Jumlah kandungan berkaitan 10000

微信小程序loading组件显示载入动画的用法介绍
Pengenalan Artikel:这篇文章主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,并附带源码供读者下载参考,需要的朋友可以参考下
2018-06-26
komen 0
3745

在微信小程序中如何使用loading组件显示载入动画
Pengenalan Artikel:这篇文章主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,并附带源码供读者下载参考,需要的朋友可以参考下
2018-06-21
komen 0
2359

loading动画有哪些?
Pengenalan Artikel:前两天从一个网站中看到了一些比较好的loading动画效果,是用纯CSS3来写的,感觉不错,就尝试着照着效果来自己写出来。在开始之前,先复习一个小知识:CSS3新增的关键帧动画,可以用来实现很多的动画,我们可以通过animation-delay来控制动画延迟执行,来实现丰富的效果。当animation-delay的值为正值时,动画将被延迟从初始状态开始执行;当animation-delay的
2017-07-24
komen 0
1926

利用CSS3打造十种Loading效果
Pengenalan Artikel:本篇文章叫大家使用基于CSS3的新特性,打造出绚丽的十种不同的Loading加载动画。
2020-04-30
komen 0
2325

jQuery Ajax 加载数据时异步显示加载动画
Pengenalan Artikel:这篇文章主要介绍了jQuery Ajax 加载数据时异步显示加载动画的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
2016-12-28
komen 0
2009

Animasi pemuatan halaman web CSS: cipta pelbagai kesan animasi pemuatan yang hebat
Pengenalan Artikel:Apabila pengguna memasuki halaman web, perkara yang paling tidak sabar ialah menunggu halaman dimuatkan. Untuk mengurangkan kebimbangan pengguna, banyak laman web telah mula menggunakan animasi pemuatan CSS untuk menjadikan pemuatan halaman lebih menarik. Dalam artikel ini, kami akan mempelajari cara menggunakan CSS untuk mencipta pelbagai kesan animasi pemuatan yang hebat dan memberikan contoh kod khusus untuk membantu anda melaksanakannya. 1. Animasi Asas Mula-mula, mari kita cipta beberapa animasi pemuatan asas. Kita boleh menggunakan sifat animasi dalam CSS untuk mencipta animasi asas. animasi
2023-11-18
komen 0
1751

多种多样的loading动画分享
Pengenalan Artikel:CSS3-loading加载动画在线示例demo:http://liyunpei.xyz/loading.html之前发了四篇,二十二个效果,今天再分享六个效果,总计二十八个效果。二十三、效果二十三 两个正方形,初始均定位至左上(top:0;left:0;);一次完整运动分为四个阶段:第一个阶段,左上移动至右上,旋转90°,宽高缩小;第二个阶段,右上移动至右下,旋转
2017-07-26
komen 0
1554

⚡ React Pure Loading: Pemuat CSS Ringan untuk React
Pengenalan Artikel:React Pure Loading ialah pakej npm baharu yang menawarkan koleksi animasi pemuatan yang ringan dan memfokuskan prestasi yang dibina semata-mata dengan CSS. Direka bentuk untuk ringkas dan boleh disesuaikan, pakej ini sesuai untuk pembangun React yang memerlukan lancar, mi
2024-11-01
komen 0
332

使用CSS实现酷炫的充电动画
Pengenalan Artikel:本篇文章介绍了使用css实现充电动画的效果,希望对学习css的同学有帮助!电池充电,首先得用CSS画一个电池;然后通过位移动画实现充电效果。
2019-12-25
komen 0
3590

Bagaimana untuk menggunakan Vue untuk melaksanakan animasi pemuatan dan kesan bar kemajuan?
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang popular yang sangat memudahkan pembangunan tapak web atau aplikasi. Salah satu ciri biasa ialah memuatkan animasi dan kesan bar kemajuan untuk menjadikan antara muka lebih menarik dan interaktif. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan ini menggunakan Vue. Memuatkan kesan animasi Memuatkan kesan animasi bermakna semasa menunggu data dimuatkan, kesan animasi akan muncul pada tapak web atau aplikasi untuk menunjukkan bahawa data sedang dimuatkan. Ini membantu menyampaikan konsep masa menunggu kepada pengguna, sekali gus mengelakkan mereka daripada bosan atau hilang minat. Berikut ialah pelaksanaan tindakan pemuatan
2023-06-27
komen 0
6984

教你使用CSS3制作8种Loading动画
Pengenalan Artikel:这篇文章主要介绍了纯CSS3实现的8种Loading动画效果,效果简洁、超酷、符合当前前端的流行风格,需要的朋友可以参考下
2017-05-22
komen 0
2010

