Jumlah kandungan berkaitan 10000

基于CSS3 animation的鼠标滑过按钮特效的实例详解
Pengenalan Artikel:这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
1643

利用css伪类实现鼠标滑过按钮动画效果
Pengenalan Artikel:CSS伪类是用来添加一些选择器的特殊效果。本文就来为大家介绍一下使用css伪类实现鼠标滑过按钮动画的方法。
2021-01-28
komen 0
2555

css3制作鼠标经过按钮特效
Pengenalan Artikel:这篇文章主要为大家介绍了利用css3制作的一款鼠标经过按钮特效,当鼠标放在按钮上,按钮就会发生变化,产生一个动态效果,非常漂亮。需要的朋友可以参考下
2017-05-24
komen 0
1920

mousedown是什么事件
Pengenalan Artikel:鼠标事件。当鼠标指针移动到元素上方,并按下鼠标按键(左、右键均可)时,会发生mousedown事件。 与click事件不同,mousedown事件仅需要按键被按下,而不需要松开即可发生。
2019-06-22
komen 0
10158

Bagaimana untuk mematikan fungsi zum masuk dan zum keluar jadual?
Pengenalan Artikel:Hari ini kami akan berkongsi pengetahuan tentang pembesaran automatik tetikus macOS, dan juga menerangkan fenomena tetikus mac tiba-tiba menjadi lebih besar dan lebih kecil. Sekiranya anda menghadapi masalah ini, kami harap penjelasan kami membantu. Jangan lupa untuk menanda halaman tapak ini dan mari kita mulakan! Bagaimana untuk menutup perkataan jadual apabila ia dizum masuk dan keluar dengan tetikus? Berikut ialah kaedah khusus untuk menutup perkataan jadual apabila tetikus mengezum masuk dan keluar: 1. Besarkan fon: Gerakkan tetikus di atas perkataan jadual, tahan butang kiri tetikus dan luncurkan roda tetikus ke atas untuk membesarkan jadual. perkataan. 2. Kurangkan fon: Gerakkan tetikus ke atas perkataan jadual, tahan butang kiri tetikus dan luncurkan roda tetikus ke bawah untuk mengurangkan perkataan jadual. 3. Tutup perkataan jadual: Gerakkan tetikus ke atas perkataan jadual, klik kanan tetikus dan pilih pilihan tutup untuk menutupnya.
2024-01-03
komen 0
1756

Cara menggunakan hover dalam css
Pengenalan Artikel:Kelas pseudo hover dalam CSS ialah pemilih yang sangat biasa digunakan yang membolehkan kita menukar gaya elemen apabila tetikus melayang di atasnya. Artikel ini akan memperkenalkan penggunaan hover dan memberikan contoh kod khusus. 1. Penggunaan Asas Untuk menggunakan hover, kita perlu terlebih dahulu mentakrifkan gaya untuk elemen, dan kemudian menggunakan :hover pseudo-class untuk menentukan gaya yang sepadan apabila tetikus melayang. Sebagai contoh, kami mempunyai elemen butang Apabila tetikus melayang di atas butang, kami mahu warna latar belakang butang bertukar kepada merah dan warna teks kepada putih.
2024-02-23
komen 0
1387

Bagaimana untuk melaksanakan butang hantar dalam css
Pengenalan Artikel:Cara melaksanakan butang hantar dalam css: 1. Tentukan butang melalui tag <button> HTML 2. Gunakan pemilih ":hover" untuk mengubah suai gaya tetikus yang melayang di atas butang 3. Gunakan "transition-; tempoh" untuk menetapkan kesan " Kelajuan hover" sudah memadai.
2023-02-01
komen 0
2073

ppt下面的备注栏怎么去除
Pengenalan Artikel:去除ppt下面的备注栏的方法:1、打开一个新PPT;2、将鼠标移动到备注栏上方直至鼠标箭头变成双横线;3、点击鼠标左键将直线往下拖拽至底端即可。
2021-04-13
komen 0
63496

jquery menukar kesan gambar
Pengenalan Artikel:Dengan populariti Internet mudah alih, gambar telah menjadi salah satu elemen yang sangat diperlukan dalam reka bentuk web. Untuk pemprosesan kesan khas imej, jQuery telah menjadi salah satu alat yang biasa digunakan dalam kalangan pembangun. Artikel ini akan memperkenalkan beberapa teknik dan kaedah untuk menggunakan jQuery untuk mencapai pemprosesan kesan khas imej, untuk membantu anda menggunakan sepenuhnya jQuery dalam reka bentuk web. 1. Kesan khas alih tetikus Kesan khas alih tetikus ialah kaedah pemprosesan imej biasa, yang boleh menghasilkan beberapa kesan dinamik apabila tetikus melepasi imej, seperti terbalik imej, imej kabur, dsb. Kod berikut boleh membantu anda melaksanakan yang mudah
2023-05-28
komen 0
557

CSS实现有立体感的横向按钮式菜单效果
Pengenalan Artikel:这篇文章主要为大家介绍了CSS实现有立体感的横向按钮式菜单效果代码,可实现鼠标滑过呈现按钮按下的效果,具有极强的3D立体效果,涉及css基于hover属性的border边框设置技巧,需要的朋友可以参考下
2018-06-25
komen 0
2197

如何使用JavaScript实现按钮颜色渐变的动画效果方法介绍
Pengenalan Artikel:本文实例讲述了js实现按钮颜色渐变动画效果的方法。分享给大家供大家参考。具体如下: 这里演示js实现按钮慢慢变色的方法,鼠标移到按钮上,按钮的背景色就发生变化,是慢慢的变化,点击按钮会打开指定链接,这里主要是演示按钮变色的代码实现方法。
2017-09-08
komen 0
1371

