Jumlah kandungan berkaitan 10000

如何使用纯CSS实现一个圆环旋转错觉的动画效果(附源码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于如何使用纯CSS实现一个圆环旋转错觉的动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-05
komen 0
3030


Bagaimana untuk melaksanakan bar kemajuan gelung bulat dalam css
Pengenalan Artikel:Cara melaksanakan bar kemajuan gelung bulat dalam css: 1. Buat cincin induk paling luar; 2. Lukiskan dua separuh bulatan melalui "laluan klip" dan letakkannya sepenuhnya untuk menutup gelang induk 3. Kurang daripada 50 Apabila , dedahkan perlahan-lahan warna cincin induk dengan memutar separuh bulatan kanan 4. Apabila lebih besar daripada 50, tetapkan tahap putaran separuh bulatan kanan kepada 0, ubah suai warna sempadannya untuk mencapai kesan 50 pertama, dan kemudian putar separuh bulatan kiri. , iaitu Kesannya boleh dicapai.
2023-01-31
komen 0
2418

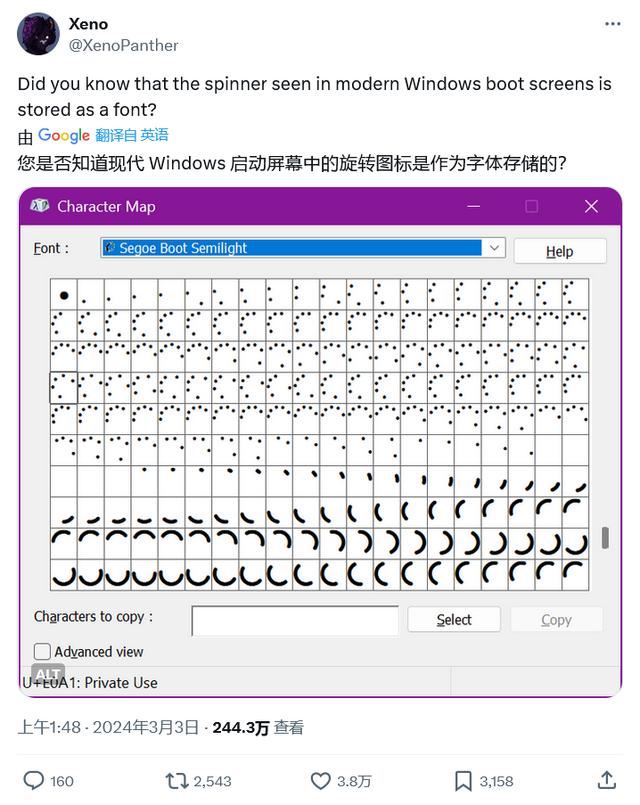
Telur Paskah tersembunyi baharu dalam sistem Win11: Skrin but tidak lagi memuatkan animasi dan disimpan dalam format fon
Pengenalan Artikel:Sumber @XenoPanther baru-baru ini menulis tweet bahawa dia menemui telur easter tersembunyi dalam sistem Windows 11 Lingkaran berputar pada skrin permulaan sistem tidak disimpan sebagai animasi, tetapi sebagai fon. Bulatan berputar ini menggunakan fon yang dipanggil "SegoeBootSemilight", yang tergolong dalam siri fon Segoe Pengguna membuka "Peta Watak" dalam sistem Windows 11 dan memilih fon untuk melihat maklumat fon yang berkaitan. Seperti yang ditunjukkan di atas, terdapat berbilang versi bulatan berputar, semuanya digabungkan untuk mencipta animasi berputar. Jadi, anda boleh mengatakan bahawa bulatan berputar dianimasikan dengan fon dan bukan animasi sebenar.
2024-04-11
komen 0
1104

Bagaimana untuk menetapkan teks dering dalam ai - kaedah khusus untuk menetapkan teks dering dalam ai
Pengenalan Artikel:1. Pertama, selepas membuka antara muka, klik alat elips untuk melukis bulatan sempurna 2. Klik butang alat teks laluan di sebelah kiri dan masukkan teks di sepanjang bingkai bulat 3. Pilih huruf dengan tetikus, buka panel aksara, dan tetapkan saiz fon kepada 20.7 pt4 Pilih bulatan, klik pilihan 3D dalam menu kesan, dan pilih butang putaran 5. Dalam tetapan pilihan putaran 3D yang dibuka, tetapkan pilihan kedudukan kepada kesan putaran tersuai, ubah suai parameter dan klik. OK untuk menyimpan 6. Akhir sekali, ia adalah cincin Hanya tambahkan kesan isian merah pada teks
2024-05-06
komen 0
699

Cara membuat animasi teks berputar mengelilingi avatar dalam potongan_ Tutorial membuat animasi teks berputar mengelilingi avatar dalam potongan
Pengenalan Artikel:1. Mula-mula buka klip dan klik tanda + di tengah untuk mula mencipta. 2. Kemudian import imej latar belakang hijau. 3. Kemudian klik pada gambar-dalam-gambar di bawah - tambah gambar-dalam-gambar baru dan tambah gambar merah 4. Klik pada topeng di bawah dan pilih aplikasi topeng bulat. 5. Kemudian tambahkan imej avatar yang anda ingin buat dalam bentuk gambar dalam gambar (foto terbaik dipangkas pada nisbah 1:1), atau klik pada aplikasi topeng pekeliling di bawah. 6. Akhir sekali, klik Teks-Baharu Teks, masukkan teks anda sendiri, dan pilih Balut dalam Animasi-Gelung Animasi (dan ingat untuk melaraskan kedudukan teks antara bulatan merah dan bulatan avatar). Nota: Mesti ada ruang antara perkataan semasa memasukkan teks.
2024-04-16
komen 0
1182

