Jumlah kandungan berkaitan 10000

Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Pengenalan Artikel:Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
2023-11-21
komen 0
2064

Cara menggunakan Layui untuk mencapai kesan karusel penukaran imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan karusel penukaran imej memerlukan tajuk sampel kod khusus: Penjelasan terperinci tentang menggunakan Layui untuk mencapai kesan karusel penukaran imej Pengenalan: Dalam reka bentuk web moden, kesan karusel penukaran imej telah menjadi salah satu elemen biasa. Menggunakan karusel imej boleh menjadikan halaman web lebih dinamik dan menarik. Artikel ini akan menggunakan Layui sebagai asas untuk memperkenalkan cara mencapai kesan karusel penukaran imej, dan memberikan contoh kod khusus. 1. Pengenalan kepada komponen karusel Layui Layui ialah rangka kerja UI bahagian hadapan klasik, yang merangkumi
2023-10-26
komen 0
1348
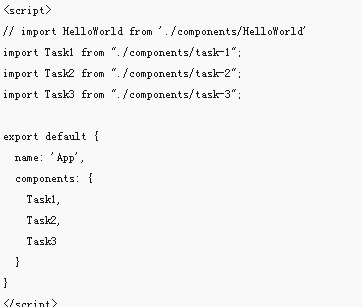
怎样使用Vue实现内部组件轮播切换效果
Pengenalan Artikel:这次给大家带来怎样使用Vue实现内部组件轮播切换效果,怎样使用Vue实现内部组件轮播切换效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-26
komen 0
2004

图片轮播效果怎么实现
Pengenalan Artikel:这次给大家带来图片轮播效果怎么实现,实现图片轮播效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
2080

Vue实现内部组件轮播切换效果的示例代码
Pengenalan Artikel:这篇文章主要介绍了Vue实现内部组件轮播切换效果的示例代码,现在分享给大家,也给大家做个参考。
2018-05-26
komen 0
1648

Menggunakan JavaScript untuk mencapai kesan karusel halaman
Pengenalan Artikel:Menggunakan JavaScript untuk melaksanakan kesan karusel halaman Pengenalan: Dalam reka bentuk web, kesan karusel digunakan secara meluas untuk memaparkan gambar, iklan, berita dan maklumat lain. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan kesan karusel halaman mudah, dengan contoh kod. 1. Struktur HTML: Pertama, kita perlu mencipta bekas karusel dan item karusel yang sepadan dalam HTML. Berikut ialah contoh struktur HTML ringkas: <divid="carousel"&
2023-08-09
komen 0
1857

Teknik atribut CSS untuk mencapai kesan karusel imej
Pengenalan Artikel:Teknik atribut CSS untuk mencapai kesan karusel imej memerlukan contoh kod khusus Dalam reka bentuk web moden, kesan karusel imej telah menjadi salah satu elemen yang paling biasa. Dengan kesan karusel imej, halaman web boleh menjadi lebih dinamik dan menarik. Artikel ini akan memperkenalkan beberapa teknik atribut CSS untuk mencapai kesan karusel imej dan memberikan contoh kod khusus. Gunakan atribut animasi untuk melaksanakan karusel imej Atribut animasi ialah sifat dalam CSS3 yang boleh digunakan untuk mencipta kesan animasi. Dengan menetapkan atribut animasi dan @
2023-11-18
komen 0
1169
js怎么做图片轮播的效果
Pengenalan Artikel:这篇文章主要介绍了js图片轮播效果实现代码,文章对每一步进行了详细阐述,标注注意事项,为顺利实现js图片轮播效果做好铺垫,对轮播效果感兴趣的朋友可以参考一下
2017-06-22
komen 0
1749

