Jumlah kandungan berkaitan 10000

Gunakan go-zero+Vue.js untuk melaksanakan reka bentuk perkhidmatan API dipisahkan bahagian hadapan dan belakang
Pengenalan Artikel:Dalam era Internet yang pesat membangun hari ini, reka bentuk perkhidmatan API yang dipisahkan bahagian hadapan dan belakang telah menjadi idea reka bentuk yang sangat popular. Menggunakan idea reka bentuk ini, kami boleh membangunkan kod hadapan dan kod belakang secara berasingan, dengan itu mencapai pembangunan yang lebih cekap dan kebolehselenggaraan sistem yang lebih baik. Artikel ini akan memperkenalkan cara melaksanakan reka bentuk perkhidmatan API dipisahkan bahagian hadapan dan belakang dengan menggunakan go-zero dan Vue.js. 1. Kelebihan reka bentuk perkhidmatan API dipisahkan bahagian hadapan dan bahagian belakang Kelebihan reka bentuk perkhidmatan API yang dipisahkan bahagian hadapan dan bahagian hadapan terutamanya merangkumi aspek berikut: Pembangunan
2023-06-23
komen 0
1316

Nota kajian PHP: pemisahan bahagian hadapan dan belakang serta reka bentuk API
Pengenalan Artikel:Nota kajian PHP: Gambaran keseluruhan pemisahan bahagian hadapan dan belakang dan reka bentuk API: Dengan pembangunan berterusan Internet dan keperluan pengguna yang semakin meningkat, model pembangunan pemisahan bahagian hadapan dan belakang telah menarik lebih banyak perhatian daripada pemaju. Pemisahan bahagian hadapan dan bahagian belakang merujuk kepada memisahkan pembangunan bahagian hadapan dan bahagian belakang, dan menjalankan interaksi data melalui API untuk mencapai kecekapan dan fleksibiliti pembangunan. Artikel ini akan memperkenalkan konsep pemisahan bahagian hadapan dan belakang serta cara mereka bentuk API. Konsep pemisahan front-end dan back-end: Model pembangunan Web tradisional ialah gandingan front-end dan back-end, iaitu pembangunan front-end dan back-end dijalankan dalam projek yang sama.
2023-10-08
komen 0
1359

Beberapa kaedah reka bentuk bahagian hadapan web
Pengenalan Artikel:Dengan pembangunan Internet yang berterusan, reka bentuk bahagian hadapan Web telah menjadi bidang yang amat membimbangkan. Reka bentuk bahagian hadapan web termasuk reka bentuk luaran, reka bentuk interaksi, dan pembangunan aplikasi serta reka bentuk tapak web, jadi ia memerlukan kemahiran profesional dan penambahbaikan dalam penampilan dan kefungsian. Artikel ini akan memperkenalkan beberapa kaedah reka bentuk bahagian hadapan web. 1. Tentukan keperluan Sebelum memulakan reka bentuk bahagian hadapan Web, kita perlu menjelaskan matlamat dan fokus laman web dan menentukan fungsi dan reka bentuk yang diperlukan oleh pengguna. Melalui tinjauan dan analisis khalayak sasaran, matlamat dan proses laman web boleh dibentuk dan ditentukan dengan berkesan untuk mencapai matlamat ini.
2023-04-17
komen 0
1219

Adakah anda mempelajari reka bentuk bahagian hadapan web?
Pengenalan Artikel:Dengan populariti dan perkembangan Internet, industri bahagian hadapan web telah menarik lebih banyak perhatian dan telah menjadi pilihan pekerjaan bagi ramai golongan muda. Walau bagaimanapun, ramai orang masih mempunyai beberapa salah faham tentang kandungan kerja dan keperluan bahagian hadapan web Salah satu yang paling biasa ialah bahagian hadapan web belajar membuat reka bentuk. Malah, bahagian hadapan dan reka bentuk web adalah dua bidang yang sama sekali berbeza. Pereka bentuk terutamanya terlibat dalam kerja kreatif, bertujuan untuk menyampaikan maklumat dan menyatakan idea melalui reka bentuk kesan visual Fokus mereka adalah pada penyepaduan seni dan teknologi untuk menjadikan karya itu lebih menarik dan cantik. Dan bahagian hadapannya terbuka
2023-05-26
komen 0
776
前端工程师如何搞定设计
Pengenalan Artikel:前端工程师如何搞定设计
2016-09-21
komen 0
1592

Adakah anda perlu belajar reka bentuk web untuk bahagian hadapan web?
Pengenalan Artikel:Terdapat hubungan yang tidak dapat dipisahkan antara bahagian hadapan web dan reka bentuk web, tetapi adakah pembangun bahagian hadapan perlu mempelajari reka bentuk web? Ini adalah soalan yang patut dibincangkan. Dalam artikel ini, kami akan meneroka semua aspek isu ini untuk membantu pembaca lebih memahami keperluan dan keperluan praktikal bahagian hadapan Web, dan mencari arah yang betul untuk pembangunan kerjaya pembangun bahagian hadapan. Pertama sekali, kita perlu menjelaskan dengan jelas bahawa bahagian hadapan Web ialah bidang yang kompleks dan meluas yang melibatkan banyak kemahiran dan keperluan pekerjaan. Ini termasuk HTML, CSS, JavaScript
2023-04-19
komen 0
840

