Jumlah kandungan berkaitan 10000

word怎么设置一级标题二级标题三级标题
Pengenalan Artikel:word设置一级标题二级标题三级标题的方法:首先选择第一级别标题的内容,并选择开始样式中的标题1;然后选择设置第二级别标题的文档内容,并点击开始样式中的标题2;最后选择设置第三级别标题的文档内容,选择标题3即可。
2020-08-01
komen 0
128177

html块级、行级元素介绍
Pengenalan Artikel:本文来自html教程栏目,文中为大家介绍了html块级元素与行级元素,以及嵌套规则的知识,希望可以帮助到大家。块级元素可以独占一行,可以设置宽高度,行级元素内容决定宽高度。
2020-02-17
komen 0
3327

css行级元素和块级元素之间怎么转换
Pengenalan Artikel:在css中,可以使用display属性来实现行级元素和块级元素的转换,给行级元素设置“display:block;”样式即可转换为块级元素,给块级元素设置“display:inline;”样式即可转换为行级元素。
2021-02-22
komen 0
14691

Perbezaan antara pengecualian peringkat sistem dan pengecualian peringkat aplikasi.
Pengenalan Artikel:Seperti yang kita sedia maklum, pengecualian merujuk kepada gangguan dalam aliran program atau aplikasi. Peristiwa yang tidak diingini sedemikian dipanggil pengecualian dan biasanya menunjukkan ralat dalam kod. Pada asasnya, terutamanya dalam bahasa C#, pengecualian boleh menjadi pengecualian peringkat sistem atau pengecualian peringkat aplikasi. Maka atas dasar ini Sr No. Pengecualian peringkat sistem utama Pengecualian peringkat aplikasi 1 Pengecualian Sistem Terbitan diperoleh daripada kelas asas System.SystemException, yang merupakan kelas terbitan Sebaliknya, pengecualian peringkat aplikasi diperoleh daripada kelas asas System.ApplicationException, yang ialah kelas terbitan SystemException 2. Secara amnya, apabila pengecualian sistem berlaku dan beberapa ralat yang tidak boleh dipulihkan atau membawa maut berlaku, seperti
2023-09-02
komen 0
1258


Apakah perbezaan antara pemformatan peringkat rendah dan pemformatan peringkat tinggi?
Pengenalan Artikel:Apakah perbezaan antara pemformatan peringkat rendah dan pemformatan peringkat tinggi Dengan perkembangan teknologi yang berterusan, komputer telah menembusi setiap aspek kehidupan kita. Apabila menggunakan komputer, kita sering menghadapi situasi di mana kita perlu memformat cakera. Pemformatan merujuk kepada membahagikan semula peranti storan dan mewujudkan sistem fail, dengan itu mengosongkan data pada peranti storan dan mengubahnya menjadi peranti kosong semula untuk menyimpan data baharu. Apabila memformat peranti storan, kita sering mendengar istilah pemformatan peringkat rendah dan pemformatan peringkat tinggi. Jadi, apakah perbezaan antara pemformatan peringkat rendah dan pemformatan peringkat tinggi?
2024-02-21
komen 0
1379

织梦怎么循环调用多级子栏目如二级栏目下三级栏目
Pengenalan Artikel:织梦循环调用多级子栏目,如二级栏目下三级栏目的方法:首先在织梦后台建好栏目;然后打开源码文件;接着添加代码为“{dede:channelartlist typeid=3}... {/dede:channelartlist}”并保存即可。
2019-12-17
komen 0
2138

css块级元素的定义是什么?css块级元素有哪些?
Pengenalan Artikel:css块级元素是什么?对于一些刚学习css的朋友们来说,这个问题可能不太了解,那么,接下来这篇文章就来给大家介绍一下关于css块级元素的定义,以及css块级元素有哪些?
2018-09-04
komen 0
7038