Bagaimana untuk mencapai kesan karusel dalam uniapp
Pengenalan Artikel:uniapp ialah alat pembangunan merentas platform berdasarkan rangka kerja Vue.js, yang boleh membangunkan aplikasi mudah alih dengan cepat dan mudah. Dalam aplikasi mudah alih, kesan karusel digunakan secara meluas, yang boleh membawa pengguna pengalaman visual yang lebih baik. Jadi bagaimana untuk mencapai kesan karusel dalam uniapp? Seterusnya, kami akan memperkenalkan kaedah pelaksanaan dan menyediakan contoh kod yang sepadan. 1. Gunakan komponen uni-swiper untuk mencapai kesan karusel Komponen uni-swiper ialah komponen karusel yang disediakan oleh uniapp, yang boleh dilaksanakan
2023-07-04
komen 0
1520

Menggunakan JavaScript untuk mencapai kesan karusel imej
Pengenalan Artikel:JavaScript ialah bahasa skrip popular yang boleh digunakan untuk mencapai pelbagai kesan dinamik, termasuk karusel imej. Dalam artikel ini, saya akan menunjukkan kepada anda cara mencipta kesan karusel imej menggunakan JavaScript. Artikel ini akan dibahagikan kepada tiga bahagian berikut: Penyediaan HTML dan CSS Penulisan kod JavaScript untuk melaksanakan kesan karusel imej Penyediaan HTML dan CSS Kesan karusel imej kami memerlukan rangka kerja HTML, seperti yang ditunjukkan di bawah: <divclass=
2023-06-15
komen 0
3732

Gunakan uniapp untuk mencapai kesan karusel imej
Pengenalan Artikel:Tajuk: Menggunakan uniapp untuk melaksanakan kesan karusel gambar Pengenalan: Dalam banyak aplikasi, kesan karusel gambar ialah ciri yang sangat biasa dan menarik. Menggunakan uniapp, kami boleh melaksanakan kesan karusel imej dengan mudah dan menambah kesan visual tertentu pada aplikasi kami. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencipta kesan karusel imej ringkas dan memberikan contoh kod khusus. 1. Pembinaan projek Pertama, kita perlu mencipta projek uniapp. Anda boleh menggunakan alat IDE seperti HBuilderX untuk
2023-11-21
komen 0
1143

Vue做出组件轮播切换使用效果
Pengenalan Artikel:这次给大家带来Vue做出组件轮播切换使用效果,Vue做出组件轮播切换使用效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-11
komen 0
1446

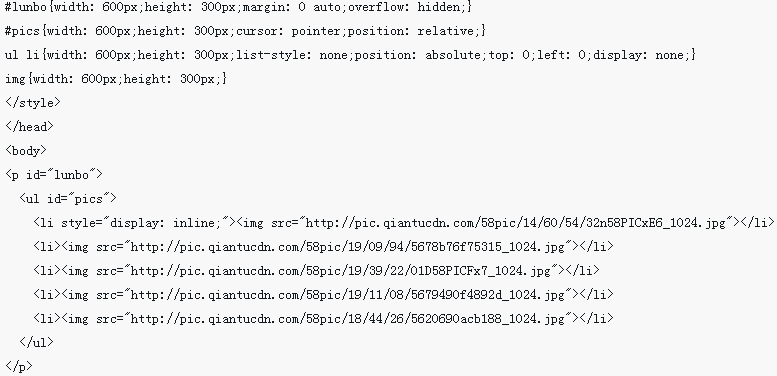
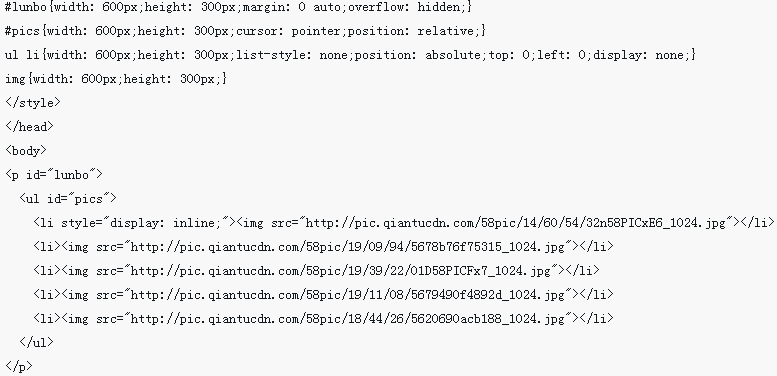
css如何实现轮播图效果
Pengenalan Artikel:在css中,可以使用“@keyframes”规则和“animation”属性定义动画来实现轮播图切换效果。动画是使元素从一种样式逐渐变化为另一种样式的效果。可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
2021-03-22
komen 0
10266

