Jumlah kandungan berkaitan 10000

Elemen Sembunyikan HTML
Pengenalan Artikel:Panduan untuk Elemen Sembunyikan HTML. Di sini kita membincangkan pengenalan, penggunaan atribut tersembunyi dan contoh HTML Hide Element masing-masing.
2024-09-04
komen 0
588

tag html sembunyikan
Pengenalan Artikel:Meneroka teknik penyembunyian tag HTML HTML ialah asas penting untuk pembangunan web Melalui pelbagai teg, kita boleh membina halaman web yang cantik. Teknik penyembunyian tag HTML ialah teknik yang biasa kami gunakan. Ia boleh menyembunyikan kandungan tertentu tanpa menjejaskan reka letak keseluruhan halaman, supaya reka letak halaman lebih cantik. Artikel ini akan memperkenalkan kegunaan dan teknik biasa teknik penyembunyian tag HTML, dan cara mengelakkan kesan pengoptimuman SEO. 1. Penggunaan biasa teknik penyembunyian tag HTML 1. Untuk menyembunyikan elemen tertentu kita boleh menggunakan displa dalam CSS
2023-05-21
komen 0
1493

Menyembunyikan elemen - cabaran CSS
Pengenalan Artikel:Anda boleh menemui semua kod dalam siaran ini di repo Github.
Anda boleh menyemak visual di sini Menyembunyikan elemen - CodeSandbox
Menyembunyikan unsur
2024-11-07
komen 0
523

'Master of Finding Differences in Words' Menyembunyikan Sampul Merah - Menyembunyikan Sampul Merah Tahun Baru Panduan untuk Membersihkan Tahap
Pengenalan Artikel:Beberapa tahap dalam permainan Induk Perbezaan Teks agak sukar Ramai pemain ingin tahu cara melepasi sampul merah yang tersembunyi? Dalam tahap ini, anda perlu menyembunyikan semua sampul merah Tahun Baru Bagaimana untuk melakukan ini? Di bawah ialah panduan editor untuk menyembunyikan semua sampul merah Tahun Baru dalam Sampul Merah Tersembunyi “Text Difference Master” Rakan-rakan yang berminat harus melihatnya. "Master of Finding Faults in Words" Menyembunyikan Sampul Merah untuk Menyembunyikan Semua Sampul Merah Tahun Baru Strategi Pembersihan Tahap Menyembunyikan Sampul Merah Objektif: Sembunyikan Semua Sampul Merah Tahun Baru 1. Menyembunyikan Sampul Merah untuk Menyembunyikan Semua Sampul Merah Tahun Baru Dalam tahap ini, seret sampul merah ke kedudukan yang ditunjukkan dalam gambar di bawah: 2. Klik dua kali pada budak lelaki itu, seret wang yang dijatuhkan kepada kakaknya, dan kemudian seret sampul merah itu kepada kakaknya 3. Perhatikan bahawa anda perlu memulihkan status selepas setiap simpanan 4. Luncurkan lampu ke bawah dan ambil foto.
2024-04-20
komen 0
747

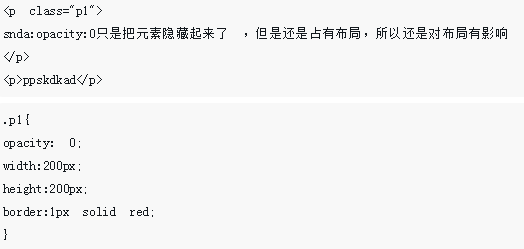
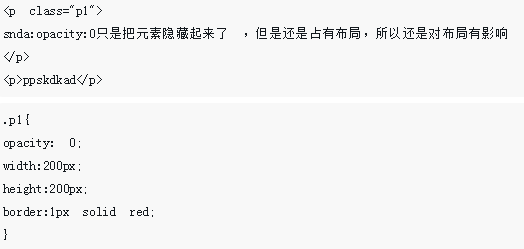
html+css中的四种隐藏方式
Pengenalan Artikel:这次给大家带来html+css中的四种隐藏方式,html+css中隐藏方式的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2391

paparan sembunyikan html
Pengenalan Artikel:Sembunyikan dan tunjukkan HTML: Kuasai teknik ini untuk menyesuaikan halaman web anda dengan mudah Memandangkan teknologi Internet terus dikemas kini, orang ramai mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk reka bentuk web. HTML, sebagai bahasa reka bentuk web yang paling asas, juga sentiasa berkembang. Antaranya, kaedah menyembunyikan dan menunjukkan elemen menjadi teknik yang sering digunakan oleh pereka. Artikel ini akan memperkenalkan kaedah menyembunyikan dan menunjukkan elemen dalam HTML untuk rujukan pereka bentuk. 1. Menyembunyikan elemen Dalam reka bentuk web, menyembunyikan elemen tertentu adalah operasi yang sangat biasa. Kaedah penyembunyian biasa dalam HTML termasuk yang berikut
2023-05-21
komen 0
3984


