Jumlah kandungan berkaitan 10000

Cara mencipta kesan bayangan teks dalam dokumen Word Tutorial penciptaan kesan bayangan teks Word
Pengenalan Artikel:Bagaimana untuk mencipta kesan bayangan teks dalam dokumen Word? Ramai pengguna ingin menambah kesan bayangan pada teks semasa mengedit kandungan dokumen, tetapi mereka tidak tahu bagaimana untuk menyediakannya Mengenai masalah ini, editor tutorial perisian hari ini akan berkongsi langkah-langkah tertentu daripada teks Rakan-rakan yang berminat dengan kesan bayangan dialu-alukan untuk datang ke laman web PHP Cina untuk mendapatkan langkah operasi yang berkaitan. Arahan untuk mencipta kesan bayangan teks dalam dokumen Word adalah seperti berikut: Pertama, pilih teks dalam teks dengan tetikus. Kemudian klik kanan dan pilih fon, seperti yang ditunjukkan dalam rajah. Tetingkap Font Options muncul dan cari tab Effects. Semak tanda semak sebelum bayang, seperti yang ditunjukkan dalam gambar. OK, seperti yang ditunjukkan dalam gambar. Apabila anda perlu memulihkan kesan fon, cuma keluarkan tanda semak.
2024-08-29
komen 0
812

Bayang dan Kesan Teks CSS: Tambahkan pelbagai bayang dan kesan khas pada teks anda
Pengenalan Artikel:Bayang-bayang dan kesan teks CSS: Tambahkan pelbagai bayang-bayang dan kesan khas pada teks, memerlukan contoh kod khusus Dalam reka bentuk web, teks ialah salah satu cara penting untuk memaparkan maklumat. Untuk menjadikan persembahan halaman lebih jelas dan menarik, kami boleh menambah pelbagai bayang-bayang dan kesan khas pada teks melalui CSS. Artikel ini memperkenalkan beberapa bayang teks biasa dan kesan khas serta menyediakan contoh kod yang sepadan. 1. Kesan bayang teks Menambah bayang teks boleh menambah kesan bayang pada teks melalui sifat teks-bayang CSS. t
2023-11-18
komen 0
1670

Bagaimana untuk menambah bayang dalam pada AE text_Cara untuk melaksanakan kesan bayang AE
Pengenalan Artikel:1. Buka perisian AE, buat projek dan sintesis. 2. Gunakan alat teks untuk memasukkan teks pengalaman rangkaian di tempat kejadian. 3. Pilih lapisan teks dan klik kanan untuk mengembangkan gaya lapisan. 4. Pilih Bayangan Dalam dalam senarai gaya lapisan. 5. Kembangkan sifat lungsur turun dalam lapisan teks dan ubah suai parameter bayang dalam untuk mendapatkan kesan bayang dalam yang diperlukan.
2024-04-07
komen 0
881

Bagaimana untuk mencipta kesan mengekor untuk fon cdr_Pengenalan kepada kaedah menambah bayang tiga dimensi kecerunan pada teks cdr
Pengenalan Artikel:1. Klik alat teks untuk memasukkan kandungan teks, pilih teks dengan tetikus untuk condongkannya ke kanan, dan salin salinan teks pada masa yang sama 2. Buka alat tiga dimensi dan seret teks ke bawah 3 . Kemudian dalam tetingkap tetapan, tukar titik lenyap ke belakang 4. Pilih semua teks tiga dimensi, klik kanan butang kumpulan tiga dimensi belah 5. Akhir sekali, klik alat ketelusan untuk mencipta kesan kecerunan dari atas ke bawah, tambahkan strok putih pada teks yang disalin, dan letakkannya pada Tepat di atas grafik tiga dimensi
2024-05-08
komen 0
765



