Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
2956

Bagaimana untuk Memusing Imej pada Hover dengan CSS?
Pengenalan Artikel:Putaran Imej Dicetuskan HoverUntuk kebanyakan aplikasi web, adalah wajar untuk menambah kesan animasi interaktif untuk meningkatkan penglibatan pengguna. Satu macam...
2024-11-03
komen 0
423

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej Dalam reka bentuk web, kesan terapung imej adalah kaedah reka bentuk yang biasa dan menarik perhatian. Melalui kesan penggantungan, beberapa kesan animasi, penerangan teks atau kesan interaktif lain yang menarik boleh muncul apabila pengguna menuding tetikus pada gambar. Artikel ini akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan terapung imej, dan memberikan contoh kod khusus. Kesan pembesaran: Melalui atribut Skala, anda boleh mencapai kesan membesarkan gambar apabila tetikus melayang. Contohnya: img:hover{
2023-10-16
komen 0
1809

Apakah maksud hover dalam css
Pengenalan Artikel:Kelas pseudo :hover menggunakan gaya apabila tetikus melayang di atas elemen dan digunakan untuk mencipta kesan visual dan interaktiviti Fungsi biasa termasuk: menukar warna, menambah sempadan, menunjukkan kandungan tersembunyi dan mencetuskan animasi.
2024-04-28
komen 0
1032

Mengambil Bahagian dalam Cabaran \'VOICE CONTROL REPLICA\' di UIVERSE.IO
Pengenalan Artikel:Hai semua! ?
⭐ Saya baru-baru ini mengambil bahagian dalam cabaran "REPLIKA KAWALAN SUARA" di Uiverse.io, yang matlamatnya adalah untuk mencipta semula kad menggunakan HTML dan CSS sahaja, berdasarkan foto yang disediakan. Saya menambah kesan tuding dan beberapa animasi yang menyeronokkan untuk dipertingkatkan
2024-10-25
komen 0
978

Kaedah dan contoh menggunakan CSS untuk mencapai kesan flip kad
Pengenalan Artikel:Kaedah dan contoh penggunaan CSS untuk mencapai kesan flip kad Dalam reka bentuk web moden, kesan flip ialah kesan khas yang biasa dan hebat yang boleh menambah rasa dinamik dan interaktiviti pada halaman web. Menggunakan sifat transformasi CSS dan sifat animasi, kami boleh mencapai kesan flipping kad dengan mudah. Artikel ini akan memperkenalkan kesan flip kad asas dan menyediakan contoh kod khusus untuk rujukan pembaca. Kesan flip kad merujuk kepada kesan animasi menyelak kad dari hadapan ke belakang atau dari belakang ke hadapan. Untuk mencapai kesan ini, kita perlu menggunakan CSS
2023-10-18
komen 0
1145

Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pintu gelangsar dalam JavaScript? Kesan pintu gelangsar bermakna bahawa dalam bar navigasi atau tab pada halaman web, apabila tetikus melayang atau mengklik pada pilihan, kawasan kandungan yang sepadan akan bertukar melalui kesan animasi yang lancar. Kesan ini boleh meningkatkan pengalaman interaktif pengguna dan menjadikan halaman web kelihatan lebih dinamik dan cantik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan pintu gelangsar dan memberikan contoh kod khusus. Untuk mencapai kesan pintu gelangsar, anda memerlukan beberapa HTML dan CS terlebih dahulu
2023-10-19
komen 0
1298

Koleksi kod kesan khas JavaScript
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan yang sangat berkuasa yang boleh digunakan untuk mencipta pelbagai kesan halaman web yang dinamik dan interaktif. Kod kesan khas JavaScript biasa termasuk kesan tuding tetikus dan kesan karusel.
2023-12-14
komen 0
2010

Cara menggunakan tindakan dalam css
Pengenalan Artikel:Kata kunci tindakan dalam CSS digunakan untuk menentukan tingkah laku apabila tetikus melayang atau mengaktifkan elemen Sintaks: elemen: tindakan { style-property: value }. Ia boleh digunakan pada kelas pseudo :hover dan :active untuk mencipta kesan interaktif seperti menukar rupa elemen, menunjukkan elemen tersembunyi atau memulakan animasi.
2024-04-28
komen 0
998



Bagaimana untuk membuat butiran hover imej menggunakan HTML dan CSS?
Pengenalan Artikel:Menggunakan kesan tuding imej dengan butiran teks boleh menambah interaktiviti tambahan pada tapak web anda. Dengan menggunakan sedikit HTML dan CSS, anda boleh mengubah imej pegun menjadi entiti dengan kata-kata penjelasan apabila pengguna menuding ke atas imej. Tutorial ini akan membimbing anda untuk membangunkan kesan tuding ikon ringkas, termasuk kod HTML dan hiasan CSS yang diperlukan untuk mencapai kesan akhir. Sama ada anda seorang pemula atau pencipta laman web yang berpengalaman, artikel ini akan memberikan anda butiran yang anda perlukan untuk memperkayakan tapak web anda dan mencapai kesan levitasi foto yang jelas. :Hover Selector CSS :hover selector digunakan untuk memilih dan menggayakan elemen apabila pengguna menuding di atasnya. Pemilih :hover digunakan dengan pemilih lain untuk
2023-09-07
komen 0
1072