css tunjukkan dan sembunyikan
Pengenalan Artikel:CSS Show and Hide CSS (Cascading Style Sheets) ialah bahasa helaian gaya yang digunakan untuk menerangkan gaya dan reka letak halaman web. Dalam pembangunan web, fungsi CSS menunjukkan dan menyembunyikan adalah sangat penting, yang boleh dicapai dengan mengawal keterlihatan elemen HTML. Artikel ini akan memperkenalkan kaedah pelaksanaan dan aplikasi paparan dan penyembunyian CSS. 1. Sintaks asas Dalam CSS, keterlihatan elemen dikawal dengan menetapkan atribut paparannya. Nilai atribut paparan adalah seperti berikut: 1. tiada: sembunyikan elemen dan jangan simpan ruang. 2. blok:
2023-05-29
komen 0
2785

Cara menggunakan animasi show hide dalam Uniapp
Pengenalan Artikel:Uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang membolehkan pembangun menulis kod sekali dalam satu pangkalan kod dan kemudian menyusunnya ke dalam berbilang aplikasi berbeza. Dalam Uniapp, pembangun boleh menggunakan kesan animasi yang berbeza untuk meningkatkan pengalaman dan kemesraan pengguna aplikasi, seperti menunjukkan dan menyembunyikan animasi. Artikel ini akan memperkenalkan cara menggunakan animasi show-hide dalam Uniapp. 1. Tunjukkan dan sembunyikan animasi Dalam Uniapp, anda boleh menggunakan arahan menunjukkan dan menyembunyikan untuk memaparkan dan menyembunyikan elemen. Perintah show digunakan untuk memaparkan elemen, dan arahan hide digunakan
2023-04-23
komen 0
1969

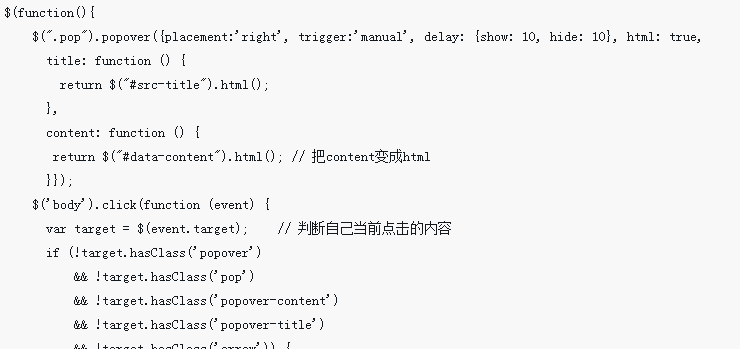
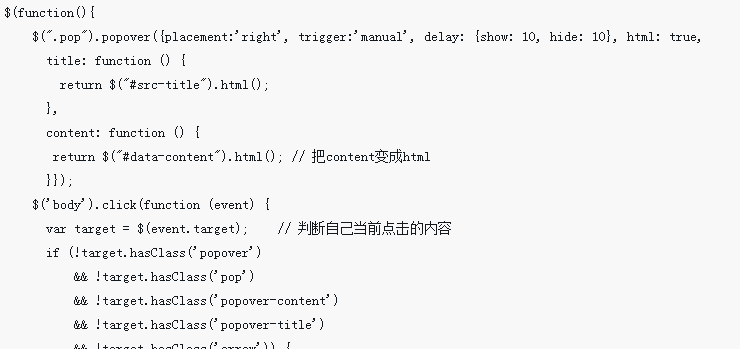
BootStrap实现点击区域隐藏功能
Pengenalan Artikel:这次给大家带来BootStrap实现点击区域隐藏功能,BootStrap实现点击区域隐藏功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
2636
显示、隐藏密码_表单特效
Pengenalan Artikel:显示、隐藏密码
2016-05-16
komen 0
1000

Bagaimana untuk melaksanakan fungsi menyembunyikan kata laluan dalam bertindak balas
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi penyembunyian kata laluan dalam bertindak balas: 1. Tambah kebergantungan "import {View,Text,TouchableWithoutFeedback,TextInput,Image,StyleSheet,} daripada 'react-native';" 2. Lulus "{this.state.imageState? (. ..)}" kaedah untuk melaksanakan paparan kata laluan dan fungsi menyembunyikan.
2023-01-03
komen 0
2335

javascript klik hide
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan yang biasa digunakan untuk penciptaan laman web dan reka bentuk interaksi. Antaranya, klik untuk sembunyikan ialah ciri yang agak asas dalam JavaScript dan fungsi yang sangat praktikal. Fungsi klik untuk sembunyi, seperti namanya, adalah untuk menyembunyikan atau menyembunyikan elemen lain secara automatik selepas mengklik pada elemen pada halaman web. Ini boleh menjadikan tapak web kelihatan lebih cantik dan meningkatkan pengalaman pengguna. Mari bincangkan cara melaksanakan penyembunyian klik JavaScript. Langkah pertama ialah pertama
2023-05-22
komen 0
1226