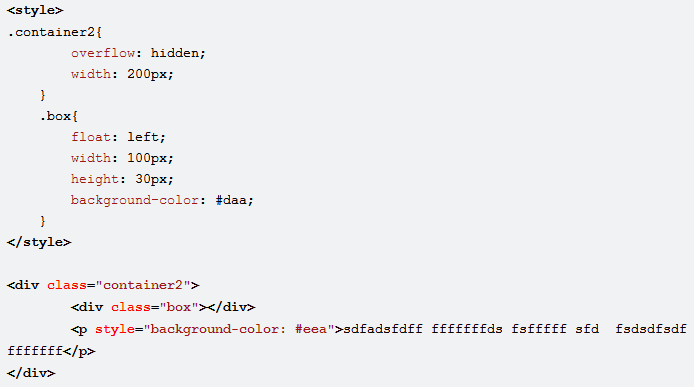
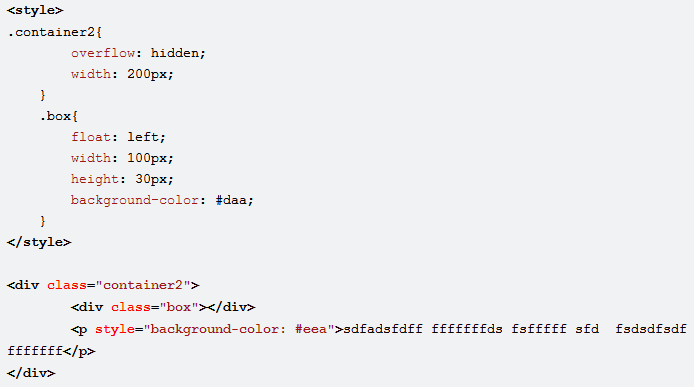
Adakah sintaks es6 mempunyai skop peringkat blok?
Pengenalan Artikel:Sintaks es6 mempunyai skop peringkat blok Skop yang dibentuk oleh sepasang pendakap kerinting ialah skop peringkat blok. es6 merujuk kepada skop peringkat blok, membolehkan fungsi diisytiharkan dalam skop peringkat blok, pernyataan pengisytiharan fungsi berkelakuan seperti let dan tidak boleh dirujuk di luar skop peringkat blok.
2022-04-01
komen 0
1741

Elemen peringkat blok HTML biasa: Pengenalan ringkas kepada elemen peringkat blok yang biasa digunakan dalam HTML
Pengenalan Artikel:Elemen peringkat blok HTML biasa: Pengenalan ringkas kepada elemen peringkat blok yang biasa digunakan dalam HTML, contoh kod khusus yang diperlukan HTML (Hypertext Markup Language) ialah bahasa penanda yang digunakan untuk mencipta struktur dan kandungan halaman web. Ia terdiri daripada pelbagai teg, yang mana elemen peringkat blok adalah jenis biasa. Elemen peringkat blok merujuk kepada elemen yang menduduki keseluruhan baris dalam dokumen HTML dan dipaparkan dalam baris baharu. Terdapat banyak elemen peringkat blok HTML biasa Di bawah ini kami akan memperkenalkan beberapa elemen peringkat blok yang biasa digunakan dan memberikan contoh kod yang sepadan. <div>yuan
2023-12-23
komen 0
1213

Xiaomi 11 Pro melaksanakan navigasi peringkat lorong dan mendayakan kaedah navigasi peringkat lorong
Pengenalan Artikel:Navigasi telefon mudah alih tradisional mempunyai beberapa masalah dalam kedudukan, menyebabkan kami sering terlepas persimpangan. Walau bagaimanapun, kini dengan navigasi peringkat lorong, masalah ini boleh diselesaikan dengan mudah. Xiaomi 11Pro dan Ultra telah melaksanakan fungsi navigasi peringkat lorong. Dalam artikel ini, saya akan berkongsi cara untuk mendayakan navigasi peringkat lorong pada Xiaomi Mi 11Pro supaya semua orang boleh menggunakan fungsi navigasi dengan lebih baik. Xiaomi 11 Pro membolehkan navigasi aras lorong Navigasi aras lorong Xiaomi 11 Pro boleh mencapai kedudukan tepat aras submeter, memaparkan bilangan lorong dan tanda tanah yang penting, terutamanya dalam pemandangan jalan raya dengan garisan pepejal yang panjang, ia boleh mengingatkan pengguna untuk menukar lorong lebih awal untuk mengelakkan pelanggaran beroperasi. Prasyarat untuk membolehkan navigasi peringkat lorong pada Xiaomi Mi 11Pro ialah menaik taraf versi sistem MIUI kepada 12.5.
2024-01-08
komen 0
735