Pembangunan web dan kemahiran reka bentuk bahagian hadapan dalam bahasa Go
Pengenalan Artikel:Dengan perkembangan pesat teknologi Internet, pembangunan Web dan kemahiran reka bentuk bahagian hadapan semakin menjadi salah satu kemahiran yang mesti dikuasai oleh pengaturcara. Dalam bidang pembangunan web dan reka bentuk bahagian hadapan, bahasa Go telah menjadi salah satu bahasa pembangunan yang paling popular Ia mempunyai prestasi yang baik dan sintaks yang mudah dipelajari, dan boleh membawa pengalaman pembangunan baharu kepada pembangun. Dalam artikel ini, kami akan berkongsi beberapa petua dan alatan untuk pembangunan web dan reka bentuk bahagian hadapan dalam bahasa Go. 1. Pembangunan web menggunakan rangka kerja gin ialah rangka kerja web dalam bahasa Go.
2023-06-01
komen 0
1879

Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Pengenalan Artikel:Panduan Reka Bentuk Responsif React: Cara Mencapai Kesan Susun Adaptif Bahagian Hadapan Dengan populariti peranti mudah alih dan permintaan pengguna yang semakin meningkat untuk pengalaman berbilang skrin, reka bentuk responsif telah menjadi salah satu pertimbangan penting dalam pembangunan bahagian hadapan moden. React, sebagai salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, menyediakan pelbagai alatan dan komponen untuk membantu pembangun mencapai kesan reka letak penyesuaian. Artikel ini akan berkongsi beberapa garis panduan dan petua untuk melaksanakan reka bentuk responsif menggunakan React, dan menyediakan contoh kod khusus untuk rujukan. Fle menggunakan React
2023-09-26
komen 0
1869

Prinsip reka bentuk komponen bertindak balas: Cara mereka bentuk komponen bahagian hadapan yang boleh skala dan boleh diselenggara
Pengenalan Artikel:Prinsip reka bentuk komponen React: Cara mereka bentuk komponen front-end yang boleh skala dan boleh diselenggara Pengenalan: Dalam pembangunan front-end moden, menggunakan rangka kerja React untuk membina aplikasi komponen telah menjadi kaedah pembangunan arus perdana. Komponen React yang direka dengan baik boleh meningkatkan kebolehgunaan semula kod, kebolehskalaan dan kebolehselenggaraan. Artikel ini akan memperkenalkan beberapa prinsip reka bentuk untuk membantu pembangun mereka bentuk komponen React yang lebih baik. Pada masa yang sama, kami akan menyediakan beberapa contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Prinsip Tanggungjawab Tunggal Prinsip Tanggungjawab Tunggal
2023-09-26
komen 0
869

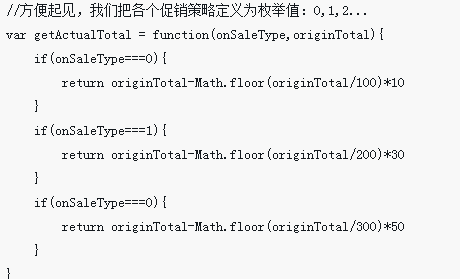
设计模式的策略模式怎样在前端中使用
Pengenalan Artikel:这次给大家带来设计模式的策略模式怎样在前端中使用,设计模式的策略模式在前端中使用注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-24
komen 0
1450

Reka bentuk undur dan titik interaksi bahagian hadapan dalam sistem jualan kilat PHP
Pengenalan Artikel:Perkara utama reka bentuk kira detik dan interaksi hadapan dalam sistem jualan kilat PHP Pengenalan: Dengan perkembangan pesat industri e-dagang, aktiviti jualan kilat telah menjadi cara penting untuk platform e-dagang utama untuk menarik pengguna. Membina sistem jualan kilat yang cekap dan boleh dipercayai adalah penting untuk platform e-dagang. Antaranya, kira detik merupakan elemen penting dalam sistem jualan kilat Ia perlu dipaparkan di bahagian hadapan dan berinteraksi dengan bahagian belakang. Artikel ini akan menumpukan pada reka bentuk kira detik dan titik interaksi hadapan dalam sistem jualan kilat PHP dan memberikan contoh kod khusus. 1. Perkara utama reka bentuk kira detik: pemasaan pelanggan
2023-09-19
komen 0
1558

常用的前端开发设计模式有哪些
Pengenalan Artikel:前端开发设计模式有:1、模块模式;2、构造函数模式;3、工厂模式;4、混合模;5、单例模式;6、订阅发布模式等等。
2019-04-25
komen 0
8450
了解微信小程序登录的前端设计与实现
Pengenalan Artikel:今天微信小程序开发栏目介绍小程序登录的前端设计与实现。
2020-10-28
komen 0
3698

Webman: rangka kerja pembangunan bahagian hadapan yang menyediakan alat yang sempurna untuk reka bentuk web responsif
Pengenalan Artikel:Webman: Rangka kerja pembangunan bahagian hadapan yang menyediakan alatan sempurna untuk reka bentuk web responsif Dalam era digital hari ini, orang ramai semakin bergantung pada Internet untuk memenuhi pelbagai keperluan. Memandangkan semakin ramai orang menggunakan peranti mudah alih untuk mengakses web, reka bentuk web responsif telah menjadi kemahiran penting untuk pembangunan bahagian hadapan. Untuk bertindak balas dengan lebih baik kepada keperluan pengguna di bawah peranti dan resolusi yang berbeza, kami memerlukan rangka kerja pembangunan bahagian hadapan yang boleh memudahkan proses pembangunan dan memberikan sokongan yang sempurna. Webman adalah salah satu pilihan yang baik. Webman ialah front-end sumber terbuka
2023-08-25
komen 0
1960