Jumlah kandungan berkaitan 10000

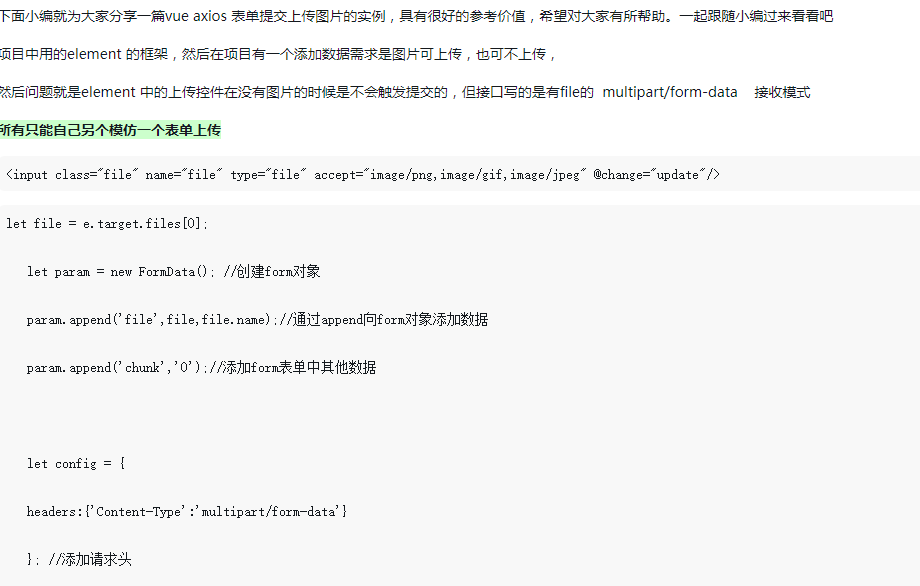
vue axios 表单提交上传图片的实例
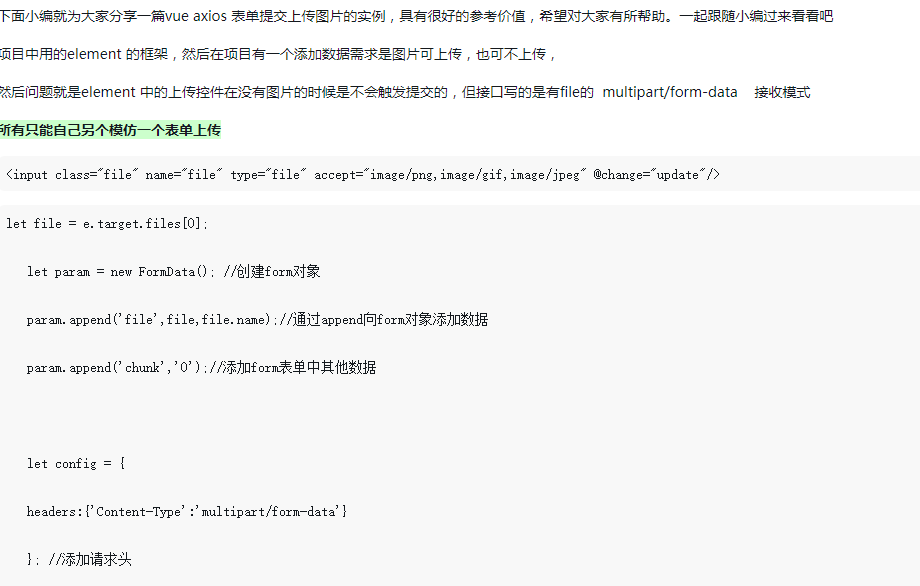
Pengenalan Artikel:下面我就为大家分享一篇vue axios 表单提交上传图片的实例,具有很好的参考价值,希望对大家有所帮助。
2018-05-29
komen 0
2769
thinkphp uploadify图片上传后表单提交 这个流程应该如何设计
Pengenalan Artikel:
thinkphp uploadify图片上传后表单提交 这个流程应该怎么设计如题 想要实现的就是 点击图片上传 上传多图 (已完成) 然后填写其他信息 表单提交 (已完成)有两个表 表单信息表 和 附件表 疑问就是我用uploadyi
2016-06-13
komen 0
1114

Bagaimana untuk menghantar mel HTML dengan imej terbenam menggunakan PHP dan PHPMAILER?
Pengenalan Artikel:Bagaimana untuk menghantar mel HTML dengan imej terbenam menggunakan PHP dan PHPMAILER? E-mel HTML ialah bentuk e-mel yang lebih kaya dan diperibadikan yang boleh memasukkan gambar, pautan dan gaya ke dalam e-mel. Imej terbenam merujuk kepada menghantar imej secara langsung sebagai sebahagian daripada e-mel dalam e-mel HTML dan bukannya menghantarnya sebagai lampiran. Dalam PHP, kita boleh menggunakan PHPMAILER untuk menghantar e-mel HTML dengan imej terbenam. PHPMAILER ialah perpustakaan kelas penghantaran e-mel PHP yang berkuasa
2023-07-22
komen 0
1357
请问jquery中的ajax如何只能发送一次数据,第二次发送如何无效
Pengenalan Artikel:
请教jquery中的ajax怎么只能发送一次数据,第二次发送怎么无效?本帖最后由 ziyou16036 于 2014-08-27 21:45:37 编辑 用jquery和ajax来异步刷新验证用户名和密码,可是怎么只能提交第一次有用呢?网上搜的方法我都试过了,可是没有用,到底该怎么办呢?我把代码贴出来给你
2016-06-13
komen 0
886

Bagaimana untuk menghantar mel HTML dengan gambar menggunakan PHP dan PHPMAILER?
Pengenalan Artikel:Bagaimana untuk menghantar e-mel HTML dengan imej menggunakan PHP dan PHPMailer? E-mel memainkan peranan penting dalam komunikasi moden, tetapi menghantar e-mel HTML dengan imej mungkin mengelirukan sesetengah pembangun PHP. Dalam artikel ini, kami akan memperkenalkan cara menggunakan PHP dan PHPMailer untuk menghantar e-mel HTML dengan imej. Kami akan memberikan contoh kod untuk membantu anda memahami dengan lebih baik cara mencapai perkara ini. Pertama, kita perlu memastikan bahawa perpustakaan PHPMailer dipasang dalam projek kami
2023-07-21
komen 0
1775

php+jquery Ajax异步上传图片(ajaxSubmit)实例_PHP教程
Pengenalan Artikel:php+jquery Ajax异步上传图片(ajaxSubmit)实例。下面我们一起来看一个php+jquery Ajax异步上传图片(ajaxSubmit)实例,这个我们真正的利用了ajax而不是使用iframe之类的哦。 效果如下 代码如下
2016-07-13
komen 0
1521