Jumlah kandungan berkaitan 10000

Windows 11 22H2: Microsoft sedang menguji berbilang animasi bar tugas baharu secara rahsia
Pengenalan Artikel:Microsoft cenderung untuk menguji banyak animasi dan reka bentuk yang berbeza pada masa yang sama, dan nampaknya syarikat itu secara rahsia sedang mengusahakan "animasi" baharu untuk bar tugas. Dalam Windows 11 versi 22H2 dan lebih baru, Microsoft nampaknya sedang menguji animasi pemuatan baharu yang berbeza untuk bar tugas. Reka bentuk animasi baharu berbeza-beza, tetapi ia adalah sama. Animasi muncul pada desktop semasa anda menunggu ikon dimuatkan. Seperti yang ditunjukkan dalam GIF di bawah, animasi baharu menampilkan kesan "zum masuk" baharu. Kesan pembesaran digunakan untuk membesarkan saiz ikon dalam bar tugas. Animasi baharu ini menggantikan animasi terbang sedia ada, di mana ikon bar tugas terbang keluar dari bawah. Perlu diingat bahawa ini adalah perubahan yang halus, tetapi ia ketara jika anda membandingkan dengan teliti varian lama dan baharu. Kami tidak tahu jenis animasi yang akan digunakan oleh Microsoft
2023-05-20
komen 0
1323

详细介绍7款炫酷的HTML5 Canvas动画特效
Pengenalan Artikel:HTML5真的是一个相当出色的Web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用。本文主要介绍了一些基于HTML5 Canvas的动画特效,分享给大家,希望大家喜欢。 1、HTML5 Canvas瀑布动画 超逼真 这是一个很逼真的HTML5瀑布动画,基于Canvas实现的,效果相当酷。 在线演示源码下载 2、HTML5 Canvas彩色..
2017-03-08
komen 0
2348

Cara menggunakan Vue untuk melaksanakan kesan susun atur aliran air terjun
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan reka letak aliran air terjun ialah kaedah susun atur halaman web secara automatik Ia boleh menyusun kandungan mengikut ketinggian yang berbeza untuk membentuk kesan seperti air terjun. Dalam pembangunan bahagian hadapan, kami boleh menggunakan rangka kerja Vue untuk melaksanakan kesan reka letak air terjun Perkara berikut akan memperkenalkan kaedah pelaksanaan khusus dan memberikan contoh kod. Perkenalkan perpustakaan susun atur Vue dan Masonry Mula-mula, perkenalkan pautan CDN pustaka susun atur Vue dan Masonry dalam fail HTML
2023-09-19
komen 0
888

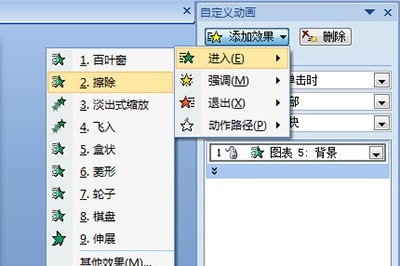
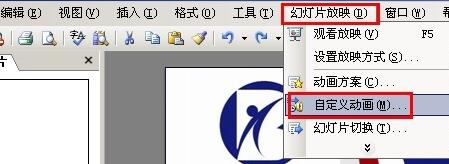
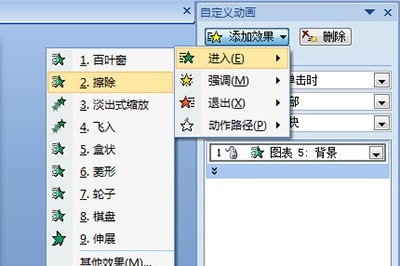
Bagaimana untuk menetapkan kesan animasi khas untuk PPT_Cara untuk menetapkan kesan animasi khas untuk PPT
Pengenalan Artikel:1. Pilih arahan [Slaid Show → Custom Animation]. 2. Buka anak tetingkap [Animasi Tersuai]. 3. Pilih objek dalam slaid. 4. Kemudian klik butang [Tambah Kesan]. 5. Pilih kesan [Enter]. 6. Kemudian pilih arahan [Kesan Lain]. 7. Jenis kesan [Enter] yang berbeza disediakan dalam kotak dialog [Add Entry Effect]. 8. Anda boleh memilih kesan mengikut keperluan sebenar, dan akhirnya klik butang [OK].
2024-04-17
komen 0
375

