Jumlah kandungan berkaitan 10000

Petua Alat HTML
Pengenalan Artikel:Panduan kepada Petua Alat HTML. Di sini kita membincangkan pengenalan, Cara Menambah Petua Alat dalam HTML dan Contoh dalam HTML bersama-sama dengan output.
2024-09-04
komen 0
985

PyQt5每天必学之工具提示功能
Pengenalan Artikel:这篇文章主要为大家详细介绍了PyQt5每天必学之工具提示功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-04-19
komen 0
2876

使用css实现全兼容tooltip提示框
Pengenalan Artikel:在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标、多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框。
2016-12-20
komen 0
1595

vue.js怎么引入echars
Pengenalan Artikel:vue.js引入echars的方法:1、全局引入,代码为【title:{text: 'ECharts 入门示例'}】;2、按需引入,代码为【require('echarts/lib/component/tooltip')】。
2020-11-11
komen 0
1965

Gunakan CSS untuk menunjukkan anak panah ke bawah petua alat
Pengenalan Artikel:Tambahkan anak panah ke bahagian bawah petua alat menggunakan sifat CSS teratas. Contoh Anda boleh cuba menjalankan kod berikut untuk menambah petua alat dengan anak panah bawah: Demo Langsung <!DOCTYPEhtml><html> <style> .mytooltip.mytext{ visibility:hidden;
2023-09-08
komen 0
973

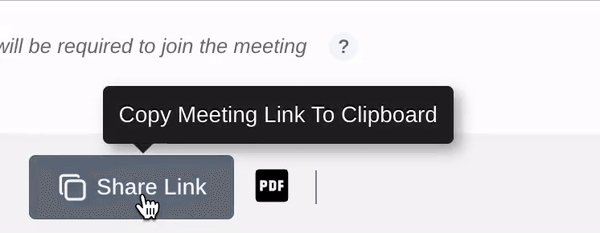
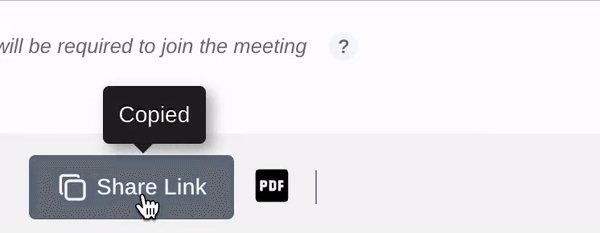
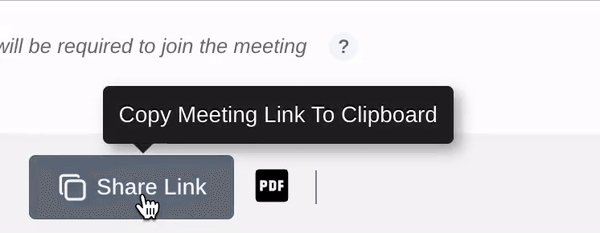
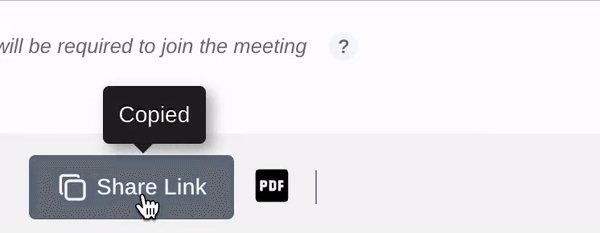
Cara Menyalin Teks ke Papan Klip
Pengenalan Artikel:Menyalin teks ke papan keratan adalah keperluan biasa dalam aplikasi web moden. Walaupun banyak penyelesaian JavaScript vanila wujud, hari ini kami akan menggunakan Clipboard.js , perpustakaan ringan dan Hint.css , perpustakaan petua alat yang ringkas, untuk mencipta salinan yang elegan-
2024-11-30
komen 0
1007
Mootools 1.2教程 Tooltips_Mootools
Pengenalan Artikel:今天我们将来看一下MooTools绑定的Tooltip插件。通过“提示(Tips)”,你可以轻松地自定义一个包含一个标题和内容的工具提示,可以自定义样式,自定义淡入淡出渐变效果。
2016-05-16
komen 0
1076

Tetapkan petua alat teratas menggunakan CSS
Pengenalan Artikel:Untuk menetapkan petua alat atas, gunakan sifat bottomCSS. Anda boleh cuba menjalankan kod berikut untuk menetapkan petua alat teratas kepada teks: Contoh demo langsung <!DOCTYPEhtml><html> <style> .mytooltip.mytext{ visibility:hidden;
2023-09-13
komen 0
991