Jumlah kandungan berkaitan 10000

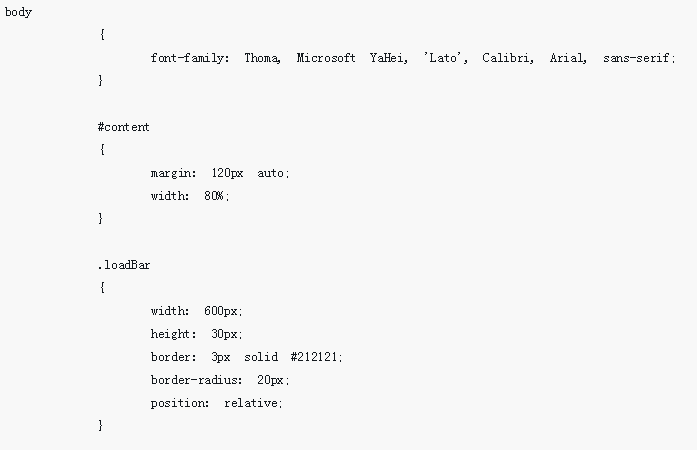
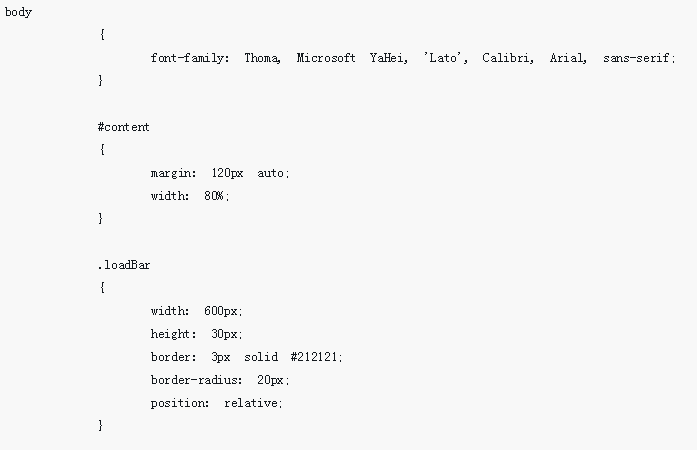
CSS3实现进度条的俩种方法
Pengenalan Artikel:这次给大家带来CSS3实现进度条的俩种方法,CSS3实现进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
3555

6 Cara Bar Kemajuan Berbohong kepada Anda
Pengenalan Artikel:Bar kemajuan adalah kejahatan yang diperlukan. Lagipun, kami memerlukan semacam maklum balas untuk mengetahui berapa banyak kerja yang tinggal sehingga komputer selesai. Walau bagaimanapun, dalam kebanyakan kes, bar kemajuan mudah menyembunyikan banyak penipuan, tetapi mungkin ini sebenarnya untuk kita sendiri
2024-08-26
komen 0
555
JavaScript实现进度条的几种方法介绍
Pengenalan Artikel:我们在之前的文章给大家介绍了关于JavaScript实现进度条的实例,我们都知道在实际项目中,进度条的用处还是非常大的,今天我们就大家继续介绍下JavaScript实现进度条的有哪几种方式!
2017-11-21
komen 0
8520
Extjs实现进度条的两种便捷方式_extjs
Pengenalan Artikel:后台程序往往可能要执行一段时间才能得到返回结果,加入进度条可以提高客户体验度,在本文为大家介绍两种便捷的实现方式,感兴趣的朋友可以了解下
2016-05-16
komen 0
1101

Dari perspektif pengaturcara, apakah 3 keadaan proses?
Pengenalan Artikel:Dari perspektif pengaturcara, proses mempunyai tiga keadaan. Sedang berjalan Proses sedang berjalan, atau menunggu untuk dilaksanakan. Gantung (juga dipanggil berhenti) Penggantungan sementara, seperti melaksanakan fungsi sleep(), wait() dsb.
2022-07-31
komen 0
3794

如何使用css3实现条形进度条效果(附完整代码)
Pengenalan Artikel:在音乐和视频播放的时候,不止可以直接查看播放时间,也可以通过观察进度条来查看播放时间,观察进度条这种方法会更加直观的告诉用户还有多久结束,所以进度条是一种非常实用的特殊效果。
2018-09-27
komen 0
4403

Kandungan operasi membuat bar kemajuan bar dalam wps
Pengenalan Artikel:1. Pilih segi empat tepat dalam bentuk sisipan. 2. Masukkan bar kemajuan kosong dan tetapkan warna. 3. Tahan Ctrl+shift dan salin bar kemajuan penuh dan tetapkan warna. 4. Bertindih dua bar kemajuan. 5. Tukar lebar bar kemajuan penuh.
2024-03-28
komen 0
1196


