Jumlah kandungan berkaitan 10000

Teknik transformasi CSS3 2D dan 3D maju
Pengenalan Artikel:CSS3 Transform: Lepaskan kuasa animasi 2D dan 3D
Lupakan Flash dan GIF! Transformasi CSS3 menawarkan cara yang lebih baik untuk membuat grafik animasi, menghasilkan lebih cepat, lebih banyak laman web mesra SEO. Pelayar moden seperti Chrome, Firefox, dan Opera sepenuhnya
2025-02-24
komen 0
219

Bolehkah CSS3 mencipta kesan 3D?
Pengenalan Artikel:CSS3 boleh mencipta kesan 3D. Kaedah: 1. Gunakan kaedah rotateX(), yang boleh menetapkan elemen untuk diputar di sekeliling paksi-X darjah tertentu Sintaksnya ialah "Elemen {transform: rotateX (putar bilangan darjah di sekeliling paksi-X). ;}"; 2. Gunakan kaedah rotateY(), yang boleh menetapkan elemen untuk diputarkan mengelilingi paksi-Y pada darjah tertentu. Sintaksnya ialah "Elemen {transform: rotateY (putar mengelilingi paksi-Y dengan bilangan darjah);}".
2022-06-15
komen 0
1636

Apakah perbezaan antara animasi css3 dan animasi jquery
Pengenalan Artikel:Perbezaan antara animasi css3 dan animasi jquery: 1. css3 boleh menetapkan animasi 3d, tetapi jquery tidak boleh melaksanakan animasi 3d. 2. animasi matriks 2d css adalah lebih cekap, dan animasi atribut lain kurang cekap untuk mensimulasikan animasi matriks Kecekapan adalah rendah, tetapi kecekapan animasi atribut lain adalah tinggi.
2022-04-28
komen 0
2251

Bagaimana untuk menetapkan arah putaran 3D dalam css3
Pengenalan Artikel:Kaedah: 1. Gunakan gaya "transform: rotateX(angle);" untuk menetapkan elemen untuk berputar 3D sepanjang arah paksi-X 2. Gunakan gaya "transform: rotateY(angle);" 3D sepanjang arah paksi-Y 3. Gunakan kaedah rotate3d () menetapkan elemen untuk memutar 3D dalam sebarang arah.
2022-03-25
komen 0
2901

Bagaimana untuk menetapkan img untuk flip secara mendatar dalam css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan atribut Transform untuk menetapkan flip mendatar elemen img Atribut Transform digunakan untuk menetapkan transformasi 2D atau 3D bagi elemen Kaedah set rotateY boleh digunakan untuk memutarkan elemen 3D di sepanjang Y paksi. Sintaks "elemen gambar {transform:rotateY(angle value);}".
2022-04-20
komen 0
5689

Apakah kegunaan translate3d dalam css3
Pengenalan Artikel:Dalam CSS3, translate3d() digunakan bersama dengan atribut transform untuk mentakrifkan transformasi 3D bagi elemen. Sintaks ialah "translate3d(x,y,z)"; arah paksi x, y dan z.
2022-02-17
komen 0
5155

Apakah kod untuk atribut css3 untuk mengawal putaran?
Pengenalan Artikel:Kod untuk putaran kawalan atribut css3 ialah: 1. Kod "Elemen {transform:rotate(rotation angle);}" mengawal gaya putaran 2D elemen 2. "Elemen {transform:rotate3d(x, y, z, rotation sudut);} "Kod mengawal gaya putaran 3D elemen.
2021-12-15
komen 0
2439

Apakah atribut yang digunakan untuk mencapai kesan putaran dalam css3
Pengenalan Artikel:Atribut yang mencapai kesan putaran dalam css3 ialah "transform". Atribut transformasi digunakan untuk menggunakan transformasi 2D atau 3D pada elemen Putaran boleh dicapai apabila digunakan dengan fungsi rotate(), rotate3d(), rotateX(), rotateY() atau rotateZ().
2021-12-14
komen 0
2508

Apakah maksud skala css3?
Pengenalan Artikel:Dalam CSS3, skala bermaksud "penskalaan" dan merupakan fungsi terbina dalam yang digunakan dalam atribut transformasi, yang digunakan untuk melakukan transformasi penskalaan 2D atau 3D pada elemen tertentu terdapat banyak fungsi skala, termasuk: skala(), scaleX() , skalaY( ), skalaZ(), skala3d().
2022-03-15
komen 0
5209

Adakah mengubah atribut baru dalam css3?
Pengenalan Artikel:Transform ialah atribut baru CSS3 Ia digunakan untuk menetapkan perubahan bentuk elemen dan merealisasikan transformasi 2D atau 3D elemen Ia boleh digunakan dengan nilai atribut (fungsi transformasi) untuk memutarkan elemen, memutar condong, skala, bergerak. menterjemah dan matriks Transform.
2022-02-28
komen 0
2218

Apakah empat sifat berkaitan animasi css3?
Pengenalan Artikel:Terdapat 4 atribut yang berkaitan untuk menetapkan animasi dalam CSS3: 1. Atribut Transform, digunakan untuk menggunakan transformasi 2D atau 3D kepada elemen 2. Atribut peralihan, digunakan untuk mencapai kesan peralihan, digunakan untuk mengikat animasi kepada elemen; . "@keyframes" mentakrifkan kelakuan kitaran animasi.
2022-01-17
komen 0
2271