Bagaimana untuk menukar kursor kepada keadaan menunggu dalam JavaScript/jQuery?
Pengenalan Artikel:Kita boleh menggunakan acara onmouseover dan onmouseout untuk menetapkan atau menukar kursor kepada keadaan menunggu. Dalam JavaScript, kami mempunyai pelbagai jenis acara tetikus yang melaksanakan fungsi berbeza pada tetikus. Mari lihat beberapa acara tetikus. onmousedown - peristiwa ini berlaku apabila butang tetikus ditekan pada elemen HTML onmouseenter - berlaku apabila penunjuk bergerak keluar dari elemen onmouseover - peristiwa ini berlaku apabila penunjuk bergerak ke atas elemen HTML onmouseout - berlaku apabila penunjuk meninggalkan elemen onmouseover - apabila tetikus dilegarkan Peristiwa ini berlaku apabila pada elemen HTML. onmouseup-
2023-08-30
komen 0
1346

javascript实现按钮颜色渐变效果的实例讲解
Pengenalan Artikel:本文实例讲述了js实现按钮颜色渐变动画效果的方法。分享给大家供大家参考。具体如下: 这里演示js实现按钮慢慢变色的方法,鼠标移到按钮上,按钮的背景色就发生变化,是慢慢的变化,点击按钮会打开指定链接,这里主要是演示按钮变色的代码实现方法。 运行效果截图如下:
2017-08-22
komen 0
1680

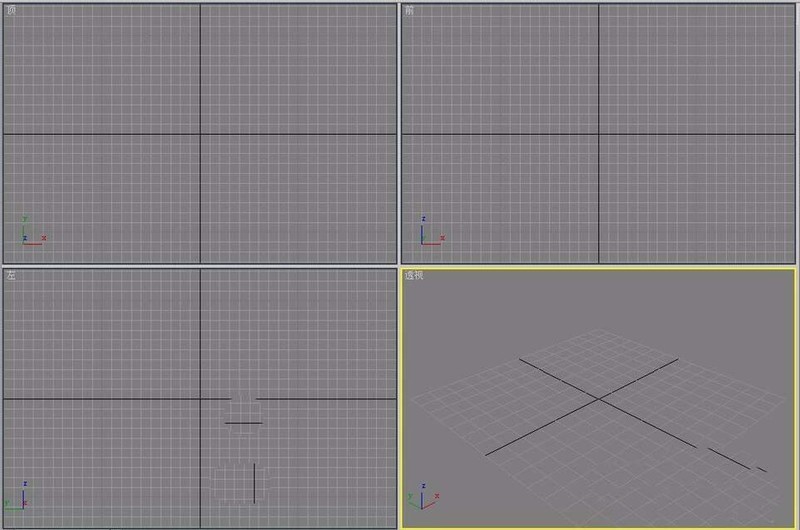
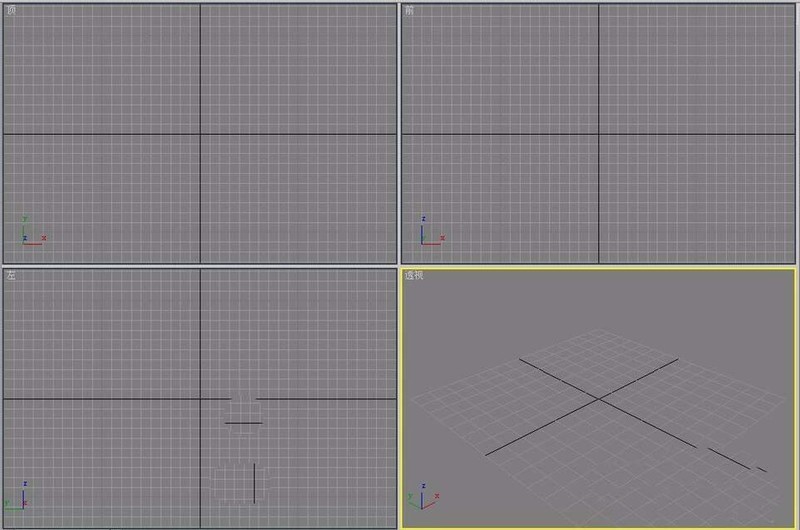
Kaedah khusus menggunakan kontur untuk mencipta ketebalan spline dalam 3Ds MAX
Pengenalan Artikel:1. Buka perisian 3DsMAX dan buat dokumen kosong baharu. 2. Lukis lengkok dalam paparan [Depan]. 3. Buka menu [Pengubah suai]. 4. Pilih arahan [Edit Spline] dalam pilihan [Patch/Spline Edit]. 5. Buka tab [Modify] dan pilih tahap [Spline] dalam pengubahsuai [Edit Spline]. 6. Klik untuk memilih butang [Kerangka] dalam pelancaran [Geometri]. 7. Gerakkan penuding tetikus ke atas lengkok sehingga penunjuk berubah kepada bentuk yang ditunjukkan. 8. Pada masa ini, tahan butang tetikus dan seret tetikus ke atas sehingga arka berganda muncul (seperti yang ditunjukkan dalam gambar). 9. Dalam paparan [Perspektif], anda boleh melihat bahawa arka telah menjadi dua lapis.
2024-04-08
komen 0
1265

wps怎么取消隐藏菜单栏?
Pengenalan Artikel:wps取消隐藏菜单栏的方法:1、点击右上角的【显示/隐藏功能区】按钮,即可显示的隐藏菜单栏。2、将鼠标放在功能区的按钮,如【开始】、【插入】上方,即可短暂显示被隐藏的菜单栏;然后点击右上角的【固定功能区】按钮,即可防止菜单栏再次隐藏。
2020-08-26
komen 0
15889