Cara menggunakan Vue untuk melaksanakan kesan lakaran kecil karusel
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas lakaran kenit karusel Carta karusel ialah kesan interaktif yang sering digunakan dalam reka bentuk web dan menambah kesan khas lakaran kecil boleh meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan lakaran kecil karusel dan memberikan contoh kod khusus. Struktur halaman dan penyediaan gaya Pertama, kita perlu menyediakan struktur dan gaya halaman. Berikut ialah contoh struktur karusel ringkas:<template><divclass="carousel
2023-09-19
komen 0
944

HTML, CSS dan jQuery: Cipta karusel dengan kesan pudar
Pengenalan Artikel:HTML, CSS dan jQuery: Buat karusel dengan kesan fade-in dan fade-out Dengan populariti Internet, karusel telah menjadi salah satu elemen biasa dalam reka bentuk web. Ia bukan sahaja boleh digunakan untuk memaparkan berbilang gambar atau maklumat produk, ia juga boleh meningkatkan pengalaman visual pengguna dengan menukar gambar secara dinamik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel dengan kesan fade-in dan fade-out. Pertama, kita perlu mencipta struktur HTML. Tambahkan dalam teg <body>
2023-10-25
komen 0
1556

Gunakan applet WeChat untuk mencapai kesan karusel gambar
Pengenalan Artikel:Gunakan applet WeChat untuk merealisasikan kesan khas karusel gambar Pengenalan: Dengan populariti telefon pintar, WeChat telah menjadi salah satu aplikasi yang paling kerap kami gunakan setiap hari. Sebagai sebahagian daripada ekosistem WeChat, program mini WeChat menyediakan cara untuk membangunkan dan menerbitkan aplikasi dengan cepat. Kesan karusel imej bukan sahaja menambah dinamik dan keindahan pada aplikasi, tetapi juga meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan karusel imej dan memberikan contoh kod khusus. Langkah 1: Persediaan Sebelum mula menulis kod, kita perlu menyediakan a
2023-11-21
komen 0
2864

Bagaimana untuk melaksanakan kesan karusel imej karusel dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan karusel imej karusel dengan JavaScript? Pengenalan: Kesan karusel ialah kesan karusel gambar biasa Ia menyusun berbilang gambar mengikut peraturan tertentu melalui putaran, dan memaparkan gambar yang berbeza dalam putaran biasa, menambahkan kesan dinamik dan visual tertentu pada halaman. Artikel ini akan menggunakan JavaScript sebagai contoh untuk memperkenalkan cara melaksanakan kesan karusel imej karusel dan memberikan contoh kod khusus. Langkah-langkah pelaksanaan: Struktur HTML Mula-mula, cipta elemen bekas dalam HTML sebagai
2023-10-20
komen 0
1445

Cara menggunakan Vue untuk melaksanakan kesan karusel imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan karusel imej ialah salah satu fungsi yang paling biasa dan praktikal dalam reka bentuk web. Ia boleh menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan pengikatan data yang berkuasa dan keupayaan responsif, dan sangat sesuai untuk mencapai kesan karusel imej. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk melaksanakan kesan karusel imej dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan sumber imej yang diperlukan untuk karusel. Anda boleh membuat ima dalam projek anda
2023-09-21
komen 0
1217