Jumlah kandungan berkaitan 10000

css3 tunjukkan hide
Pengenalan Artikel:CSS3 ialah spesifikasi CSS terkini, dan kemunculannya menjadikan kesan reka bentuk web lebih berwarna. Salah satu fungsi yang biasa digunakan ialah untuk menunjukkan dan menyembunyikan. Terdapat banyak cara untuk melaksanakan paparan dan penyembunyian dalam CSS3, yang diperkenalkan di bawah. 1. Gunakan atribut paparan. Atribut paparan boleh mengawal status paparan elemen, termasuk: - tiada: menyembunyikan elemen tanpa mengambil ruang pada halaman. - blok: Paparkan elemen sebagai elemen blok. - sebaris: Paparkan elemen sebagai elemen sebaris. -sebaris
2023-05-27
komen 0
745

Apakah fungsi atribut paparan?
Pengenalan Artikel:Fungsi atribut paparan: 1. Tentukan jenis elemen; 2. Susun atur kawalan; 4. Model kotak pengaruh; susunan unsur-unsur yang dipaparkan. Pengenalan terperinci: 1. Tentukan jenis elemen, atribut paparan boleh digunakan untuk menentukan jenis elemen 2. Kawal susun atur, dengan menetapkan atribut paparan, anda boleh mengawal susun atur elemen; , dengan menetapkan atribut paparan kepada tiada, anda boleh mengawal Sama ada elemen dipaparkan, dsb.
2023-12-15
komen 0
1097

css sembunyikan dan tunjukkan
Pengenalan Artikel:Dalam reka bentuk web, menyembunyikan dan menunjukkan elemen adalah keperluan yang sangat biasa. Untuk menyembunyikan dan menunjukkan elemen, kami biasanya menggunakan sifat paparan CSS. Artikel ini akan memperkenalkan kaedah menyembunyikan dan menunjukkan yang biasa digunakan dalam CSS. 1. Atribut paparan dalam CSS Atribut paparan ialah salah satu atribut yang paling biasa digunakan dalam CSS Ia boleh mengawal paparan atau menyembunyikan elemen, dan juga boleh mengubah ekspresi elemen. Atribut paparan mempunyai banyak nilai Di sini kami hanya memperkenalkan beberapa nilai yang biasa digunakan. 1
2023-05-29
komen 0
2605

paparan padam jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang biasa digunakan yang memudahkan operasi dan pengurusan dokumen HTML. Antaranya, pemadaman paparan membolehkan kita menyembunyikan atau menunjukkan elemen dengan cepat. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk memadamkan atribut paparan dalam CSS, serta aplikasi praktikalnya dalam pembangunan. 1. Bagaimana untuk memadam atribut paparan Dalam HTML, kita boleh menggunakan atribut paparan CSS untuk menetapkan keadaan paparan elemen. Sebagai contoh, jika kita ingin menyembunyikan elemen, kita boleh dis
2023-05-25
komen 0
1742

div css tunjukkan hide div
Pengenalan Artikel:Kemahiran CSS: Paparkan dan sembunyikan DIV melalui atribut paparan Sebagai salah satu elemen yang biasa digunakan dalam halaman, DIV digunakan secara meluas dalam reka letak, pemformatan, pembahagian kandungan, dsb. Dalam pembangunan sebenar, kadangkala kita perlu mengawal paparan dan penyembunyian elemen DIV melalui kod Dalam kes ini, atribut paparan CSS boleh digunakan. Peranan atribut paparan Atribut paparan ialah atribut asas dalam CSS yang digunakan untuk mengawal sama ada elemen dipaparkan. Ia boleh ditetapkan kepada pelbagai nilai untuk mencapai paparan yang berbeza dan kesan penyembunyian. alat
2023-05-27
komen 0
1090

css div tunjukkan hide div
Pengenalan Artikel:CSS ialah teknologi yang sangat penting dalam reka bentuk dan pembangunan web, di mana menunjukkan dan menyembunyikan elemen adalah tugas biasa dalam CSS. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk menunjukkan dan menyembunyikan elemen DIV. Dalam CSS, anda boleh menggunakan atribut paparan untuk mengawal paparan dan menyembunyikan elemen. Sifat paparan boleh ditetapkan kepada nilai berikut: - tiada (sembunyikan elemen) - blok (paparkan elemen sebagai elemen blok) - sebaris (paparkan elemen sebagai elemen sebaris) - blok sebaris (paparkan elemen sebagai
2023-05-27
komen 0
966

