Jumlah kandungan berkaitan 10000

Pembangunan dan penyahpepijatan pemalam carta statistik Vue
Pengenalan Artikel:Pengenalan kepada pembangunan dan penyahpepijatan pemalam carta statistik Vue: Dalam pembangunan web moden, carta statistik merupakan komponen yang sangat biasa. Ia boleh digunakan untuk menggambarkan data, menjadikannya lebih mudah untuk difahami dan dianalisis. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan banyak alatan dan perpustakaan yang berkuasa, termasuk pemalam untuk membangunkan dan menyahpepijat carta statistik. Artikel ini akan memperkenalkan cara menggunakan Vue untuk membangunkan dan menyahpepijat pemalam carta statistik mudah, dan memberikan beberapa contoh kod. Penyediaan Pertama, kita memerlukan projek Vue. Boleh guna Vue
2023-08-17
komen 0
1743

Alat penyahpepijatan PHP yang disyorkan: Cara menggunakan pemalam xdebug untuk penyahpepijatan
Pengenalan Artikel:Alat penyahpepijatan PHP yang disyorkan: Cara menggunakan pemalam xdebug untuk penyahpepijatan Pengenalan: Dalam proses pembangunan PHP, penyahpepijatan ialah pautan yang sangat penting. Alat penyahpepijatan boleh membantu pembangun mencari dan menyelesaikan masalah dalam kod dan meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan xdebug, alat penyahpepijatan PHP yang biasa digunakan dan menyediakan beberapa contoh penggunaan untuk membantu pembaca menggunakan xdebug dengan lebih baik untuk penyahpepijatan. 1. Apakah xdebug? xdebug ialah sambungan alat penyahpepijatan sumber terbuka untuk PHP yang boleh disediakan dalam persekitaran pembangunan
2023-07-30
komen 0
1500

Cara menggunakan JavaScript untuk membangunkan alat penyahpepijatan dan pemalam
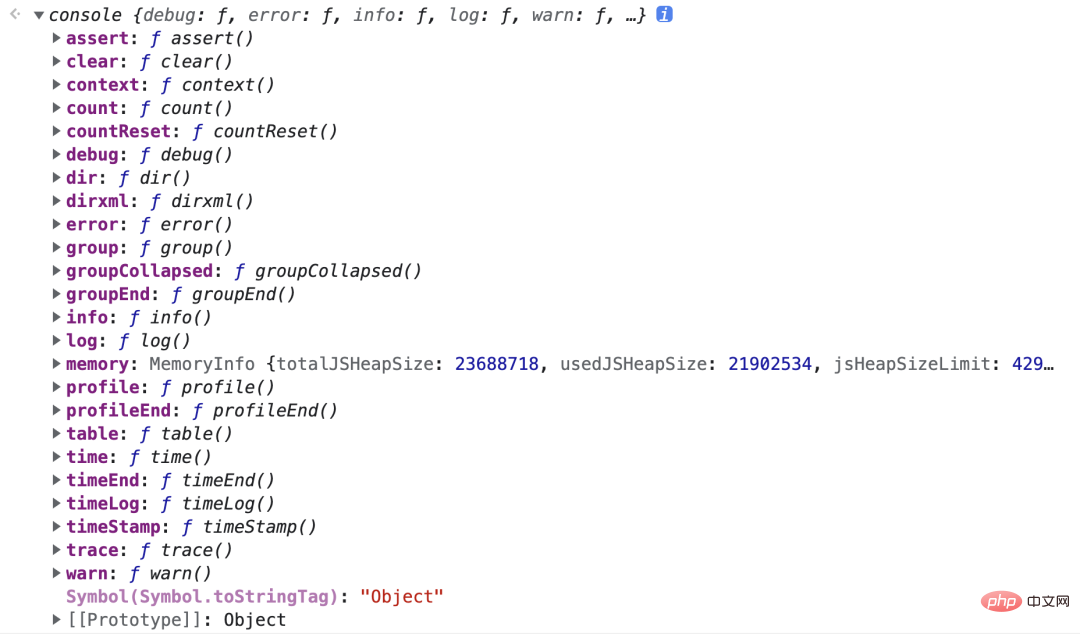
Pengenalan Artikel:JavaScript memainkan peranan yang sangat penting dalam pembangunan aplikasi web moden. Semasa proses pembangunan, kami sering menghadapi situasi di mana kami perlu membangunkan alat penyahpepijatan dan pemalam. Artikel ini membantu pembaca menguasai kemahiran berkaitan dengan cepat dengan memperkenalkan alat nyahpepijat JavaScript dan kaedah pembangunan pemalam. 1. Pembangunan alat penyahpepijatan 1. Konsol Konsol ialah salah satu alat penyahpepijatan yang paling biasa untuk pembangun web. Ia menyediakan antara muka pembangun untuk merekod dan memproses maklumat penyahpepijatan secara langsung dalam aplikasi web. Konsol boleh
2023-06-15
komen 0
1611

