Jumlah kandungan berkaitan 10000

Reka bentuk menu bar navigasi CSS: reka bentuk berbilang gaya menu bar navigasi
Pengenalan Artikel:Reka bentuk menu bar navigasi CSS: Reka bentuk pelbagai gaya menu bar navigasi Contoh kod khusus diperlukan. Artikel ini akan memperkenalkan dan menyediakan pelbagai gaya reka bentuk menu bar navigasi CSS, dan memberikan contoh kod yang sepadan. Menu bar navigasi menegak: Menu bar navigasi menegak biasanya dipaparkan pada sisi atau atas halaman web, menempati lebar yang lebih besar dan boleh menampung lebih banyak pilihan navigasi. Kod untuk melaksanakan menu bar navigasi menegak adalah seperti berikut: HTML
2023-11-18
komen 0
1065

Panduan penyesuaian gaya bar navigasi Discuz
Pengenalan Artikel:Panduan Penyesuaian Gaya Bar Navigasi Discuz Dengan perkembangan Internet, reka bentuk web menjadi semakin penting, dan bar navigasi, sebagai salah satu komponen penting halaman web, memainkan peranan penting dalam reka bentuk laman web. Sebagai sistem forum yang popular, gaya bar navigasi Discuz juga perlu disesuaikan dengan teliti. Dalam artikel ini, kami akan membincangkan cara untuk menyesuaikan gaya bar navigasi Discuz dan memberikan contoh kod khusus untuk membantu anda membuat bar navigasi yang unik. 1. Gaya asas bar navigasi Dalam Discuz, bar navigasi biasanya terdiri daripada sekumpulan pautan.
2024-03-02
komen 0
446

Bagaimana untuk menetapkan bar navigasi dengan CSS
Pengenalan Artikel:Apabila bilangan tapak web bertambah, peranan bar navigasi menjadi semakin penting. CSS ialah bahagian penting laman web Menguasai CSS untuk menetapkan bar navigasi akan membantu mengoptimumkan dan mencantikkan kesan halaman tapak web. Artikel ini akan memperkenalkan cara menyediakan bar navigasi dengan CSS daripada aspek berikut. 1. Meletakkan bar navigasi Mula-mula, menyediakan bar navigasi tapak web memerlukan meletakkannya terlebih dahulu Biasanya kita boleh menggunakan senarai tidak tersusun (ul) dan item senarai (li) dalam HTML untuk melaksanakan bar navigasi kami. Kedua, kita boleh menggunakan atribut paparan dalam CSS untuk menggayakan item senarai, seperti menukar lajur
2023-04-25
komen 0
4001

Petua Pengubahsuaian Bar Navigasi Discuz Didedahkan
Pengenalan Artikel:Petua Pengubahsuaian Bar Navigasi Discuz Didedahkan Discuz ialah sistem forum yang digunakan secara meluas, dan bar navigasi, sebagai bahagian penting tapak web, memainkan peranan penting apabila pengguna melayari web. Bagaimana untuk mengubah suai bar navigasi Discuz dan menjadikannya lebih selaras dengan keperluan laman web adalah kebimbangan ramai juruweb. Dalam artikel ini, kami akan mendedahkan rahsia mengubah suai bar navigasi Discuz dan memberikan contoh kod khusus untuk membantu anda mencapai reka bentuk bar navigasi yang diperibadikan. 1. Untuk mengubah suai gaya bar navigasi, anda perlu mengubah suai panduan Discuz.
2024-03-02
komen 0
1290

Vanakkaaa eyyyy
Pengenalan Artikel:``
Ini ialah bar teratas atau dipanggil bar nav tapak saya.
Tetapi ia adalah apa itu.
Kita akan ok kan?
Ul menyemak.
kaedah pembayaran const = [
{
Kaedah yang disokong: 'kad asas',
data: {
supportedNetw
2024-10-01
komen 0
749

Reka bentuk bar navigasi web CSS: membuat pelbagai gaya bar navigasi
Pengenalan Artikel:Reka bentuk bar navigasi web CSS: Untuk mencipta pelbagai gaya bar navigasi, contoh kod khusus diperlukan Bar navigasi adalah salah satu komponen terpenting dalam reka bentuk web. Ia bukan sahaja memudahkan pengguna untuk melayari laman web yang berbeza, tetapi juga menyediakan a panduan yang jelas kepada struktur laman web. Apabila mereka bentuk bar navigasi, masalah yang sering kita hadapi ialah cara mencipta bar navigasi yang cantik dan berfungsi. Artikel ini akan memperkenalkan beberapa kaedah reka bentuk bar navigasi CSS biasa dan memberikan contoh kod yang sepadan untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Bar navigasi asas Bar navigasi asas adalah yang paling biasa
2023-11-18
komen 0
1622

