Jumlah kandungan berkaitan 10000

Apakah perbezaan antara pemilih elemen kanak-kanak dan pemilih elemen keturunan dalam jquery?
Pengenalan Artikel:Perbezaan antara pemilih elemen anak dan pemilih elemen keturunan dalam jquery: 1. Sintaks pemilih elemen anak ialah "$("elemen induk>elemen anak")", dan sintaks pemilih elemen keturunan ialah "$("ibu bapa elemen anak Elemen ")"; 2. Pemilih elemen anak hanya mempengaruhi keturunan langsung, tetapi bukan keturunan berbilang lapisan, manakala pemilih unsur keturunan mempengaruhi semua unsur keturunan yang ditentukan.
2022-09-02
komen 0
3349

HTML列表元素
Pengenalan Artikel:HTML元素分类-列表元素
2016-11-01
komen 0
2039

Apakah pemilih unsur pseudo?
Pengenalan Artikel:Apakah pemilih elemen pseudo? Contoh kod khusus diperlukan. Pemilih unsur pseudo biasanya diwakili oleh dua titik bertindih (::). Dalam artikel ini, kami akan membincangkan beberapa pemilih unsur pseudo yang biasa digunakan dan memberikan contoh kod khusus. ::before pseudo-element selector: Pemilih ini memasukkan pseudo-element sebelum elemen padanan. Contoh kod:
2024-02-18
komen 0
1099

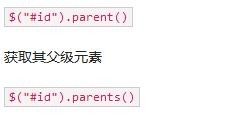
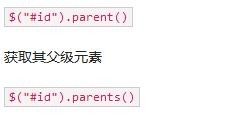
jQuery获取所有父级元素及同级元素及子元素实例详解
Pengenalan Artikel:本文主要介绍了jQuery获取所有父级元素及同级元素及子元素的方法,本文给大家介绍的非常详细,具有参考借鉴价值 ,需要的朋友可以参考下,希望能帮助到大家。
2018-01-24
komen 0
2165

HTML表单元素
Pengenalan Artikel:HTML入门教程:HTML最重要的表单元素是 元素,此外还有 元素(下拉列表)、 元素定义待选择的选项、 元素、等元素。
2019-09-11
komen 0
2763

Adakah jquery mempunyai pemilih elemen?
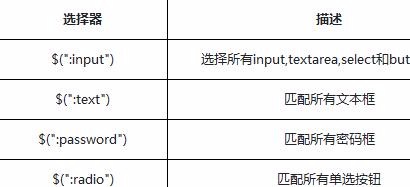
Pengenalan Artikel:jquery mempunyai pemilih elemen. Dalam jquery, pemilih elemen boleh memilih elemen berdasarkan nama elemen Ia biasanya digunakan untuk memilih elemen yang sama dan kemudian beroperasi pada elemen yang sama ialah "$("nama elemen"".
2022-03-16
komen 0
1478

Komunikasi komponen Vue: menggunakan $emit untuk mencetuskan peristiwa komponen anak
Pengenalan Artikel:Komunikasi komponen Vue: menggunakan $emit untuk mencetuskan peristiwa subkomponen Dalam pembangunan Vue, komunikasi komponen ialah topik yang sangat penting, kerana pemindahan data dan interaksi antara komponen adalah kunci untuk membina aplikasi yang kompleks. Vue menyediakan pelbagai cara untuk melaksanakan komunikasi antara komponen, salah satunya adalah menggunakan $emit untuk mencetuskan peristiwa subkomponen. Dalam artikel ini, kami akan memperkenalkan cara menggunakan $emit untuk komunikasi komponen dalam Vue dan mendalami pemahaman melalui kod sampel. Pertama, kita perlu memahami penggunaan asas $emit. inVu
2023-07-08
komen 0
2276

Komunikasi komponen Vue: gunakan $root untuk komunikasi komponen akar
Pengenalan Artikel:Komunikasi komponen Vue: Menggunakan $root untuk komunikasi komponen akar Dalam aplikasi Vue, komunikasi komponen adalah keperluan yang sangat biasa. Vue menyediakan pelbagai cara untuk melaksanakan komunikasi antara komponen, seperti menggunakan prop, $emit, $on, dsb. Dalam sesetengah senario, kita mungkin perlu menjalankan komunikasi yang agak kompleks antara pelbagai komponen Dalam kes ini, menggunakan atribut $root boleh membantu kita memudahkan proses komunikasi. $root ialah instance root bagi instance Vue Kita boleh mengakses instance root dengan mengakses sifat ini dalam komponen.
2023-07-07
komen 0
1312

Cara menggunakan Vue dan Canvas untuk membangunkan perpustakaan komponen elemen boleh seret
Pengenalan Artikel:Cara menggunakan Vue dan Canvas untuk membangunkan perpustakaan komponen unsur boleh seret Dalam pembangunan web moden, perpustakaan komponen unsur boleh seret memainkan peranan penting dalam reka bentuk antara muka pengguna dan interaksi. Vue ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah untuk membina antara muka pengguna. Kanvas ialah elemen HTML5 yang menyediakan keupayaan untuk melukis grafik dan memproses grafik. Menggabungkan Vue dan Canvas, kami boleh membangunkan perpustakaan komponen elemen boleh seret yang berkuasa untuk memenuhi projek yang berbeza
2023-07-17
komen 0
1785


Bagaimana untuk menambah elemen di dalam elemen dalam jquery
Pengenalan Artikel:Kaedah: 1. Gunakan "$(elemen yang ditentukan).prepend(elemen baharu)" atau "$(elemen baharu).prependTo(elemen yang ditentukan)" untuk menambah elemen pada permulaan; 2. Gunakan "$(elemen yang ditentukan).tambah (elemen baharu)" atau "$(elemen baharu).appendTo(elemen yang ditentukan)" untuk menambah elemen pada penghujung.
2022-05-07
komen 0
4475

js操作元素属性操作元素样式详解
Pengenalan Artikel:本文主要和大家分享js操作元素属性操作元素样式详解,希望能帮助到大家。
2018-03-10
komen 0
1808