Jumlah kandungan berkaitan 10000

Kesan animasi dan pengoptimuman peristiwa pencetus carta statistik Vue
Pengenalan Artikel:Pengoptimuman kesan animasi dan peristiwa pencetus carta statistik Vue Dalam pembangunan web, visualisasi data adalah bahagian yang sangat penting. Vue ialah rangka kerja JavaScript popular yang menyediakan cara ringkas dan cekap untuk membina carta visualisasi data interaktif. Artikel ini akan memperkenalkan cara untuk melaksanakan kesan animasi carta statistik dan mengoptimumkan peristiwa pencetus dalam Vue. Kesan animasi Kesan animasi adalah sangat penting untuk carta statistik, ia boleh menjadikan carta lebih jelas dan menarik. Vue menyediakan cara mudah untuk melaksanakan animasi
2023-08-19
komen 0
830

Panduan reka bentuk dan pembangunan untuk UniApp merealisasikan kesan animasi dan paparan kesan khas
Pengenalan Artikel:Garis Panduan Reka Bentuk dan Pembangunan untuk UniApp Merealisasikan Kesan Animasi dan Paparan Kesan Khas 1. Pengenalan UniApp ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js Ia boleh membantu pembangun dengan pantas dan cekap membangunkan aplikasi yang menyesuaikan diri dengan berbilang platform. Dalam pembangunan aplikasi mudah alih, kesan animasi dan paparan kesan khas selalunya boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan aplikasi. Artikel ini akan memperkenalkan cara melaksanakan kesan animasi dan paparan kesan khas dalam UniApp. 2. Pelaksanaan kesan animasi Dalam UniApp, anda boleh menggunakan perpustakaan animasi global uni-
2023-07-05
komen 0
4016

Pengoptimuman kesan animasi untuk carta statistik Vue
Pengenalan Artikel:Mengoptimumkan kesan animasi carta statistik Vue Dalam pembangunan web, visualisasi data adalah arah yang penting. Carta statistik boleh membantu pengguna memahami data dengan lebih intuitif, dan kesan animasi boleh meningkatkan lagi pengalaman pengguna. Sebagai rangka kerja hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen untuk mencapai visualisasi data. Artikel ini akan memperkenalkan cara mengoptimumkan kesan animasi carta statistik Vue. Pertama, kita perlu memilih perpustakaan carta statistik yang sesuai. Pada masa ini, beberapa perpustakaan carta popular seperti Chart.js, ECharts dan Ap
2023-08-26
komen 0
1360

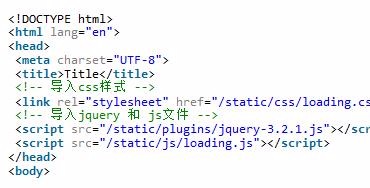
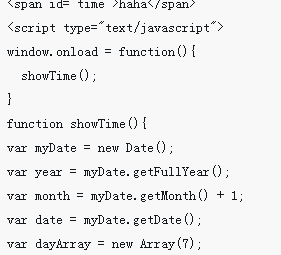
利用html5制作一个时钟动画效果
Pengenalan Artikel:本文为大家分享了利用html5制作一个时钟动画效果的方法,具有一定的参考价值,希望能对大家有所帮助。
2021-01-05
komen 0
3639

JS+canvas绘制的动态机械表动画效果
Pengenalan Artikel:这篇文章主要介绍了JS+canvas绘制的动态机械表动画效果,涉及javascript结合HTML5 canvas简单数值计算与动态绘图相关操作技巧,对JavaScript感兴趣的朋友可以参考下本篇文章
2018-01-23
komen 0
1757

Gunakan uniapp untuk mencapai kesan animasi ikon
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan animasi ikon Pengenalan: Dalam konteks pembangunan sains dan teknologi moden, orang ramai mempunyai permintaan yang lebih tinggi dan lebih tinggi untuk pembangunan merentas platform. Sebagai rangka kerja hadapan berdasarkan Vue.js, uniapp melaksanakan konsep set kod yang dijalankan pada berbilang terminal dan telah menjadi pilihan pertama banyak pembangun. Artikel ini akan meneroka cara menggunakan uniapp untuk mencapai kesan animasi ikon dan menunjukkan proses pelaksanaan melalui contoh kod tertentu. 1. Penyediaan Pertama, kita memerlukan infrastruktur projek uniapp. Tersedia di HBuilde
2023-11-21
komen 0
1718

JS和CSS实现网页加载中的动画效果分享
Pengenalan Artikel:本文主要为大家详细介绍了JS+CSS实现网页加载中的动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-02
komen 0
1848

CSS与JS实现网页加载中的动画效果的实例
Pengenalan Artikel:这篇文章主要为大家详细介绍了JS+CSS实现网页加载中的动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-10-28
komen 0
2873

