-22
komen 0
749