Penyahpepijatan dalam teknologi C++: Penciptaan dan penggunaan pemalam dan sambungan
Pengenalan Artikel:Pemalam dan sambungan dalam penyahpepijatan C++ meningkatkan keupayaan penyahpepijatan. Pemalam dicipta menggunakan Visual Studio (contohnya: paparan mesej pengecualian tersuai), manakala sambungan biasanya dibuat dalam C#/Python dan boleh memanjangkan fungsi penyahpepijat itu sendiri (contohnya: memanggil fungsi Python dalam Visual Studio). Mencipta pemalam melibatkan penentuan kelas yang dieksport, manakala sambungan memfokuskan pada melanjutkan fungsi penyahpepijat. Apabila menyepadukan, salin pemalam DLL ke direktori pemasangan VisualStudio dan dayakan sambungan melalui Alat > Pilihan > Nyahpepijat > PythonWindows. Pemalam dan sambungan meningkatkan cerapan dan kebolehpercayaan sesi penyahpepijatan C++ anda.
2024-05-08
komen 0
552

vscode断点调试js项目
Pengenalan Artikel:vscode断点调试js项目的方法是:1、首先安装【debugger for chrome】插件;2、然后装载项目,并配置launch.json文件;3、最后更改调试方式为【使用本机chrome调试】,设置断点,进行调试即可。
2020-02-11
komen 0
3040

详解用DBGPavim在Vim中调试PHP/Python程序
Pengenalan Artikel:本文主要介绍如何在服务器上用VIM + XDebug调试PHP程序,目前虽然有不少介绍如何用Eclipse + XDebug在开发人员工作机上调试PHP的文章,但对于如何系统的配置VIM + XDebug还是比较少的,而且目前关于VIM设置的文章都用一个比较老的插件。这里主要介绍一个新插件DBGPavim,它相对于老的一些插件有很多优势。同时该插件可完美的用于Python程序的调试。另外VIM + XDebug相对于Eclipse + ..
2017-03-23
komen 0
1597

vscode如何调试代码
Pengenalan Artikel:vscode调试代码的方法是:1、首先安装扩展调试插件;2、接着进行调试项目的配置;3、选择【chrome】环境,修改端口;4、然后启动项目,点击【瓢虫】工具,设置断点;5、启动调试按钮即可进行调试。
2019-12-12
komen 0
7175

如何使用vscode进行断点调试
Pengenalan Artikel:使用vscode进行断点调试的方法是:1、首先安装【Debugger for Chrome】插件;2、然后打开项目,打开【launch.json】文件;3、接着更改调试方式,选择【使用本机Chrome调试】;4、最后设置断点,进行调试即可。
2019-12-30
komen 0
14575

Sublime中Web Inspector怎么使用并调试JavaScript程序
Pengenalan Artikel:下面由sublime教程栏目给大家介绍介绍Sublime中Web Inspector的安装以及JavaScript代码的调试。Sublime Text Editor有一个插件Web Inspector,用于调试JavaScript代码。
2018-11-08
komen 0
4984

PHP调试之ChromePHP
Pengenalan Artikel:PHP调试工具有很多,这里只介绍ChromePHP.ChromePHP 是 基于谷歌浏览器的插件 .
2019-09-05
komen 1
3708

Petua penyahpepijatan PHP: Cara menggunakan pemalam xdebug untuk tetapan penyahpepijatan kod dan titik putus
Pengenalan Artikel:Petua penyahpepijatan PHP: Cara menggunakan pemalam xdebug untuk tetapan penyahpepijatan kod dan titik putus Pengenalan: Penyahpepijatan ialah pautan yang sangat penting semasa membangunkan aplikasi PHP. Penyahpepijatan boleh membantu kami mencari ralat dalam kod dengan cepat dan membetulkannya, meningkatkan kecekapan pembangunan. xdebug ialah salah satu pemalam penyahpepijatan yang biasa digunakan oleh pembangun PHP Ia menyediakan fungsi penyahpepijatan yang berkuasa Artikel ini akan memperkenalkan cara menggunakan pemalam xdebug untuk tetapan penyahpepijatan dan titik putus. 1. Untuk memasang dan mengkonfigurasi pemalam xdebug, gunakan pemalam xdebug.
2023-08-01
komen 0
1941

如何用vscode远程调试
Pengenalan Artikel:用vscode远程调试的方法是:首先双击打开VSCode软件;然后下载安装【Remote-Development】插件和【Remote-SSH】插件;最后进入VSC的命令工具,输入ssh即可。
2020-06-09
komen 0
4496

vscode配置php开发环境
Pengenalan Artikel:vscode配置php开发环境的方法是:1、安装vscode并将其解压至一个目录;2、在vscode中安装xdebug调试插件;3、设置断点调试验证是否配置成功。
2019-11-09
komen 0
19075

