Jumlah kandungan berkaitan 10000

基于uni-app实现图片上传JS插件
Pengenalan Artikel:uni-app栏目为大家介绍基于uni-app实现图片上传JS插件。
2020-09-28
komen 0
3485

vue实现图片与文件上传步骤详解
Pengenalan Artikel:这次给大家带来vue实现图片与文件上传步骤详解,vue实现图片与文件上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-10
komen 0
9687
Kaedah Struts2+jquery.form.js untuk melaksanakan upload_jquery imej dan fail
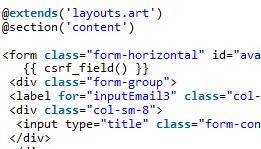
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah Struts2+jquery.form.js untuk melaksanakan muat naik imej dan fail, dan menggabungkan borang contoh dengan analisis terperinci tentang langkah dan teknik pelaksanaan pemalam jquery.form.js yang berkaitan untuk melaksanakan imej latar depan muat naik dan penyerahan dan Struts2 untuk melaksanakan pemprosesan latar belakang Rakan yang memerlukan boleh merujuknya
2016-05-16
komen 0
1907
jquery 多文件上传,欢迎大家指正
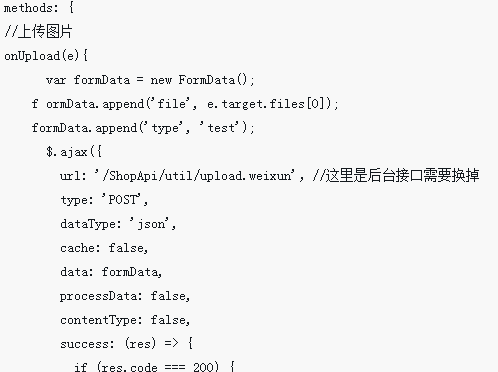
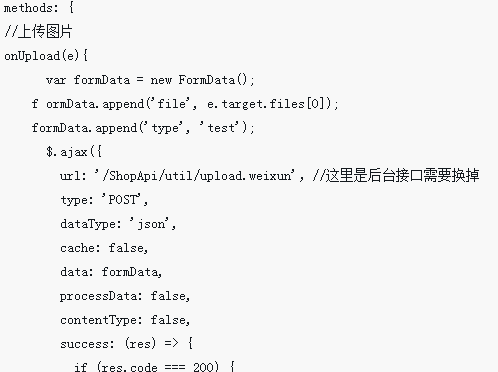
Pengenalan Artikel:最近公司做一个项目,其中用到了多图片上传.发现网上教程写的很少.便自己写了一个上传的js. 用ajax 与 formdata上传的. 这个东西不只是可以传图片,传文件也是可以的只不过预览的时候会显示不出来图片
先上前台调用代码
1
2
3
4
2017-06-26
komen 0
1157

关于本地预览的10篇文章推荐
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下本文实例讲述了JS+HTML5实现上传图片预览效果。分享给大家供大家参考,具体如下:在项目中遇到用input标签file类型的文件上传,想实在上传之前进行图片的预览功能;之前的做的一个解决方案是文件先上传上去然后返回地址再显示在页面上,...
2017-06-15
komen 0
2218

Bagaimana untuk melaksanakan muat naik dan pemangkasan imej dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara melaksanakan muat naik dan pemangkasan imej dalam pembangunan teknologi Vue memerlukan contoh kod khusus Dalam pembangunan web moden, muat naik imej dan pemangkasan imej adalah salah satu keperluan biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan pelbagai alatan dan pemalam untuk membantu kami mencapai fungsi ini. Artikel ini akan memperkenalkan cara untuk melaksanakan muat naik dan pemangkasan imej dalam pembangunan teknologi Vue, dan menyediakan contoh kod khusus. Pelaksanaan muat naik imej boleh dibahagikan kepada dua langkah: memilih imej dan memuat naik imej. Dalam Vue, anda boleh menggunakan pemalam pihak ketiga untuk memudahkan perkara ini
2023-10-10
komen 0
1426

