Jumlah kandungan berkaitan 10000

Cara menanda gambar pada Meitu Xiuxiu Kongsi cara menanda gambar pada Meitu Xiuxiu
Pengenalan Artikel:Fungsi tanda Meitu Xiu Xiu boleh membantu pengguna menambah teks, grafik dan tanda lain pada gambar untuk meningkatkan keindahan dan kejelasan gambar, di samping melindungi hak cipta gambar. Rakan-rakan yang ingin tahu cara menanda gambar dalam Meitu Xiuxiu, datang dan belajar sekarang! Cara menanda gambar pada Meitu Xiuxiu 1. Mula-mula buka APP Meitu Xiuxiu dan pilih pilihan fungsi tanda. 2. Kemudian tambah gambar dan klik untuk memasukkan tanda. 3. Kemudian pilih ikon, teks, dsb. yang ingin anda tandai, dan akhirnya simpan ke album!
2024-07-16
komen 0
565

Tag Gambar HTML
Pengenalan Artikel:Panduan untuk Tag Gambar HTML. Di sini kita membincangkan Atribut Teg Gambar HTML seperti src, srcset, dsb. dan Contohnya bersama Kod.
2024-09-04
komen 0
357

Bagaimana untuk menyalin gambar dari Mac ke cakera keras?
Pengenalan Artikel:Artikel ini akan berkongsi cara menyalin gambar dari Mac ke cakera keras. Jika kaedah ini membantu anda, sila beri perhatian kepada tapak ini. Jom mulakan sekarang! Bagaimana untuk menyalin foto dari Mac ke pemacu keras mudah alih yang baru dibeli Kaedah menyalin foto dari Mac ke pemacu keras adalah seperti berikut: Sambungkan pemacu keras mudah alih ke komputer, klik ikon [Pelancar] di bahagian bawah, cari dan klik ikon [Foto]. Dalam tetingkap [Foto], tahan kekunci [Shift] untuk memilih semua foto. Klik pilihan [File-Export-Export X Photos]. Mula-mula, cari foto pada Mac anda yang ingin anda salin ke pemacu keras anda. Sebagai contoh, katakan foto disimpan pada desktop. Letakkan tetikus dalam julat foto, klik kanan dan pilih "Salin Imej.JPG" dalam kotak pilihan pop timbul. Anda boleh ikuti langkah di bawah
2024-01-25
komen 0
796

react中图片用什么标签
Pengenalan Artikel:在react中,图片用“”标签,但标签的srcs属性内不可以直接写图片的路径,可以通过“”的形式来引入图片。
2020-12-18
komen 0
2545

html中图片标签的用法介绍
Pengenalan Artikel:本文来自html入门教程栏目,文中为大家介绍了html中图片标签的使用用法,有一定的参考价值,希望可以帮助到大家。标签是定义文本中的图片标签,它可以提供图片的名字、提供图片的尺寸大小和提供图片的一些图片属性。
2020-02-28
komen 0
3686

HTML图像标签是
Pengenalan Artikel:HTML入门教程: HTML中,图像由 标签定义。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的URL地址。
2019-09-09
komen 0
3248

cursor光标样式被图片替代
Pengenalan Artikel:鼠标光标样式有限,可参考http://css-cursor.techstream.org/,自定义光标样式可用设置cursor:url('xxx.cur',auto;),可是老是不生效,不知什么原因。那怎么办呢?还有一种办法,就是用图片替代鼠标光标,下面就介绍如何使用之。 1.制作光标图片(ps等工具),注意不要用白底,用透明底,透明底一般为gif或者png格式图片。
2017-07-24
komen 0
2307
HTML图片的img标签怎样使用
Pengenalan Artikel:这次给大家带来HTML图片的img标签怎样使用,图片的img标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-17
komen 0
3524

HTML中图片<img>标签
Pengenalan Artikel:这篇文章主要介绍了HTML图片img标签的相关资料,需要的朋友可以参考下
2018-06-04
komen 0
2700