html tunjukkan sorok
Pengenalan Artikel:Pengenalan kepada HTML menunjukkan/menyembunyikan teknologi Dalam pembangunan web, memaparkan dan menyembunyikan elemen halaman adalah keperluan biasa. Sebagai contoh, apabila menukar kandungan pada halaman, gambar yang sepadan perlu dipaparkan dan disembunyikan dengan sewajarnya. Untuk menyelesaikan masalah ini, pembangun perlu menguasai teknologi paparan dan penyembunyian, yang merupakan teknologi penting untuk menjadikan laman web lebih mesra dan fleksibel. Terdapat banyak cara untuk menunjukkan/menyembunyikan elemen Artikel ini akan memperkenalkan empat kaedah berikut: 1. Gunakan JavaScript untuk memaparkannya dengan menulis kod JavaScript dan membenamkannya dalam halaman HTML.
2023-05-21
komen 0
1381

tunjukkan hide javascript
Pengenalan Artikel:Tajuk: Menguasai Kemahiran Front-end: Paparkan dan Sembunyikan Javascript Dalam pembangunan bahagian hadapan, paparan dan penyembunyian ialah fungsi yang kerap digunakan. Sebagai contoh, kita selalunya perlu menunjukkan atau menyembunyikan beberapa elemen di bawah keadaan tertentu untuk mencapai kesan interaktif atau mengoptimumkan pengalaman halaman. Artikel ini akan memperkenalkan kaedah pelaksanaan untuk memaparkan dan menyembunyikan kod Javascript untuk menguasai kemahiran bahagian hadapan. 1. Paparkan dan sembunyikan melalui CSS Kaedah pelaksanaan yang paling mudah ialah dengan memaparkan dan menyembunyikan elemen melalui atribut paparan CSS. Apabila elemen perlu dipaparkan, letakkannya
2023-05-17
komen 0
1085

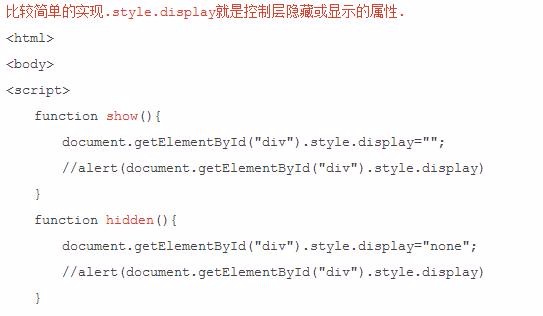
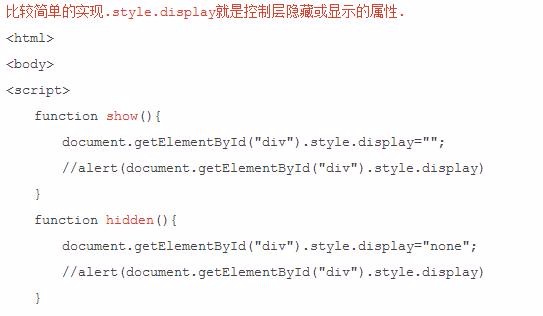
JS 控制隐藏显示
Pengenalan Artikel:这篇文章给大家分享的是一个比较简单的JS 控制隐藏显示的代码,有需要的朋友可以看一下
2018-04-26
komen 0
1825

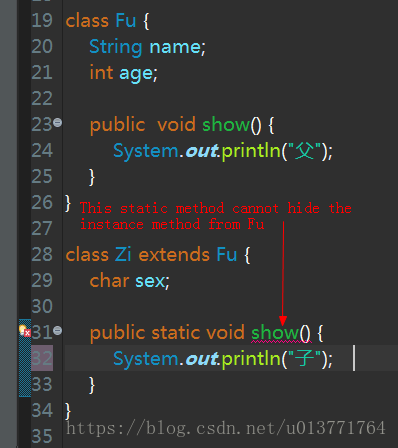
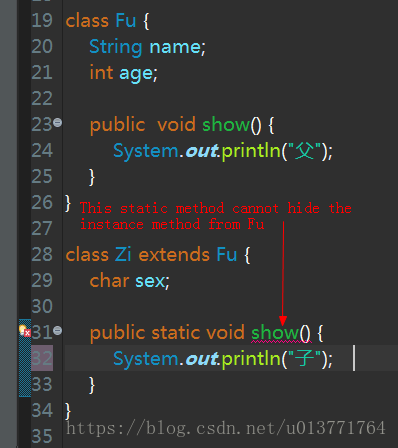
Java中的隐藏与覆盖的概述及其之间的区别
Pengenalan Artikel:隐藏和覆盖 覆盖:子类重写父类的方法,要求方法名和参数类型完全一样(参数不能是子类),返回值和异常比父类小或者相同(即为父类的子类),访问修饰符比父类大或者相同。隐藏:父类和子类拥有相同名字的属性或者方法( 方法隐藏只有一种形式,就是父类和子类存在相同的静态方法)时,父类的同名的属性或者方法形式上不见了,实际是还是存在的。
2018-08-06
komen 0
2270