Langkah-langkah pelaksanaan cara menggunakan CSS untuk mencipta bar navigasi slaid keluar
Pengenalan Artikel:Langkah-langkah pelaksanaan cara menggunakan CSS untuk mencipta bar navigasi slaid-keluar memerlukan contoh kod khusus Bar navigasi ialah elemen biasa dalam reka bentuk web. Ia membolehkan pengguna menavigasi ke halaman yang berbeza di tapak web. Dalam kebanyakan tapak web, bar navigasi slaid keluar mempunyai rupa yang lebih moden dan bergaya. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta bar navigasi dengan kesan slaid keluar ini dan memberikan contoh kod khusus. Langkah-langkah pelaksanaan adalah seperti berikut: Cipta struktur HTML Pertama, kita perlu mencipta struktur HTML bar navigasi. Biasanya, bar navigasi terdiri daripada navigasi atas
2023-10-21
komen 0
1538

Bagaimana untuk mengoptimumkan susun atur bar navigasi Discuz?
Pengenalan Artikel:Bagaimana untuk mengoptimumkan susun atur bar navigasi Discuz? Discuz ialah sistem forum sumber terbuka yang berkuasa yang digunakan secara meluas di pelbagai laman web. Dalam proses pembinaan tapak web, bar navigasi adalah bahagian penting, yang secara langsung mempengaruhi pengalaman pengguna dan kesan reka letak keseluruhan tapak web. Artikel ini akan memperkenalkan cara mengoptimumkan reka letak bar navigasi Discuz dan menyediakan contoh kod khusus untuk membantu anda mencapai reka bentuk bar navigasi yang lebih fleksibel dan diperibadikan. 1. Laraskan gaya bar navigasi dan ubah suai warna latar belakang bar navigasi dan warna fon: #hd{background-
2024-03-02
komen 0
949

Bagaimana untuk membuat bar navigasi menegak menggunakan HTML dan CSS?
Pengenalan Artikel:Bar navigasi ialah ciri grafik yang membolehkan pengguna menavigasi tapak web atau aplikasi. Ia biasanya dibentangkan sebagai senarai pautan di bahagian atas atau sisi skrin dan membantu pengguna menavigasi ke pelbagai kawasan atau halaman dalam tapak web. HTML dan CSS boleh digunakan untuk membina bar navigasi mendatar atau menegak. HTML digunakan untuk menentukan struktur dan kandungan bar navigasi, manakala CSS digunakan untuk mereka bentuk dan menjadikan bar navigasi kelihatan menarik. Anda boleh meningkatkan keseluruhan pengalaman pengguna dan memudahkan pengguna mencari perkara yang mereka cari di tapak anda dengan menambahkan bar navigasi. Kaedah Terdapat pelbagai cara untuk membina bar navigasi menggunakan HTML dan CSS, antaranya adalah seperti berikut - Menggunakan Tag Navigasi menggunakan Senarai Tidak Tertib (UL) Sekarang mari kita fahami setiap kaedah secara terperinci berserta contoh. Gunakan senarai tidak tertib (UL)
2023-09-24
komen 0
1652

Bagaimana untuk membuat navigasi tetap responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat navigasi tetap responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web hari ini, reka bentuk responsif telah menjadi trend. Navigasi tetap adalah komponen yang sangat biasa dalam membina tapak web responsif. Di bawah ini kami akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta navigasi tetap responsif dan memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mentakrifkan struktur HTML menu navigasi. Menu navigasi biasa mengandungi bar navigasi dan beberapa
2023-10-25
komen 0
921

css tidak serasi
Pengenalan Artikel:Dengan perkembangan Internet, reka bentuk dan pembangunan laman web menjadi semakin penting. Sebagai bahagian penting dalam reka bentuk laman web, CSS digunakan secara meluas. Walau bagaimanapun, semasa proses pembangunan, kami sering menghadapi isu ketidakserasian CSS, yang bukan sahaja membuang masa pembangunan yang berharga, tetapi juga menyebabkan masalah paparan untuk tapak web pada penyemak imbas dan peranti yang berbeza. Artikel ini akan meneroka masalah ketidakserasian CSS dan menyediakan beberapa penyelesaian. Apakah ketidakserasian CSS? Ketidakserasian CSS bermakna kod CSS yang sama mungkin menyebabkan kesan paparan yang berbeza pada penyemak imbas atau peranti yang berbeza. ini mungkin
2023-05-27
komen 0
685