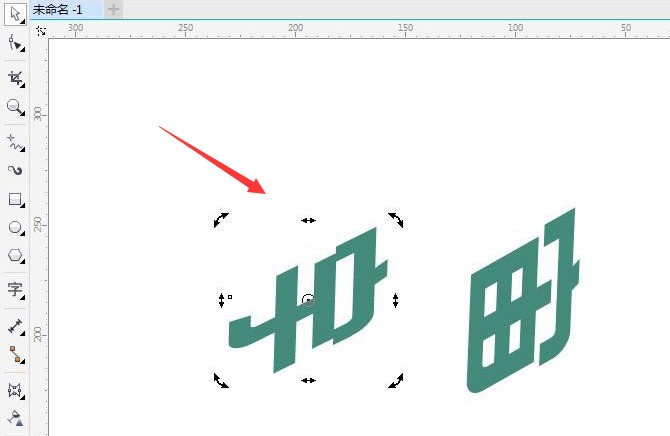
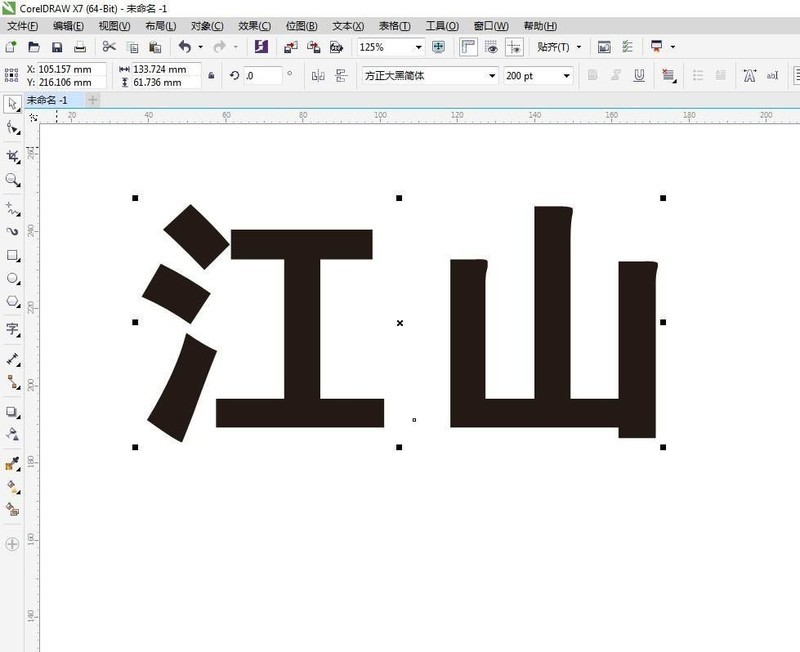
Bagaimana untuk mereka bentuk teks sudut dalam CorelDRAW Bagaimana untuk mencapai kesan teks tiga dimensi serong cdr
Pengenalan Artikel:Buka perisian CorelDRAW dan masukkan tetingkap penyuntingan. Masukkan teks yang diperlukan dan tetapkan saiz fon dan fon yang diperlukan. Pilih teks, klik Effect-Bevel untuk membuka tetingkap tetapan. Dalam tetingkap tetapan, masukkan parameter jarak. Klik Guna untuk mendapatkan kesan serong 3D. Anda boleh melaraskan parameter keamatan, arah dan ketinggian dan klik Guna sekali lagi untuk mencapai hasil yang terbaik. Tambah segi empat tepat dengan warna isian untuk latar belakang. Kesan akhir adalah seperti berikut:
2024-06-02
komen 0
1130

Bagaimana untuk mencipta kesan sekeliling tiga dimensi teks CDR Bagaimana untuk mencipta kesan sekeliling tiga dimensi teks CDR
Pengenalan Artikel:1. Mula-mula, dalam perisian CDR, klik alat teks dan alat elips di sebelah kiri, masukkan huruf dan lukis bulatan sempurna 2. Kemudian, salin huruf, seretnya ke atas elips dengan butang tetikus kanan, dan klik Muatkan Teks ke butang Laluan 3. Seterusnya, gunakan langkah yang sama untuk menyeret teks hitam ke bawah elips 4. Tekan kekunci Alt untuk memilih teks dan tukar jenis kepada kesan sekeliling tiga dimensi 5. Akhir sekali, tekan Ctrl+ Kekunci K pada papan kekunci untuk memisahkan teks daripada bulatan Simpan bahagian teks, tambahkan isian kecerunan kelabu pada teks dan klik OK untuk menyimpan.
2024-06-12
komen 0
889