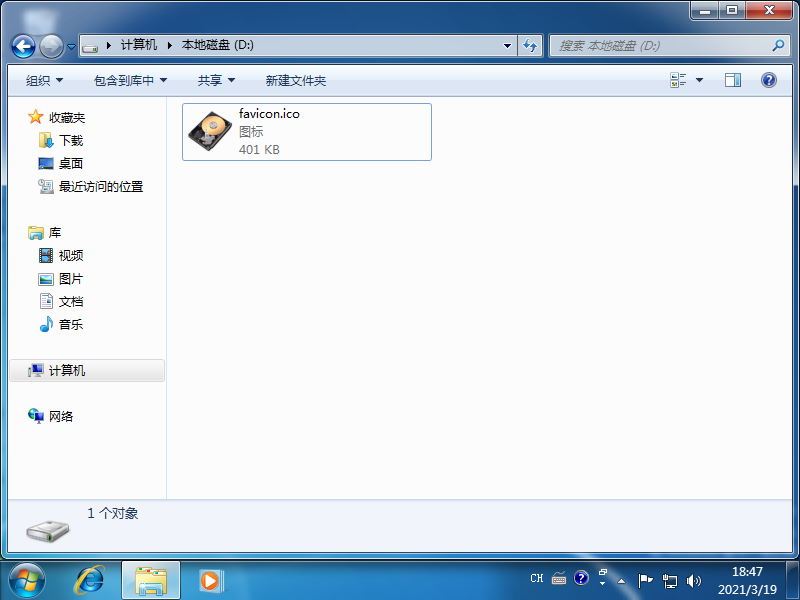
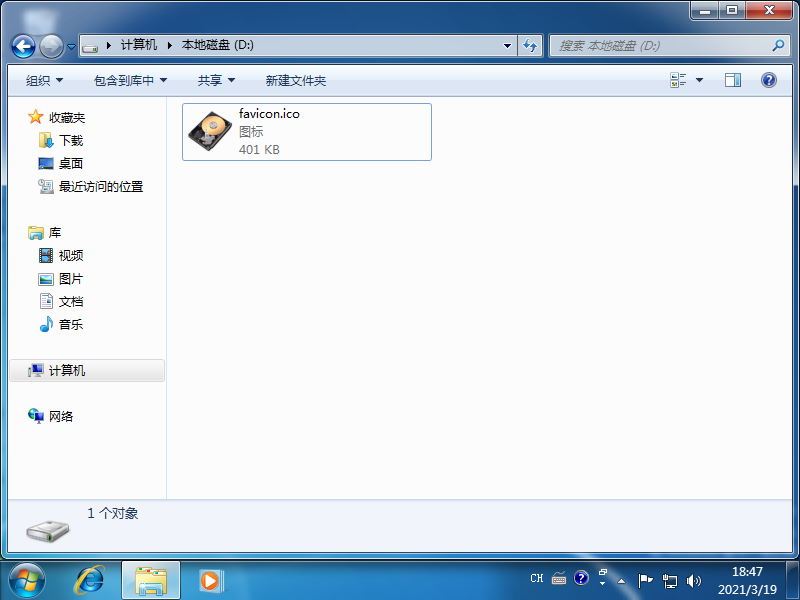
Bagaimana untuk menukar ikon cakera keras dalam sistem win7
Pengenalan Artikel:Pernahkah anda melihat ikon partition cakera keras yang mencukupi dalam sistem Windows 7 Hari ini kami akan cuba DIY ikon cakera keras yang anda suka. Berikut adalah langkah terperinci, saya harap ia akan membantu semua orang. Pertama, anda perlu menyediakan cakera keras atau fail ikon kegemaran anda Ikon format ico digunakan di sini. 1. Buka cakera yang anda ingin ubah suai ikon partition cakera keras, dan kemudian letakkan fail ico ke dalam direktori akar Saya ubah suai pemacu D di sini. 2. Klik kanan dalam direktori akar pemacu D, buat teks kosong bernama autorun dan tukar txt sambungannya kepada inf. 3. Buka fail, masukkan kandungan berikut dan simpan: [autorun]icon=favicon.ico. 4. Selepas memulakan semula komputer seperti biasa, pemacu D
2023-07-07
komen 0
2194

JS可以截取video的标签视频缩略图吗?
Pengenalan Artikel:这次给大家带来JS可以截取video的标签视频缩略图吗?,JS截取video的标签视频缩略图的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-08
komen 0
5703

Bagaimana untuk menetapkan penuding tetikus css kepada gaya imej
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut kursor untuk menetapkan penuding tetikus kepada gaya imej Anda hanya perlu menambah satu atau lebih nilai "url()" yang dipisahkan koma pada atribut kursor untuk menentukan imej yang digunakan sebagai tetikus. penunjuk. Sintaks "kursor: url (laluan fail gambar)".
2021-11-09
komen 0
4465

JavaScript melaksanakan kesan karusel imej dengan kemahiran titles_javascript
Pengenalan Artikel:Apa yang saya kongsikan dengan anda di sini ialah kod karusel imej js 4 skrin dengan tajuk dan penerangan teks, yang sangat serasi dengan IE6. Gambar boleh ditatal dan ditukar dengan meletakkan tetikus pada tab nombor untuk menukar gambar. Klik pada gambar untuk melompat ke halaman yang ditentukan Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1472

Bagaimana untuk melaksanakan fungsi penandaan imej dan anotasi dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi penandaan imej dan anotasi dalam Vue? Apabila membangunkan halaman web atau aplikasi, kami selalunya perlu menandai dan menganotasi imej untuk memaparkan dan menerangkan kandungan imej dengan lebih baik. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan pelbagai alatan dan komponen, yang boleh melaksanakan fungsi penandaan dan anotasi imej dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi penandaan dan anotasi imej serta memberikan contoh kod yang berkaitan. Persediaan Sebelum anda bermula, terdapat beberapa persediaan yang perlu dibuat. Pertama, kita perlu mencipta item Vue
2023-08-18
komen 0
3154

Bagaimana untuk merujuk imej dalam teg dalam html
Pengenalan Artikel:Ya, teg <a> dalam HTML boleh digunakan dengan merujuk pautan imej. Langkah-langkahnya termasuk: 1) menetapkan sasaran pautan (href); memasukkan imej (img); Ini menjadikan imej boleh diklik, membantu enjin carian mengindeks imej dan membenarkan kawalan menggunakan gaya CSS.
2024-04-27
komen 0
1119

帝国cms系统怎么换文章展示的标题图片
Pengenalan Artikel:帝国cms系统换文章的展示标题图片:首先登录到帝国CMS的系统后台,进入操作界面。先找到对应的文章的栏目,然后在右边的具体文章处点击修改,在标题图片里面点击右边的小黄图标,然后选择一张图片即可。
2019-07-30
komen 0
3435