Bagaimana untuk melaksanakan fungsi navigasi kiri dalam php
Pengenalan Artikel:Dengan perkembangan pesat aplikasi web, aplikasi laman web menjadi lebih dan lebih kompleks, dan antara muka menjadi lebih dan lebih rumit Bagi pengguna, antara muka yang ringkas dan mudah digunakan adalah amat penting. Bar navigasi kiri ialah reka bentuk UI klasik dalam aplikasi web, menyediakan pengguna dengan fungsi navigasi dan operasi yang diperlukan. Di bawah ini kami akan memperkenalkan cara melaksanakan navigasi kiri dalam PHP. 1. HTML Pertama, kita perlu menulis kod HTML. Dalam lajur kiri, kita boleh menggunakan elemen ul dan li untuk melaksanakan bar navigasi yang disusun secara menegak. Contohnya: ```<ul> <li><a
2023-04-11
komen 0
831

Teknik lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan siling bergulir
Pengenalan Artikel:Teknik lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan siling tatal Dalam proses reka bentuk dan pembangunan web, kesan siling tatal ialah teknik yang kerap digunakan, yang boleh meningkatkan pengalaman pengguna dan menjadikan halaman lebih cantik. Kesan siling menatal bermakna apabila halaman menatal ke bawah, bar navigasi atas ditetapkan di bahagian atas halaman dan sentiasa kelihatan. Dalam artikel ini, kami akan memperkenalkan beberapa teknik lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan siling tatal, dan memberikan contoh kod khusus. Pertama, kita memerlukan a
2023-10-26
komen 0
1208

Bagaimana untuk mengubah suai bar navigasi Discuz? Perkongsian tutorial terperinci!
Pengenalan Artikel:Bagaimana untuk mengubah suai bar navigasi Discuz? Perkongsian tutorial terperinci! Discuz ialah sistem forum terkenal yang menyediakan fungsi yang kaya dan pilihan penyesuaian yang fleksibel, membenarkan pentadbir forum mengubah suai bar navigasi mengikut keperluan mereka sendiri. Bar navigasi ialah bahagian penting dalam forum, yang mempengaruhi pengalaman navigasi pengguna dan gaya keseluruhan tapak web. Dalam Discuz, mengubah suai bar navigasi memerlukan langkah dan operasi tertentu Perkara berikut akan memperkenalkan secara terperinci cara mengubah suainya, dan melampirkan contoh kod tertentu. Langkah 1: Log masuk ke bahagian belakang Discuz Pertama, log masuk
2024-03-11
komen 0
1018

Terokai struktur kedudukan tetap pantas dan fungsinya
Pengenalan Artikel:Untuk memahami struktur kedudukan tetap yang pantas dan peranannya, anda memerlukan contoh kod yang khusus ialah teknologi yang biasa digunakan dalam pembangunan web. Ia boleh membantu elemen halaman web mencapai kedudukan tetap dan memastikan kedudukannya tidak berubah apabila halaman itu ditatal. Teknik ini bergantung terutamanya pada penggunaan gabungan sifat CSS dan kod JavaScript. Peranan struktur penentududukan tetap cepat adalah sangat luas Contohnya, dalam reka bentuk web, selalunya perlu untuk membetulkan bar navigasi atas di bahagian atas halaman.
2023-12-28
komen 0
876

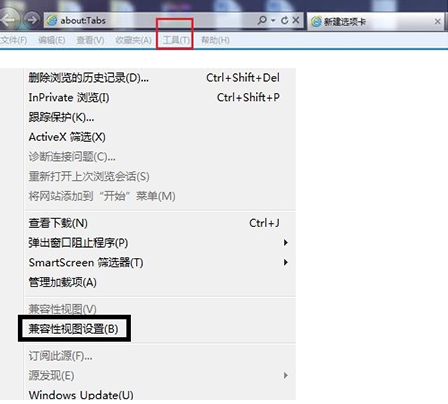
Bagaimana untuk menetapkan mod keserasian ie8 dan di mana? Bagaimana untuk menetapkan mod keserasian dalam ie8
Pengenalan Artikel:Pelayar IE8 disukai oleh ramai pengguna, tetapi apabila kami log masuk ke beberapa tapak web atau melakukan beberapa operasi, kami perlu menetapkan mod keserasian. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara menetapkan mod keserasian ie8. Kaedah tetapan mod keserasian IE8: 1. Selepas membuka pelayar IE8, pilih dan klik [Tools] dalam bar menu atas, dan kemudian klik [Compatibility View Settings] dalam pilihan pop timbul. 2. Klik [Tambah] dalam tetingkap yang terbuka untuk menambah URL yang anda mahu serasi dengannya. 3. Buka semula halaman web yang ditetapkan, dan anda akan melihat ikon seperti sekeping kertas yang koyak di belakang bar alamat, menunjukkan bahawa mod keserasian telah berjaya ditetapkan Anda juga boleh melihat mod keserasian dalam menu lungsur alat .
2024-03-13
komen 0
768