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi muat naik imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi muat naik imej? Dalam aplikasi web moden, muat naik imej adalah fungsi yang sangat biasa dan penting. JavaScript menyediakan beberapa teknik berkuasa untuk melaksanakan fungsi muat naik imej, termasuk menggunakan fail API dan objek FormData. Pertama, kita perlu mencipta medan input untuk muat naik fail dalam HTML: <inputtype="file"id="u
2023-10-25
komen 0
1249
jQuery melaksanakan muat naik imej dan palam pemangkasan Croppie_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan muat naik imej jQuery dan palam pemangkasan Croppie, yang melaksanakan aplikasi paling biasa yang memerlukan pengguna memuat naik dan memangkas avatar dalam pelbagai sistem pengguna boleh merujuknya.
2016-05-16
komen 0
2711

利用H5特性FormData实现不刷新文件上传
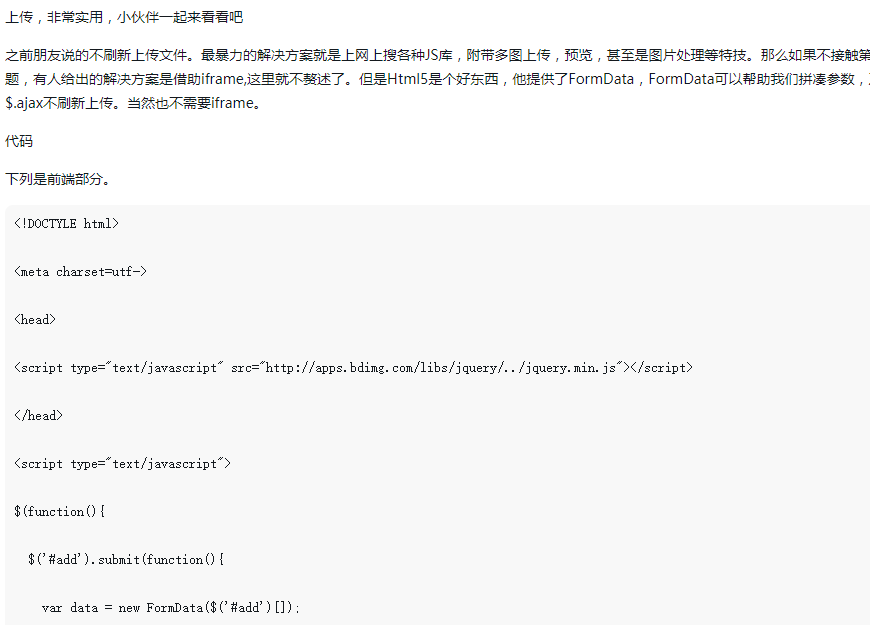
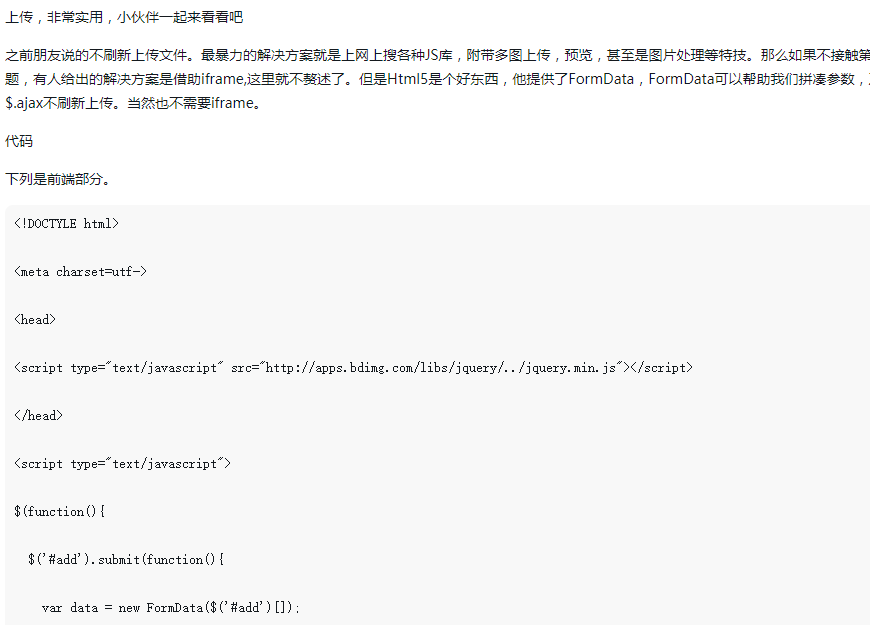
Pengenalan Artikel:之前朋友说的不刷新上传文件。最暴力的解决方案就是上网上搜各种JS库,附带多图上传,预览,甚至是图片处理等特技。下面我给大家分享的利用H5特性FormData实现不刷新文件上传,非常实用,小伙伴一起来看看吧
2018-05-24
komen 0
2113