Bagaimana untuk melaksanakan bar kemajuan dalam css
Pengenalan Artikel:Pelaksanaan CSS bar kemajuan Bar kemajuan ialah komponen biasa yang sering muncul dalam pelbagai tapak web dan aplikasi. Contohnya, kemajuan muat turun, kemajuan muat naik, kemajuan pemuatan halaman web, dsb. Sangat mudah untuk melaksanakan bar kemajuan menggunakan CSS Artikel ini akan memperkenalkan pembaca kepada kaedah melaksanakan bar kemajuan secara terperinci. Struktur HTML Untuk melaksanakan bar kemajuan mudah, anda perlu mentakrifkan struktur HTML terlebih dahulu. Berikut ialah struktur HTML yang paling asas:```html<div class="progress"> <div class="progress-ba
2023-04-23
komen 0
4408

Bagaimana untuk melaksanakan bar kemajuan menggunakan perpustakaan kemajuan dalam Python
Pengenalan Artikel:Pemasangan dan pengenalan perpustakaan kemajuan 1. Pasang kemajuan perpustakaan kemajuan ialah perpustakaan Python pihak ketiga Jalankan arahan pip dalam terminal untuk memasangnya. kesan bar kemajuan pipinstallprogress2.progress dipaparkan pada tapak web rasmi Anda boleh melihat pelbagai kesan bar kemajuan yang boleh dicapai oleh kemajuan, seperti yang ditunjukkan dalam animasi berikut. kemajuan melaksanakan bar kemajuan#coding=utf-8fromprogress.barimportBarimporttime#Buat contoh bar kelas Bar=Bar('Proses Saya:',maks=100)#Gelung untuk memproses perniagaan tertentu
2023-04-25
komen 0
2027

HTML5+CSS3加载进度条与下载进度条实现
Pengenalan Artikel:这次给大家带来HTML5+CSS3加载进度条与下载进度条实现,HTML5+CSS3加载进度条与下载进度条实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
4349

Bagaimana untuk keluar dari Bai Tiao, bagaimana untuk mengeluarkan wang tunai apabila Bai Tiao dihadkan?
Pengenalan Artikel:Pengguna boleh memasuki antara muka Baitiao, mencari pengurusan kuota Baitiao di sana, dan kemudian memilih untuk mengeluarkan wang tunai dan mengikuti gesaan sistem Walau bagaimanapun, jika pelanggan ingin menarik balik kuota Baitiao, Baitiao pelanggan perlu menyokong fungsi pengeluaran tunai tidak disokong, Jika ya, pelanggan tidak akan dapat menarik balik had kredit daripada IOU dan hanya boleh menggunakannya untuk penggunaan. Jika anda perlu mengeluarkan kuota Baitiao, anda perlu mencari peniaga pengeluaran tunai profesional Berikut adalah beberapa kaedah: JD Baitiao pada masa ini mempunyai fungsi pengeluaran tunai, tetapi ini akan dikenakan yuran tambahan, jadi ramai orang memilih untuk mengelakkan yuran ini bar. Walaupun kaedah ini tidak mematuhi peraturan, mari kita lihat cara JD Baitiao beroperasi. Jadi apakah masalahnya? Mengenai kaedah operasi proses: pedagang mengimbas kod QR untuk mendapatkan hasilnya
2024-05-09
komen 0
1144

css的进度条文字根据进度渐变
Pengenalan Artikel:这次给大家带来css的进度条文字根据进度渐变,css进度条文字根据进度渐变的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
2859
Bootstrap各种进度条的实例讲解
Pengenalan Artikel:前面的话 在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等,通过简单、灵活的进度条,可以为当前工作流程或动作提供实时反馈。本文将详细介绍Bootstrap进度条 基本样式 Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后一个高亮的颜色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设
2017-07-18
komen 0
1539

使用CSS实现的几种进度条
Pengenalan Artikel:进度条是一个非常常见的功能,实现起来也不难,一般我们都会用 div 来实现。作为一个这么常见的需求, whatwg 肯定是不会没有原生组件提供(虽然有我们也不一定会用),那么就让我们来康康有哪些有意思的进度条实现方式。
2021-01-22
komen 0
3995

HTML5 progress进度条详解
Pengenalan Artikel:HTML5 progress进度条详解HTML5 progress 元素简介progress是HTML5的一个新元素,表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。html5 progress进度条语法<progress value='70' max='100'></progress>点击这里查...
2018-06-11
komen 0
5377