Cara menggunakan css untuk melumpuhkan elemen
Pengenalan Artikel:CSS adalah tetap Sebagai salah satu teknologi penting dalam pembangunan bahagian hadapan, CSS memainkan peranan penting dalam reka bentuk halaman web. Walau bagaimanapun, dalam proses pembangunan sebenar, kita sering menghadapi situasi sedemikian, iaitu, kita mahu elemen tidak bergerak semasa halaman web menatal, iaitu, untuk diperbaiki. Keperluan ini sangat biasa dalam banyak senario, seperti bar navigasi teratas tapak web, ruang pengiklanan, kotak terapung, dsb. Jadi bagaimana anda mencapai ketidakbolehgerakan elemen dalam CSS? 1. Untuk menggunakan atribut kedudukan untuk melumpuhkan elemen, cara paling langsung ialah menggunakan posi dalam CSS.
2023-04-13
komen 0
4852

Mengapakah Google Chrome pada mudah alih tidak boleh menterjemah halaman web?
Pengenalan Artikel:Mengapakah Google Chrome pada mudah alih tidak boleh menterjemah halaman web? Google Chrome ialah perisian penyemak imbas yang berkuasa Dalam penyemak imbas ini, semua orang boleh mengakses pelbagai tapak web yang memerlukan perisian terjemahan penyemak imbas sendiri untuk menterjemah halaman tersebut , jadi bagaimanakah masalah ini harus diselesaikan? Seterusnya, editor akan membawa anda penyelesaian kepada masalah yang Google Chrome pada telefon mudah alih tidak boleh menterjemah halaman web Anda mungkin ingin melihat dan mengetahui. Google Chrome untuk Mudah Alih Tidak Dapat Terjemah Penyelesaian Halaman Web Isu sambungan rangkaian boleh menyebabkan masa pemuatan yang lama atau mesej ralat, jadi pastikan peranti anda disambungkan ke internet yang stabil. Jika kelajuan rangkaian perlahan atau tidak stabil, pengalaman anda mungkin terjejas. 2. Perkhidmatan
2024-03-21
komen 0
1056

Microsoft Store mendapat wajah baharu di web, lengkap dengan bar carian
Pengenalan Artikel:Microsoft memudahkan untuk mencari apl Windows pada versi web Microsoft Store. Syarikat itu secara senyap-senyap telah melancarkan portal yang direka bentuk semula untuk apl Windows di web, yang termasuk penambahbaikan besar untuk memudahkan mencari apl yang anda cari. Ini termasuk bar carian baharu dan navigasi yang dipertingkatkan. Sebagai permulaan, ya, etalase baharu ini kini mempunyai bar carian di sebelah kiri skrin. Untuk lebih jelas, anda boleh menggunakan ikon carian universal di bahagian atas tapak web Microsoft untuk mencari apl, tetapi dengan cara ini bar carian lebih kontekstual dan tertumpu semata-mata pada apl. Di bawah bar carian, terdapat pelbagai kategori aplikasi
2023-04-13
komen 0
1206

Bagaimana untuk mengeluarkan wang dari pertukaran XT.COM
Pengenalan Artikel:Langkah terperinci untuk mengeluarkan syiling dari bursa XT.COM Langkah 1: Log masuk ke akaun XT.COM anda. Buka laman web XT.COM dan log masuk ke akaun anda. Langkah 2: Pindahkan ke akaun BitCoin Jika aset yang anda ingin keluarkan tiada dalam akaun BitCoin, sila pindahkan dahulu dari akaun lain (seperti akaun fiat, akaun kontrak) ke akaun BitCoin. Langkah 3: Masukkan halaman pengeluaran mata wang Dalam bar navigasi di bahagian atas halaman, klik "Aset" > "Keluarkan Syiling". Langkah 4: Pilih aset untuk dikeluarkan dalam menu lungsur "Keluarkan Aset", pilih aset yang anda ingin keluarkan. Langkah 5: Masukkan alamat pembayaran Dalam medan "Alamat Pembayaran", masukkan alamat dompet luaran atau pertukaran yang anda ingin keluarkan syiling anda. Pastikan alamatnya betul. Langkah 6: Tetapkan amaun pengeluaran Dalam medan "Jumlah pengeluaran", masukkan amaun yang anda mahu
2024-09-09
komen 0
972