利用JS+HTML5实现图片上传预览效果(实例)
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下
2017-04-30
komen 0
2650

HTML5实现上传图片预览效果代码
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下
2017-04-22
komen 0
2708

分享利用HTML5实现图片压缩上传的实例代码
Pengenalan Artikel:实现流程: 获取 上传的文件; 使用FileReader读取图片,并新建一个Image对象将FileReader读取的图片数据放进去; 使用canvas将Image对象等比缩放并写入到画布中,保存为base64格式的数据(这里使用的是FormData对象上传,其实这里已经可以直接将base64的数据通过ajax使用post方法上传到服务器,即可避免下面两个步骤); 新建一个Blob对象将ba...
2017-05-08
komen 0
2566

JS插件LazyImgv1.0图片延迟加载用法分析
Pengenalan Artikel:这篇文章主要介绍了JS图片延迟加载插件LazyImgv1.0用法,结合实例形式分析了使用图片延迟加载插件LazyImgv1.0的注意事项与核心操作技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下
2017-09-05
komen 0
1546

Bagaimana untuk menukar fail ke base64 dalam tindak balas
Pengenalan Artikel:Cara menukar fail kepada base64 dalam reaksi: 1. Pasang pemalam ReactFileReader 2. Perkenalkan ReactFileReader 3. Tulis kaedah halaman 4. Dapatkan alamat base64 bagi imej yang dimuat naik;
2021-11-26
komen 0
4079

Nota kajian PHP: muat naik dan muat turun fail
Pengenalan Artikel:Nota kajian PHP: Muat naik dan muat turun fail Pengenalan: Dalam aplikasi rangkaian moden, muat naik dan muat turun fail adalah keperluan fungsi yang sangat biasa. Sama ada pengguna memuat naik gambar, audio, video dan fail lain, atau pengguna memuat turun fail sumber yang disediakan oleh tapak web, muat naik dan muat turun fail adalah salah satu fungsi penting. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP untuk melaksanakan fungsi muat naik dan muat turun fail, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dengan mendalam prinsipnya dan kaedah pelaksanaan khusus. 1. Muat naik fail Muat naik fail merujuk kepada menghantar fail tempatan ke pelayan jauh
2023-10-10
komen 0
1278

laravel和ajax实现文件上传功能
Pengenalan Artikel:大家都知道,早期的XMLHttpRequest不支持文件上传,一般用第三方js插件或者flash,现在可以借助XMLHttpRequest Level 2 的FormData对象实现二进制文件上传,正好最近工作中遇到了这个需求,所以本文就来给大家总结下实现的方法,话不多说了,来一起看看详细的介绍吧。
2018-01-26
komen 0
1541

PHP实现多图上传(结合uploadify插件)思路分析
Pengenalan Artikel:本文实例讲述了PHP实现多图上传的方法。分享给大家供大家参考,具体如下:1.已有图片可以删除2.有一个新增的按钮3.点击新增按钮,跳出frame框4.在frame框中实现图片异步上传与及时效果5.上传成功后,调用回调函数6.弹出框中的图片可以进行删除7.frame弹出框点击保存,把图片通过js展示到页面
2017-02-25
komen 0
2936

Cara menggunakan pemprosesan borang Vue untuk mencapai pemampatan imej medan borang
Pengenalan Artikel:Cara menggunakan pemprosesan borang Vue untuk melaksanakan pemampatan imej dalam medan borang Pengenalan: Dalam aplikasi web, adalah perkara biasa bagi pengguna untuk memuat naik imej. Walau bagaimanapun, kualiti gambar yang dimuat naik oleh pengguna mungkin tinggi, menyebabkan fail gambar besar dan tekanan storan dan masa penghantaran meningkat pada pelayan. Oleh itu, adalah perlu untuk memampatkan imej yang dimuat naik oleh pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk memproses imej dalam medan borang dan menggunakan pemalam sumber terbuka untuk melaksanakan pemampatan imej. 1. Medan imej pemprosesan borang Vue Vue ialah alat untuk membina
2023-08-11
komen 0
772