Jumlah kandungan berkaitan 10000

如何实现css绘制透明三角形
Pengenalan Artikel:这篇文章主要教大家使用css绘制透明三角形,css绘制三角形很简单,如何绘制透明的三角形,本文为大家解决这个问题,感兴趣的小伙伴们可以参考一下
2018-06-15
komen 0
3114

JS实现导航栏的透明渐变
Pengenalan Artikel:这次给大家带来JS实现导航栏的透明渐变,JS实现导航栏透明渐变的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-14
komen 0
2426

纯CSS3背景透明的Speech Bubbles对话气泡
Pengenalan Artikel:这是一款使用纯CSS3制作的背景透明的Speech Bubbles对话气泡特效。该对话气泡使用两张透明的png图片来作为背景,通过简单的CSS代码来将它们组合为一个对话气泡效果。
2017-01-18
komen 0
2458

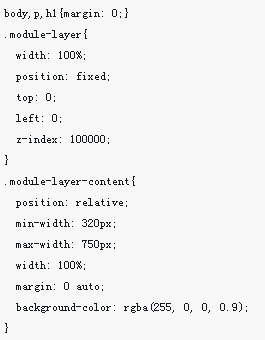
html怎么设置透明色背景
Pengenalan Artikel:html中设置透明色背景的方法:1、直接使用“backgroud:rgba(R,G, B, A)”设置透明色背景。2、先使用“backgroud:颜色值;”样式来设置背景色;然后使用“opacity:透明度值”样式来给背景色添加一个透明度即可。
2021-03-08
komen 0
40193

ps怎么剪切透明圆
Pengenalan Artikel:ps剪切透明圆的方法:首先在PS中打开图片,并选取【椭圆选择工作】;然后按住shift键,进行选择即可得到正圆形的图案;再按【ctrl+c】复制所选图案;接着在PS中新建一个透明背景的文件;最后按【ctrl+v】粘贴即可。
2019-08-26
komen 0
3999

利用css来实现一个透明三角形的特效代码
Pengenalan Artikel:这篇文章主要教大家使用css绘制透明三角形,css绘制三角形很简单,如何绘制透明的三角形,本文为大家解决这个问题,感兴趣的小伙伴们可以参考一下
2017-04-28
komen 0
1981
php生成透明背景图片实例
Pengenalan Artikel: php生成透明背景图片实例
2016-07-25
komen 0
2238

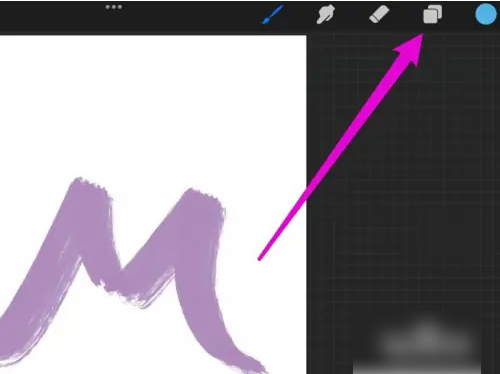
Bagaimana untuk mengeksport latar belakang telus dalam lukisan procreate
Pengenalan Artikel:Buka lapisan kerja Buka sebarang kerja dan klik pada dua ikon segi empat sama di sudut kanan atas. Matikan lapisan latar belakang Dalam halaman lapisan pop timbul, pilih lapisan latar belakang dan semaknya. Pilih jenis perkongsian untuk membuka panel operasi, klik Kongsi dan klik imej format PNG. Eksport imej latar belakang lutsinar Dalam kotak dialog perkongsian, pilih kaedah perkongsian untuk mengeksport imej latar belakang lutsinar.
2024-06-26
komen 0
617