Jumlah kandungan berkaitan 10000

kesan putaran css3
Pengenalan Artikel:Kesan putaran CSS3 Dengan kemajuan berterusan teknologi Internet, semakin banyak halaman web mula menumpukan pada kesan interaktif dan pengalaman pengguna dalam reka bentuk. Salah satu kesan interaktif biasa ialah menggunakan CSS3 untuk mencapai kesan putaran elemen. Dalam artikel ini, kami akan memperkenalkan kaedah pelaksanaan dan senario aplikasi kesan putaran CSS3. 1. Asas putaran CSS3 1. Sudut putaran Julat nilai sudut putaran dalam CSS3 ialah 0~360 darjah. Antaranya, 0 darjah ialah keadaan lalai elemen dan dipaparkan dalam arah mendatar. Nilai positif mewakili putaran mengikut arah jam, nilai negatif mewakili putaran lawan jam. Sebagai contoh, kod CSS berikut
2023-05-21
komen 0
1706

Bagaimana untuk mencapai kesan putaran div dengan jquery
Pengenalan Artikel:Dengan kemajuan berterusan teknologi Internet, kesan reka bentuk web menjadi lebih dan lebih keren, antaranya kesan putaran adalah salah satu reka bentuk yang paling popular pada masa ini. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan putaran div menggunakan jQuery. jQuery ialah perpustakaan JavaScript yang sangat popular yang menyediakan API yang kaya untuk menjadikan pengaturcaraan JavaScript lebih mudah dan ringkas. Dalam artikel ini, kami akan menggunakan fungsi rotate() jQuery untuk mencapai kesan putaran div. Pertama, buat di dalam HTML
2023-04-10
komen 0
822
jquery melaksanakan kesan putaran mudah example_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk mencapai kesan putaran mudah, yang melibatkan kemahiran berkaitan jquery untuk kesan penukaran gaya imej Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1392

html5实现图片的3D旋转效果
Pengenalan Artikel:h5:本文为大家分享了html5实现图片的3D旋转效果的源码,具有一定的参考价值,希望能够帮助到大家。
2020-11-26
komen 0
6668

js和css3实现旋转效果
Pengenalan Artikel:本文主要介绍了js+css3实现旋转效果的方法。具有一定的参考价值,下面一起来看下吧
2018-06-25
komen 0
1499

kesan putaran css
Pengenalan Artikel:Kesan putaran CSS ialah kesan yang biasa digunakan dalam pembangunan web, yang boleh menambah dinamik dan keindahan pada halaman web. Artikel ini akan memperkenalkan pengetahuan yang berkaitan tentang menggunakan atribut transformasi dalam CSS untuk mencapai kesan putaran. 1. Gambaran keseluruhan atribut transform Atribut transformasi dalam CSS3 digunakan untuk mengubah elemen HTML, termasuk operasi seperti bergerak, menskala, berputar dan menyerong Pelbagai kesan transformasi boleh dicapai dengan menggabungkan parameter yang berbeza. Atribut transform perlu diberi awalan agar serasi dengan semua penyemak imbas, seperti: -webk
2023-05-27
komen 0
1540

Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Pengenalan Artikel:Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
2023-11-21
komen 0
1375
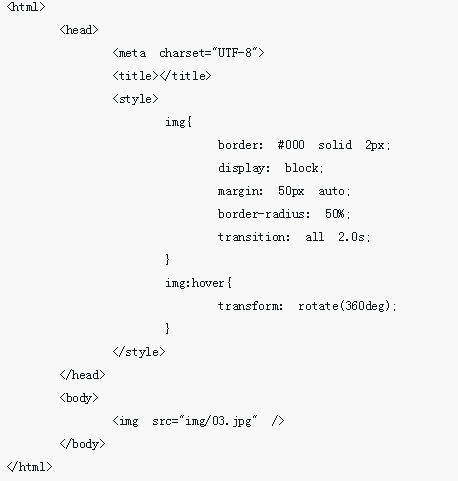
CSS3实现头像旋转效果实例分享
Pengenalan Artikel:本文主要介绍了CSS3实现头像旋转效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-19
komen 0
2862



Kesan peralihan CSS: Bagaimana untuk mencapai kesan putaran fade-in dan fade-out bagi elemen
Pengenalan Artikel:Kesan peralihan CSS: Cara mencapai kesan putaran fade-in dan fade-out bagi elemen kesan peralihan CSS ialah kesan animasi yang digunakan untuk mengawal keadaan elemen apabila ia berubah, dan boleh mencapai peralihan elemen yang lancar. Dalam artikel ini, saya akan memperkenalkan cara menggunakan CSS untuk mencapai kesan putaran fade-in dan fade-out elemen, dan memberikan contoh kod khusus. Mula-mula, kita perlu mencipta halaman HTML yang mengandungi unsur-unsur yang kita mahu gunakan kesan peralihan. Berikut ialah kod sampel: <!DOCTYPEhtml><html
2023-11-21
komen 0
1208

