Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta kesan gambar dalam gambar dalam Bi-Cut_Cara membuat kesan gambar dalam gambar dalam Bi-Cut
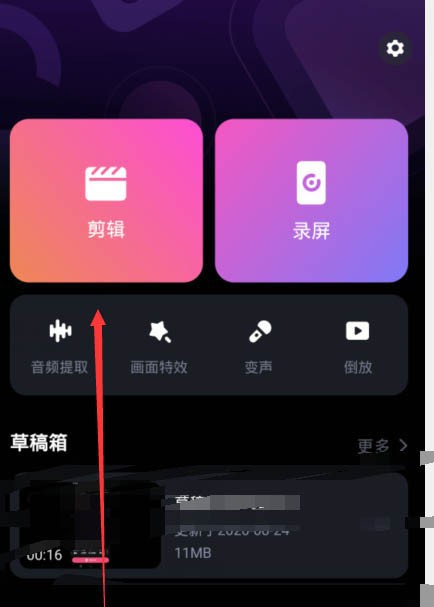
Pengenalan Artikel:1. Pergi ke halaman utama yang mesti dipotong dan pilih [Edit] di penjuru kiri sebelah atas untuk mengimport video tempatan. 2. Masukkan antara muka penyuntingan video dan luncurkan bar alat bawah di sebelah kiri. 3. Cari fungsi picture-in-picture yang diperlukan dan klik pilihan [Picture-in-picture]. 4. Masukkan bahan gambar dalam gambar yang ditambahkan oleh pilihan panel bahan video. 5. Masukkan butang pilihan tetapan gambar dalam gambar [Mod Campuran]. 6. Pilih [Kesan] di bawah mod dan klik tanda semak di sudut kanan atas untuk menyelesaikan operasi.
2024-06-12
komen 0
997

Cara mencipta kesan gambar dalam gambar pada APP BiJiu_Tutorial kesan gambar dalam gambar pada APP BiJiu
Pengenalan Artikel:1. Pergi ke halaman utama yang mesti dipotong dan pilih [Edit] di penjuru kiri sebelah atas untuk mengimport video tempatan. 2. Masukkan antara muka penyuntingan video dan luncurkan bar alat bawah di sebelah kiri. 3. Cari fungsi picture-in-picture yang diperlukan dan klik pilihan [Picture-in-picture]. 4. Masukkan bahan gambar dalam gambar yang ditambahkan oleh pilihan panel bahan video. 5. Masukkan butang pilihan tetapan gambar dalam gambar [Mod Campuran]. 6. Pilih [Kesan] di bawah mod dan klik tanda semak di sudut kanan atas untuk menyelesaikan operasi.
2024-06-05
komen 0
473

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
2023-10-18
komen 0
783

2020-05-28——如何使用CSS在鼠标悬停时缩放图像?
Pengenalan Artikel:图像缩放效果,是当鼠标悬停或单击时对图像进行缩放的一种应用效果。这种影响主要用于网站上。在我们要在图像上显示用户详细信息的情况下,这个效果很有用。有两种方法可以创建鼠标悬停效果。使用JavaScript使用CSS在本文中,我们将看到如何使用CSS来实现这种效果。本文包含两部分代码。第一部分包含HTML代码,第二部分包含CSS代码。HTML代码:在本文中,我们将使用HTML创建悬停效果时图像缩放的基...
2020-05-28
komen 0
317

CSS实现商品图片点击放大效果的方法
Pengenalan Artikel:纯CSS实现图片点击放大带关闭按钮的图片特效是一款通过简单的CSS代码,实现图片点击放大效果的源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-03-08
komen 0
2861
怎样用CSS让鼠标悬停在图片上图片变灰
Pengenalan Artikel:我们常常在网页中看到这样一种效果,当你的鼠标移动到图片上的时候,图片变灰,或者变暗,这实际是图片被CSS设置为半透明样式。下面就给大家做一个实例看一下这种效果怎么实现
2018-05-17
komen 0
5877

Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut penapis untuk menambah kesan lapisan kabur pada imej Fungsi atribut ini adalah untuk menetapkan kesan visual elemen Apabila atribut ini digunakan bersama-sama dengan fungsi "blur()", anda boleh menambah kesan kabur pada imej. Sintaksnya ialah: "Elemen gambar {filter:blur(blur value px);}".
2021-12-10
komen 0
5767

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Pengenalan Artikel:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
komen 0
1802

Bagaimana untuk membuat teks muncul pada gambar dengan css
Pengenalan Artikel:Untuk memaparkan teks pada imej menggunakan CSS: Cipta elemen yang mengandungi imej dan berikannya ID atau kelas dalam HTML. Gunakan kedudukan dan sifat atas dan kiri dalam CSS untuk meletakkan elemen teks pada imej. Tambahkan teks pada elemen CSS menggunakan sifat kandungan. Gayakan teks menggunakan sifat seperti keluarga fon, saiz fon dan warna. Perhalusi kedudukan dan gaya teks mengikut keperluan untuk mendapatkan kesan yang diingini.
2024-04-25
komen 0
1318
Css tulen untuk mencapai kesan realistik titisan hujan pada kemahiran window glass_javascript
Pengenalan Artikel:CSS menyedari kesan titisan air pada tingkap Kesannya sangat realistik Hujan di luar tingkap kelihatan seperti tingkap yang kabur dengan hujan dan embun gambar. , izinkan saya berkongsi dengan anda cara menggunakan CSS tulen untuk mencapai kesan realistik titisan hujan pada kaca tingkap Rakan-rakan yang berminat boleh menonton dengan gembira.
2016-05-16
komen 0
2393

jQuery menyedari kesan khas apabila muncul gambar apabila tetikus meluncur ke atasnya_jquery
Pengenalan Artikel:Baru-baru ini, projek mengalami keperluan Kesan yang diingini ialah apabila tetikus digerakkan ke atas lakaran kecil, imej besar imej akan dipaparkan, dan imej besar akan mengikuti pergerakan tetikus atau imej juga boleh dipaparkan apabila tetikus dialihkan ke teks gesaan. Selepas berfikir, saya menggunakan kaedah berikut untuk mencapai kesan ini, dan saya akan berkongsi dengan anda di sini.
2016-05-16
komen 0
1366
Contoh lengkap kesan terapung gambar mudah yang dilaksanakan oleh kemahiran js_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan terapung imej mudah yang dilaksanakan oleh js Ia menganalisis kaedah melaksanakan fungsi terapung dan pergerakan imej dalam javascript dalam bentuk contoh lengkap Ia melibatkan teknik yang berkaitan dengan fungsi pemasaan javascript dan operasi dinamik berangka keperluan boleh merujuk perkara berikut
2016-05-16
komen 0
3823

div弹出效果css及js
Pengenalan Artikel:div弹出效果css及js
2016-11-24
komen 0
1218

Bagaimana untuk mengoptimumkan kesan muat naik imej dalam pembangunan Vue
Pengenalan Artikel:Bagaimana untuk mengoptimumkan kesan muat naik imej dalam pembangunan Vue Dengan populariti dan perkembangan Internet mudah alih, muat naik imej secara beransur-ansur menjadi salah satu keperluan biasa dalam pembangunan Web. Dalam rangka kerja Vue, dengan menggunakan perpustakaan pihak ketiga atau komponen tersuai untuk melaksanakan dan mengoptimumkan fungsi muat naik imej, pengalaman pengguna boleh dipertingkatkan dan kecekapan pembangunan dipertingkatkan. 1. Pilih komponen muat naik imej yang sesuai Dalam pembangunan Vue, anda boleh memilih untuk menggunakan perpustakaan pihak ketiga atau komponen tersuai untuk melaksanakan fungsi muat naik imej. Pustaka pihak ketiga yang biasa termasuk Vue-Upload-C
2023-06-29
komen 0
1221