Bolehkah pycharm menulis java?
Pengenalan Artikel:Ya, PyCharm boleh menulis Java. Dengan memasang pemalam, PyCharm menyokong pembangunan Java dan menyediakan pelengkapan automatik kod, semakan ralat, nyahpepijat, pemfaktoran semula dan penyepaduan ujian unit.
2024-04-25
komen 0
1265

vscode如何调试html
Pengenalan Artikel:vscode调试html的方法:首先按快捷键【Ctrl+Shift+x】搜索【Debugger for Chrome】插件并安装;接着启动【chrome】读取本地文件;然后将待调试的html文件加载进服务容器中即可。
2019-11-19
komen 0
13389

vscode怎么断点调试js项目
Pengenalan Artikel:vscode断点调试js项目的方法是:1、首先安装【debugger for chrome】插件;2、接着打开项目,搜索chrome,打开【launch.json】文件;3、然后添加配置信息,更改调试方式;4、最后设置断点,进行调试即可。
2019-12-31
komen 0
4774

jquery中什么时候使用attr(),什么时候使用prop()?
Pengenalan Artikel:有人给 Multiple Select 插件 提了问题: setSelects doesn't work in Firefox when using jquery 1.9.0 一直都在用 jQuery 1.8.3 的版本,没有尝试过 jQuery 1.9.0 的版本。 于是,开始调试代码,在 1.9.0 的版本中:
2017-06-17
komen 0
1553

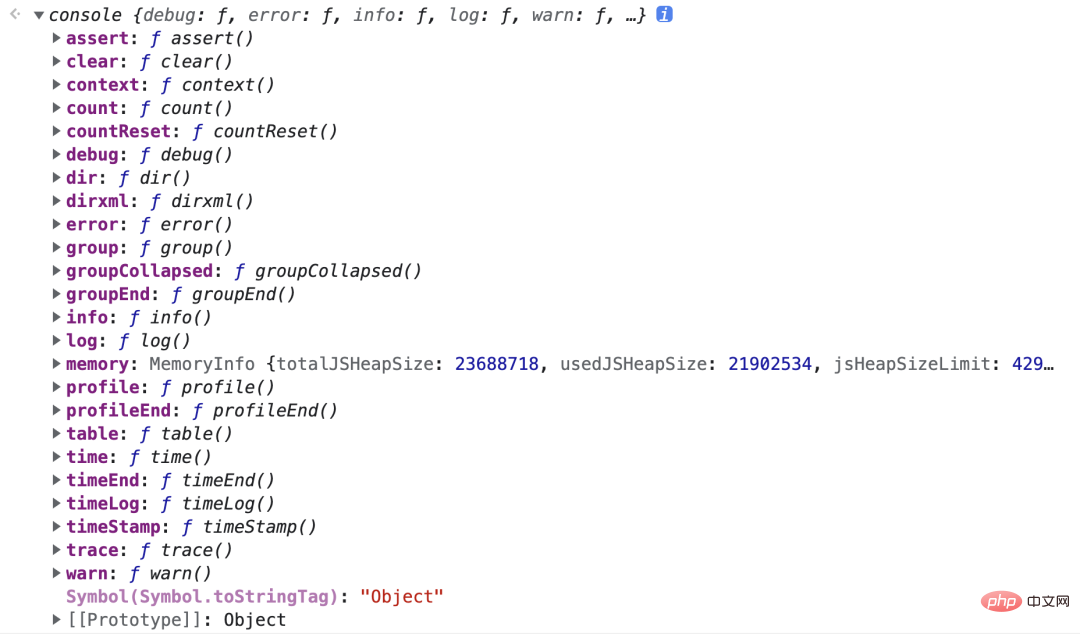
19 Petua Praktikal Penyahpepijatan Konsol Yang Anda Perlu Tahu!
Pengenalan Artikel:Hai semua, nama saya CUGGZ. Alat pembangun penyemak imbas memberikan kami sistem penyahpepijatan yang berkuasa, yang boleh digunakan untuk melihat struktur pepohon DOM, penyahpepijatan gaya CSS, penyahpepijatan animasi, penyahpepijatan titik putus kod JavaScript, dsb. Hari ini kita akan melihat beberapa teknik nyahpepijat praktikal untuk penyahpepijatan konsol. Pada masa kini, pembangunan projek kami biasanya menggunakan rangka kerja bahagian hadapan seperti React dan Vue, dan penyahpepijatan bahagian hadapan menjadi lebih sukar Selain menggunakan pemalam seperti React DevTools dan Vue DevTools, yang paling kami gunakan ialah konsol. log(). Sudah tentu, Dalam kebanyakan kes, console.log() boleh memenuhi keperluan kita, tetapi apabila data
2023-04-13
komen 0
1670

vscode怎么编写和调试.net项目
Pengenalan Artikel:vscode编写和调试【.net】项目的方法是:1、首先安装需要的插件;2、接着新建多项目解决方案;3、然后添加项目间的依赖关系;4、准备编写代码;5、使用命令行运行单元测试;6、编写控制台代码;7、最后进行调试即可。
2019-12-16
komen 0
3256

vscode怎么配置cpp调试环境
Pengenalan Artikel:vscode配置cpp调试环境的方法是:1、首先安装c/c++插件;2、然后添加c_cpp_properties.json配置;3、添加tasks.json配置文件;4、最后添加launch.json配置文件。
2020-02-10
komen 0
4229