Kesan peralihan CSS: bagaimana untuk mencapai kesan terjemahan, zum dan putaran unsur
Pengenalan Artikel:Kesan peralihan CSS: Bagaimana untuk mencapai kesan terjemahan, zum dan putaran elemen Kesan peralihan CSS ialah salah satu teknologi yang biasa digunakan dalam pembangunan web Sifat peralihan CSS boleh mencapai kesan peralihan yang lancar dari satu gaya ke gaya yang lain. Dalam artikel ini, kita akan belajar cara menggunakan kesan peralihan CSS untuk mencapai kesan terjemahan, penskalaan dan putaran elemen serta memberikan contoh kod yang sepadan. Kesan terjemahan unsur Untuk mencapai kesan terjemahan unsur, kita boleh menggunakan atribut transformasi CSS dengan trans
2023-11-21
komen 0
795

Cara menambah kesan putaran pada petua CorelDRAW_Usage
Pengenalan Artikel:1. Untuk menetapkan jejari kesan putaran (tukar saiz nib), taipkan nilai dalam kotak saiz nib pada bar sifat dan tekan Enter. 2. Tetapkan kadar di mana kesan putaran digunakan. Taipkan nilai antara 1 dan 100 dalam kotak Kadar pada bar sifat, dan kemudian tekan Enter. 3. Untuk menetapkan arah kesan putaran, klik butang putaran lawan jam atau butang putaran mengikut arah jam pada bar harta. 4. Untuk menggunakan tekanan pen digital untuk mengawal keamatan kesan putaran, klik butang tekanan pen pada bar harta. Kaedah ini boleh digunakan secara langsung pada imej vektor atau peta bit Selepas melaraskan ketelusan, anda boleh menetapkan kesan yang lebih baik untuk imej.
2024-04-22
komen 0
1083

Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik bagaimana untuk mencapai kesan putaran 3D imej melalui CSS tulen memerlukan contoh kod khusus Dengan pembangunan teknologi Web, kami boleh mencapai pelbagai kesan yang menakjubkan melalui CSS, termasuk kesan putaran 3D imej. Artikel ini akan memperkenalkan cara untuk mencapai kesan sedemikian melalui CSS tulen dan menyediakan contoh kod khusus untuk membantu pembaca menguasai teknik dengan mudah. Untuk mencapai kesan putaran 3D imej, kita perlu menggunakan sifat transformasi dan peralihan CSS, serta beberapa asas
2023-10-24
komen 0
1580

Bagaimana untuk mencapai kesan putaran foto web melalui teknologi bahagian hadapan
Pengenalan Artikel:Dengan pembangunan Internet mudah alih, semakin banyak perhatian diberikan kepada kesan visual tapak web, dan kaedah paparan foto menjadi semakin pelbagai. Antaranya, putaran foto adalah kesan yang sangat biasa, yang membolehkan pengguna melihat foto dengan lebih intuitif. Artikel ini akan memperkenalkan cara untuk mencapai kesan putaran foto web melalui teknologi bahagian hadapan. 1. CSS3 untuk merealisasikan putaran foto CSS3 ialah teknologi yang amat diperlukan dalam pembangunan bahagian hadapan, dan kesan animasinya yang berkuasa juga menyediakan cara untuk merealisasikan putaran foto. Proses pelaksanaan adalah seperti berikut: 1. Sediakan foto Pertama, anda perlu menyediakan imej yang perlu diputar dan menambahnya ke HTM.
2023-04-17
komen 0
2741

Kaedah dan teknik bagaimana untuk mencapai kesan zum dan putaran imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara untuk mencapai kesan zum dan putaran imej melalui CSS CSS tulen ialah bahasa gaya yang biasa digunakan dalam pembangunan bahagian hadapan Ia boleh digunakan untuk menentukan reka letak, warna, fon dan gaya lain halaman web. Selain fungsi asas ini, CSS juga boleh mencapai beberapa kesan yang menakjubkan, seperti mengezum dan memutar imej. Artikel ini akan memperkenalkan cara untuk mencapai kesan zum dan putaran imej melalui CSS tulen dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan gambar. Katakan kita mempunyai imej yang dipanggil "image.jpg" dan saya
2023-10-26
komen 0
1171

用CSS3实现头像旋转效动画
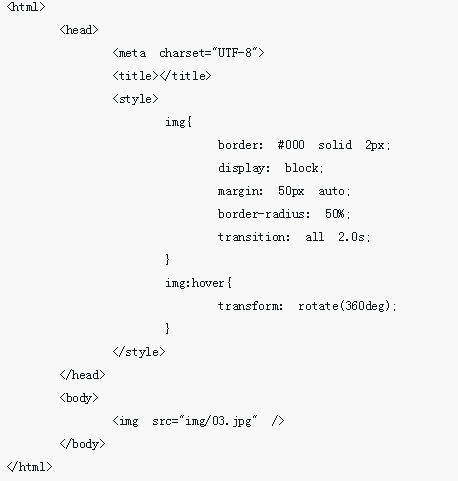
Pengenalan Artikel:这次给大家带来用CSS3实现头像旋转效动画,用CSS3实现头像旋转效动画的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
2090