Cara membuat bulatan berputar dengan animasi css3
Pengenalan Artikel:Cara memutar bulatan dengan animasi css3: 1. Buat fail sampel HTML baharu dan takrifkan div sebagai "<div class="demo"></div>" 2. Tetapkan sempadan dengan kesan berbeza melalui atribut animasi untuk diputar, Kodnya ialah "animasi: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}".
2023-02-01
komen 0
2452

css如何实现圆形进度条
Pengenalan Artikel:css实现圆形进度条的方法:首先画一个方形;然后在方形中画两个等大均分方形的矩形;最后使用css3的“transform:rotate”属性将叠加环形根据实际百分比换算成实际的旋转角度即可。
2020-11-16
komen 0
6491

用Shape做动画实例代码
Pengenalan Artikel:相对于WPF/Silverlight,UWP的动画系统可以说有大幅提高,不过本文无意深入讨论这些动画API,本文将介绍使用Shape做一些进度、等待方面的动画,除此之外也会介绍一些相关技巧。1. 使用StrokeDashOffset做等待提示动画圆形的等待提示动画十分容易做,只要让它旋转就可以了:但是圆形以外的形状就不容易做了,例如三角形,总不能让它单纯地旋转吧:要解决这个问题可以使用
2018-05-11
komen 0
2866

Bagaimana untuk mencapai kesan tatal pekeliling teks dalam css
Pengenalan Artikel:Cara melaksanakan tatal bulat teks dalam css: 1. Gunakan atribut animasi pada elemen teks untuk mengikat animasi bulat 2. Gunakan peraturan "@keyframes" dan pernyataan "translate: translateX (nilai %)" untuk menetapkan teks dalam setiap bingkai animasi Hanya alihkan kedudukan.
2021-11-09
komen 0
20783

Bagaimana untuk melaksanakan fungsi karusel CSS
Pengenalan Artikel:Langkah pelaksanaan: 1. Buat bekas bulat dan gunakan gaya CSS untuk menetapkan lebar, ketinggian, sempadan, sudut bulat dan atribut lain untuk menjadikannya kelihatan seperti meja putar 2. Buat berbilang kawasan berbentuk kipas dalam bekas, setiap kipas-; kawasan berbentuk Sepadan dengan hadiah 3. Gunakan animasi CSS untuk mencapai kesan putaran meja putar 4. Gunakan JavaScript untuk mengawal kelajuan putaran dan kedudukan berhenti meja putar, keputusan kemenangan ditentukan; pada kedudukan berhenti.
2024-03-04
komen 0
1181
Melaksanakan kesan karusel imej bulat responsif berdasarkan jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pelaksanaan kesan karusel imej bulat responsif berdasarkan jQuery Pemalam mislider boleh memaparkan imej sebagai imej bulat, dan kemudian menggelungkan imej tanpa had untuk membentuk imej karusel atau kesan karusel
2016-05-16
komen 0
1509

css3实现圆形旋转倒计时代码分享
Pengenalan Artikel:很多答题的H5界面上有旋转倒计时的效果,一个不断旋转减少的动画,类似于下图的这样。本文主要和大家介绍了css3 实现圆形旋转倒计时功能,需要的朋友可以参考下,希望能帮助到大家。
2018-02-26
komen 0
2951

Cara menggunakan CSS untuk mencipta animasi putaran
Pengenalan Artikel:Langkah-langkah untuk melaksanakan cara menggunakan CSS untuk mencipta animasi putaran Dalam reka bentuk web moden, kesan animasi adalah elemen yang sangat penting dan popular. Antaranya, animasi putaran boleh menyuntik daya hidup dan menarik ke dalam laman web. Artikel ini akan memperkenalkan langkah khusus tentang cara menggunakan CSS untuk mencipta animasi putaran dan memberikan beberapa contoh kod. Langkah 1: Buat struktur HTML Mula-mula, cipta elemen dalam HTML untuk memaparkan kesan animasi putaran. Ia boleh menjadi imej, teks, butang atau mana-mana elemen lain. Berikut ialah contoh mudah: <divc
2023-10-26
komen 0
1881

css untuk melaksanakan animasi putaran imej
Pengenalan Artikel:Dalam reka bentuk web, gambar adalah salah satu elemen yang sangat diperlukan. Untuk menjadikan laman web lebih menarik dan menarik, kita boleh menggunakan teknologi animasi CSS3 untuk menambah kesan animasi putaran pada imej. Seterusnya, artikel ini akan memperkenalkan cara menggunakan CSS untuk melaksanakan animasi putaran imej. 1. Langkah-langkah Untuk melaksanakan animasi putaran imej, kita perlu mengikuti langkah berikut: 1. Tambah tag imej pada HTML: Pertama, tambahkan tag imej pada HTML. Contohnya: <img src="image.jpg" alt="image">2
2023-05-09
komen 0
3729

Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Pengenalan Artikel:Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
2023-11-21
komen 0
1360