Apakah tiga sifat animasi utama css3
Pengenalan Artikel:Tiga sifat animasi utama CSS3 ialah: 1. Sifat peralihan, digunakan untuk menetapkan kesan peralihan unsur-unsur 2. Sifat transformasi, digunakan untuk menggunakan transformasi 2D atau 3D (putaran, penskalaan, pergerakan atau kecondongan) pada elemen; property, diperlukan Digunakan dengan "@keyframes" untuk mencipta animasi.
2021-12-16
komen 0
3314

Apakah atribut yang mengawal arah putaran dalam css3
Pengenalan Artikel:Atribut CSS3 yang mengawal arah putaran ialah atribut transform ini digunakan bersama dengan kaedah skala() untuk mengawal arah putaran 2D bagi elemen ini digunakan bersama dengan kaedah scale3d() untuk mengawal Arah putaran 3D elemen. Sintaks ialah "transform:rotate3d (x,y,z)".
2022-04-22
komen 0
2444

Bagaimana untuk menggunakan kaedah rotate3d dalam css3
Pengenalan Artikel:Dalam CSS3, kaedah rotate3d() digunakan untuk mentakrifkan penjelmaan 3D unsur, menggerakkan elemen di sekeliling paksi tetap tanpa mengubah bentuknya , elemen akan bergerak mengikut arah jam, Jika parameter ditetapkan kepada nombor negatif, elemen akan bergerak lawan jam dan sintaksnya ialah "transform:rotate3d(x,y,z,angle)".
2022-06-08
komen 0
5094

Apakah itu webgl dan css3
Pengenalan Artikel:webgl ialah singkatan daripada "Perpustakaan Grafik Web", protokol lukisan 3D yang digunakan untuk melukis dan menghasilkan grafik tiga dimensi yang kompleks pada halaman web, dan membolehkan pengguna berinteraksi dengan mereka; css3 ialah versi peningkatan teknikal bagi helaian gaya cascading css, yang digunakan Bahasa komputer yang menyatakan gaya fail seperti html atau xml.
2022-03-25
komen 0
2317

Adakah terdapat nilai negatif untuk paksi z bagi satah 3 dimensi dalam css3?
Pengenalan Artikel:Paksi-z bagi satah 3D dalam css3 mempunyai nilai negatif. Dalam sistem koordinat 3 dimensi, nilai paksi-z ke arah luar skrin adalah positif, dan nilai ke arah dalam skrin adalah negatif apabila paksi-z dalam nilai atribut translate3D adalah negatif, iaitu elemen dialihkan ke dalam skrin, dan sintaksnya ialah "transform:translate3d(x, y,z)".
2022-04-11
komen 0
1814

Bagaimana untuk menetapkan titik rujukan putaran untuk animasi css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan atribut "transform-origin" untuk menetapkan titik rujukan putaran elemen ini digunakan untuk menukar kedudukan putaran elemen Jika ia adalah elemen berputar 2D, anda boleh menukar kedudukan elemen pada paksi x dan y Jika ia adalah elemen berputar 3D, anda boleh menukar kedudukan elemen pada paksi x dan y Jika ia adalah elemen berputar 3D, Kemudian anda boleh menukar kedudukan elemen pada paksi-x, paksi-y dan paksi-z Sintaks ialah "transform-origin: Kedudukan arah paksi-X Kedudukan arah paksi-Z Kedudukan arah paksi;".
2022-06-14
komen 0
1604

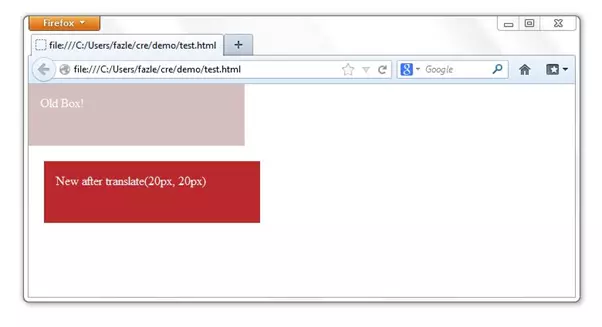
Menggunakan CSS berubah di dunia nyata
Pengenalan Artikel:Penukaran CSS: Alat yang berkuasa untuk menyelesaikan masalah reka bentuk
Artikel ini akan meneroka kuasa transformasi CSS dalam aplikasi dunia nyata, menunjukkan bagaimana ia dapat menyelesaikan pelbagai cabaran reka bentuk dengan berkesan dan mewujudkan kesan visual yang menarik. Kami akan belajar bagaimana untuk menyelaraskan unsur -unsur secara menegak, membuat anak panah yang indah, membina animasi beban, dan melaksanakan animasi flip, dll.
Penukaran CSS3 menjadi standard pada tahun 2012, dan sebelum itu beberapa pelayar telah memberikan sokongan. Transformasi membolehkan anda dengan mudah mengubah elemen web, seperti putaran, skala, atau unsur -unsur condong, untuk mencapai dengan hanya satu baris kod, yang sukar dicapai sebelum ini. Penukaran CSS menyokong transformasi 2D dan 3D.
Dari segi keserasian penyemak imbas, semua pelayar arus perdana menyokong penukaran 2D, termasuk Inter
2025-02-10
komen 0
964