tunjukkan hide javascript
Pengenalan Artikel:Tajuk: Menguasai Kemahiran Front-end: Paparkan dan Sembunyikan Javascript Dalam pembangunan bahagian hadapan, paparan dan penyembunyian ialah fungsi yang kerap digunakan. Sebagai contoh, kita selalunya perlu menunjukkan atau menyembunyikan beberapa elemen di bawah keadaan tertentu untuk mencapai kesan interaktif atau mengoptimumkan pengalaman halaman. Artikel ini akan memperkenalkan kaedah pelaksanaan untuk memaparkan dan menyembunyikan kod Javascript untuk menguasai kemahiran bahagian hadapan. 1. Paparkan dan sembunyikan melalui CSS Kaedah pelaksanaan yang paling mudah ialah dengan memaparkan dan menyembunyikan elemen melalui atribut paparan CSS. Apabila elemen perlu dipaparkan, letakkannya
2023-05-17
komen 0
1065

css的显示模式display记录笔记
Pengenalan Artikel:html中 标签的显示模式,即display由css设置控制,一下作为记录
2016-12-28
komen 0
1921

Cara menyediakan pencetakan mikro wps Tanda paparan tetapan terkini dan kaedah penskalaan
Pengenalan Artikel:, perkara yang saya akan bincangkan dengan anda hari ini ialah cara menetapkan tanda paparan dan zum Pelajaran ini mempunyai banyak kandungan, jadi pastikan anda melakukan lebih banyak lagi. Walaupun semuanya asas, mereka masih tidak boleh diabaikan. 1. Paparkan bar edit tanda: paparkan dan edit kandungan sel. Iaitu, baris yang sepadan dengan A1, klik pada sel, anda boleh mengedit garisan grid di belakang fx: anda boleh menetapkan garis grid kawasan data dan mencetaknya. Label lajur nombor baris: Tunjukkan/sembunyikan label lajur nombor baris yang dicetak
2024-02-07
komen 0
1287

css tunjukkan dan sembunyikan
Pengenalan Artikel:CSS Show and Hide CSS (Cascading Style Sheets) ialah bahasa helaian gaya yang digunakan untuk menerangkan gaya dan reka letak halaman web. Dalam pembangunan web, fungsi CSS menunjukkan dan menyembunyikan adalah sangat penting, yang boleh dicapai dengan mengawal keterlihatan elemen HTML. Artikel ini akan memperkenalkan kaedah pelaksanaan dan aplikasi paparan dan penyembunyian CSS. 1. Sintaks asas Dalam CSS, keterlihatan elemen dikawal dengan menetapkan atribut paparannya. Nilai atribut paparan adalah seperti berikut: 1. tiada: sembunyikan elemen dan jangan simpan ruang. 2. blok:
2023-05-29
komen 0
2757

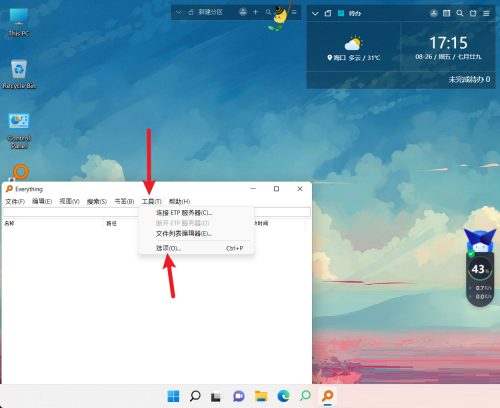
Cara menyediakan maklumat gesaan paparan dalam Segala-galanya - Cara menyediakan maklumat gesaan paparan dalam Segala-galanya
Pengenalan Artikel:Ramai orang tidak tahu cara menyediakan maklumat gesaan paparan dalam Semuanya? Artikel yang dibawa kepada anda hari ini adalah tentang cara menyediakan maklumat gesaan paparan dalam Segala-galanya. Jika anda masih tidak tahu, mari belajar dengan editor . Langkah 1: Buka "Pilihan" dalam bar alat Semuanya. Langkah 2: Buka antara muka "Lihat" dan tetapkan "Paparkan maklumat segera". Langkah 3: Klik butang Guna dan kemudian klik OK untuk melengkapkan tetapan.
2024-03-06
komen 0
886