Cara mematikan animasi masuk dalam potongan Senarai operasi untuk mematikan animasi masuk dalam potongan.
Pengenalan Artikel:Fungsi animasi pintu masuk cut-in boleh menambah pelbagai kesan animasi yang menarik pada video, menjadikan video lebih rancak dan menarik. Pengguna boleh memilih kesan animasi yang berbeza, seperti terbang masuk, berputar, mengezum, dll. Sesetengah rakan tidak berpuas hati dengan kesan animasi selepas menetapkannya dan ingin mematikannya, jadi saya percaya tutorial ini boleh membantu anda! Cara untuk mematikan animasi masuk dalam potongan 1. Buka APP potongan, import bahan video dan klik Edit di bahagian bawah. 2. Klik animasi. 3. Klik Tiada untuk mematikan animasi masuk.
2024-07-15
komen 0
721

关于动画演示的文章推荐
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。1、HTML5 3D点阵列波浪翻滚动画这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。在线演示 源码下载2、纯CSS3实现发光开关切换按钮这款按钮非常有...
2017-06-13
komen 0
1524

Bagaimana untuk melaksanakan reka letak aliran air terjun menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk melaksanakan susun atur aliran air terjun (Susun Letak Air Terjun) ialah kaedah susun atur laman web yang boleh menjadikan kandungan halaman web kelihatan seperti aliran air terjun laman web kelihatan lebih cantik dan penuh aksi. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan CSS untuk melaksanakan reka letak air terjun, dengan contoh kod khusus. Mula-mula, mari kita lihat struktur HTML yang diperlukan. Untuk melaksanakan susun atur aliran air terjun, kita perlu menggunakan
2023-10-24
komen 0
711

介绍几个超炫酷的HTML5动画演示及源码的图文详解
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。 1、HTML5 3D点阵列波浪翻滚动画 这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。 在线演示 源码下载 2、纯CSS3实现发光开关切换按钮 这款按钮非常有个性,它的外观酷似以前老式的点灯开关,但是由于其黑色的背景,让整个按钮给人发光的效果..
2017-03-08
komen 0
2727

Petua untuk melaksanakan reka letak kad aliran air terjun responsif menggunakan CSS
Pengenalan Artikel:Petua untuk menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif, contoh kod khusus diperlukan Dalam era peranti mudah alih yang meluas hari ini, reka bentuk responsif telah menjadi salah satu elemen penting tapak web moden. Sebagai kaedah susun atur yang popular, susun atur kad aliran air terjun responsif boleh mencapai kesan paparan lancar pada saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan reka letak kad aliran air terjun responsif dan melampirkan contoh kod tertentu. Pertama, kita perlu menjelaskan ciri-ciri susun atur kad aliran air terjun. Susun atur air terjun membahagi dan menyusun kad mengikut bilangan lajur
2023-11-21
komen 0
1419

Cara membuat carta dinamik PPT_boleh dilakukan dengan hanya satu kesan animasi
Pengenalan Artikel:Mula-mula, kami memilih carta untuk dibuat dan menambah [Enter]-[Erase] dalam bar menu animasi. Ini adalah pemadaman yang menyediakan pilihan animasi unik Kami klik pada animasi untuk memasuki antara muka tetapan pilihan kesan Dalam animasi carta, PPT telah menyediakan beberapa kaedah animasi pemadaman yang berbeza untuk kami, termasuk mengikut siri, mengikut kategori, dan mengikut siri. Elemen dan elemen dalam kategori, anda boleh menggunakan kaedah pemadaman yang berbeza mengikut keperluan yang berbeza. Ini bermakna jangan ubah maksud kandungan asal, perhalusi kandungan, tulis semula kandungan dan jangan terus menulis. Kemudian anda memainkan animasi semula, dan cara carta dipaparkan sangat jelas Kawan, sudah tentu, ia bukan hanya kesan pemadaman, tetapi kesan animasi lain yang menarik juga menyokong carta, kawan-kawan.
2024-04-26
komen 0
1271