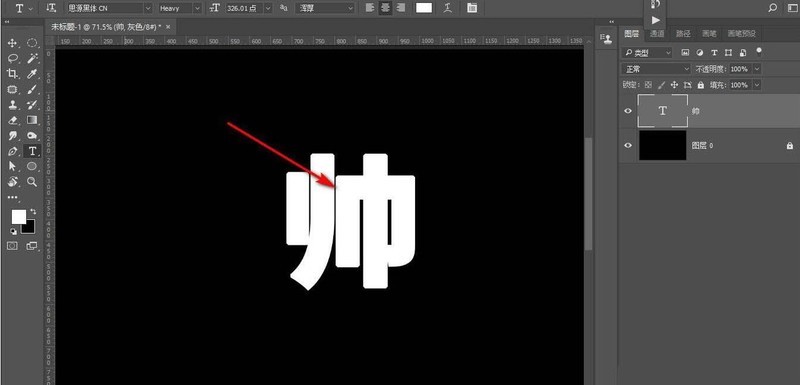
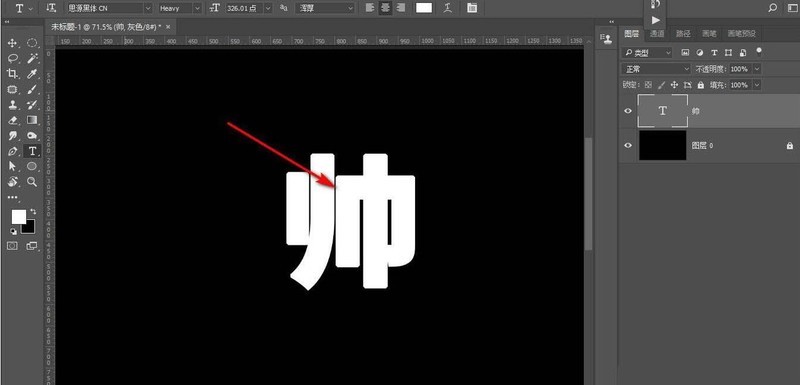
Cara menggunakan blok warna untuk menambah kesan tiga dimensi pada teks dalam photoshop
Pengenalan Artikel:1. Gunakan alat teks dalam photoshop untuk memasukkan teks. 2. Mula-mula rasterisasi lapisan teks supaya ia boleh diedit. 3. Tahan kekunci kawalan, buat pilihan teks dan buat lapisan kosong baharu. 4. Kemudian isi dengan warna dan pilih alat gerak. 5. Tekan kekunci arah pada papan kekunci untuk membuat pelarasan halus Anda boleh melihat bahawa terdapat perasaan tiga dimensi. 6. Ulangi operasi sekali lagi dan isikan dengan warna lain supaya kesannya menjadi lebih jelas.
2024-04-01
komen 0
1094

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya fon
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya fon Dengan pelancaran CSS3, kami boleh menggunakan ciri baharu ini untuk menukar gaya fon halaman web untuk menjadikan halaman lebih unik dan menarik. Artikel ini akan memperkenalkan beberapa ciri CSS3 baharu dan menunjukkan cara menggunakannya untuk menukar gaya fon melalui contoh kod. Bayang-teks: Dengan menambahkan bayang-teks, kita boleh menambah kesan tiga dimensi pada fon untuk menjadikannya lebih menonjol. Gunakan atribut teks-bayang untuk mencapainya
2023-09-08
komen 0
1396

Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks Dalam reka bentuk web moden, pembentangan teks tidak terhad kepada tetapan taip tradisional, tetapi lebih penekanan diberikan pada gabungan kreativiti reka bentuk dan pengalaman pengguna. Sebagai alat yang berkuasa untuk pembangun bahagian hadapan, CSS3 menyediakan banyak ciri baharu untuk mencapai kesan teks yang kaya dan pelbagai, menjadikan reka bentuk web lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa ciri baharu CSS3 dan memberi contoh pelaksanaan kesan teks. Bayang Teks Gunakan atribut bayang teks untuk menambah kesan bayang pada teks.
2023-09-11
komen 0
1512

Cara menggunakan CSS untuk mencapai kesan bayangan pada elemen
Pengenalan Artikel:Kaedah menggunakan CSS untuk melaksanakan kesan bayangan elemen memerlukan contoh kod khusus Dalam reka bentuk web, menambah kesan bayangan pada elemen boleh menjadikan halaman lebih jelas dan tiga dimensi. Menggunakan CSS, kita boleh mencapai pelbagai kesan bayangan melalui kod mudah. Artikel ini akan memperkenalkan beberapa kaedah biasa untuk mencapai kesan bayangan elemen dan memberikan contoh kod tertentu. atribut box-shadow Atribut box-shadow ialah atribut yang digunakan untuk menambah kesan bayang-bayang dalam CSS3 Ia boleh mengawal warna, kedudukan dan saiz bayang-bayang.
2023-11-21
komen 0
1172

