Jumlah kandungan berkaitan 10000

JS melaksanakan kesan kotak gesaan teks pautan yang mengikuti tetikus
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan JS bagi kesan kotak gesaan teks pautan yang mengikut tetikus Ia melibatkan teknik berkaitan peristiwa tetikus javascript dan operasi gaya elemen halaman. Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1200


Bagaimana untuk mencapai kesan kabur dan penajaman imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kabur dan penajaman imej dalam Vue? Ringkasan: Dalam Vue, anda boleh menggunakan kesan penapis CSS untuk mengaburkan dan menajamkan imej. Dengan mentakrifkan kelas gaya yang sepadan dan menggunakan kesan penapis pada elemen imej, kesan yang diingini boleh dicapai. Dalam contoh kod, kami akan menunjukkan cara menggunakan Vue untuk mencapai kesan kabur dan tajam pada imej. Pelaksanaan kod: Mula-mula, pasang Vue dan VueCLI, dan buat projek Vue baharu. Dalam projek itu, kami mencipta ImageFilter yang dipanggil
2023-08-19
komen 0
1624

纯 CSS 如何实现鼠标跟随效果?(代码详解)
Pengenalan Artikel:鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动。通常而言,CSS 负责表现,JavaScript 负责行为。而鼠标跟随这种效果属于行为,要实现通常都需要借助 JS。
2020-07-01
komen 0
6144

javaScript实现鼠标在文字上悬浮时弹出悬浮层效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了javaScript实现鼠标在文字上悬浮时弹出悬浮层效果的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-05-29
komen 0
1882

Bagaimana untuk mencapai kesan mozek dan kabur imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan mozek dan kabur imej dalam Vue? Kesan mozek dan kabur ialah kaedah pemprosesan imej biasa yang boleh menjadikan imej lebih artistik dan mempunyai kesan khas. Ia agak mudah untuk melaksanakan kesan ini dalam Vue Kita boleh menggunakan elemen kanvas HTML5 dan beberapa perpustakaan pihak ketiga untuk mencapainya. Artikel ini akan memperkenalkan kaedah pelaksanaan dari dua aspek: mozek dan kabur, dan melampirkan contoh kod yang sepadan. 1. Untuk mencapai kesan mozek imej, pasang dan perkenalkan pixi.js perpustakaan pihak ketiga dalam projek Vue: np
2023-08-26
komen 0
1712

css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例)
Pengenalan Artikel:在前端网页开发的时候,往往会用到一些渐变色的效果,这样可以使得前端页面更加美观。那么这些渐变效果是如何用css代码实现出来的?本章就给大家带来css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例),介绍css 渐变样式和如何实现css渐变。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-13
komen 0
20584

Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej? Dalam reka bentuk web moden, kesan kabur imej adalah keperluan biasa. Dengan mengaburkan imej anda, anda boleh menjadikan halaman anda lebih artistik dan menarik. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan pelbagai alatan dan fungsi, menjadikannya sangat mudah untuk mencapai kesan kabur imej. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk mencapai kesan kabur imej. Mula-mula kami akan memahami prinsip asas Vue.js, dan kemudian menunjukkan pelaksanaan khusus melalui kod sampel. Vue
2023-08-20
komen 0
1328


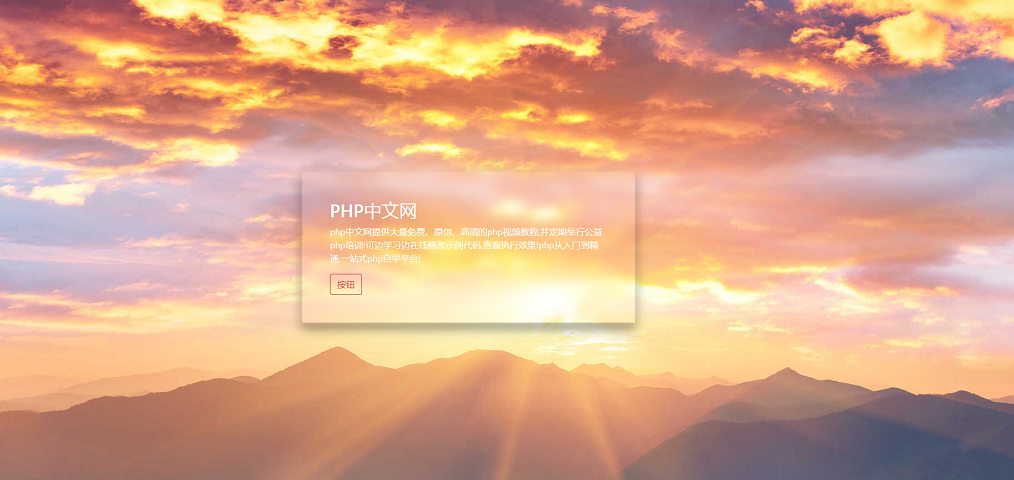
Bagaimana untuk membuat kesan kaca/kabur dengan HTML dan CSS?
Pengenalan Artikel:Artikel ini akan memperkenalkan anda kepada cara menggunakan HTML dan CSS untuk mencipta tindanan kesan kaca/kabur. Artikel ini terutamanya memerlukan anda menguasai atribut penapis dan pemilih :before.
2021-08-30
komen 0
1880

css3如何实现图片的高斯模糊效果?CSS3 Filter(滤镜)实现(代码实例)
Pengenalan Artikel:本章给大家介绍用css3如何实现图片的高斯模糊效果,CSS3 Filter(滤镜)实现对图片元素模糊处理;让大家了解如何设置图片元素的模糊效果,通过实例介绍filter实现图片高斯模糊的三种效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-19
komen 0
12917

css3如何添加文字阴影效果?text-shadow设置文字阴影效果
Pengenalan Artikel:阴影效果是一个常见也很实用的效果,相信有些朋友在使用阴影效果来美观网页页面时,有时会有一些疑问,比如:字体文字阴影是怎样设置的等等。那么本章就给大家谈谈css3是如何设置字体文字阴影的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-09-26
komen 0
13683

Bagaimana untuk melumpuhkan penonjolan pemilihan teks menggunakan CSS?
Pengenalan Artikel:Dalam CSS, kita boleh menggunakan atribut pilih untuk melumpuhkan penyerlahan pemilihan teks. Tetapi untuk melumpuhkan teks kita perlu menggunakan beberapa sifat dalam CSS supaya teks tidak boleh dipilih atau diserlahkan. Mari kita ambil contoh untuk memahami perbezaan antara teks yang diserlahkan dan yang tidak diserlahkan. Tutorialspoint - penonjolan teks. Tutorialspoint - Teks tidak diserlahkan. Contoh sifat yang digunakan Sifat berikut digunakan - pengguna-pilih - Sifat ini mentakrifkan sama ada pengguna memilih elemen teks. Penyemak imbas Chrome dan Opera menyokong harta ini. moz-user-select - Atribut ini mempunyai kesan yang sama seperti atribut pilih pengguna, dan
2023-09-19
komen 0
1020