Cara mengendalikan rangka halaman dan memuatkan animasi dalam Vue
Pengenalan Artikel:Cara mengendalikan rangka halaman dan memuatkan animasi dalam Vue Dalam aplikasi web moden, pengguna mempunyai harapan yang tinggi untuk pengalaman memuatkan halaman yang pantas. Untuk memenuhi permintaan ini, pembangun boleh menggunakan beberapa cara teknikal untuk meningkatkan kelajuan pemuatan halaman dan menambah beberapa kesan animasi untuk meningkatkan pengalaman pengguna. Vue, rangka kerja JavaScript yang popular, menyediakan banyak pilihan untuk mengendalikan rangka halaman dan memuatkan animasi. Beberapa kaedah biasa akan diperkenalkan secara terperinci di bawah dan contoh kod khusus akan diberikan. 1. Halaman rangka halaman
2023-10-15
komen 0
1332

CSS3-读取效果的动画实现
Pengenalan Artikel:上次分享了四个CSS3的加载动画,今天继续(标题接上一次)。在线demo:http://liyunpei.xyz/loading.html (持续更新) 请注意:代码中的关键帧动画有的用的linear曲线,而有的用的是ease曲线。前者是匀速执行,整个动画以固定的速度执行;后者有加速减速阶段,在动画开始时加速,在动画将要结束时减速(比如我在50%的地方设置了一个动画,
2017-07-23
komen 0
1709

Cara mengendalikan rangka halaman dan memuatkan animasi dalam Vue
Pengenalan Artikel:Cara mengendalikan rangka halaman dan memuatkan animasi dalam Vue memerlukan contoh kod khusus Semasa membangunkan aplikasi web, kelajuan memuatkan halaman adalah faktor yang sangat penting. Halaman pemuatan pantas bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga meningkatkan kadar pengekalan pengguna dengan berkesan. Dalam rangka kerja Vue, kami boleh mengoptimumkan proses pemuatan halaman dan memberikan pengguna pengalaman yang lebih baik dengan menggunakan rangka halaman dan memuatkan animasi. Rangka halaman merujuk kepada menyediakan rangka kerja antara muka yang telah direka bentuk untuk mengisi kawasan kosong halaman sebelum data halaman dimuatkan, supaya pengguna boleh
2023-10-15
komen 0
1136

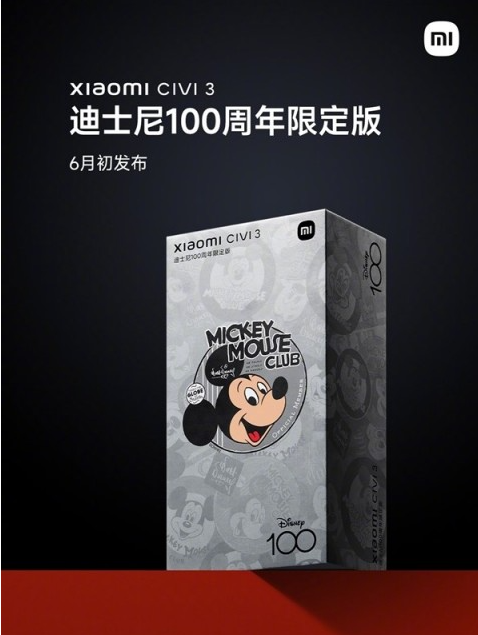
Xiaomi Civi 3 Disney Edisi Terhad: Elemen Disney disepadukan ke dalam reka bentuk UI, membuat penampilan pertama yang hebat!
Pengenalan Artikel:Menurut berita pada 8 Jun, Xiaomi secara rasmi mengeluarkan telefon pintar Xiaomi Civi3 Disney 100th Anniversary Limited Edition baharu pada jam 19:30 malam ini. Reka bentuk penampilan telefon mudah alih ini penuh dengan elemen Disney, memberi penghormatan kepada Mickey Mouse, dan dijenamakan secara mendalam dengan Mickey Mouse IP. Mengikut pemahaman editor, telefon bimbit Xiaomi Civi3 Disney Edisi Terhad akan menggunakan elemen yang relevan pada badan dan dilengkapi dengan reka bentuk UI tersuai baharu, termasuk tema, ikon Aplikasi, animasi pengecasan, nada dering, dsb., menunjukkan gaya Disney yang unik daripada luar dalam. Xiaomi Civi3 dilengkapi dengan skrin melengkung sedikit 6.55 inci, menyokong kadar penyegaran tinggi 120Hz, dan mempunyai teknologi termaju seperti gamut warna lebar P3 pautan penuh, bahan bercahaya C6 dan kecerahan puncak 1500nit.
2023-06-08
komen 0
1044