atribut paparan elemen tersembunyi javascript
Pengenalan Artikel:Dalam JavaScript, atribut persembahan elemen tersembunyi adalah konsep penting. Ia membolehkan anda menukar penampilan dan pengalaman pengguna halaman web dengan mengawal keadaan tersembunyi dan kelihatan. Dalam artikel ini, kita akan mengetahui apakah sifat paparan unsur tersembunyi, cara menetapkannya dan cara mengawal paparan unsur tersembunyi melalui sifat ini. Apakah ciri paparan unsur tersembunyi? Mula-mula, mari kita fahami apakah sifat paparan unsur tersembunyi. Apabila anda mencipta elemen dalam HTML, ia "dipaparkan" secara lalai, yang bermaksud ciri paparan CSSnya
2023-05-20
komen 0
557

Bagaimana untuk menukar kawasan paparan Kuaishou Bagaimana untuk menukar kawasan paparan Kuaishou
Pengenalan Artikel:Bagaimana untuk menukar kawasan paparan Kuaishou? Kawasan anda akan dipaparkan di Kuaishou, dan pengguna boleh menukar kawasan mereka. Ramai rakan masih tidak tahu cara menukar kawasan paparan Kuaishou Berikut adalah ringkasan cara menukar kawasan paparan Kuaishou Mari kita lihat. Cara menukar kawasan paparan Kuaishou Langkah pertama ialah klik pada avatar untuk membuka perisian Kuaishou Kemudian kita klik pada tiga garisan mendatar di sudut kiri atas dan klik pada avatar peribadi di sebelah kiri. 2 Dalam langkah kedua, selepas mengklik Edit Maklumat untuk memasukkan avatar, kami mengklik fungsi Edit Maklumat di atas untuk memasuki halaman penyuntingan maklumat peribadi. 3 Langkah ketiga ialah menukar lokasi Selepas kami memasuki halaman untuk menyunting maklumat, kami mencari lokasi dan kemudian memilih lokasi yang anda mahu.
2024-06-26
komen 0
665

css hide show div
Pengenalan Artikel:CSS Hide and Show DIV Dalam pembangunan web, menyembunyikan dan menunjukkan elemen adalah tugas yang kerap digunakan, terutamanya apabila mencipta kesan dinamik. Menggunakan CSS boleh menyembunyikan dan menunjukkan elemen dengan mudah, dan ia juga boleh membuat tapak web dimuatkan dengan lebih pantas dan meningkatkan pengalaman pengguna. 1. atribut paparan Atribut paparan boleh mengawal mod paparan elemen. Ia mempunyai nilai berikut: - tiada: menunjukkan bahawa elemen tidak dipaparkan dan mengambil 0 ruang. - blok: Menunjukkan bahawa elemen akan dipaparkan sebagai elemen peringkat blok, menduduki satu baris. - sebaris:
2023-05-21
komen 0
670


div css tunjukkan hide
Pengenalan Artikel:div css memaparkan dan menyembunyikan CSS boleh mengawal keterlihatan elemen melalui atribut paparan Kaedah berikut biasanya digunakan: 1. paparan: tiada Gunakan paparan: tiada apabila elemen ditetapkan dengan paparan: tiada; , Elemen tidak muncul pada halaman dan tidak mengambil ruang. Sebagai contoh, dalam coretan kod berikut, elemen div ditetapkan untuk memaparkan: tiada;, jadi ia tidak akan dipaparkan pada halaman: ```<div class=
2023-05-27
komen 0
785
【HTML5】标记文字
Pengenalan Artikel:【HTML5】标记文字
2016-10-09
komen 0
1480
php 显示错误
Pengenalan Artikel: php 显示错误
2016-07-25
komen 0
764

CSS的显示模式如何使用
Pengenalan Artikel:这次给大家带来CSS的显示模式如何使用,使用CSS的显示模式的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-13
komen 0
1947