Petua dan kaedah menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan kabur pada tuding tetikus Dalam reka bentuk web moden, kesan dinamik adalah penting untuk menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Kesan alih tetikus ialah salah satu daripada kesan interaktif biasa yang boleh menjadikan tapak web lebih jelas dan menarik perhatian. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kabur apabila tetikus melayang, dan memberikan contoh kod khusus. Gunakan atribut penapis CSS untuk menetapkan kesan kabur Dalam CSS3, kita boleh menggunakan atribut penapis untuk mencapai pelbagai kesan imej.
2023-10-20
komen 0
656

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Pengenalan Artikel:Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
2023-10-26
komen 0
1434


Mencipta profil pautan Sosial Bergaya dengan Animasi Butang Dinamik
Pengenalan Artikel:Gambaran keseluruhan
Dalam artikel ini, kami akan melalui proses mereka bentuk profil Pautan Sosial yang menarik secara visual menggunakan HTML dan CSS. Kami akan menumpukan pada mencipta kesan tuding animasi, seperti peralihan warna dan animasi butang kecerunan, dan digabungkan
2024-08-15
komen 0
997

Langkah-langkah untuk menetapkan muzik latar kepada kawalan bebas dalam ppt2013
Pengenalan Artikel:Dalam pembentangan berikut, sekeping muzik telah disisipkan pada halaman pertama, dan anda mahu ia berhenti apabila halaman ketiga dimainkan. Beralih ke tab [Animasi] dan klik [Animasi Anak Tetingkap] dalam kumpulan pilihan [Animasi Lanjutan]. Dalam panel [Animation Pane] yang muncul di sebelah kanan, pilih muzik yang anda mahu tetapkan, klik kanan dan pilih [Effect Options] dalam menu pintasan pop timbul. Beralih ke tab [Kesan] dan tetapkan lajur [Berhenti Main Semula] kepada [Berhenti selepas 3 slaid]. Selepas melengkapkan tetapan, klik [OK].
2024-04-16
komen 0
745

Cara memadam kesan animasi PPT_Satu tetapan boleh melakukannya
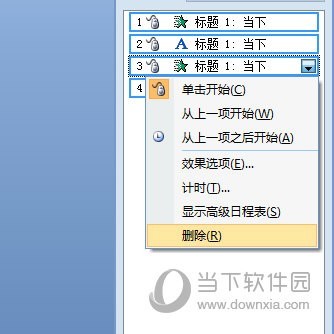
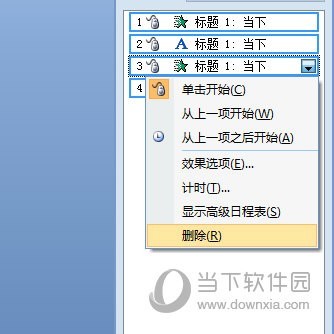
Pengenalan Artikel:Pada slaid, klik objek animasi yang kesannya ingin anda alih keluar. Petua: Semua kesan yang digunakan pada objek diserlahkan dalam anak tetingkap Animasi. Dalam anak tetingkap Animasi, klik kesan yang anda mahu alih keluar, klik anak panah ke bawah, dan kemudian klik Alih keluar Untuk mengalih keluar berbilang kesan animasi daripada teks atau objek, dalam anak tetingkap Animasi, Tekan Ctrl, klik setiap kesan animasi yang anda mahu. alih keluar, dan kemudian tekan Padam Untuk mengalih keluar semua kesan animasi dalam teks atau objek, klik kesan animasi pada tab Animasi, klik Tiada
2024-06-08
komen 0
1037

Bagaimana untuk memadam kesan animasi PPT
Pengenalan Artikel:Pada tab Animasi, klik Anak Tetingkap Animasi. Pada slaid, klik objek animasi yang kesannya ingin anda alih keluar. Petua: Semua kesan yang digunakan pada objek diserlahkan dalam anak tetingkap Animasi. Dalam anak tetingkap Animasi, klik kesan yang anda mahu padamkan, klik anak panah ke bawah, dan kemudian klik Padam. Untuk mengalih keluar berbilang kesan animasi daripada teks atau objek, dalam anak tetingkap Animasi, tekan Ctrl, klik setiap kesan animasi yang anda mahu alih keluar, dan kemudian tekan Padam. Untuk mengalih keluar semua kesan animasi daripada teks atau objek, klik objek yang anda mahu hentikan animasi. dalam&q
2024-04-17
komen 0
833