Animasi pemuatan halaman web CSS: cipta pelbagai kesan animasi pemuatan yang hebat
Pengenalan Artikel:Apabila pengguna memasuki halaman web, perkara yang paling tidak sabar ialah menunggu halaman dimuatkan. Untuk mengurangkan kebimbangan pengguna, banyak laman web telah mula menggunakan animasi pemuatan CSS untuk menjadikan pemuatan halaman lebih menarik. Dalam artikel ini, kami akan mempelajari cara menggunakan CSS untuk mencipta pelbagai kesan animasi pemuatan yang hebat dan memberikan contoh kod khusus untuk membantu anda melaksanakannya. 1. Animasi Asas Mula-mula, mari kita cipta beberapa animasi pemuatan asas. Kita boleh menggunakan sifat animasi dalam CSS untuk mencipta animasi asas. animasi
2023-11-18
komen 0
1756

Proses operasi membuat carta dinamik dalam PPT
Pengenalan Artikel:Mula-mula pilih carta untuk dibuat dan tambah [Enter]-[Erase] dalam bar menu animasi. Ikon pemadaman ini menyediakan pilihan animasi unik Klik animasi untuk memasuki antara muka tetapan pilihan kesan Dalam animasi carta, PPT telah menyediakan beberapa kaedah animasi pemadaman yang berbeza untuk kami, termasuk mengikut siri, mengikut kategori, dan mengikut siri. mengikut elemen dalam kategori, anda boleh menggunakan kaedah pemadaman yang berbeza mengikut keperluan yang berbeza. Kemudian mainkan animasi sekali lagi, dan carta akan dipaparkan dengan sangat jelas.
2024-04-17
komen 0
1010

使用CSS3实现百叶窗焦点图动画实例代码
Pengenalan Artikel:这是一款基于CSS3的百叶窗焦点图动画,一共有4种不同的百叶窗动画风格,每一个都看似非常简单,但是却又相当实用。更值得注意的是插件提供了4种不同的百叶窗特效,有水平百叶窗、垂直百叶窗和淡入淡出百叶窗等。并且,该CSS3百叶窗图片切换插件切换时非常平滑,效果很不错。 在线演示源码下载 我们列出了其中一种百叶窗风格的源代码,其他的大家可以下载源文件进行查看。 HTML代码
2017-03-20
komen 0
1903

Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue
Pengenalan Artikel:Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue Dalam Vue, memuatkan komponen secara dinamik adalah keperluan biasa. Ia membolehkan kami memilih untuk memuatkan komponen yang berbeza berdasarkan keadaan atau peristiwa yang berbeza, dengan itu mencapai kesan mengemas kini kandungan halaman secara dinamik. Artikel ini akan memperkenalkan cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue dan memberikan contoh kod khusus. Dalam Vue, terdapat dua cara utama untuk memuatkan komponen secara dinamik: menggunakan arahan v-if dan menggunakan komponen tak segerak Vue. Gunakan arahan v-if untuk memuatkan komponen secara dinamik: arahan v-if boleh berdasarkan keadaan
2023-10-15
komen 0
1085

Microsoft Teams mengeluarkan ciri baharu: latar belakang dinamik membawa kepada pengalaman komunikasi baharu
Pengenalan Artikel:IT House News pada 1 September, Microsoft mengeluarkan kenyataan akhbar hari ini untuk menyemak kemas kini yang diterima oleh aplikasi Microsoft Teams pada Ogos tahun ini, mengumumkan pengenalan sejumlah 52 penambahbaikan dan ciri baharu Penambahbaikan yang paling ketara ialah pengenalan dinamik kefungsian latar belakang Pengguna boleh menggunakan animasi dinamik untuk menggantikan latar belakang sedia ada dan menjadi lebih tenggelam dalam persekitaran maya. Pengguna boleh memilih pilihan animasi yang berbeza berdasarkan keutamaan peribadi, seperti kepingan salji yang jatuh, rama-rama terbang dan penambahbaikan lain dan ciri baharu yang diperkenalkan oleh Microsoft pada bulan Ogos Ia juga termasuk Microsoft Loop yang dipertingkatkan untuk menyokong penyegerakan aplikasi Microsoft Planner dan ToDo untuk memastikan semua pengguna tugasan boleh disegerakkan , jangan sekali-kali terlepas satu pun tugasan. Microsoft juga mengumumkan bahawa Pasukan akan
2023-09-20
komen 0
781