Senarai harga peringkat Douyin 2024 terkini
Pengenalan Artikel:Pengguna Douyin boleh mengecas semula berlian untuk mendapatkan kelayakan pemberian hadiah dan memberi ganjaran kepada sauh kegemaran mereka untuk meningkatkan tahap penggunaan akaun mereka Jadi berapakah kos untuk dibelanjakan dari tahap 1 hingga tahap 75 di Douyin? Seterusnya, saya bawakan kepada anda senarai harga tahap Douyin terkini pada tahun 2024, berkongsi senarai harga tahap Douyin 1 hingga 75, mari lihat! Senarai harga peringkat Douyin 2024 terkini 1. Tahap 1 = 0.5 yuan 2. Tahap 2 = 1 yuan 3. Tahap 3 = 2 yuan 4. Tahap 4 = 3 yuan 5. Tahap 5 = 5 yuan 6. Tahap 6 = 7 yuan 7 , Tahap 7 = 9 yuan 8, Tahap 8 = 13 yuan 9, Tahap 9 = 18 yuan 10, Tahap 10 = 24 yuan 11, Tahap 11 = 35 yuan 12, Tahap 12 = 42 yuan 13, Tahap 13 = 57 yuan 14, Tahap 14 = 73 yuan 15, tahap 15 = 97 yuan 16,
2024-06-07
komen 0
382
如何创建块级格式化上下文?块级格式化上下文的作用
Pengenalan Artikel:css中块级格式化上下文是什么?块级格式化上下文(Block Formatting Context)是网页CSS视觉渲染的一部分,并用于决定块盒子的布局。在定位体系(Positioning Scheme)中它属于常规流(Normal Flow),那么如何创建块级格式化上下文?创建块级格式化需要满足哪些条件?本文将给你一一说明。
2018-08-03
komen 0
2219

一级标题怎么设置
Pengenalan Artikel:一级标题的设置方法步骤:1.打开相关文档;2.选中需设置一级标题的文字;3.开始菜单栏;4.点击一级标题的按钮,确定即可。
2019-06-13
komen 0
51814

关于CSS里的块级格式
Pengenalan Artikel:这次给大家带来关于CSS里的块级格式,关于CSS里的块级格式的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-02-23
komen 0
1837
什么是块级格式化上下文?创建块级格式化上下文的作用(附代码)
Pengenalan Artikel:(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。那么,如何来创建块级格式化上下文以及格式化上下文的作用是什么?接下来的这篇文章给大家分享一下关于块级格式化上下文的内容。
2018-08-06
komen 0
2591

Adakah operasi UPDATE MySQL menyebabkan penguncian peringkat jadual?
Pengenalan Artikel:Adakah operasi UPDATE MySQL menyebabkan penguncian peringkat jadual? Dalam pangkalan data MySQL, sama ada penguncian peringkat jadual akan berlaku apabila melakukan operasi KEMASKINI adalah soalan biasa dan penting. Penguncian peringkat jadual akan menjejaskan prestasi konkurensi pangkalan data, jadi memahami sama ada operasi KEMASKINI akan menyebabkan penguncian peringkat jadual adalah penting untuk mengoptimumkan prestasi pangkalan data. Mekanisme penguncian MySQL dibahagikan kepada dua jenis: penguncian peringkat jadual dan penguncian peringkat baris. Penguncian peringkat jadual mengunci seluruh aras jadual, manakala penguncian peringkat baris mengunci satu baris data. satu
2024-03-15
komen 0
959

Apakah teg peringkat baris html5?
Pengenalan Artikel:Teg peringkat baris HTML5 ialah elemen yang boleh dipaparkan dalam baris yang sama dengan elemen lain pada halaman sehingga elemen lengkap tidak boleh diletakkan pada satu baris juga dipanggil teg sebaris, yang boleh difahami sebagai peringkat baris teg tidak akan menduduki satu baris dan Tiada unsur lain akan terkandung dalam teg peringkat baris.
2022-06-20
komen 0
3080