Cara menggunakan AI untuk mereka bentuk aksara tiga dimensi dengan aksara biru dan tepi kuning
Pengenalan Artikel:Buka perisian ai dan masukkan antara muka lukisan. Klik [Alat Teks] dan tetapkan parameter teks seperti yang ditunjukkan dalam ikon untuk melengkapkan pengeluaran teks bagi [Huruf Biru dan Sempadan Kuning Tiga Dimensi]. Klik [Graphic Style Library Menu]-[3D Effect] untuk memaparkan bar alat gaya grafik kesan 3D. Pilih teks dan klik [Teks Biru dengan Gaya Tiga Dimensi Sempadan Kuning] untuk melengkapkan penciptaan teks biru dengan kesan gaya tiga dimensi sempadan kuning.
2024-04-23
komen 0
642

Kaedah reka bentuk kesan bayangan biasa dalam sistem PHP CMS
Pengenalan Artikel:Dengan pembangunan berterusan Internet, sistem pengurusan kandungan (CMS) telah menjadi pilihan pertama untuk banyak laman web korporat dan peribadi. Sebagai bahasa pembangunan laman web arus perdana, PHP juga popular secara meluas untuk sistem CMS yang dibangunkannya. Antaranya, kesan bayangan telah menjadi salah satu teknologi yang biasa digunakan oleh pereka bentuk dan pembangun Artikel ini akan memperkenalkan kaedah reka bentuk kesan bayangan biasa dalam sistem PHPCMS. 1. Maksud kesan bayang-bayang Kesan bayang-bayang merujuk kepada kesan tiga dimensi maya yang dihasilkan oleh kecerunan warna atau penggelapan atau pendalaman, yang boleh mewujudkan rasa tiga dimensi dan kedalaman. wujud
2024-03-27
komen 0
810

Cara menggunakan CSS untuk mencapai kesan bayangan sempadan pada elemen
Pengenalan Artikel:Kaedah menggunakan CSS untuk mencapai kesan bayangan sempadan elemen memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, reka bentuk web telah memberi lebih banyak perhatian kepada pengalaman pengguna, dengan matlamat untuk memberikan kesan halaman yang lebih realistik dan berlapis sebanyak mungkin. . Kesan bayangan elemen adalah salah satu daripadanya, ia boleh menambah perasaan tiga dimensi pada halaman, menjadikan elemen lebih menonjol dan menarik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan bayangan sempadan elemen dan memberikan contoh kod khusus. Untuk mencapai kesan bayangan sempadan unsur, anda boleh menggunakan sifat bayangan kotak CSS. Genus ini
2023-11-21
komen 0
2156

Analisis sifat bayangan teks CSS: bayangan teks dan bayangan kotak
Pengenalan Artikel:Analisis sifat bayangan teks CSS: bayangan teks dan bayangan kotak Dalam reka bentuk web, untuk meningkatkan kesan teks dan mempersembahkan kesan visual yang lebih kaya, CSS menyediakan beberapa sifat untuk menetapkan bayang teks. Dua sifat bayang teks biasa ialah bayang teks dan bayang kotak. Dengan menggunakan kedua-dua atribut ini dengan betul, kami boleh mencapai pelbagai kesan teks yang hebat dengan mudah. text-shadow property text-shadow property
2023-10-20
komen 0
1959

Petua dan kaedah menggunakan CSS untuk mencapai kesan bayangan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web, kesan alih tetikus ialah salah satu kaedah interaksi yang biasa. Dengan mempunyai elemen memaparkan kesan khusus pada tetikus, anda boleh meningkatkan pengalaman pengguna dan daya tarikan tapak web anda. Antaranya, menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang adalah kaedah biasa dan mudah. Artikel ini akan memperkenalkan cara melaksanakan teknik ini dan memberikan contoh kod khusus. 1. Kesan bayang-bayang mudah Pertama, kita perlu menggunakan CSS untuk menentukan gaya asas, dan kemudian
2023-10-20
komen 0
1418