Proses terperinci membuat animasi teks yang muncul dalam PPT
Pengenalan Artikel:Sisipkan - kotak teks - kotak teks mendatar, tulis tiga ayat ke dalam tiga kotak teks masing-masing. Klik pada ayat pertama dan tambah kesan padanya: Panel Animasi Tersuai - Tambah Kesan - Enter - Kesan Lain - Regangan. Kerana keseluruhan perenggan adalah sebahagian daripada lirik, selepas lagu dimulakan, kerana setiap baris nyanyian dinyanyikan, baris lirik yang sama juga akan muncul, jadi kotak teks bermula dengan [selepas item sebelumnya] (tidak mungkin untuk menyanyi keseluruhan lagu Ia akan muncul semula selepas selesai), pilih arah untuk menyeberang, dan kelajuan menjadi sederhana. Dalam pemaparan, anda boleh melihat bahawa setiap huruf sedang melaksanakan animasi ini Kesan ini dilengkapkan dalam pilihan kesan: klik kanan pada kesan dalam panel animasi - Pilihan Kesan - Teks Animasi - Tekan huruf. Selepas pemilihan, keseluruhan ayat tidak lagi akan digunakan sebagai objek untuk melakukan tindakan regangan.
2024-04-17
komen 0
1122

Ringkasan pengalaman memuatkan imej responsif dalam pembangunan JavaScript
Pengenalan Artikel:Dengan perkembangan Internet, semakin ramai orang mula menggunakan peranti mudah alih untuk melayari web. Walau bagaimanapun, memandangkan saiz skrin dan peleraian peranti mudah alih adalah berbeza dengan ketara daripada peranti desktop, imej di tapak web juga perlu dilaraskan dalam saiz dan peleraian mengikut peranti yang berbeza untuk memastikan pengguna mendapat pengalaman visual terbaik pada peranti yang berbeza. . Pemuatan imej responsif adalah satu cara untuk menyelesaikan masalah ini. Dengan memuatkan imej yang berbeza saiz dan resolusi secara dinamik, kelajuan memuatkan tapak web boleh dipertingkatkan dengan berkesan dan kesan visual yang lebih baik boleh disediakan pada peranti yang berbeza. Bawah
2023-11-02
komen 0
846

Xiaomi Mi Band 8 mendahului senarai '618 Good Start Champions', dengan penghantaran di China melebihi 1.1 juta!
Pengenalan Artikel:Menurut berita pada 6 Jun, penghantaran Xiaomi Mi Band 8 di China telah melebihi 1.1 juta unit dalam masa kurang daripada dua bulan selepas pelancarannya, menjadikannya "618 Good Start Champion" tahun ini. Gelang ini dikeluarkan secara rasmi pada 18 April. Versi standard berharga 239 yuan, dan versi NFC berharga 279 yuan. Xiaomi Mi Band 8 telah dinaik taraf sepenuhnya dalam penampilan, menjadikannya lebih bergaya dan menarik, serta lebih profesional. Pengguna boleh menukar gelang tangan daripada bahan dan warna yang berbeza dengan mudah melalui gelang yang dilepaskan pantas untuk memenuhi keperluan pemakaian dalam senario yang berbeza. Selain itu, Band 8 juga menambah sensor cahaya baharu untuk menyokong pelarasan automatik kecerahan cahaya persekitaran adaptif. Ia menggunakan cip Apollo4BlueLite pertama, yang boleh menyokong kadar penyegaran 60Hz dan kesan animasi yang lebih baik. Selain itu, Band 8 juga menyokong buat kali pertama
2023-06-06
komen 0
1697

jquery reg tidak boleh dimuatkan
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript yang cekap digunakan untuk memudahkan banyak tugas JavaScript yang berbeza seperti manipulasi DOM, pengendalian acara, Ajax dan animasi. Tetapi kadangkala, apabila anda cuba memasukkan perpustakaan JQuery dan menggunakannya pada halaman web, isu pemuatan timbul. Artikel ini akan membincangkan cara menyelesaikan masalah JQuery reg tidak memuatkan. Memperkenalkan reg JQuery Sebelum memperkenalkan reg JQuery, kita harus tahu apa itu reg JQuery. Jquery reg
2023-05-19
komen 0
595

JavaScript学习总结【1】初识JS
Pengenalan Artikel: JavaScript 是一门跨平台、面向对象的动态的弱类型的轻量级解释型语言,是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。应用于 HTML 文档能够在网站上提供动态的交互能力,他不同于 Java。简单说就是基于浏览器处理 HTML 文档,实现各种网页特效,响应用户的各种操作,为网页添加动态效果,提升用户操作体验,比如图片滚动播放效果,点击登录按钮弹出对话框,鼠标移入移出动画,表单提交数据验证等。
2017-02-09
komen 0
1200