JavaScript实现时钟滴答声效果
Pengenalan Artikel:本文给大家分享一段js实例代码实现时钟滴答声效果,效果逼真,非常不错,具有参考借鉴价值,需要的朋友参考下吧
2017-02-03
komen 0
1535

如何操作jQuery实现电子时钟效果
Pengenalan Artikel:这次给大家带来如何操作jQuery实现电子时钟效果,操作jQuery实现电子时钟效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
2118

Cara membuat carta statistik dengan kesan animasi menggunakan PHP dan Vue.js
Pengenalan Artikel:Cara menggunakan PHP dan Vue.js untuk mencipta carta statistik dengan kesan animasi Dalam visualisasi data moden, carta statistik ialah cara persembahan yang sangat biasa dan penting. PHP dan Vue.js ialah dua bahasa pengaturcaraan dan rangka kerja yang sangat popular, yang sangat mudah untuk membina carta visualisasi data dinamik. Artikel ini akan memperkenalkan cara menggunakan PHP dan Vue.js untuk mencipta carta statistik dengan kesan animasi dan memberikan contoh kod yang sepadan. Penyediaan Pertama, anda perlu memastikan bahawa PHP dan Vue dipasang dalam persekitaran pembangunan anda.
2023-08-19
komen 0
1597

Jquery+html5实现语音提醒的时钟效果
Pengenalan Artikel:本文实例讲述了Jquery+html5可设置闹钟并且会语音提醒的时钟特效。分享给大家供大家参考。具体如下:这是一款基于Jquery+html5实现可设置闹钟并且会语音提醒的时钟特效代码,超逼真的模拟时钟,最大的特点还可以语音提醒,感兴趣的小伙伴们快来研究研究。运行效果图:
2017-08-17
komen 0
2459

js Canvas绘制圆形时钟效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了js Canvas绘制圆形时钟效果的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-02-20
komen 0
1307

Bagaimanakah uniapp menyedari kesan animasi riak air apabila diklik?
Pengenalan Artikel:Interaksi adalah aspek penting dalam reka bentuk antara muka aplikasi mudah alih. Sebagai kaedah maklum balas interaktif yang sangat popular, kesan riak air digunakan secara meluas dalam aplikasi mudah alih yang berbeza. Artikel ini akan memperkenalkan cara merealisasikan kesan animasi riak air apabila mengklik di bawah rangka kerja UniApp. Mula-mula, mari kita fahami bagaimana kesan riak air dicapai. Kesan riak air pada asasnya ialah gelombang riak bulat yang dipancarkan daripada resapan bulat, serupa dengan riak dalam air yang disebabkan oleh membaling batu. Apabila peristiwa klik berlaku, kita boleh membuat bulatan di lokasi klik dan kemudian menukar saiz dan secara beransur-ansur
2023-04-06
komen 0
2228

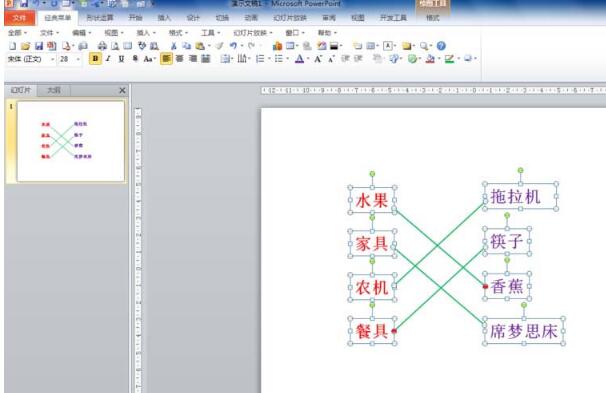
Bagaimana untuk mengendalikan perisian kursus PPT untuk mereka bentuk kesan animasi untuk menyambung soalan
Pengenalan Artikel:1. Masukkan kotak teks bebas ke dalam PPT untuk memasukkan soalan dan pilihan, dan masukkan sambungan mengikut jawapan yang betul. 2. Pilih sambungan pertama, klik tab [Animasi], klik butang [Tambah Animasi] dalam kumpulan [Animasi Lanjutan], dan pilih [Padam] dalam kategori [Enter] senarai juntai bawah timbul. 3. Klik [Effect Options] dalam kumpulan [Animation], pilih [From Left] dalam senarai drop-down, dan biarkan [Start: When Clicked] tidak berubah dalam kumpulan [Timing]. 4. Klik tab [Home], klik butang [Select] dalam kumpulan [Edit], dan klik [Selection Pane] untuk membuka anak tetingkap pilihan. 5. Klik nama objek dalam anak tetingkap pemilihan untuk melihat objek mana yang sepadan dengannya dalam slaid. Sediakan untuk pemilihan pencetus kemudian. 6. Klik pada sambungan pertama
2024-03-26
komen 0
649